Pengantar
Dokumen ini ditujukan bagi developer yang ingin menulis aplikasi yang dapat berinteraksi dengan PageSpeed Insights API.
PageSpeed Insights adalah alat yang melaporkan performa nyata halaman untuk perangkat seluler dan desktop, serta memberikan saran terkait cara meningkatkan kualitas halaman tersebut guna membantu developer mengoptimalkan halaman web mereka. Anda dapat menggunakan PageSpeed Insights API untuk membuat skor kecepatan, skor pengoptimalan, dan saran PageSpeed secara terprogram.
Sebelum memulai
Membuat Akun Google
Anda harus memiliki Akun Google agar dapat mendapatkan kunci API untuk mengidentifikasi aplikasi Anda ke Google. (Lihat di bawah.)
Pahami PageSpeed
Jika Anda belum terbiasa dengan PageSpeed, lihat Praktik Terbaik Performa Web PageSpeed.
Pelajari cara mengidentifikasi aplikasi Anda ke Google
Aplikasi Anda perlu mengidentifikasi dirinya sendiri setiap kali mengirim permintaan ke PageSpeed Insights API, dengan menyertakan kunci API di masing-masing permintaan.
Mendapatkan dan menggunakan kunci API
Dapatkan KunciAtau, buat di halaman Kredensial.
Setelah Anda memiliki kunci API, aplikasi Anda dapat menambahkan parameter kueri
key=yourAPIKey ke semua URL permintaan.
Kunci API aman untuk disematkan di URL; kunci API tidak memerlukan encoding apa pun.
Latar belakang PageSpeed Insights API
Hasil yang ditampilkan oleh PageSpeed Insights API mencakup jenis informasi berikut:
- Pengalaman Memuat
- Bagian Pengalaman Pemuatan mencakup kategori kecepatan secara keseluruhan (CEPAT, RATA-RATA, atau LAMBAT) dan distribusi kategori.
- Statistik Halaman
- Bagian Statistik Halaman berisi beberapa hasil statistik yang berguna seperti round-trip yang diperlukan dan total byte yang digunakan. Ini menunjukkan bahwa halaman mungkin lebih cepat dengan mengubah tampilan dan fungsinya.
- Skor Pengoptimalan
- Skor Pengoptimalan PageSpeed (0-100) menunjukkan seberapa baik pengoptimalan sebuah halaman. Skor yang tinggi menunjukkan hanya sedikit yang bisa ditingkatkan, sedangkan skor yang rendah menunjukkan masih banyak yang harus ditingkatkan.
- Aturan
- PageSpeed menganalisis halaman web menggunakan aturan. Setiap aturan PageSpeed didasarkan pada prinsip umum performa halaman web, seperti caching resource, ukuran upload dan download data, serta waktu perjalanan bolak-balik klien-server. Aturan PageSpeed membuat hasil aturan dan dampak aturan, yang dijelaskan di bawah ini.
- Hasil Aturan
- Hasil aturan adalah saran yang dihasilkan oleh aturan yang, jika diterapkan, akan membuat halaman lebih cepat dan meningkatkan skor PageSpeed untuk halaman tersebut. Misalnya, jika resource yang dapat dikompresi ditayangkan tanpa dikompresi, aturan Aktifkan Kompresi PageSpeed akan menghasilkan hasil yang merekomendasikan developer untuk mengaktifkan kompresi untuk resource tersebut.
- Dampak Aturan
- Setiap aturan PageSpeed menghasilkan angka dampak (nilai floating point tanpa batas) yang menunjukkan tingkat kepentingan atau prioritas penerapan saran hasil aturan untuk aturan tersebut, dibandingkan dengan aturan lainnya. Misalnya, jika mengaktifkan kompresi akan menghemat 1 MB, sementara mengoptimalkan gambar akan menghemat 500 kB, aturan Aktifkan Kompresi akan memiliki nilai dampak dua kali lipat dari aturan Optimalkan Gambar. Dampak nol menunjukkan bahwa tidak ada saran peningkatan untuk aturan tersebut.
Memanggil API
Untuk memanggil API, panggil metode runPagespeed, yang menentukan URL, kunci API, dan parameter lainnya dalam string kueri. Lihat dokumen Referensi API untuk mengetahui detail selengkapnya.
Contoh panggilan API
Dari command line
Anda dapat memanggil PageSpeed Insights API dari command line Linux/UNIX, menggunakan program seperti curl.
Contoh berikut menggunakan pendekatan ini untuk mengambil hasil PageSpeed seluler untuk URL https://developers.google.com/speed/pagespeed/insights/. Skor PageSpeed, statistik halaman, dan hasil berformat PageSpeed ditampilkan dalam format data JSON.
Hasil terformat kunci oleh ID aturan (seperti AvoidBadRequests atau MinifyJavaScript), dan berisi skor dan dampak untuk aturan tersebut, serta saran yang dibuat oleh aturan yang, jika diterapkan, akan membuat halaman dimuat lebih cepat. Untuk mempelajari lebih lanjut kolom dalam respons JSON, lihat dokumen Referensi PageSpeed Insights API.
Permintaan:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
Respons:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
Dari JavaScript
Anda dapat memanggil PageSpeed Insights API dari JavaScript di browser, menggunakan parameter kueri callback dan fungsi callback untuk menghasilkan hasil JSON-P. Hal ini memungkinkan Anda menulis aplikasi lengkap yang menampilkan data PageSpeed tanpa menulis kode sisi server apa pun.
Contoh berikut menggunakan pendekatan ini untuk menampilkan hasil PageSpeed dan informasi lainnya untuk URL https://developers.google.com/speed/pagespeed/insights/. Contoh ini juga memanfaatkan Alat Diagram Google untuk memvisualisasikan informasi yang dihasilkan oleh PageSpeed Insights API.
Pertama, tentukan kunci Google API Anda (pelajari kunci API lebih lanjut):
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
Selanjutnya, ambil Hasil PageSpeed dari PageSpeed Insights API:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
Dengan menggunakan kode di atas untuk mengambil hasil dari PageSpeed Insights API, sekarang kita siap menampilkan informasi menarik di browser pengguna menggunakan contoh di bawah.
Contoh 1: Menampilkan saran PageSpeed teratas
Contoh ini menampilkan nama saran PageSpeed teratas untuk halaman yang sedang dianalisis, sebagai daftar yang tidak diurutkan. Contoh:
- Manfaatkan cache browser
- Tunda penguraian JavaScript
- Memperkecil HTML
- Memperkecil JavaScript
Catatan: Data yang diperlukan untuk menampilkan hasil PageSpeed lengkap disediakan oleh PageSpeed Insights API, tetapi agar contoh tetap sederhana, tidak semua data tersebut digunakan di sini.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
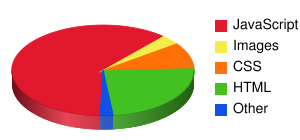
Contoh 2: Menampilkan diagram lingkaran untuk perincian ukuran resource
Contoh ini menampilkan diagram lingkaran yang menunjukkan perincian ukuran resource dari halaman yang dianalisis. Contoh:

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
Video Demo
Demo PageSpeed Insights API di Google I/O BootCamp 2011.
