Bagian ini menjelaskan API untuk encoder dan dekoder yang disertakan dalam library WebP. Deskripsi API ini berkaitan dengan versi 1.6.0.
Header dan Library
Saat Anda menginstal libwebp, direktori bernama webp/
akan diinstal di lokasi umum untuk platform Anda. Misalnya, di platform Unix, file header berikut akan disalin ke /usr/local/include/webp/.
decode.h
encode.h
types.h
Library terletak di direktori library biasa. Library statis dan
dinamis ada di /usr/local/lib/ pada platform Unix.
Simple Decoding API
Untuk mulai menggunakan API decoding, Anda harus memastikan bahwa Anda telah menginstal file header dan library seperti yang dijelaskan di atas.
Sertakan header API decoding dalam kode C/C++ Anda sebagai berikut:
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
Fungsi ini akan memvalidasi header gambar WebP dan mengambil lebar
dan tinggi gambar. Penunjuk *width dan *height dapat diteruskan NULL jika dianggap
tidak relevan.
Atribut Input
- data
- Pointer ke data gambar WebP
- data_size
- adalah ukuran blok memori yang ditunjuk oleh
datayang berisi data gambar.
Hasil
- false
- Kode error yang ditampilkan jika terjadi (a) error pemformatan.
- true
- Jika berhasil.
*widthdan*heighthanya valid jika berhasil ditampilkan. - lebar
- Nilai bilangan bulat. Rentangnya terbatas dari 1 hingga 16383.
- tinggi
- Nilai bilangan bulat. Rentangnya dibatasi dari 1 hingga 16383.
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
Fungsi ini akan mengambil fitur dari bitstream. Struktur *features
diisi dengan informasi yang dikumpulkan dari bitstream:
Atribut Input
- data
- Pointer ke data gambar WebP
- data_size
- adalah ukuran blok memori yang ditunjuk oleh
datayang berisi data gambar.
Hasil
VP8_STATUS_OK- Saat fitur berhasil diambil.
VP8_STATUS_NOT_ENOUGH_DATA- Jika lebih banyak data diperlukan untuk mengambil fitur dari header.
Nilai error VP8StatusCode tambahan dalam kasus lain.
- fitur
- Pointer ke struktur WebPBitstreamFeatures.
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
Fungsi ini mendekode gambar WebP yang ditunjukkan oleh data.
WebPDecodeRGBAmenampilkan sampel gambar RGBA dalam urutan[r0, g0, b0, a0, r1, g1, b1, a1, ...].WebPDecodeARGBmenampilkan sampel gambar ARGB dalam urutan[a0, r0, g0, b0, a1, r1, g1, b1, ...].WebPDecodeBGRAmenampilkan sampel gambar BGRA dalam urutan[b0, g0, r0, a0, b1, g1, r1, a1, ...].WebPDecodeRGBmenampilkan sampel gambar RGB dalam urutan[r0, g0, b0, r1, g1, b1, ...].WebPDecodeBGRmenampilkan sampel gambar BGR dalam urutan[b0, g0, r0, b1, g1, r1, ...].
Kode yang memanggil salah satu fungsi ini harus menghapus buffer data
(uint8_t*) yang ditampilkan oleh fungsi ini dengan WebPFree().
Atribut Input
- data
- Pointer ke data gambar WebP
- data_size
- Ini adalah ukuran blok memori yang ditunjukkan oleh
datayang berisi data gambar - lebar
- Nilai bilangan bulat. Rentang saat ini terbatas dari 1 hingga 16383.
- tinggi
- Nilai bilangan bulat. Rentang saat ini dibatasi dari 1 hingga 16383.
Hasil
- uint8_t*
- Pointer ke contoh gambar WebP yang didekodekan dalam urutan RGBA/ARGB/BGRA/RGB/BGR linear.
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
Fungsi ini adalah varian dari fungsi di atas dan mendekode gambar secara langsung
ke dalam buffer output_buffer yang telah dialokasikan sebelumnya. Penyimpanan maksimum yang tersedia di buffer ini ditunjukkan oleh output_buffer_size. Jika penyimpanan ini tidak
mencukupi (atau terjadi error), NULL akan ditampilkan. Jika tidak,
output_buffer akan ditampilkan untuk memudahkan.
