PageSpeed Insights (PSI) melaporkan pengalaman pengguna halaman di perangkat seluler dan desktop perangkat, dan memberikan saran tentang cara meningkatkan kualitas halaman.
PSI menyediakan data lab dan kolom tentang suatu halaman. Data lab berguna untuk proses debug masalah, karena dikumpulkan di lingkungan yang terkendali. Namun, ini mungkin tidak untuk menangkap bottleneck di dunia nyata. Data kolom berguna untuk mendapatkan informasi pengguna sebenarnya di dunia nyata pengalaman pengguna - tetapi memiliki kumpulan metrik yang lebih terbatas. Lihat Cara Berpikir Tentang Alat Kecepatan untuk mengetahui informasi selengkapnya tentang dua jenis data.
Data pengalaman pengguna nyata
Data pengalaman pengguna nyata di PSI didukung oleh Chrome User Experience Set data Report (CrUX). PSI melaporkan pengguna riil Pertama Contentful Paint (FCP), Interaction to Next Paint (INP), Largest Contentful Paint (LCP), dan Tata Letak Kumulatif Pengalaman Shift (CLS) selama periode pengumpulan 28 hari sebelumnya. PSI juga melaporkan untuk metrik eksperimental Time to First Byte (TTFB).
Untuk menampilkan data pengalaman pengguna di halaman tertentu, harus ada data yang memadai untuk dimasukkan ke dalam {i>dataset<i} CrUX. Sebuah halaman mungkin tidak memiliki cukup data jika dipublikasikan baru-baru ini atau memiliki terlalu sedikit sampel dari pengguna aktual. Jika hal ini terjadi, PSI akan turun kembali ke perincian tingkat asal, yang mencakup seluruh pengalaman pengguna di semua halaman situs Anda. Terkadang origin mungkin juga tidak memiliki cukup data, dalam hal ini PSI akan tidak dapat menampilkan data pengalaman pengguna nyata.
Menilai kualitas pengalaman
PSI mengklasifikasikan kualitas pengalaman pengguna ke dalam tiga kategori: Baik, Perlu Peningkatan, atau Buruk. PSI menetapkan nilai minimum berikut sesuai dengan Inisiatif Data Web:
| Baik | Perlu Peningkatan | Buruk | |
|---|---|---|---|
| FCP | [0, 1800 md] | (1800 md, 3000 md] | lebih dari 3.000 md |
| LCP | [0, 2500 md] | (2500 md, 4000 md] | lebih dari 4.000 md |
| CLS | [0, 0,1] | (0,1, 0,25] | lebih dari 0,25 |
| INP | [0, 200 md] | (200 md, 500 md] | lebih dari 500 md |
| TTFB (eksperimental) | [0, 800 md] | (800 md, 1800 md] | lebih dari 1800 md |
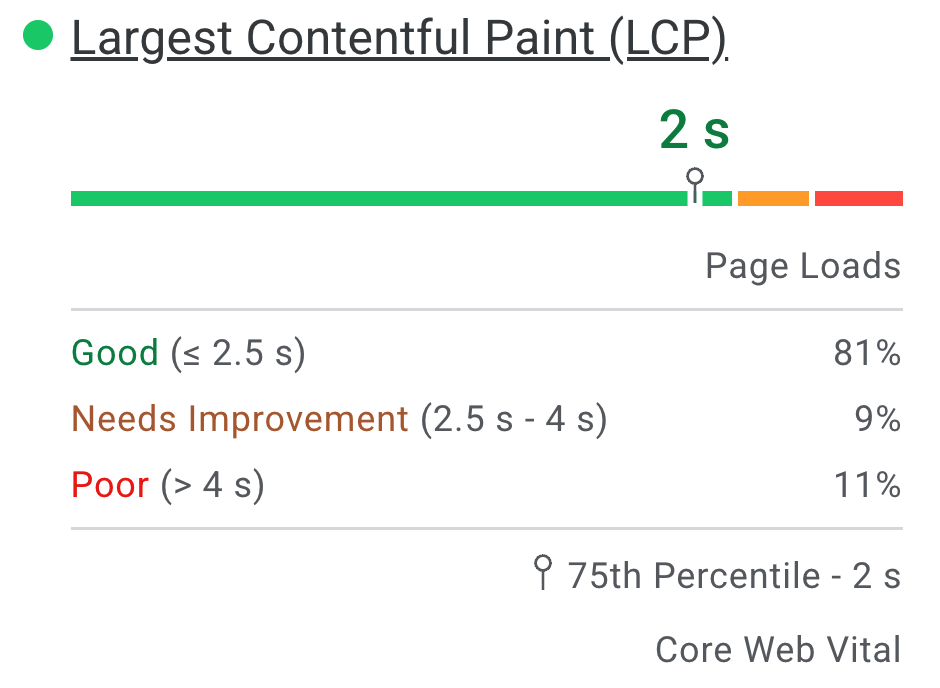
Distribusi dan nilai metrik yang dipilih
PSI menyajikan distribusi dari metrik-metrik ini sehingga developer dapat memahami rentang yang sesuai untuk halaman atau origin tersebut. Distribusi ini dibagi menjadi tiga kategori: Baik, Perlu Peningkatan, dan Buruk, yang diwakili oleh batang hijau, kuning, dan merah. Misalnya, melihat 11% dalam bilah amber LCP menunjukkan bahwa 11% dari semua nilai LCP yang diamati berada di antara 2500 md dan 4000 md.

