La API de PageSpeed Insights (PSI) informa sobre el rendimiento de las páginas tanto en dispositivos móviles como en ordenadores y ofrece sugerencias para mejorarlas.
PSI facilita datos de experimentos y datos de campo sobre las páginas. Los datos de experimentos son útiles para depurar problemas de rendimiento, ya que se recogen en un entorno controlado, pero es posible que con ellos no se detecten problemas de capacidad producidos por volúmenes reales de tráfico. En cuanto a los datos de campo, resultan útiles para saber qué pasa con las experiencias de usuario auténticas y reales. Consulta información sobre las herramientas de velocidad para saber más sobre los dos tipos de datos.
Puntuación de rendimiento
Al principio del informe que se genera en PSI, se muestra una puntuación que resume el rendimiento de una página. Esta puntuación se determina al ejecutar la herramienta Lighthouse, que recoge y analiza los datos de experimentos sobre cada página. Si esta puntuación es igual o superior a 90, se considera que la velocidad de la página es rápida; si está entre el 50 y el 90 se considera normal, y si es inferior a 50 se considera lenta.
Datos de campo del mundo real
Cuando se incluye una URL en PSI, esta se busca en el conjunto de datos del informe "Experiencia de Usuario de Chrome" (CrUX). Una vez encontrada, se dan los datos de dos métricas, Primer renderizado con contenido (FCP) y Latencia de la primera interacción (FID), en relación con la fuente y posiblemente con la URL de la página en sí.
Clasificar las páginas entre rápidas, normales y lentas
En PSI también se clasifican los datos de campo en tres grupos para categorizar las experiencias de usuario entre rápidas, normales o lentas. En función del análisis del conjunto de datos del CrUX, se definen las categorías indicadas a continuación:
| Rápidas | Normales | Lentas | |
|---|---|---|---|
| FCP | [0, 1000 ms] | (1000 ms, 2500 ms] | Más de 2500 ms |
| FID | [0, 50 ms] | (50 ms, 250 ms] | Más de 250 ms |
En términos generales, las páginas rápidas constituyen aproximadamente el 10 % con más velocidad, las páginas normales se encuentran en el siguiente 40 % y las páginas lentas son el 50 % con menos velocidad. Las cifras aparecen redondeadas para que sean más fáciles de leer. Estos umbrales se aplican tanto a dispositivos móviles como a ordenadores, y se han definido en función de las capacidades de la percepción humana.
Distribución y valor seleccionado de FCP y FID
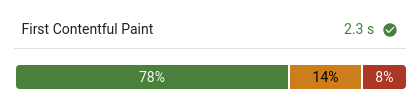
En PSI se muestra una distribución de las métricas mencionadas para que los desarrolladores puedan entender el intervalo de los valores de FCP y FID en esa página o fuente. Esta distribución también se divide en rápidas, normales y lentas, que se pueden identificar mediante una barra verde, naranja o roja, respectivamente. Por ejemplo, si en FCP un trozo de la barra es naranja y muestra un 14 %, quiere decir que el 14 % de todos los valores de FCP observados se encuentra entre los 1000 ms y 2500 ms. Estos datos agregados sirven para tener una perspectiva general sobre la carga de todas las páginas durante los 30 últimos días.

Encima de las barras de distribución, en PSI se muestran el percentil 90 de FCP y el percentil 95 de FID, que aparecen indicados en segundos y milisegundos, respectivamente. Estos percentiles se muestran para que los desarrolladores puedan ver más información sobre las experiencias de usuario más frustrantes provocadas en su sitio web. Las métricas de campo, por su parte, aplican los mismos umbrales indicados anteriormente y también clasifican las páginas entre rápidas, normales o lentas.
Etiqueta de resumen de los datos de campo
Una etiqueta general se calcula a partir de los valores obtenidos de la métrica de campo:
- Rápidas: si ambas métricas, FCP y FID, indican que es rápida.
