Introduction
Ce document s'adresse aux développeurs qui souhaitent écrire des applications pouvant interagir avec l'API PageSpeed Insights.
PageSpeed Insights est un outil qui fournit des rapports sur les performances réelles d'une page pour les appareils mobiles et les ordinateurs. Il propose également des suggestions pour améliorer cette page afin d'aider les développeurs à optimiser leurs pages Web. Vous pouvez utiliser l'API PageSpeed Insights pour générer de manière programmatique le score de vitesse PageSpeed, le score d'optimisation et des suggestions.
Avant de commencer
Obtenir un compte Google
Pour obtenir une clé API et identifier votre application auprès de Google, vous devez disposer d'un compte Google. (voir ci-dessous).
Se familiariser avec PageSpeed
Si vous ne connaissez pas PageSpeed, consultez les bonnes pratiques pour les performances Web.
Identifier votre application auprès de Google
Votre application doit s'identifier chaque fois qu'elle envoie une requête à de l'API PageSpeed Insights, en incluant une clé API avec chaque requête.
Obtenir et utiliser une clé API
Obtenir une cléVous pouvez également en créer un sur la page Identifiants.
Une fois la clé API obtenue, votre application peut ajouter le paramètre de requête key=yourAPIKey à toutes les URL de requête.
La clé API peut s'intégrer aux URL en toute sécurité et ne nécessite pas d'encodage.
Contexte de l'API PageSpeed Insights
Les résultats renvoyés par l'API PageSpeed Insights incluent les types d'informations suivants:
- Expérience de chargement
- La section "Expérience de chargement" inclut une catégorie de vitesse globale (RAPIDE, MOYENNE ou LENTE) et des distributions de catégories.
- Statistiques de la page
- La section "Page Stats" contient des résultats statistiques utiles, tels que les allers-retours requis et le nombre total d'octets utilisés. Il indique si la page peut être plus rapide en modifiant son apparence et son fonctionnement.
- Taux d'optimisation
- Le score d'optimisation PageSpeed (0-100) indique dans quelle mesure une page est optimisée. Une note élevée indique qu'il y a peu de marge d'amélioration, tandis qu'une note faible indique une marge d'amélioration importante.
- Règle
- PageSpeed analyse les pages Web à l'aide de règles. Chaque règle PageSpeed est basée sur des principes généraux de performances des pages Web, tels que le mise en cache des ressources, la taille des données à télécharger et à importer et les temps de latence aller-retour client-serveur. Les règles PageSpeed génèrent des résultats et des impacts, décrits ci-dessous.
- Résultat de la règle
- Un résultat de règle est une suggestion générée par une règle qui, si elle est implémentée, permettrait d'accélérer la page et d'augmenter son score PageSpeed. Par exemple, si une ressource compressible est diffusée non compressée, la règle PageSpeed Activer la compression génère un résultat qui recommande au développeur d'activer la compression pour cette ressource.
- Impact de la règle
- Chaque règle PageSpeed génère un nombre d'impact (une valeur à virgule flottante illimitée) qui indique l'importance ou la priorité de l'implémentation des suggestions de résultats de la règle par rapport aux autres règles. Par exemple, si l'activation de la compression permet d'économiser 1 Mo, tandis que l'optimisation des images permet d'économiser 500 ko, la valeur d'impact de la règle "Activer la compression" sera deux fois supérieure à celle de la règle "Optimiser les images". Un impact nul indique qu'aucune suggestion d'amélioration n'est proposée pour cette règle.
Appeler l'API
Pour appeler l'API, appelez la méthode runPagespeed, en spécifiant l'URL, la clé API et d'autres paramètres dans la chaîne de requête. Reportez-vous aux documents de référence de l'API pour en savoir plus.
Exemples d'appels d'API
Depuis la ligne de commande
Vous pouvez appeler l'API PageSpeed Insights à partir de la ligne de commande Linux/UNIX à l'aide d'un programme tel que curl.
L'exemple suivant utilise cette approche pour extraire les résultats PageSpeed pour mobile de l'URL https://developers.google.com/speed/pagespeed/insights/. Le score PageSpeed, les statistiques sur les pages et les résultats au format PageSpeed sont renvoyés au format de données JSON.
Les résultats mis en forme sont associés à des identifiants de règle (tels que AvoidBadRequests ou MinifyJavaScript), et contiennent le score et l'impact de cette règle, ainsi que des suggestions générées par la règle qui, s'il est implémenté, accélère le chargement de la page. Pour en savoir plus sur les champs de la réponse JSON, consultez la documentation de référence de l'API PageSpeed Insights.
Requête :
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
Réponse :
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
À partir de JavaScript
Vous pouvez appeler l'API PageSpeed Insights à partir de JavaScript dans le navigateur en utilisant le paramètre de requête callback et une fonction de rappel pour générer des résultats JSON-P. Vous pouvez ainsi écrire des applications enrichies qui affichent des données PageSpeed sans écrire de code côté serveur.
L'exemple suivant utilise cette approche pour afficher les résultats PageSpeed et d'autres informations pour l'URL https://developers.google.com/speed/pagespeed/insights/. Cet exemple utilise également les outils de graphique de Google pour visualiser les informations générées par l'API PageSpeed Insights.
Commencez par spécifier votre clé API Google (en savoir plus sur les clés API) :
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
Ensuite, extrayez les résultats PageSpeed de l'API PageSpeed Insights:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
En utilisant le code ci-dessus pour récupérer les résultats de l'API PageSpeed Insights, nous sommes maintenant prêts à afficher des informations intéressantes dans le navigateur de l'utilisateur à l'aide des exemples ci-dessous.
Exemple 1: Afficher les meilleures suggestions PageSpeed
Cet exemple affiche les noms des meilleures suggestions PageSpeed pour la page en cours d'analyse, sous la forme d'une liste à puces. Exemple :
- Exploiter la mise en cache du navigateur
- Différer l'analyse du code JavaScript
- Réduire la taille des ressources HTML
- Réduire la taille des ressources JavaScript
Remarque: Les données nécessaires à l'affichage des résultats PageSpeed complets sont fournies par l'API PageSpeed Insights. Toutefois, pour simplifier l'exemple, toutes ces données ne sont pas utilisées ici.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
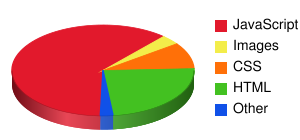
Exemple 2 : Afficher un graphique à secteurs récapitulatif de la taille des ressources
Cet exemple affiche un graphique à secteurs présentant la répartition par taille des ressources de la page en cours d'analyse. Exemple :

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
Vidéo de démonstration
Démonstration de l'API PageSpeed Insights lors du BootCamp Google I/O 2011
