PageSpeed Insights (PSI) melaporkan pengalaman pengguna halaman di perangkat seluler dan desktop perangkat, dan memberikan saran tentang cara meningkatkan kualitas halaman.
PSI menyediakan data lab dan kolom tentang suatu halaman. Data lab berguna untuk proses debug masalah, karena dikumpulkan di lingkungan yang terkendali. Namun, ini mungkin tidak untuk menangkap bottleneck di dunia nyata. Data kolom berguna untuk mendapatkan informasi pengguna sebenarnya di dunia nyata pengalaman pengguna - tetapi memiliki kumpulan metrik yang lebih terbatas. Lihat Memanfaatkan Fitur Kecepatan untuk mengetahui informasi selengkapnya tentang dua jenis data tersebut.
Data pengalaman pengguna nyata
Data pengalaman pengguna sebenarnya di PSI didukung oleh set data Laporan Pengalaman Pengguna Chrome (CrUX). PSI melaporkan pengalaman First Contentful Paint (FCP), Interaction to Next Paint (INP), Largest Contentful Paint (LCP), dan Cumulative Layout Shift (CLS) pengguna sebenarnya selama periode pengumpulan 28 hari sebelumnya. PSI juga melaporkan untuk metrik eksperimental Time to First Byte (TTFB).
Untuk menampilkan data pengalaman pengguna di halaman tertentu, harus ada data yang memadai untuk dimasukkan dalam {i>dataset<i} CrUX. Halaman mungkin tidak memiliki data yang memadai jika baru saja dipublikasikan atau memiliki terlalu sedikit sampel dari pengguna sebenarnya. Jika hal ini terjadi, PSI akan kembali ke perincian tingkat origin, yang mencakup semua pengalaman pengguna di semua halaman situs. Terkadang origin juga mungkin tidak memiliki data yang memadai, dalam hal ini PSI tidak akan dapat menampilkan data pengalaman pengguna yang sebenarnya.
Menilai kualitas pengalaman
PSI mengklasifikasikan kualitas pengalaman pengguna ke dalam tiga kategori: Baik, Perlu Peningkatan, atau Buruk. PSI menetapkan nilai minimum berikut sesuai dengan inisiatif Data Web Inti:
| Baik | Perlu Peningkatan | Buruk | |
|---|---|---|---|
| FCP | [0, 1800 mdtk] | (1800 md, 3000 md] | lebih dari 3.000 md |
| LCP | [0, 2500 md] | (2500 md, 4000 md] | lebih dari 4.000 md |
| CLS | [0, 0,1] | (0,1, 0,25] | lebih dari 0,25 |
| INP | [0, 200 md] | [200 md, 500 md] | lebih dari 500 md |
| TTFB (eksperimental) | [0, 800 mdtk] | (800 md, 1800 md] | lebih dari 1.800 md |
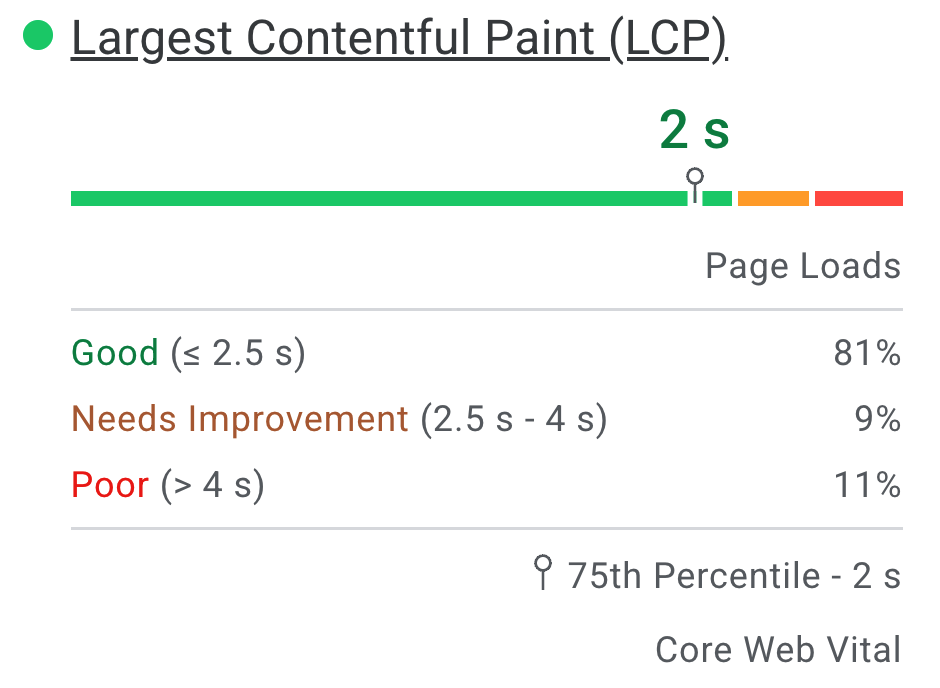
Distribusi dan nilai metrik yang dipilih
PSI menyajikan distribusi dari metrik-metrik ini sehingga developer dapat memahami rentang yang sesuai untuk halaman atau origin tersebut. Distribusi ini dibagi menjadi tiga kategori: Baik, Perlu Peningkatan, dan Buruk, yang diwakili oleh batang hijau, kuning, dan merah. Misalnya, melihat 11% dalam bilah amber LCP menunjukkan bahwa 11% dari semua nilai LCP yang diamati berada di antara 2500 md dan 4000 md.

