PageSpeed Insights (PSI) در مورد تجربه کاربر از یک صفحه در دستگاههای موبایل و دسکتاپ گزارش میدهد و پیشنهاداتی در مورد چگونگی بهبود آن صفحه ارائه میدهد.
PSI داده های آزمایشگاهی و میدانی را در مورد یک صفحه ارائه می دهد. داده های آزمایشگاهی برای مشکلات اشکال زدایی مفید هستند، زیرا در یک محیط کنترل شده جمع آوری می شوند. با این حال، ممکن است گلوگاه های دنیای واقعی را جذب نکند. داده های میدانی برای ثبت تجربه واقعی کاربر در دنیای واقعی مفید است - اما دارای مجموعه محدودتری از معیارها است. برای اطلاعات بیشتر در مورد این دو نوع داده، نحوه فکر کردن به ابزارهای سرعت را ببینید.
داده های تجربه کاربر واقعی
دادههای تجربه کاربر واقعی در PSI توسط مجموعه داده گزارش تجربه کاربر Chrome (CrUX) ارائه میشود. PSI تجربههای اولین رنگ محتوایی (FCP)، تعامل با رنگ بعدی (INP)، بزرگترین رنگ محتوایی (LCP) و تغییر چیدمان تجمعی (CLS) را در دوره جمعآوری 28 روزه قبلی گزارش میکند. PSI همچنین تجربیاتی را برای متریک آزمایشی Time to First Byte (TTFB) گزارش می کند.
برای نمایش دادههای تجربه کاربر برای یک صفحه معین، باید دادههای کافی برای گنجاندن آن در مجموعه دادههای CrUX وجود داشته باشد. اگر صفحه ای اخیراً منتشر شده باشد یا نمونه های بسیار کمی از کاربران واقعی داشته باشد، ممکن است داده های کافی نداشته باشد. هنگامی که این اتفاق بیفتد، PSI به سطح اصلی granularity باز می گردد، که شامل تمام تجربیات کاربر در تمام صفحات وب سایت می شود. گاهی اوقات ممکن است مبدا داده های ناکافی داشته باشد، در این صورت PSI نمی تواند داده های تجربه کاربر واقعی را نشان دهد.
ارزیابی کیفیت تجربیات
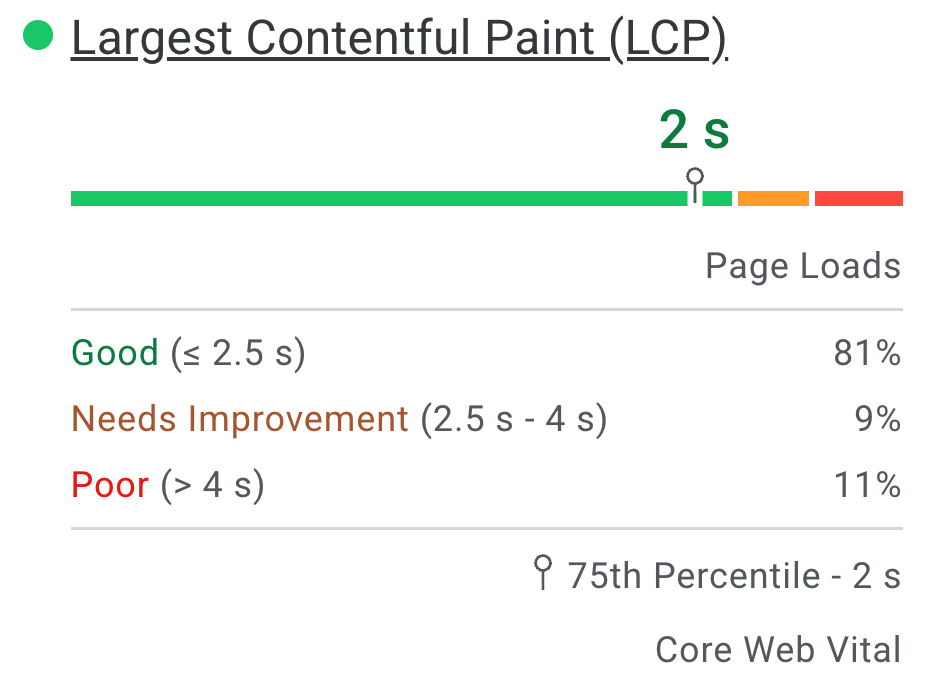
PSI کیفیت تجربیات کاربر را به سه دسته تقسیم میکند: خوب، نیاز به بهبود یا ضعیف. PSI آستانه های زیر را در راستای ابتکار Web Vitals تعیین می کند:
| خوب | نیاز به بهبود دارد | بیچاره | |
|---|---|---|---|
| FCP | [0، 1800 میلیثانیه] | (1800ms، 3000ms] | بیش از 3000 میلیثانیه |
| LCP | [0، 2500 میلیثانیه] | (2500 میلیثانیه، 4000 میلیثانیه] | بیش از 4000 میلیثانیه |
| CLS | [0، 0.1] | (0.1، 0.25] | بیش از 0.25 |
| INP | [0، 200 میلیثانیه] | (200ms، 500ms] | بیش از 500 میلیثانیه |
| TTFB (تجربی) | [0، 800 میلیثانیه] | (800ms، 1800ms] | بیش از 1800 میلیثانیه |
توزیع و مقادیر متریک انتخاب شده
PSI توزیعی از این معیارها را ارائه می دهد تا توسعه دهندگان بتوانند دامنه تجربیات آن صفحه یا مبدا را درک کنند. این توزیع به سه دسته تقسیم می شود: خوب، نیاز به بهبود، و ضعیف که با نوارهای سبز، کهربایی و قرمز نشان داده می شوند. برای مثال، دیدن 11% در نوار کهربایی LCP نشان میدهد که 11% از تمام مقادیر LCP مشاهده شده بین 2500 میلیثانیه و 4000 میلیثانیه قرار میگیرند.

