ভূমিকা
এই ডকুমেন্টটি এমন ডেভেলপারদের জন্য যারা পেজস্পিড ইনসাইটস API এর সাথে ইন্টারঅ্যাক্ট করতে পারে এমন অ্যাপ্লিকেশন লিখতে চান।
PageSpeed Insights হল এমন একটি টুল যা মোবাইল এবং ডেস্কটপ ডিভাইসগুলির জন্য একটি পৃষ্ঠার বাস্তব-বিশ্বের কার্যকারিতা সম্পর্কে রিপোর্ট করে এবং সেই পৃষ্ঠাটিকে কীভাবে উন্নত করা যেতে পারে সে সম্পর্কে পরামর্শ প্রদান করে যাতে ডেভেলপারকে তাদের ওয়েব পৃষ্ঠাগুলি অপ্টিমাইজ করতে সাহায্য করে৷ আপনি PageSpeed Insights API ব্যবহার করতে পারেন প্রোগ্রাম্যাটিকভাবে PageSpeed স্পীড স্কোর, অপ্টিমাইজেশান স্কোর এবং পরামর্শ তৈরি করতে।
আপনি শুরু করার আগে
একটি Google অ্যাকাউন্ট পান
আপনার একটি Google অ্যাকাউন্ট থাকতে হবে যাতে আপনি Google-এ আপনার আবেদন সনাক্ত করতে একটি API কী পেতে পারেন৷ (নীচে দেখুন।)
PageSpeed এর সাথে পরিচিত হন
আপনি যদি PageSpeed এর সাথে অপরিচিত হন, তাহলে PageSpeed ওয়েব পারফরম্যান্সের সেরা অনুশীলনগুলি দেখুন৷
Google-এ আপনার আবেদন কীভাবে শনাক্ত করবেন তা জানুন
আপনার অ্যাপ্লিকেশন প্রতিটি অনুরোধের সাথে একটি API কী অন্তর্ভুক্ত করে, PageSpeed Insights API-এ একটি অনুরোধ পাঠালে প্রত্যেকবার নিজেকে সনাক্ত করতে হবে।
একটি API কী অর্জন এবং ব্যবহার করা
একটি চাবি পানঅথবা শংসাপত্র পৃষ্ঠায় একটি তৈরি করুন।
আপনার একটি API কী থাকার পরে, আপনার অ্যাপ্লিকেশনটি সমস্ত অনুরোধের URL-এ ক্যোয়ারী প্যারামিটার key= yourAPIKey যোগ করতে পারে।
API কী ইউআরএল-এ এম্বেড করার জন্য নিরাপদ; এটা কোন এনকোডিং প্রয়োজন নেই.
PageSpeed Insights API ব্যাকগ্রাউন্ড
PageSpeed Insights API দ্বারা প্রত্যাবর্তিত ফলাফলে নিম্নলিখিত ধরনের তথ্য অন্তর্ভুক্ত রয়েছে:
- লোডিং অভিজ্ঞতা
- লোডিং অভিজ্ঞতা বিভাগে একটি সামগ্রিক গতি বিভাগ (দ্রুত, গড় বা মন্থর) এবং বিভাগ বিতরণ অন্তর্ভুক্ত রয়েছে।
- পৃষ্ঠা পরিসংখ্যান