Parameter output_stride menentukan jarak (dalam byte) antara
garis pemindaian. Oleh karena itu, output_buffer_size diharapkan minimal
output_stride * picture - height.
Atribut Input
- data
- Pointer ke data gambar WebP
- data_size
- Ini adalah ukuran blok memori yang ditunjukkan oleh
datayang berisi data gambar - output_buffer_size
- Nilai bilangan bulat. Ukuran buffer yang dialokasikan
- output_stride
- Nilai bilangan bulat. Menentukan jarak antara garis pemindaian.
Hasil
- output_buffer
- Pointer ke gambar WebP yang didekode.
- uint8_t*
output_bufferjika fungsi berhasil;NULLjika tidak.
Advanced Decoding API
Dekode WebP mendukung API canggih untuk memberikan kemampuan pemangkasan dan penskalaan ulang secara langsung, yang sangat berguna di lingkungan dengan batasan memori seperti ponsel. Pada dasarnya, penggunaan memori akan diskalakan dengan ukuran output, bukan input, saat seseorang hanya memerlukan pratinjau cepat atau bagian yang diperbesar dari gambar yang terlalu besar. Beberapa CPU juga dapat dihemat secara tidak sengaja.
Dekode WebP hadir dalam dua varian, yaitu dekode gambar penuh dan dekode inkremental melalui buffer input kecil. Pengguna dapat secara opsional menyediakan buffer memori eksternal untuk mendekode gambar. Contoh kode berikut akan membahas langkah-langkah penggunaan API decoding lanjutan.
Pertama, kita perlu melakukan inisialisasi objek konfigurasi:
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
Opsi dekode dikumpulkan dalam struktur WebPDecoderConfig
structure:
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
Secara opsional, fitur bitstream dapat dibaca ke dalam config.input,
jika kami perlu mengetahuinya terlebih dahulu. Misalnya, akan berguna untuk mengetahui
apakah gambar memiliki transparansi. Perhatikan bahwa ini juga akan mem-parsing header bitstream, dan oleh karena itu merupakan cara yang baik untuk mengetahui apakah bitstream terlihat seperti WebP yang valid.
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
Kemudian, kita perlu menyiapkan buffer memori decoding jika ingin menyediakannya secara langsung, bukan mengandalkan decoder untuk alokasinya. Kita hanya perlu memberikan pointer ke memori serta ukuran total buffer dan langkah garis (jarak dalam byte antara garis pemindaian).
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
Gambar siap didekode. Ada dua kemungkinan varian untuk mendekode gambar. Kita dapat mendekode gambar sekaligus menggunakan:
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
Atau, kita dapat menggunakan metode inkremental untuk mendekode gambar secara progresif saat byte baru tersedia:
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
Gambar yang didekode kini ada di config.output (atau, lebih tepatnya, di config.output.u.RGBA dalam kasus ini, karena ruang warna output yang diminta adalah MODE_BGRA). Gambar dapat disimpan, ditampilkan, atau diproses dengan cara lain. Setelah itu, kita hanya perlu merebut kembali memori yang dialokasikan dalam objek config. Fungsi ini aman dipanggil meskipun memori bersifat eksternal dan tidak dialokasikan oleh WebPDecode():
WebPFreeDecBuffer(&config.output);
Dengan menggunakan API ini, gambar juga dapat didekodekan ke format YUV dan YUVA, menggunakan
MODE_YUV dan MODE_YUVA. Format ini juga disebut
Y'CbCr.
Simple Encoding API
Beberapa fungsi yang sangat sederhana disediakan untuk mengenkode array sampel RGBA dalam tata letak yang paling umum. Header ini dideklarasikan di header webp/encode.h
sebagai:
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
Faktor kualitas quality_factor berkisar dari 0 hingga 100 dan
mengontrol kerugian dan kualitas selama kompresi. Nilai 0 sesuai dengan kualitas rendah dan ukuran output kecil, sedangkan 100 adalah kualitas tertinggi dan ukuran output terbesar.