Di atas batang distribusi, PSI melaporkan persentil ke-75 untuk semua metrik. Ke-75 persentil dipilih agar developer dapat memahami pengalaman pengguna yang menjengkelkan di situs mereka. Nilai metrik kolom ini diklasifikasikan sebagai baik/perlu ditingkatkan/buruk dengan menerapkan nilai minimum yang sama seperti yang ditunjukkan di atas.
Data Web Inti
Core Web Vitals adalah sekumpulan sinyal performa umum yang penting untuk semua pengalaman web. Metrik Core Web Vitals adalah INP, LCP, dan CLS, dan dapat digabungkan di tingkat halaman atau origin. Untuk agregasi dengan data yang memadai di ketiga metrik, agregasi akan lulus penilaian Data Web Inti jika persentil ke-75 dari ketiga metrik tersebut adalah Baik. Jika tidak, agregasi tersebut tidak akan lulus penilaian. Jika agregasi tidak memiliki cukup data untuk INP, maka akan lulus penilaian jika persentil LCP dan CLS-nya Baik. Jika LCP atau CLS tidak memiliki data yang memadai, agregasi tingkat halaman atau origin tidak dapat dinilai.
Perbedaan antara Data Lapangan di PSI dan CrUX
Perbedaan antara data kolom di PSI versus Set data CrUX di BigQuery adalah data PSI diperbarui setiap hari, saat set data BigQuery diupdate setiap bulan dan terbatas pada data pada tingkat origin. Kedua sumber data mewakili periode 28 hari terakhir.
Diagnostik lab
PSI menggunakan Lighthouse untuk menganalisis URL tertentu dalam lingkungan simulasi untuk kategori Performa, Aksesibilitas, Praktik Terbaik, dan SEO.
Skor
Di bagian atas terdapat skor untuk setiap kategori, yang ditentukan dengan menjalankan Lighthouse untuk mengumpulkan dan menganalisis informasi diagnostik tentang halaman. Skor 90 atau lebih tinggi dianggap baik. 50 hingga 89 adalah skor yang perlu ditingkatkan, dan di bawah 50 dianggap buruk.
Metrik
Kategori Performa juga memiliki performa halaman pada berbagai metrik, termasuk: First Contentful Paint, Largest Contentful Paint, Indeks Kecepatan, Pergeseran Tata Letak Kumulatif, Saatnya untuk Interaktif, dan Total Waktu Pemblokiran.
Setiap metrik diberi skor dan diberi label dengan ikon:
- Baik ditunjukkan dengan lingkaran hijau
- Perlu Peningkatan ditunjukkan dengan kotak informasi berwarna kuning
- Buruk ditunjukkan dengan segitiga peringatan berwarna merah
Audit
Dalam setiap kategori terdapat audit yang memberikan informasi tentang cara meningkatkan pengalaman pengguna halaman. Lihat dokumentasi Lighthouse untuk mendapatkan informasi dari setiap kategori audit.