- পৃষ্ঠা পরিসংখ্যান বিভাগে কিছু প্রয়োজনীয় পরিসংখ্যানগত ফলাফল রয়েছে যেমন রাউন্ড ট্রিপ এবং ব্যবহৃত মোট বাইট। এটি নির্দেশ করে যে যদি পৃষ্ঠাটি চেহারা এবং কার্যকারিতা পরিবর্তন করে দ্রুত হতে পারে।
- অপ্টিমাইজেশান স্কোর
- পেজস্পিড অপ্টিমাইজেশান স্কোর (0-100) নির্দেশ করে যে একটি পৃষ্ঠা কতটা অপ্টিমাইজ করা হয়েছে। একটি উচ্চ স্কোর উন্নতির জন্য সামান্য জায়গা নির্দেশ করে, যখন কম স্কোর উন্নতির জন্য আরও জায়গা নির্দেশ করে।
- নিয়ম
- PageSpeed নিয়ম ব্যবহার করে ওয়েব পেজ বিশ্লেষণ করে। প্রতিটি PageSpeed নিয়ম ওয়েব পৃষ্ঠার কার্যক্ষমতার সাধারণ নীতির উপর ভিত্তি করে, যেমন রিসোর্স ক্যাশিং , ডেটা আপলোড এবং ডাউনলোডের আকার এবং ক্লায়েন্ট-সার্ভার রাউন্ড-ট্রিপ সময় । PageSpeed নিয়মগুলি নিয়মের ফলাফল এবং নিয়মের প্রভাব তৈরি করে, নীচে বর্ণিত৷
- নিয়মের ফলাফল
- একটি নিয়মের ফলাফল হল একটি নিয়ম দ্বারা উত্পন্ন একটি পরামর্শ যা বাস্তবায়িত হলে, পৃষ্ঠাটিকে দ্রুততর করবে এবং সেই পৃষ্ঠার জন্য PageSpeed স্কোর বৃদ্ধি করবে৷ উদাহরণস্বরূপ, যদি একটি সংকোচনযোগ্য সংস্থান অসঙ্কুচিত পরিবেশন করা হয়, তাহলে PageSpeed Enable কম্প্রেশন নিয়ম একটি ফলাফল তৈরি করবে যা সুপারিশ করে যে বিকাশকারী সেই সংস্থানের জন্য কম্প্রেশন সক্ষম করুন।
- নিয়মের প্রভাব
- প্রতিটি PageSpeed নিয়ম একটি প্রভাব সংখ্যা (একটি সীমাহীন ফ্লোটিং পয়েন্ট মান) তৈরি করে যা অন্যান্য নিয়মের তুলনায় নিয়মের জন্য নিয়ম-ফলাফল প্রস্তাবনা বাস্তবায়নের গুরুত্ব বা অগ্রাধিকার নির্দেশ করে। উদাহরণস্বরূপ, যদি কম্প্রেশন সক্ষম করলে 1MB সাশ্রয় হয়, যখন ইমেজ অপ্টিমাইজ করার সময় 500kB সাশ্রয় হয়, তাহলে Enable Compression নিয়মের একটি প্রভাব মান থাকবে যা Optimize Images নিয়মের দ্বিগুণ। শূন্যের প্রভাব নির্দেশ করে যে সেই নিয়মের উন্নতির জন্য কোন পরামর্শ নেই।
এপিআই আহ্বান করা হচ্ছে
এপিআই চালু করতে, ক্যোয়ারী স্ট্রিং-এ URL, API কী এবং অন্যান্য প্যারামিটার উল্লেখ করে runPagespeed পদ্ধতিতে কল করুন। আরো বিস্তারিত জানার জন্য API রেফারেন্স নথি পড়ুন.
