O PageSpeed Insights analisa páginas para avaliar se elas seguem nossas recomendações de fazer uma página ser renderizada em menos de um segundo em uma rede móvel. Pesquisas mostraram que qualquer atraso maior que um segundo fará o usuário interromper seu fluxo de pensamento, gerando uma experiência ruim. Nossa meta é manter o usuário envolvido com a página e oferecer a experiência ideal, independentemente do dispositivo ou do tipo de rede.
Não é fácil atingir a meta de um segundo. Pelo menos, não é preciso que a página inteira seja renderizada dentro desse intervalo. Em vez disso, precisamos exibir e renderizar o conteúdo acima da dobra (ATF, na sigla em inglês) em menos de um segundo, permitindo que o usuário comece a interagir com a página o quanto antes. Depois, enquanto o usuário interpreta a primeira página de conteúdo, o restante dela pode ser exibido progressivamente em segundo plano.
Adaptação a redes móveis de alta latência
Para cumprir o critério ATF de um segundo em dispositivos móveis, é necessário enfrentar desafios que não estão presentes em outras redes. Talvez os usuários acessem seu site por meio de diferentes redes 2G, 3G e 4G. As latências de rede são significantemente mais altas do que as de uma conexão com fio e consomem uma porção importante da meta de 1.000 ms para renderizar o conteúdo ATF.
O 4G é o tipo de rede dominante no mundo. Espera-se que a maioria dos usuários acesse sua página em uma rede 4G. Por isso, presumimos que cada solicitação de rede levará, em média, 100 milésimos de segundo.
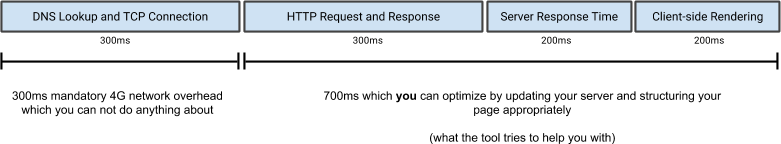
Sabendo disso, vamos analisar o processo. Se observarmos uma sequência típica de comunicação entre um navegador e um servidor, 300 ms do tempo já terão sido utilizados pela sobrecarga da rede: uma busca DNS para resolver o nome do host (por exemplo, google.com.br) para um endereço IP, uma viagem de ida e volta da rede para gerar um handshake do TCP e uma conexão TLS opcional. Isso nos deixa com 700 ms.

Como proporcionar a experiência de renderização em menos de um segundo
Após subtrair a latência da rede, restam 700 milésimos de segundo, e ainda há muito trabalho a fazer. O servidor precisa renderizar a resposta, o código do aplicativo do cliente tem que ser executado e o navegador precisa criar o layout e renderizar o conteúdo. Temos alguns critérios que ajudarão a atingir o tempo desejado:
- (1) O servidor precisa renderizar a resposta (< 200 ms).
- O tempo de resposta do servidor é o tempo que ele leva para retornar o HTML inicial, considerando o tempo de transporte da rede. Como temos pouco tempo, ele é mantido no mínimo. Em condições ideais, dentro de 200 milésimos de segundo e, preferencialmente, ainda menos que isso.
- (2) O número de redirecionamentos deve ser minimizado.
- Redirecionamentos HTTP extras podem incluir uma ou duas viagens de ida e volta de rede (duas caso outra busca DNS seja necessária), gerando centenas de milissegundos de latência extra em redes 4G. Por essa razão, recomendamos aos webmasters que minimizem o número de redirecionamentos ou os eliminem por completo. Isso é especialmente importante para o documento HTML. Quando possível, evite redirecionamentos "m ponto".
- (3) O número de viagens de ida e volta para a primeira renderização precisa ser minimizado.
-
Devido à forma como o TCP estima a capacidade de uma conexão (por exemplo, Início lento do TCP), uma nova conexão TCP não poderá usar imediatamente toda a largura de banda disponível entre o cliente e o servidor. Por isso, o servidor pode enviar até 10 pacotes TCP em uma nova conexão (cerca de 14 KB) na primeira viagem de ida e volta. Depois disso, ele precisa esperar que o cliente reconheça esses dados antes de aumentar a janela de congestionamento e exibir mais dados.
Além disso, é importante observar que o limite de 10 pacotes (IW10) é uma atualização recente do padrão TCP. Certifique-se de que seu servidor foi atualizado para a versão mais recente a fim de aproveitar essa mudança. Caso contrário, o limite provavelmente será de três ou quatro pacotes.
Por causa desse comportamento do TCP, é importante otimizar seu conteúdo a fim de minimizar o número de viagens de ida e volta exigidas para exibir os dados necessários e fazer a renderização inicial da página. O ideal é que o conteúdo ATF tenha menos de 98 KB. Isso permite que o navegador exiba a página com apenas três viagens de ida e volta, deixando tempo suficiente para a latência da resposta do servidor e para a renderização do cliente.