- Lentas: si alguna de las métricas, FCP o FID, indican que es lenta.
- Normales: el resto de los casos.
Diferencias entre los datos de campo en PSI y en CrUX
La diferencia entre los datos de campo indicados en PSI y los del informe "Experiencia de Usuario de Chrome" de BigQuery es que los datos del primero se actualizan a diario para mostrar los últimos 30 días. En cambio, en el segundo caso se actualiza mensualmente.
Datos de experimentos
En PSI, Lighthouse sirve para analizar la URL proporcionada y, posteriormente, generar una puntuación que determina el rendimiento de la página en relación con diferentes métricas, entre las cuales se incluyen Primer renderizado con contenido, Primer renderizado significativo, Índice de velocidad, Primer tiempo inactivo de la CPU, Tiempo hasta que está interactiva y Latencia de entrada estimada.
Cada métrica se clasifica y se etiqueta con un icono:
- Si es rápida, se muestra una marca de verificación verde.
- Si es normal, se muestra un círculo de información naranja.
- Si es lenta, se muestra un triángulo de advertencia rojo.
Auditorías
Lighthouse divide sus auditorías en tres secciones:
- En la sección Oportunidades se muestran sugerencias sobre cómo mejorar las métricas de rendimiento de una página web. En cada sugerencia se estima la velocidad de carga de la página web en el caso de que se implemente la mejora.
- En la sección Diagnósticos se da información adicional sobre cómo está cumpliendo una página web las prácticas recomendadas en lo relativo al desarrollo web.
- En la sección Auditorías aprobadas se indican las auditorías que ha aprobado la página.
Preguntas frecuentes
¿Qué condiciones de dispositivo y de red usa Lighthouse al simular una carga de página?
Actualmente, Lighthouse simula las cargas de páginas en un dispositivo de nivel medio (Moto G4) que usa una red móvil.
¿Por qué se contradicen entre sí los datos de campo y los datos de experimentos? En los primeros se indica que la velocidad de carga de la URL es lenta, pero en los segundos se indica que es rápida.
Los datos de campo se recogen en un historial en el que se muestra cómo ha sido el rendimiento de una URL a lo largo del tiempo, y representa los datos de rendimiento anónimos facilitados por usuarios reales en una variedad de condiciones de dispositivos y redes. En cambio, los datos de experimentos se basan en una carga simulada de una página en un único dispositivo con un conjunto fijo de condiciones de red. Por este motivo, puede que den valores diferentes.
¿Por qué se toma como referencia el percentil 90 en FCP y el percentil 95 en FID?
Nuestro objetivo es asegurarnos de que las páginas funcionan correctamente para la mayoría de usuarios. Al centrarse en el percentil 90 y el percentil 95 de esas métricas, sabemos que las páginas cumplen con un estándar mínimo de rendimiento en dispositivos o redes con las condiciones más difíciles.
¿Por qué la versión 5 de FCP tiene valores diferentes a los de la anterior versión?
Porque la versión 5 toma como referencia el percentil 90, mientras que la versión 4 de FCP usaba la mediana, es decir, el percentil 50.
¿Cuándo se considera buena una puntuación de los datos de experimentos?
Cualquier puntuación verde (de 90 o más) se considera buena.
¿Por qué la puntuación de rendimiento es diferente cuando hago el análisis dos veces seguidas? No he cambiado nada en mi página.
La variabilidad en la medición del rendimiento se introduce mediante un número de canales con diferentes niveles de impacto. Algunas de las fuentes habituales de variabilidad en las métricas son la disponibilidad de redes locales, la disponibilidad de hardware del cliente y la contención de recursos del cliente.
¿Tienes alguna duda más?
Si tienes alguna duda concreta sobre cómo utilizar PageSpeed Insights, pregúntala en inglés en Stack Overflow.
Para enviar preguntas o comentarios más generales sobre PageSpeed Insights, crea una conversación en la lista de distribución.
Comentarios
¿Te ha resultado útil esta página?