Введение
Этот документ предназначен для разработчиков, желающих писать приложения, способные взаимодействовать с API PageSpeed Insights.
PageSpeed Insights — это инструмент, который сообщает о реальной производительности страницы для мобильных и настольных устройств и предлагает рекомендации по улучшению этой страницы, чтобы помочь разработчикам оптимизировать свои веб-страницы. Вы можете использовать API PageSpeed Insights для программного создания показателя скорости PageSpeed, показателя оптимизации и предложений.
Прежде чем начать
Получить аккаунт Google
Вам необходима учетная запись Google , чтобы вы могли получить ключ API для идентификации вашего приложения в Google. (См. ниже.)
Познакомьтесь с PageSpeed
Если вы не знакомы с PageSpeed, ознакомьтесь с рекомендациями по производительности PageSpeed в Интернете .
Узнайте, как идентифицировать ваше приложение в Google.
Ваше приложение должно идентифицировать себя каждый раз, когда оно отправляет запрос к API PageSpeed Insights, включая ключ API в каждый запрос.
Получение и использование ключа API
Получить ключИли создайте его на странице «Учетные данные» .
Получив ключ API, ваше приложение может добавить параметр запроса key= yourAPIKey ко всем URL-адресам запроса.
Ключ API можно безопасно встраивать в URL-адреса; ему не нужна никакая кодировка.
История API PageSpeed Insights
Результаты, возвращаемые API PageSpeed Insights, включают следующие типы информации:
- Загрузка опыта
- Раздел «Опыт загрузки» включает общую категорию скорости (БЫСТРАЯ, СРЕДНЯЯ или МЕДЛЕННАЯ) и распределения категорий.
- Статистика страницы
- Раздел «Статистика страницы» содержит некоторые полезные статистические результаты, такие как необходимое количество обращений туда и обратно и общее количество использованных байтов. Это указывает на то, что страница может работать быстрее за счет изменения внешнего вида и функциональности.
- Показатель оптимизации
- Показатель оптимизации PageSpeed (0–100) показывает, насколько хорошо оптимизирована страница. Высокий балл указывает на отсутствие возможностей для улучшения, а низкий балл указывает на большие возможности для улучшения.
- Правило
- PageSpeed анализирует веб-страницы с помощью правил. Каждое правило PageSpeed основано на общих принципах производительности веб-страницы, таких как кэширование ресурсов , размер загрузки и выгрузки данных , а также время передачи данных между клиентом и сервером . Правила PageSpeed генерируют результаты и влияние правил, описанные ниже.
- Результат правила
- Результатом правила является предложение, созданное правилом, которое, если оно будет реализовано, ускорит страницу и увеличит показатель PageSpeed для этой страницы. Например, если сжимаемый ресурс обслуживается в несжатом виде, правило PageSpeed Enable Compression сгенерирует результат, который рекомендует разработчику включить сжатие для этого ресурса.
- Влияние правила
- Каждое правило PageSpeed генерирует число воздействия (неограниченное значение с плавающей запятой), которое указывает на важность или приоритет реализации предложений результатов правила для правила по сравнению с другими правилами. Например, если включение сжатия позволит сэкономить 1 МБ, а оптимизация изображений — 500 КБ, значение правила «Включить сжатие» будет вдвое больше, чем правило «Оптимизировать изображения». Нулевое влияние означает, что нет предложений по улучшению этого правила.
Вызов API
Чтобы вызвать API, вызовите метод runPagespeed , указав URL-адрес, ключ API и другие параметры в строке запроса. Более подробную информацию можно найти в справочных документах API .
Пример вызовов API
Из командной строки
Вы можете вызвать API PageSpeed Insights из командной строки Linux/UNIX, используя такую программу, как curl .
В следующем примере этот подход используется для получения результатов PageSpeed для мобильных устройств по URL-адресу https://developers.google.com/speed/pagespeed/insights/. Оценка PageSpeed, статистика страницы и результаты в формате PageSpeed возвращаются в формате данных JSON .
Форматированные результаты кодируются идентификаторами правил (такими как AvoidBadRequests или MinifyJavaScript ) и содержат оценку и влияние этого правила, а также предложения, сгенерированные правилом, которое, если оно будет реализовано, ускорит загрузку страницы. Дополнительную информацию о полях в ответе JSON см. в справочном документе PageSpeed Insights API .