Di atas batang distribusi, PSI melaporkan persentil ke-75 untuk semua metrik. Ke-75 persentil dipilih agar developer dapat memahami pengalaman pengguna yang menjengkelkan di situs mereka. Nilai metrik bidang ini diklasifikasikan sebagai baik/perlu peningkatan/buruk dengan menerapkan nilai minimum yang sama seperti yang ditampilkan di atas.
Data Web Inti
Data Web Inti adalah kumpulan sinyal performa umum yang penting untuk seluruh pengalaman web. Metrik Core Web Vitals adalah INP, LCP, dan CLS, dan mungkin digabungkan pada tingkat halaman atau asal. Untuk agregasi dengan data yang memadai di semua tiga metrik utama, agregasi tersebut lulus penilaian Core Web Vitals jika persentil ke-75 dari ketiga metrik tersebut Baik. Jika tidak, agregasi tersebut tidak akan lulus penilaian. Jika agregasi tidak memiliki cukup data untuk INP, maka akan lulus penilaian jika persentil LCP dan CLS-nya Baik. Jika LCP atau CLS memiliki data yang tidak mencukupi, halaman atau agregasi tingkat origin tidak dapat dinilai.
Perbedaan antara Data Lapangan di PSI dan CrUX
Perbedaan antara data kolom di PSI versus Set data CrUX di BigQuery adalah data PSI diperbarui setiap hari, saat set data BigQuery diupdate setiap bulan dan terbatas pada data pada tingkat origin. Kedua sumber data mewakili periode 28 hari terakhir.
Diagnostik lab
PSI menggunakan Lighthouse untuk menganalisis URL tertentu dalam simulasi untuk kategori Performa, Aksesibilitas, Praktik Terbaik, dan SEO.
Skor
Di bagian atas bagian tersebut terdapat skor untuk setiap kategori, yang ditentukan dengan menjalankan Lighthouse untuk mengumpulkan dan menganalisis informasi diagnostik tentang halaman. Skor 90 ke atas adalah dianggap baik. Nilai 50 hingga 89 adalah skor yang perlu ditingkatkan, dan di bawah 50 dianggap buruk.
Metrik
Kategori Performa juga memiliki performa halaman pada berbagai metrik, termasuk: First Contentful Paint, Largest Contentful Paint, Indeks Kecepatan, Pergeseran Tata Letak Kumulatif, Saatnya untuk Interaktif, dan Total Waktu Pemblokiran.
Setiap metrik dinilai dan diberi label dengan ikon:
- Baik ditunjukkan dengan lingkaran hijau
- Perlu Peningkatan ditunjukkan dengan kotak informasi kuning
- Buruk ditunjukkan dengan segitiga peringatan berwarna merah
Audit
Dalam setiap kategori terdapat audit yang memberikan informasi tentang cara meningkatkan pengalaman pengguna halaman pengalaman yang lancar bagi developer. Lihat dokumentasi Lighthouse untuk mendapatkan informasi dari setiap kategori audit.
