PageSpeed Insights (PSI) 會回報網頁在行動裝置和電腦裝置上的使用者體驗,並提供該網頁的改進建議。
PSI 會提供網頁的實驗室資料和現場資料。實驗室資料是在受控環境中收集,因此可用於偵錯。不過 捕捉現實世界的瓶頸,實地資料可用於擷取真實的使用者體驗,但可用的指標較少。如要進一步瞭解這兩種資料,請參閱「如何使用速度工具」。
實際使用者體驗資料
PSI 中的實際使用者體驗資料是由 Chrome 使用者體驗提供技術支援 報表 (CrUX) 資料集。PSI 會回報實際使用者在過去 28 天收集期間的首次顯示內容所需時間 (FCP)、Interaction to Next Paint (INP)、最大內容繪製 (LCP) 和累計版面配置位移 (CLS) 體驗。PSI 也會回報 為 Time to First Byte (TTFB) 實驗指標提供體驗。
如要顯示特定網頁的使用者體驗資料,該網頁必須有足夠的資料,才能納入 CrUX 資料集。如果網頁是最近才發布,或是實體使用者提供的樣本太少,可能就沒有足夠的資料。在這種情況下,PSI 會改為使用來源層級的精細度,涵蓋網站所有網頁上的所有使用者體驗。有時來源也可能沒有資料不足,這時 PSI 會 卻無法顯示任何實際使用者體驗資料。
評估體驗品質
PSI 將使用者體驗品質分為三類:良好、需要改善或不良。PSI 會根據 Web Vitals 計畫設定下列門檻:
| 不錯 | 需要改善 | 不佳 | |
|---|---|---|---|
| FCP | [0,1800 毫秒] | (1800 毫秒, 3000 毫秒] | 超過 3000 毫秒 |
| LCP | [0,2500 毫秒] | (2500 毫秒、4000 毫秒] | 超過 4000 毫秒 |
| CLS | [0, 0.1] | (0.1、0.25] | 超過 0.25 |
| INP | [0, 200ms] | (200 毫秒、500 毫秒) | 超過 500 毫秒 |
| TTFB (實驗功能) | [0, 800ms] | (800ms, 1800ms] | 超過 1800 毫秒 |
分佈情形和所選指標值
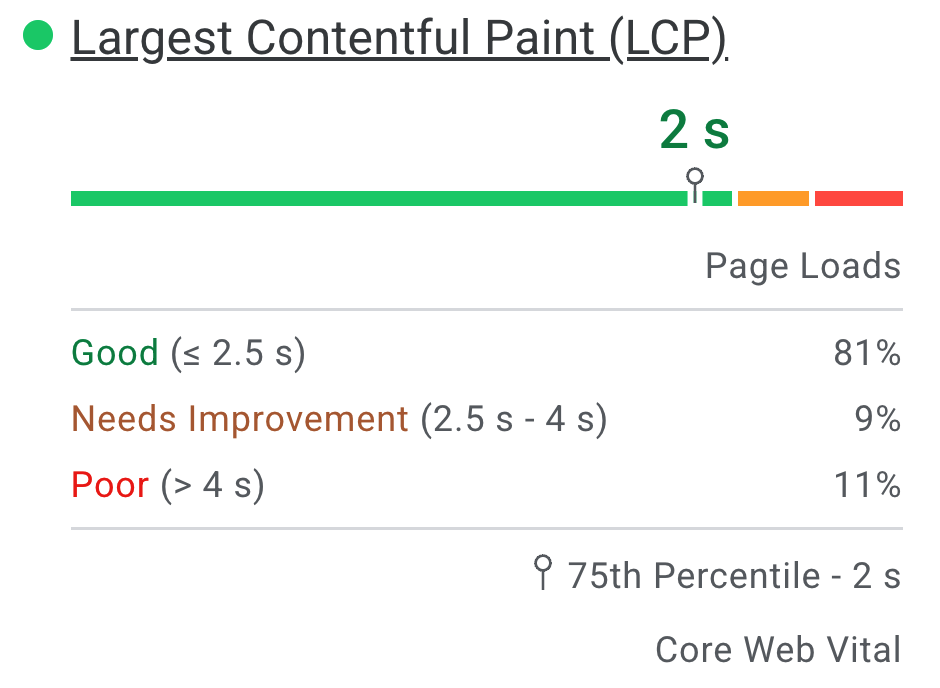
PSI 會呈現這些指標的分布情形,讓開發人員瞭解該網頁或來源的體驗範圍。這種分佈方式分為三個類別: 「良好」、「需要改善」和「不佳」,以綠色、琥珀和紅色長條表示。 舉例來說,如果 LCP 的橘色長條顯示 11%,表示所有觀察到的 LCP 值中有 11% 落在 2500ms 到 4000ms 之間。

在分布長條上方,PSI 會回報所有指標的 75 百分位數。75 日 百分位數已選取,可讓開發人員 造成的使用者體驗不佳這些欄位指標值會歸類為 和需求提高/降低
Core Web Vitals
Core Web Vitals 是一組常見的效能信號,對所有網頁體驗至關重要。Core Web Vitals 指標是 INP、LCP 和 CLS, 並在網頁或來源層級匯總資料在所有查詢中 三項指標,如果第 75 個百分位數,匯總作業就會通過 Core Web Vitals 評估 三項指標的表現都良好否則匯總作業就不會通過評估。如果 匯總功能的 INP 資料不足,如果 INP 和 75 都的資料不足,就會通過評估 LCP 和 CLS 的平均百分位數都是「良好」的。如果 LCP 或 CLS 的資料不足,就無法評估網頁或來源層級的匯總資料。
PSI 和 CrUX 中的現場資料差異