Запрос:
$ curl 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?url=https://developers.google.com/speed/pagespeed/insights/&strategy=mobile&key=yourAPIKey'
Ответ:
{ "captchaResult": "CAPTCHA_NOT_NEEDED", "kind": "pagespeedonline#result", "id": "https://developers.google.com/speed/pagespeed/insights/", "responseCode": 200, "title": "PageSpeed Insights", "ruleGroups": { "SPEED": { "score": 99 } }, "loadingExperience": { "id": "https://developers.google.com/speed/pagespeed/insights/", "metrics": { "FIRST_CONTENTFUL_PAINT_MS": { "median": 678, "distributions": [ { "min": 0, "max": 1567, "proportion": 0.8726942914078067 }, { "min": 1567, "max": 2963, "proportion": 0.07357226585394444 }, { "min": 2963, "proportion": 0.053733442738248746 } ], "category": "FAST" }, "DOM_CONTENT_LOADED_EVENT_FIRED_MS": { "median": 559, "distributions": [ { "min": 0, "max": 2120, "proportion": 0.9287991742172268 }, { "min": 2120, "max": 4226, "proportion": 0.035877050120426655 }, { "min": 4226, "proportion": 0.0353237756623466 } ], "category": "FAST" } }, "overall_category": "FAST", "initial_url": "https://developers.google.com/speed/pagespeed/insights/" }, "pageStats": { "numberResources": 11, "numberHosts": 6, "totalRequestBytes": "1874", "numberStaticResources": 6, "htmlResponseBytes": "72494", "overTheWireResponseBytes": "324002", "cssResponseBytes": "8467", "imageResponseBytes": "5363", "javascriptResponseBytes": "841488", "otherResponseBytes": "14548", "numberJsResources": 4, "numberCssResources": 1, "numTotalRoundTrips": 13, "numRenderBlockingRoundTrips": 0 }, "formattedResults": { "locale": "en_US", "ruleResults": { "AvoidLandingPageRedirects": { "localizedRuleName": "Avoid landing page redirects", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "Your page has no redirects. Learn more about {{BEGIN_LINK}}avoiding landing page redirects{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/AvoidRedirects" } ] } }, "EnableGzipCompression": { "localizedRuleName": "Enable compression", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have compression enabled. Learn more about {{BEGIN_LINK}}enabling compression{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/EnableCompression" } ] } }, ... "PrioritizeVisibleContent": { "localizedRuleName": "Prioritize visible content", "ruleImpact": 0.0, "groups": [ "SPEED" ], "summary": { "format": "You have the above-the-fold content properly prioritized. Learn more about {{BEGIN_LINK}}prioritizing visible content{{END_LINK}}.", "args": [ { "type": "HYPERLINK", "key": "LINK", "value": "https://developers.google.com/speed/docs/insights/PrioritizeVisibleContent" } ] } } } }, "version": { "major": 1, "minor": 15 } }
Из JavaScript
Вы можете вызвать API PageSpeed Insights из JavaScript в браузере, используя параметр запроса callback и функцию обратного вызова для генерации результатов JSON-P . Это позволяет вам писать многофункциональные приложения, отображающие данные PageSpeed, без написания серверного кода.
В следующем примере этот подход используется для отображения результатов PageSpeed и другой информации для URL-адреса https://developers.google.com/speed/pagespeed/insights/. В этом примере также используются инструменты Google Chart Tools для визуализации информации, генерируемой API PageSpeed Insights.
Сначала укажите свой ключ API Google (подробнее о ключах API ):
<script> // Specify your actual API key here: var API_KEY = 'yourAPIKey'; // Specify the URL you want PageSpeed results for here: var URL_TO_GET_RESULTS_FOR = 'https://developers.google.com/speed/pagespeed/insights/'; </script>
Затем получите результаты PageSpeed из PageSpeed Insights API:
<script> var API_URL = 'https://www.googleapis.com/pagespeedonline/v4/runPagespeed?'; var CHART_API_URL = 'http://chart.apis.google.com/chart?'; // Object that will hold the callbacks that process results from the // PageSpeed Insights API. var callbacks = {} // Invokes the PageSpeed Insights API. The response will contain // JavaScript that invokes our callback with the PageSpeed results. function runPagespeed() { var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; var query = [ 'url=' + URL_TO_GET_RESULTS_FOR, 'callback=runPagespeedCallbacks', 'key=' + API_KEY, ].join('&'); s.src = API_URL + query; document.head.insertBefore(s, null); } // Our JSONP callback. Checks for errors, then invokes our callback handlers. function runPagespeedCallbacks(result) { if (result.error) { var errors = result.error.errors; for (var i = 0, len = errors.length; i < len; ++i) { if (errors[i].reason == 'badRequest' && API_KEY == 'yourAPIKey') { alert('Please specify your Google API key in the API_KEY variable.'); } else { // NOTE: your real production app should use a better // mechanism than alert() to communicate the error to the user. alert(errors[i].message); } } return; } // Dispatch to each function on the callbacks object. for (var fn in callbacks) { var f = callbacks[fn]; if (typeof f == 'function') { callbacks[fn](result); } } } // Invoke the callback that fetches results. Async here so we're sure // to discover any callbacks registered below, but this can be // synchronous in your code. setTimeout(runPagespeed, 0); </script>
Используя приведенный выше код для получения результатов от API PageSpeed Insights, мы теперь готовы отображать интересную информацию в браузере пользователя, используя приведенные ниже примеры.