- (4) Evite bloqueios externos de JavaScript e CSS no conteúdo acima da dobra.
-
Antes de renderizar as páginas para o usuário, o navegador precisa analisá-las. Se forem encontrados scripts externos de bloqueio ou não assíncronos durante a análise, será preciso interrompê-la e fazer o download do recurso. Sempre que isso acontece, uma viagem de ida e volta é adicionada na rede, o que atrasa o tempo da primeira renderização da página.
Como resultado, o JavaScript e o CSS necessários para processar a região acima da dobra devem estar in-line. Já o JavaScript ou o CSS necessários para acrescentar outras funcionalidades à página devem ser carregados após a exibição do conteúdo ATF.
- (5) Reserve tempo para a renderização e a criação do layout do navegador (200 ms)
- O processo de análise do HTML, CSS e execução do JavaScript demanda tempo e recursos do cliente. Dependendo da velocidade do dispositivo móvel e da complexidade da página, esse processo pode levar centenas de milésimos de segundo. Recomendamos que sejam reservados 200 milésimos de segundo para a sobrecarga do navegador.
- (6) Otimize a execução do JavaScript e o tempo de renderização
- Scripts complicados e códigos ineficientes podem levar dezenas e centenas de milissegundos para serem executados. Use ferramentas para desenvolvedores integradas no navegador para criar o perfil e otimizar seu código. Para uma ótima introdução, confira nosso curso interativo para Ferramentas para desenvolvedores do Chrome.
Perguntas frequentes
- Estou usando uma biblioteca JavaScript como a jQuery. Alguma recomendação?
- Muitas bibliotecas JavaScript, como JQuery, são usadas para aprimorar a página e adicionar mais interatividade, animações e outros efeitos. No entanto, muitos desses comportamentos podem ser adicionados com segurança depois que o conteúdo ATF é processado. Teste movendo a execução e o carregamento desse JavaScript para após o carregamento da página.
- Estou usando uma estrutura de JavaScript para desenvolver a página. Alguma recomendação?
- Se o conteúdo da página for criado pelo JavaScript do lado do cliente, investigue a inserção in-line dos módulos JavaScript relevantes para evitar idas e voltas adicionais da rede. Da mesma forma, ao aproveitar a renderização do servidor, você melhora significativamente o carregamento da primeira página: processe os modelos de JS no servidor, insira os resultados in-line no HTML e, em seguida, use os modelos do cliente quando o aplicativo for carregado.
- Como identificar CSS essencial na minha página?
- Nas Ferramentas para desenvolvedores do Chrome, abra o painel "Auditorias" e gere um relatório de desempenho da página da Web. No relatório gerado, procure "Remover regras de CSS não usadas". Também é possível usar qualquer outra ferramenta ou outro script de terceiros para identificar quais seletores CSS são aplicados em cada página.
- Essas práticas recomendadas podem ser automatizadas?
- Claro! Há muitos produtos comerciais e de otimização de desempenho da Web (WPO, na sigla em inglês) de código aberto que podem ajudar você a satisfazer alguns ou todos os critérios acima. Para soluções de código aberto, dê uma olhada nas ferramentas de otimização PageSpeed.
- Como ajusto meu servidor para satisfazer a esses critérios?
-
Primeiro, verifique se o servidor está executando uma versão atualizada do sistema operacional. Para aproveitar o aumento do tamanho inicial da janela de congestionamento do TCP (IW10), você precisará do kernel 2.6.39+ do Linux. Para outros sistemas operacionais, consulte a documentação.
Para otimizar o tempo de resposta do servidor, instrumentar seu código ou usar uma solução de monitoramento de aplicativo para identificar seu gargalo, por exemplo, ambiente de execução de script, chamadas de banco de dados, solicitações de RPC, renderização etc. O objetivo é renderizar a resposta HTML em até 200 milissegundos. - E a Política de Segurança de Conteúdo?
- Se você usa a CSP, talvez seja necessário atualizar sua política padrão.
Primeiro, atributos CSS inline em elementos HTML(por exemplo, Evite< p style=...>) sempre que possível, porque eles geralmente levam à duplicação de código desnecessária e são bloqueados por padrão com a CSP (desativada por "inline não seguro" em "style-src"). Se a CSP estiver ativada, ela bloqueará todas as tags de script in-line por padrão. Se você tiver JavaScript inline, atualize a política da CSP para usar hashes ou valores de uso único de script ou "in-line não seguro" para permitir a execução de todos os scripts in-line. Se você tiver estilos in-line, vai ser necessário atualizar a política da CSP para usar hashes ou valores de uso único de estilo ou "in-line não seguro" para permitir que todos os blocos de estilo in-line sejam processados.
Mais alguma pergunta? Mande suas perguntas e comentários para nosso grupo de discussão em pagespeed-insights-discuss.
Feedback
Esta página foi útil?