উদাহরণ API কল
কমান্ড লাইন থেকে
আপনি curl এর মতো একটি প্রোগ্রাম ব্যবহার করে Linux/UNIX কমান্ড লাইন থেকে PageSpeed Insights API ব্যবহার করতে পারেন।
https://developers.google.com/speed/pagespeed/insights/ URL-এর জন্য মোবাইল পেজস্পিড ফলাফল আনতে নিম্নলিখিত উদাহরণটি এই পদ্ধতি ব্যবহার করে৷ PageSpeed স্কোর, পৃষ্ঠা পরিসংখ্যান, এবং PageSpeed ফর্ম্যাট করা ফলাফল JSON ডেটা ফর্ম্যাটে ফেরত দেওয়া হয়।
ফর্ম্যাট করা ফলাফলগুলি নিয়ম শনাক্তকারী (যেমন AvoidBadRequests বা MinifyJavaScript ) দ্বারা চাবিকাঠি করা হয় এবং সেই নিয়মের জন্য স্কোর এবং প্রভাব, সেইসাথে নিয়ম দ্বারা উত্পন্ন পরামর্শগুলি থাকে যা, যদি বাস্তবায়িত হয়, তাহলে পৃষ্ঠাটি দ্রুত লোড হবে৷ JSON প্রতিক্রিয়ার ক্ষেত্রগুলি সম্পর্কে আরও জানতে, PageSpeed Insights API রেফারেন্স নথি দেখুন৷
অনুরোধ:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
প্রতিক্রিয়া:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
জাভাস্ক্রিপ্ট থেকে
আপনি ব্রাউজারে JavaScript থেকে PageSpeed Insights API ব্যবহার করতে পারেন, callback কোয়েরি প্যারামিটার এবং একটি কলব্যাক ফাংশন ব্যবহার করে JSON-P ফলাফল তৈরি করতে পারেন৷ এটি আপনাকে সমৃদ্ধ অ্যাপ্লিকেশন লিখতে দেয় যা কোনো সার্ভার-সাইড কোড না লিখে পেজস্পিড ডেটা প্রদর্শন করে।
https://developers.google.com/speed/pagespeed/insights/ URL-এর জন্য PageSpeed ফলাফল এবং অন্যান্য তথ্য প্রদর্শন করতে নিম্নলিখিত উদাহরণটি এই পদ্ধতি ব্যবহার করে৷ এই উদাহরণটি PageSpeed Insights API দ্বারা উত্পন্ন তথ্য কল্পনা করার জন্য Google চার্ট টুল ব্যবহার করে।
প্রথমে, আপনার Google API কী নির্দিষ্ট করুন ( এপিআই কী সম্পর্কে আরও জানুন):
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
এরপর, PageSpeed Insights API থেকে PageSpeed ফলাফল আনুন:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
PageSpeed Insights API থেকে ফলাফল আনতে উপরের কোডটি ব্যবহার করে, আমরা এখন নিচের উদাহরণগুলি ব্যবহার করে ব্যবহারকারীর ব্রাউজারে আকর্ষণীয় তথ্য প্রদর্শন করতে প্রস্তুত।
উদাহরণ 1: শীর্ষ পেজস্পিড প্রস্তাবনাগুলি প্রদর্শন করুন৷
এই উদাহরণটি একটি ক্রমবিহীন তালিকা হিসাবে বিশ্লেষণ করা পৃষ্ঠার জন্য শীর্ষ পেজস্পিড পরামর্শগুলির নাম প্রদর্শন করে৷ যেমন:
- লিভারেজ ব্রাউজার ক্যাশিং
- জাভাস্ক্রিপ্টের পার্সিং স্থগিত করুন
- HTML ছোট করুন
- জাভাস্ক্রিপ্ট ছোট করুন
দ্রষ্টব্য: সম্পূর্ণ PageSpeed ফলাফল প্রদর্শনের জন্য প্রয়োজনীয় ডেটা PageSpeed Insights API দ্বারা সরবরাহ করা হয়, কিন্তু উদাহরণটিকে সহজ রাখার জন্য, সেই সমস্ত ডেটা এখানে ব্যবহার করা হয় না৷
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
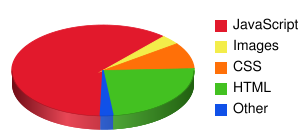
উদাহরণ 2: একটি রিসোর্স সাইজ ব্রেকডাউন পাই চার্ট প্রদর্শন করুন
এই উদাহরণটি একটি পাই চার্ট প্রদর্শন করে যা বিশ্লেষণ করা পৃষ্ঠার সম্পদের আকার ভাঙ্গন দেখায়। যেমন:

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
ডেমো ভিডিও
Google I/O BootCamp 2011-এ PageSpeed Insights API ডেমো।