Pertanyaan Umum (FAQ)
Perangkat dan kondisi jaringan apa yang digunakan Lighthouse untuk menyimulasikan pemuatan halaman?
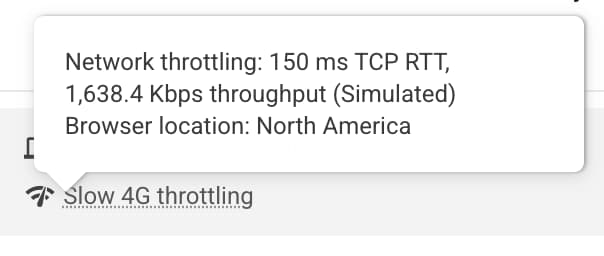
Saat ini, Lighthouse menyimulasikan kondisi pemuatan halaman perangkat kelas menengah (Moto G4) di jaringan seluler untuk perangkat seluler, dan desktop teremulasi dengan koneksi berkabel untuk desktop. PageSpeed juga berjalan di yang bervariasi berdasarkan kondisi jaringan, Anda dapat memeriksa lokasi yang adalah dengan melihat blok lingkungan Laporan Lighthouse:

Catatan: PageSpeed akan dilaporkan berjalan di salah satu: Amerika Utara, Eropa, atau Asia.
Mengapa data kolom dan data lab terkadang saling bertentangan?
Data lapangan adalah laporan historis tentang performa URL tertentu, dan mewakili data performa anonim dari pengguna di dunia nyata pada berbagai perangkat dan kondisi jaringan. Data lab didasarkan pada simulasi pemuatan halaman di satu perangkat dan kumpulan kondisi jaringan tetap. Akibatnya, nilainya mungkin berbeda. Lihat Alasan data lab dan lapangan dapat berbeda (dan cara mengatasinya) untuk mengetahui info selengkapnya.
Mengapa persentil ke-75 dipilih untuk semua metrik?
Tujuan kami adalah memastikan halaman berfungsi dengan baik bagi sebagian besar pengguna. Dengan berfokus pada ke-75 nilai persentil untuk metrik kami, hal ini memastikan bahwa halaman memberikan pengalaman pengguna yang baik dalam kondisi perangkat dan jaringan yang paling sulit. Lihat Menentukan nilai minimum metrik Core Web Vitals untuk mengetahui info selengkapnya.
Berapa skor yang baik untuk data lab?
Setiap skor hijau (90+) dianggap baik, tetapi perhatikan bahwa memiliki data lab yang baik berarti pengalaman pengguna nyata juga akan baik.
Mengapa skor performa berubah dari lari ke lari? Saya tidak mengubah apa pun di halaman saya.
Variabilitas dalam pengukuran performa diperkenalkan melalui sejumlah saluran dengan tingkat dampak yang berbeda. Beberapa sumber umum metrik variabilitas adalah ketersediaan jaringan lokal, ketersediaan perangkat keras klien, dan sumber daya pertentangan.
Mengapa data CrUX pengguna sebenarnya tidak tersedia untuk URL atau origin?
Laporan Pengalaman Pengguna Chrome menggabungkan data kecepatan di dunia nyata dari pengguna yang ikut serta dan mewajibkan URL harus bersifat publik (dapat di-crawl dan diindeks) serta memiliki jumlah sampel yang berbeda yang memadai untuk memberikan tampilan performa URL atau origin yang anonim dan representatif.
Ada pertanyaan lainnya?
Jika Anda memiliki pertanyaan tentang penggunaan PageSpeed Insights yang spesifik dan dapat dijawab, ajukan pertanyaan Anda dalam bahasa Inggris di Stack Overflow.
Jika Anda memiliki masukan atau pertanyaan umum tentang PageSpeed Insights, atau ingin memulai diskusi umum, mulailah rangkaian pesan di milis.
Jika Anda memiliki pertanyaan umum tentang metrik Data Web, mulai rangkaian pesan di grup diskusi web-vitals-feedback.
Masukan
Apakah halaman ini membantu?