PSI 中的欄位資料與 BigQuery 的 CrUX 資料集表示 PSI 資料每天都會更新。 BigQuery 資料集則每月更新,且僅限於來源層級的資料。 這兩個資料來源都代表過去 28 天內的資料。
實驗室診斷
PSI 會使用 Lighthouse,在模擬環境中分析指定網址的效能、無障礙、最佳做法和 SEO 類別。
分數
區段頂端會顯示每個類別的分數,由執行 Lighthouse 決定 收集及分析網頁的診斷資訊。90 分以上視為良好。50 到 89 分表示分數需要改善,低於 50 分則視為不佳。
指標
「效能」類別也會顯示網頁在不同指標上的成效,包括:First Contentful Paint、Largest Contentful Paint、Speed Index、Cumulative Layout Shift、Time to Interactive 和Total Blocking Time。
每個指標都會評分,並標示圖示:
- 綠色圓圈表示良好
- 「需要改善」會以琥珀色資訊方塊表示
- 紅色警告三角形表示「不佳」
稽核
每個類別都有一份稽核項目,針對如何改善網頁使用者的問題提供相關資訊 無須專人管理如需各類別稽核項目的詳細說明,請參閱 Lighthouse 說明文件。
常見問題 (FAQ)
Lighthouse 會使用哪些裝置和網路條件來模擬網頁載入?
目前,Lighthouse 會模擬中階裝置 (Moto G4) 裝置的網頁載入狀況 和行動網路影片上的 模擬電腦,使用有線網路連接電腦。PageSpeed 也會在 會根據網路狀況而有所不同的資料中心 可讓您查看 藉由查看 Lighthouse Report 的環境區塊:

注意:PageSpeed 會在北美、歐洲或亞洲地區執行報表。
為何現場資料和研究室資料有時會相互矛盾?
現場資料是關於特定網址成效的歷來報表,代表實際使用者在各種裝置和網路狀況下提供的去識別化效能資料。實驗室資料是根據單一裝置上的網頁模擬載入作業和固定的網路條件集合所得。因此,值可能會有所不同。 請參閱研究室與實際資料不同的原因 (及其處理方式)
為什麼會為所有指標選擇第 75 百分位數?
我們的目標是確保網頁能為大多數使用者提供良好的服務。我們會將重點放在指標的 75 個百分位數值,確保網頁在最嚴苛的裝置和網路條件下,仍能提供良好的使用者體驗。詳情請參閱「定義 Core Web Vitals 指標門檻」一文。
研究室資料的分數良好?
任何綠色分數 (90 分以上) 都算是良好分數,但請注意,即使實驗室資料良好,也不一定代表實際使用者體驗也會良好。
為什麼成效分數會因執行次數而異動?我沒有變更任何頁面內容!
成效評估的變化版本是透過 影響程度不一的管道數量指標變化有幾個常見的來源,包括本機網路可用性、用戶端硬體可用性和用戶端資源爭用情形。
為什麼無法提供網址或來源的實際使用者 CrUX 資料?
Chrome 使用者體驗報告彙整了從 選擇加入的使用者 規定網址必須公開 (可供檢索和建立索引) 而且有足夠數量的不重複樣本 可提供具代表性的去識別化檢視表 網址或來源的效能表現
More questions?
如果您對 PageSpeed Insights 有任何使用方面的疑問需要解答,請前往 Stack Overflow 使用英文提問。
如果您對 PageSpeed Insights 有一般意見或問題,或是想發起一般討論,請在郵寄清單中發起新的會話串。
如果您對 Web Vitals 指標有一般問題,請在 web-vitals-feedback 討論群組中發起討論串。
意見回饋
本頁內容是否有幫助?