در بالای نوارهای توزیع، PSI صدک 75 را برای همه معیارها گزارش می کند. صدک 75 به گونه ای انتخاب شده است که توسعه دهندگان بتوانند ناامید کننده ترین تجربیات کاربر را در سایت خود درک کنند. این مقادیر متریک میدان با اعمال همان آستانه های نشان داده شده در بالا به عنوان خوب / نیاز به بهبود / ضعیف طبقه بندی می شوند.
Core Web Vitals
Core Web Vitals مجموعه ای رایج از سیگنال های عملکردی هستند که برای تمام تجربیات وب حیاتی هستند. معیارهای Core Web Vitals INP، LCP و CLS هستند و ممکن است در سطح صفحه یا مبدا جمع شوند. برای تجمیعهایی که دادههای کافی در هر سه معیار دارند، اگر صدکهای ۷۵ هر سه معیار خوب باشند، تجمیع ارزیابی Core Web Vitals را پشت سر میگذارد. در غیر این صورت، تجمیع از ارزیابی عبور نمی کند. اگر تجمیع دادههای کافی برای INP نداشته باشد، اگر هر دو صدک 75 LCP و CLS خوب باشند، ارزیابی را پشت سر میگذارد. اگر LCP یا CLS دادههای کافی ندارند، نمیتوان صفحه یا تجمیع سطح مبدا را ارزیابی کرد.
تفاوت بین داده های میدانی در PSI و CrUX
تفاوت بین دادههای میدانی در PSI با مجموعه دادههای CrUX در BigQuery این است که دادههای PSI روزانه بهروزرسانی میشوند، در حالی که مجموعه دادههای BigQuery ماهانه بهروزرسانی میشوند و به دادههای سطح مبدا محدود میشوند. هر دو منبع داده دوره های 28 روزه را نشان می دهند.
تشخیص آزمایشگاهی
PSI از Lighthouse برای تجزیه و تحلیل URL داده شده در یک محیط شبیه سازی شده برای دسته بندی های عملکرد، دسترسی، بهترین روش ها و SEO استفاده می کند.
امتیاز
در بالای بخش امتیازات برای هر دسته وجود دارد که با اجرای Lighthouse برای جمع آوری و تجزیه و تحلیل اطلاعات تشخیصی در مورد صفحه تعیین می شود. نمره 90 یا بالاتر خوب در نظر گرفته می شود. 50 تا 89 نمره ای است که نیاز به بهبود دارد و زیر 50 ضعیف محسوب می شود.
معیارها
دسته عملکرد همچنین دارای عملکرد صفحه در معیارهای مختلف است، از جمله: اولین رنگ محتوایی ، بزرگترین رنگ محتوایی ، شاخص سرعت ، تغییر چیدمان تجمعی ، زمان تعاملی ، و زمان انسداد کل .
هر معیار نمره گذاری می شود و با یک نماد برچسب گذاری می شود:
- خوب با دایره سبز نشان داده شده است
- Needs Improvement با مربع اطلاعاتی کهربایی نشان داده شده است
- ضعیف با یک مثلث هشدار قرمز نشان داده شده است
ممیزی ها
در هر دسته ممیزی هایی وجود دارد که اطلاعاتی در مورد چگونگی بهبود تجربه کاربری صفحه ارائه می دهد. برای تفصیل تفصیل ممیزی های هر دسته به مستندات فانوس دریایی مراجعه کنید.
