Introducción
Este documento está dirigido a desarrolladores que deseen escribir aplicaciones que puedan interactuar con la API de PageSpeed Insights.
PageSpeed Insights es una herramienta que informa sobre el rendimiento real de una página en dispositivos móviles y computadoras de escritorio, y brinda sugerencias sobre cómo se puede mejorar esa página para ayudar a los desarrolladores a optimizar sus páginas web. Puedes usar la API de PageSpeed Insights para generar de forma programática la puntuación de velocidad, el nivel de optimización y las sugerencias de PageSpeed.
Antes de comenzar
Crea una Cuenta de Google
Debes tener una Cuenta de Google para obtener una clave de API que identifique tu aplicación para Google. (consulta a continuación).
Familiarízate con PageSpeed
Si no conoces PageSpeed, consulta las prácticas recomendadas de rendimiento web de PageSpeed.
Cómo identificar tu aplicación ante Google
Tu aplicación necesita identificarse cada vez que envía una solicitud a la API de PageSpeed Insights incluyendo una clave de API con cada para cada solicitud.
Adquiere y usa una clave de API
Obtén una claveO bien crea una en la página Credenciales.
Una vez que tienes una clave de API, puedes usar tu aplicación para adjuntar el parámetro de consulta key=yourAPIKey a todas las URL de solicitud.
La clave de API en las URL se incorpora de manera segura, por lo que no necesita codificación.
Información general de la API de PageSpeed Insights
Los resultados que muestra la API de PageSpeed Insights incluyen los siguientes tipos de información:
- Experiencia de carga
- La sección Experiencia de carga incluye una categoría de velocidad general (RÁPIDA, PROMEDIO o LENTA) y distribuciones de categorización.
- Estadísticas de la página
- La sección Page Stats contiene algunos resultados estadísticos útiles, como los recorridos de ida y vuelta necesarios y el total de bytes usados. Indica si la página podría ser más rápida modificando el aspecto y la funcionalidad.
- Nivel de optimización
- El nivel de optimización de PageSpeed (0-100) indica qué tan optimizada está una página. Una puntuación alta indica poco margen para la mejora, mientras que una puntuación baja indica que hay más posibilidades de mejorar.
- Regla
- PageSpeed analiza páginas web usando reglas. Cada regla de PageSpeed se basa en principios generales de rendimiento de las páginas web, como el almacenamiento en caché de recursos, el tamaño de carga y descarga de datos y los tiempos de ida y vuelta entre cliente y servidor. Las reglas de PageSpeed generan los resultados y el impacto de las reglas, que se describen a continuación.
- Resultado de la regla
- Un resultado de regla es una sugerencia generada por una regla que, si se implementa, hará que la página sea más rápida y aumentará la puntuación de PageSpeed para esa página. Por ejemplo, si un recurso comprimible se entrega sin comprimir, la regla Enable Compression de PageSpeed generaría un resultado que recomendaría al desarrollador que habilite la compresión para ese recurso.
- Impacto de la regla
- Cada regla de PageSpeed genera un número de impacto (un valor de punto flotante no delimitado) que indica la importancia o prioridad de implementar las sugerencias de resultados de reglas para la regla en relación con otras reglas. Por ejemplo, si habilitar la compresión ahorrara 1 MB, mientras que optimizar las imágenes ahorrara 500 KB, la regla Habilitar compresión tendría un valor de impacto que es el doble del de la regla Optimizar imágenes. Un impacto de cero indica que no hay sugerencias de mejoras para esa regla.
Cómo invocar la API
Para invocar la API, llama al método runPagespeed y especifica la URL, la clave de API y otros parámetros en la cadena de consulta. Consulta los documentos de referencia de la API para obtener más información.
Ejemplos de llamadas a la API
Desde la línea de comandos
Puedes invocar la API de PageSpeed Insights desde la línea de comandos de Linux/UNIX con un programa como curl.
En el siguiente ejemplo, se usa este enfoque para recuperar los resultados de PageSpeed para dispositivos móviles de la URL https://developers.google.com/speed/pagespeed/insights/. La puntuación de PageSpeed, las estadísticas de la página y los resultados con formato PageSpeed se muestran en formato de datos JSON.
Los resultados con formato se ordenan por identificadores de reglas (como AvoidBadRequests o MinifyJavaScript) y contienen la puntuación y el impacto de esa regla, así como las sugerencias que genera la regla que, si se implementan, harán que la página se cargue más rápido. Para obtener más información sobre los campos de la respuesta JSON, consulta el documento de referencia de la API de PageSpeed Insights.
Solicitud:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
Respuesta:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
Desde JavaScript
Puedes invocar la API de PageSpeed Insights desde JavaScript en el navegador con el parámetro de consulta callback y una función de devolución de llamada para generar resultados de JSON-P. Esto te permite escribir aplicaciones enriquecidas que muestran datos de PageSpeed sin la necesidad de escribir código del servidor.
En el siguiente ejemplo, se usa este enfoque para mostrar los resultados de PageSpeed y otra información de la URL https://developers.google.com/speed/pagespeed/insights/. En este ejemplo, también se usan las Herramientas de gráficos de Google para visualizar la información que genera la API de PageSpeed Insights.
Primero, especifica tu clave de API de Google (obtén más información sobre las claves de API):
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
A continuación, recupera los resultados de PageSpeed desde la API de PageSpeed Insights:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
Utilizando el código anterior para obtener resultados de la API de PageSpeed Insights, ahora estamos listos para mostrar información interesante en el navegador del usuario con los siguientes ejemplos.
Ejemplo 1: Cómo mostrar las sugerencias principales de PageSpeed
En este ejemplo, se muestran los nombres de las sugerencias principales de PageSpeed para la página que se analiza, como una lista desordenada. Por ejemplo:
- Aprovechar el almacenamiento en caché del navegador
- Aplazar el análisis de JavaScript
- Reducir el uso de código HTML
- Reducir el uso de JavaScript
Nota: La API de PageSpeed Insights proporciona los datos necesarios para mostrar los resultados completos de PageSpeed, pero, para mantener la simplicidad del ejemplo, no se usan todos esos datos aquí.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
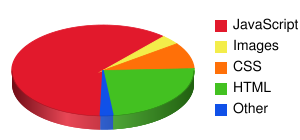
Ejemplo 2: Muestra un gráfico circular de desglose del tamaño del recurso
En este ejemplo, se muestra un gráfico circular que muestra el desglose del tamaño de los recursos de la página que se analiza. Por ejemplo:

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
Videos de demostración
Demostración de la API de PageSpeed Insights en Google I/O BootCamp 2011.