Jika berhasil, byte yang dikompresi akan ditempatkan di pointer *output, dan ukuran dalam byte akan ditampilkan (jika tidak, 0 akan ditampilkan, jika terjadi kegagalan). Pemanggil harus memanggil WebPFree() pada penunjuk *output
untuk merebut kembali memori.
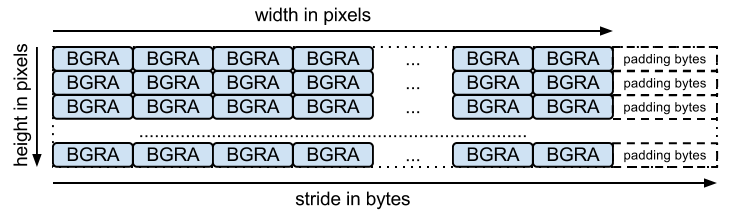
Array input harus berupa array byte yang dikemas (satu untuk setiap saluran, seperti yang diharapkan oleh nama fungsi). stride sesuai dengan
jumlah byte yang diperlukan untuk berpindah dari satu baris ke baris berikutnya. Misalnya,
Tata letak BGRA adalah:

Ada fungsi yang setara untuk encoding tanpa kehilangan data, dengan tanda tangan:
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
Perhatikan bahwa fungsi ini, seperti versi lossy, menggunakan setelan
default library. Untuk lossless, berarti 'exact' dinonaktifkan. Nilai RGB di area yang sepenuhnya transparan (yaitu, area dengan nilai alfa yang sama dengan 0) akan diubah untuk meningkatkan kompresi. Untuk menghindarinya, gunakan WebPEncode() dan tetapkan
WebPConfig::exact ke 1.
Advanced Encoding API
Di balik layar, encoder dilengkapi dengan banyak parameter encoding lanjutan.
Opsi ini dapat berguna untuk menyeimbangkan kompromi antara efisiensi kompresi dan waktu pemrosesan dengan lebih baik.
Parameter ini dikumpulkan dalam struktur WebPConfig.
Kolom yang paling sering digunakan dalam struktur ini adalah:
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
Perhatikan bahwa sebagian besar parameter ini dapat diakses untuk eksperimen menggunakan alat command line cwebp.
Contoh input harus di-wrap ke dalam struktur WebPPicture.
Struktur ini dapat menyimpan sampel input dalam format RGBA atau YUVA, bergantung pada nilai flag use_argb.
Strukturnya disusun sebagai berikut:
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
Struktur ini juga memiliki fungsi untuk memancarkan byte terkompresi saat
tersedia. Lihat contoh di bawah dengan penulis dalam memori.
Penulis lain dapat langsung menyimpan data ke file (lihat
examples/cwebp.c untuk contohnya).
Alur umum untuk encoding menggunakan API lanjutan terlihat seperti berikut:
Pertama, kita perlu menyiapkan konfigurasi encoding yang berisi parameter kompresi. Perhatikan bahwa konfigurasi yang sama dapat digunakan untuk mengompresi beberapa gambar yang berbeda setelahnya.
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
Kemudian, contoh input harus direferensikan ke WebPPicture baik
berdasarkan referensi atau salinan. Berikut adalah contoh pengalokasian buffer untuk menyimpan sampel. Namun, seseorang dapat dengan mudah menyiapkan "tampilan" ke array sampel yang sudah dialokasikan. Lihat fungsi WebPPictureView().
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
Untuk memancarkan byte yang dikompresi, hook dipanggil setiap kali byte baru tersedia. Berikut adalah contoh sederhana dengan memory-writer yang dideklarasikan di
webp/encode.h. Inisialisasi ini kemungkinan diperlukan untuk
setiap gambar yang akan dikompresi:
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
Sekarang kita siap mengompresi sampel input (dan membebaskan memorinya setelahnya):
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
Untuk penggunaan dan struktur API yang lebih canggih, sebaiknya lihat dokumentasi yang tersedia di header webp/encode.h.
Membaca contoh kode examples/cwebp.c dapat terbukti berguna untuk menemukan parameter yang jarang digunakan.