سوالات متداول (سؤالات متداول)
Lighthouse از چه دستگاه و شرایط شبکه برای شبیه سازی بارگذاری صفحه استفاده می کند؟
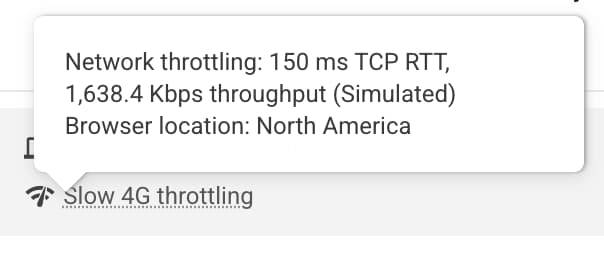
در حال حاضر، Lighthouse شرایط بارگذاری صفحه یک دستگاه میانرده (Moto G4) را در شبکه تلفن همراه برای موبایل و یک دسکتاپ شبیهسازی شده با اتصال سیمی برای دسکتاپ شبیهسازی میکند. PageSpeed همچنین در یک مرکز داده Google اجرا میشود که میتواند بر اساس شرایط شبکه متفاوت باشد، میتوانید با نگاه کردن به بلوک محیطی Lighthouse Report، مکان آزمایش را بررسی کنید:

توجه: PageSpeed در یکی از موارد زیر گزارش میدهد: آمریکای شمالی، اروپا یا آسیا.
چرا داده های میدانی و داده های آزمایشگاهی گاهی اوقات با یکدیگر تناقض دارند؟
دادههای میدانی یک گزارش تاریخی درباره نحوه عملکرد یک URL خاص است و دادههای عملکرد ناشناس از کاربران در دنیای واقعی را در انواع دستگاهها و شرایط شبکه نشان میدهد. داده های آزمایشگاهی بر اساس بارگذاری شبیه سازی شده یک صفحه در یک دستگاه واحد و مجموعه ای از شرایط شبکه ثابت است. در نتیجه، مقادیر ممکن است متفاوت باشد. برای اطلاعات بیشتر ببینید چرا داده های آزمایشگاهی و میدانی می توانند متفاوت باشند (و چه باید کرد) .
چرا صدک 75 برای همه معیارها انتخاب شده است؟
هدف ما این است که مطمئن شویم صفحات برای اکثر کاربران خوب کار می کنند. با تمرکز بر مقادیر صدک 75 برای معیارهای ما، این تضمین می کند که صفحات تجربه کاربری خوبی را در سخت ترین شرایط دستگاه و شبکه ارائه می دهند. برای اطلاعات بیشتر به تعریف آستانه معیارهای Core Web Vitals مراجعه کنید.
نمره خوب برای داده های آزمایشگاهی چقدر است؟
هر نمره سبز (90+) خوب در نظر گرفته می شود، اما توجه داشته باشید که داشتن داده های آزمایشگاهی خوب لزوماً به این معنی نیست که تجربیات کاربر واقعی نیز خوب خواهد بود.
چرا نمره عملکرد از اجرا به اجرا تغییر می کند؟ من چیزی را در صفحه خود تغییر ندادم!
تغییرپذیری در اندازهگیری عملکرد از طریق تعدادی کانال با سطوح تأثیر متفاوت معرفی میشود. چندین منبع متداول متغیرهای متریک در دسترس بودن شبکه محلی، در دسترس بودن سخت افزار مشتری و اختلاف منابع مشتری هستند.
چرا داده های CrUX کاربر واقعی برای URL یا مبدا در دسترس نیست؟
گزارش تجربه کاربر Chrome دادههای سرعت واقعی را از کاربران انتخابشده جمعآوری میکند و مستلزم آن است که یک نشانی وب باید عمومی ( قابل خزیدن و نمایهسازی ) باشد و تعداد کافی نمونه مجزا داشته باشد که نمای ناشناس و نمایندهای از عملکرد نشانی اینترنتی یا مبدا ارائه کند.
سوالات بیشتر؟
اگر سؤالی در مورد استفاده از PageSpeed Insights دارید که خاص و قابل پاسخ است، سؤال خود را به زبان انگلیسی در Stack Overflow بپرسید.
اگر بازخورد یا سؤالی در مورد PageSpeed Insights دارید، یا میخواهید یک بحث کلی شروع کنید، موضوعی را در لیست پستی شروع کنید.
اگر سؤالات کلی در مورد معیارهای Web Vitals دارید، موضوعی را در گروه بحث web-vitals-feedback شروع کنید.
بازخورد
آیا این صفحه مفید بود؟