Pertanyaan Umum (FAQ)
Perangkat dan kondisi jaringan apa yang digunakan Lighthouse untuk menyimulasikan pemuatan halaman?
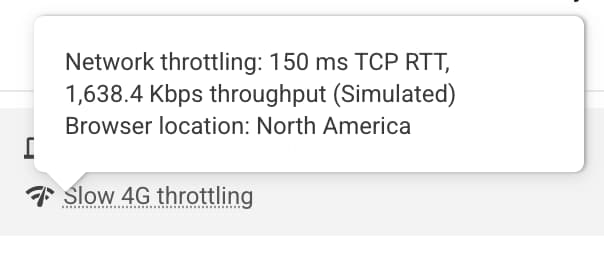
Saat ini, Lighthouse menyimulasikan kondisi pemuatan halaman perangkat tingkat menengah (Moto G4) di jaringan seluler untuk seluler, dan emulasi-desktop dengan koneksi berkabel untuk desktop. PageSpeed juga berjalan di pusat data yang berbeda-beda tergantung pada kondisi jaringan, Anda dapat memeriksa lokasi yang diuji adalah dengan melihat blok lingkungan Laporan Lighthouse:

Catatan: PageSpeed akan dilaporkan berjalan di salah satu: Amerika Utara, Eropa, atau Asia.
Mengapa data kolom dan data lab terkadang saling bertentangan?
Data bidang adalah laporan historis tentang performa URL tertentu, dan mewakili data performa anonim dari pengguna di dunia nyata pada berbagai perangkat dan jaringan kondisi tertentu. Data lab didasarkan pada simulasi beban halaman pada satu perangkat dan serangkaian kondisi jaringan. Akibatnya, nilainya mungkin berbeda. Lihat Alasan data lab dan kolom bisa berbeda (dan tindakan yang perlu dilakukan) untuk mengetahui info selengkapnya.
Mengapa persentil ke-75 dipilih untuk semua metrik?
Tujuan kami adalah memastikan bahwa halaman berfungsi dengan baik bagi sebagian besar pengguna. Dengan berfokus pada ke-75 nilai persentil untuk metrik kami, hal ini memastikan bahwa halaman memberikan pengalaman pengguna yang baik dalam kondisi perangkat dan jaringan yang paling sulit. Lihat Menentukan nilai minimum metrik Core Web Vitals untuk mengetahui info selengkapnya.
Berapa skor yang baik untuk data lab?
Setiap skor hijau (90+) dianggap baik, tetapi perhatikan bahwa memiliki data lab yang baik berarti pengalaman pengguna nyata juga akan baik.
Mengapa skor performa berubah dari lari ke lari? Saya tidak mengubah apa pun di halaman saya.
Variabilitas dalam pengukuran performa diperkenalkan melalui jumlah saluran dengan berbagai tingkat dampak yang berbeda. Beberapa sumber umum metrik variabilitas adalah ketersediaan jaringan lokal, ketersediaan perangkat keras klien, dan sumber daya pertentangan.
Mengapa data CrUX pengguna sebenarnya tidak tersedia untuk URL atau asal?
Laporan Pengalaman Pengguna Chrome menggabungkan data kecepatan dunia nyata dari pengguna yang ikut serta dan mewajibkan bahwa URL harus bersifat publik (dapat di-crawl dan diindeks) dan memiliki jumlah sampel berbeda yang memadai yang memberikan tampilan anonim dan representatif performa URL atau origin.
Ada pertanyaan lainnya?
Jika Anda memiliki pertanyaan tentang penggunaan PageSpeed Insights yang spesifik dan dapat dijawab, ajukan pertanyaan Anda dalam bahasa Inggris di Stack Overflow.
Jika Anda memiliki masukan atau pertanyaan umum tentang PageSpeed Insights, atau ingin memulai diskusi umum, mulailah rangkaian pesan di milis.
Jika Anda memiliki pertanyaan umum tentang metrik Web Vitals, mulai rangkaian pesan di grup diskusi web-vitals-feedback.
Masukan
Apakah halaman ini membantu?
