Introduzione
Questo documento è destinato agli sviluppatori che desiderano scrivere applicazioni in grado di interagire con l'API PageSpeed Insights.
PageSpeed Insights è uno strumento che genera report sulle prestazioni reali di una pagina per dispositivi mobili e computer e fornisce suggerimenti su come la pagina potrebbe essere migliorata per aiutare gli sviluppatori a ottimizzare le proprie pagine web. Puoi utilizzare l'API PageSpeed Insights per generare in modo programmatico il punteggio di velocità, il punteggio di ottimizzazione e i suggerimenti di PageSpeed.
Prima di iniziare
Come procurarsi un account Google
Devi disporre di un Account Google in modo da poter ottenere una chiave API per identificare la tua applicazione su Google. Continua a leggere per ulteriori informazioni.
Acquisisci familiarità con PageSpeed
Se non hai dimestichezza con PageSpeed, consulta le best practice per le prestazioni web di PageSpeed.
Scopri come identificare la tua applicazione per Google
La tua applicazione deve identificarsi ogni volta che invia una richiesta a L'API PageSpeed Insights includendo una chiave API in ogni richiesta.
Acquisizione e utilizzo di una chiave API
Ottieni una chiaveIn alternativa, creane una nella pagina Credenziali.
Dopo aver ottenuto una chiave API, l'applicazione può aggiungere il parametro di query
key=yourAPIKey a tutti gli URL delle richieste.
La chiave API può essere incorporata in modo sicuro negli URL. non necessita di alcuna codifica.
Informazioni generali sull'API PageSpeed Insights
I risultati restituiti dall'API PageSpeed Insights includono i seguenti tipi di informazioni:
- Esperienza di caricamento
- La sezione Esperienza di caricamento include una categoria di velocità complessiva (VELOCE, MEDIA o LENTO) e distribuzioni delle categorie.
- Statistiche della pagina
- La sezione Statistiche sulla pagina contiene alcuni risultati statistici utili, come i round trip richiesti e i byte totali utilizzati. Indica che la pagina potrebbe essere più veloce modificando l'aspetto e la funzionalità.
- Punteggio di ottimizzazione
- Il punteggio di ottimizzazione di PageSpeed (0-100) indica il livello di ottimizzazione di una pagina. Un punteggio alto indica un margine di miglioramento minimo, mentre un punteggio basso indica un margine di miglioramento maggiore.
- Regola
- PageSpeed analizza le pagine web utilizzando le regole. Ogni regola PageSpeed si basa su principi generali relativi alle prestazioni delle pagine web, come la cache delle risorse, le dimensioni dei dati in upload e in download e i tempi di risposta client-server. Le regole PageSpeed generano risultati e impatti delle regole, descritti di seguito.
- Risultato regola
- Un risultato della regola è un suggerimento generato da una regola che, se implementata, renderebbe la pagina più veloce e aumenterebbe il punteggio PageSpeed per quella pagina. Ad esempio, se una risorsa comprimibile viene pubblicata non compressa, la regola Attiva compressione di PageSpeed genera un risultato che consiglia allo sviluppatore di attivare la compressione per quella risorsa.
- Impatto della regola
- Ogni regola di PageSpeed genera un numero di impatto (un valore in virgola mobile illimitato) che indica l'importanza o la priorità dell'implementazione dei suggerimenti dei risultati delle regole per la regola rispetto ad altre regole. Ad esempio, se l'attivazione della compressione consente di risparmiare 1 MB, mentre l'ottimizzazione delle immagini consente di risparmiare 500 kB, la regola Attiva compressione avrà un valore di impatto doppio rispetto alla regola Ottimizza immagini. Un impatto pari a zero indica che non ci sono suggerimenti per migliorare la regola.
Invocazione dell'API
Per invocare l'API, chiama il metodo runPagespeed specificando l'URL, la chiave API e altri parametri nella stringa di query. Per ulteriori dettagli, consulta i documenti di riferimento API.
Chiamate API di esempio
Dalla riga di comando
Puoi richiamare l'API PageSpeed Insights dalla riga di comando Linux/UNIX, utilizzando un programma come curl.
L'esempio seguente utilizza questo approccio per recuperare i risultati di PageSpeed per dispositivi mobili per l'URL https://developers.google.com/speed/pagespeed/insights/. Il punteggio PageSpeed, le statistiche della pagina e i risultati in formato PageSpeed vengono restituiti nel formato dati JSON.
I risultati formattati sono codificati da identificatori di regole (ad esempio AvoidBadRequests o MinifyJavaScript) e contengono il punteggio e l'impatto per tale regola, oltre ai suggerimenti generati dalla regola che, se implementata, velocizzano il caricamento della pagina. Per scoprire di più sui campi della risposta JSON, consulta il documento di riferimento per l'API PageSpeed Insights.
Richiesta:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
Risposta:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
Da JavaScript
Puoi richiamare l'API PageSpeed Insights da JavaScript nel browser utilizzando il parametro di query callback e una funzione di callback per generare risultati JSON-P. In questo modo puoi scrivere applicazioni sofisticate che mostrano i dati di PageSpeed senza scrivere codice lato server.
Il seguente esempio utilizza questo approccio per visualizzare i risultati PageSpeed e altre informazioni per l'URL https://developers.google.com/speed/pagespeed/insights/. Questo esempio utilizza anche gli strumenti per i grafici di Google per visualizzare le informazioni generate dall'API PageSpeed Insights.
Innanzitutto, specifica la chiave API di Google (scopri di più sulle chiavi API):
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
Successivamente, recupera i risultati di PageSpeed dall'API PageSpeed Insights:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
Utilizzando il codice riportato sopra per recuperare i risultati dall'API PageSpeed Insights, siamo ora pronti a visualizzare informazioni interessanti nel browser dell'utente utilizzando gli esempi riportati di seguito.
Esempio 1: visualizzare i suggerimenti principali di PageSpeed
Questo esempio mostra i nomi dei principali suggerimenti di PageSpeed per la pagina analizzata, sotto forma di elenco non ordinato. Ad esempio:
- Sfrutta il caching del browser
- Rimanda l'analisi del codice JavaScript
- Minimizza HTML
- Minimizza JavaScript
Nota: i dati necessari per visualizzare i risultati completi di PageSpeed vengono forniti dall'API PageSpeed Insights, ma per mantenere semplice l'esempio, non tutti questi dati vengono utilizzati qui.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
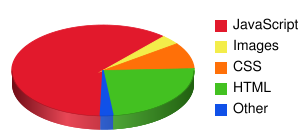
Esempio 2: visualizzare un grafico a torta con suddivisione delle dimensioni delle risorse
Questo esempio mostra un grafico a torta che mostra la suddivisione delle dimensioni delle risorse della pagina analizzata. Ad esempio:

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
Video dimostrativo
Demo dell'API PageSpeed Insights al Google I/O BootCamp 2011.