Пример 1. Отображение лучших предложений PageSpeed
В этом примере отображаются имена наиболее популярных предложений PageSpeed для анализируемой страницы в виде неупорядоченного списка. Например:
- Используйте кеширование браузера
- Отложить парсинг JavaScript
- Минимизировать HTML
- Минимизировать JavaScript
Примечание. Данные, необходимые для отображения полных результатов PageSpeed, предоставляются API PageSpeed Insights, но для простоты примера здесь используются не все эти данные.
<script> callbacks.displayTopPageSpeedSuggestions = function(result) { var results = []; var ruleResults = result.formattedResults.ruleResults; for (var i in ruleResults) { var ruleResult = ruleResults[i]; // Don't display lower-impact suggestions. if (ruleResult.ruleImpact < 3.0) continue; results.push({name: ruleResult.localizedRuleName, impact: ruleResult.ruleImpact}); } results.sort(sortByImpact); var ul = document.createElement('ul'); for (var i = 0, len = results.length; i < len; ++i) { var r = document.createElement('li'); r.innerHTML = results[i].name; ul.insertBefore(r, null); } if (ul.hasChildNodes()) { document.body.insertBefore(ul, null); } else { var div = document.createElement('div'); div.innerHTML = 'No high impact suggestions. Good job!'; document.body.insertBefore(div, null); } }; // Helper function that sorts results in order of impact. function sortByImpact(a, b) { return b.impact - a.impact; } </script>
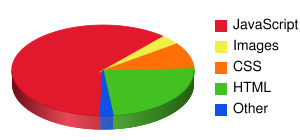
Пример 2. Отображение круговой диаграммы с разбивкой по размеру ресурсов
В этом примере отображается круговая диаграмма, показывающая разбивку по размеру ресурсов анализируемой страницы. Например:

<script> var RESOURCE_TYPE_INFO = [ {label: 'JavaScript', field: 'javascriptResponseBytes', color: 'e2192c'}, {label: 'Images', field: 'imageResponseBytes', color: 'f3ed4a'}, {label: 'CSS', field: 'cssResponseBytes', color: 'ff7008'}, {label: 'HTML', field: 'htmlResponseBytes', color: '43c121'}, {label: 'Flash', field: 'flashResponseBytes', color: 'f8ce44'}, {label: 'Text', field: 'textResponseBytes', color: 'ad6bc5'}, {label: 'Other', field: 'otherResponseBytes', color: '1051e8'}, ]; callbacks.displayResourceSizeBreakdown = function(result) { var stats = result.pageStats; var labels = []; var data = []; var colors = []; var totalBytes = 0; var largestSingleCategory = 0; for (var i = 0, len = RESOURCE_TYPE_INFO.length; i < len; ++i) { var label = RESOURCE_TYPE_INFO[i].label; var field = RESOURCE_TYPE_INFO[i].field; var color = RESOURCE_TYPE_INFO[i].color; if (field in stats) { var val = Number(stats[field]); totalBytes += val; if (val > largestSingleCategory) largestSingleCategory = val; labels.push(label); data.push(val); colors.push(color); } } // Construct the query to send to the Google Chart Tools. var query = [ 'chs=300x140', 'cht=p3', 'chts=' + ['000000', 16].join(','), 'chco=' + colors.join('|'), 'chd=t:' + data.join(','), 'chdl=' + labels.join('|'), 'chdls=000000,14', 'chp=1.6', 'chds=0,' + largestSingleCategory, ].join('&'); var i = document.createElement('img'); i.src = 'http://chart.apis.google.com/chart?' + query; document.body.insertBefore(i, null); }; </script>
Демо-видео
Демонстрация API PageSpeed Insights на Google I/O BootCamp 2011.

