Di Google, kami terus mencari cara untuk membuat halaman web dimuat lebih cepat. Salah satu cara untuk melakukannya adalah dengan membuat gambar web lebih kecil. Gambar terdiri dari hingga 60%-65% byte di sebagian besar halaman web dan ukuran halaman adalah faktor utama dalam total waktu rendering. Ukuran halaman sangat penting untuk perangkat seluler, karena gambar yang lebih kecil menghemat bandwidth dan masa pakai baterai.
WebP adalah format gambar baru yang dikembangkan oleh Google dan didukung di Chrome, Opera, dan Android yang dioptimalkan untuk memungkinkan gambar yang lebih cepat dan lebih kecil di Web. Ukuran gambar WebP 30% lebih kecil dibandingkan dengan gambar PNG dan JPEG dengan kualitas visual yang setara. Selain itu, format gambar WebP juga memiliki paritas fitur dengan format lain. API ini mendukung:
Kompresi lossy: Kompresi lossy didasarkan pada encoding frame kunci VP8. VP8 adalah format kompresi video yang dibuat oleh On2 Technologies sebagai penerus format VP6 dan VP7.
Kompresi lossless: Format kompresi lossless dikembangkan oleh tim WebP.
Transparansi: Saluran alfa 8-bit berguna untuk gambar grafis. Saluran Alfa dapat digunakan bersama dengan RGB lossy, fitur yang saat ini tidak tersedia dengan format lain.
Animasi: Mendukung gambar animasi warna sebenarnya.
Metadata: File ini mungkin memiliki metadata EXIF dan XMP (misalnya, digunakan oleh kamera).
Profil Warna: Profil ini mungkin memiliki profil ICC tersemat.
Karena kompresi gambar yang lebih baik dan dukungan untuk semua fitur ini, WebP dapat menjadi pengganti yang sangat baik untuk sebagian besar format gambar: PNG, JPEG, atau GIF. Lebih bagus lagi, tahukah Anda bahwa WebP memungkinkan peluang pengoptimalan gambar baru, seperti dukungan untuk gambar lossy dengan transparansi? Ya! WebP adalah format gambar Swiss Army knife.
Jadi, bagaimana cara kerja keajaiban ini? Mari kita siapkan diri dan lihat di balik layar.
WebP Lossy
Kompresi lossy WebP menggunakan metodologi yang sama dengan VP8 untuk memprediksi frame (video). VP8 didasarkan pada prediksi blok dan seperti codec berbasis blok lainnya, VP8 membagi frame menjadi segmen yang lebih kecil yang disebut macroblock.
Dalam setiap makroblok, encoder dapat memprediksi informasi gerakan dan warna yang redundan berdasarkan blok yang diproses sebelumnya. Bingkai gambar adalah "kunci" dalam arti bahwa bingkai hanya menggunakan piksel yang telah didekode di lingkungan spasial langsung dari setiap makroblok, dan mencoba mengisi bagian yang tidak diketahui. Hal ini disebut coding prediktif (lihat coding intra-frame video VP8).
Data redundan kemudian dapat dikurangi dari blok, yang menghasilkan kompresi yang lebih efisien. Kita hanya memiliki perbedaan kecil, yang disebut residu, untuk dikirim dalam bentuk terkompresi.
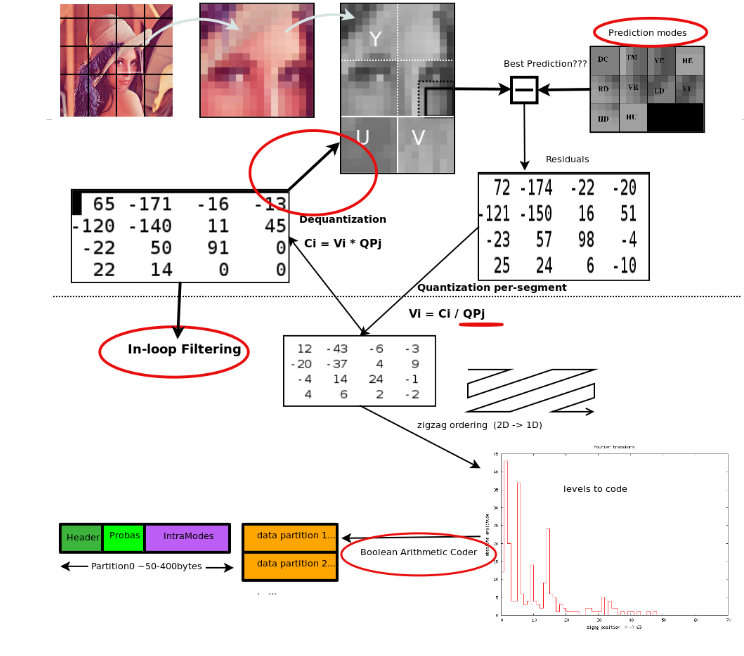
Setelah mengalami transformasi yang dapat dibalik secara matematis (DCT yang terkenal, yang merupakan singkatan dari Discrete Cosine Transform), residu biasanya berisi banyak nilai nol, yang dapat dikompresi dengan jauh lebih efektif. Hasilnya kemudian dikuantifikasi dan dienkode entropi. Yang menarik, langkah kuantisasi adalah satu-satunya langkah yang membuang bit secara lossy (telusuri pembagian dengan QPj dalam diagram di bawah). Semua langkah lainnya dapat dibalik dan tidak mengalami penurunan kualitas.
Diagram berikut menunjukkan langkah-langkah yang terlibat dalam kompresi lossy WebP. Fitur yang membedakan dibandingkan dengan JPEG dilingkari dengan warna merah.

WebP menggunakan kuantisasi blok dan mendistribusikan bit secara adaptif di berbagai segmen gambar: lebih sedikit bit untuk segmen entropi rendah dan bit yang lebih tinggi untuk segmen entropi yang lebih tinggi. WebP menggunakan Encoding entropi aritmetika, yang mencapai kompresi yang lebih baik dibandingkan dengan Encoding Huffman yang digunakan dalam JPEG.
Mode Prediksi Intra VP8
Mode prediksi intra VP8 digunakan dengan tiga jenis makroblok:
- Luma 4x4
- Luma 16x16
- Kroma 8x8
Empat mode intra-prediksi umum digunakan oleh makroblok ini:
H_PRED (prediksi horizontal). Mengisi setiap kolom blok dengan salinan kolom kiri, L.
V_PRED (prediksi vertikal). Mengisi setiap baris blok dengan salinan baris di atas, A.
DC_PRED (Prediksi DC). Mengisi blok dengan satu nilai menggunakan rata-rata piksel di baris di atas A dan kolom di sebelah kiri L.
TM_PRED (Prediksi TrueMotion). Mode yang namanya berasal dari teknik kompresi yang dikembangkan oleh On2 Technologies. Selain baris A dan kolom L, TM_PRED menggunakan piksel P di atas dan di sebelah kiri blok. Perbedaan horizontal antara piksel di A (mulai dari P) disebarkan menggunakan piksel dari L untuk memulai setiap baris.
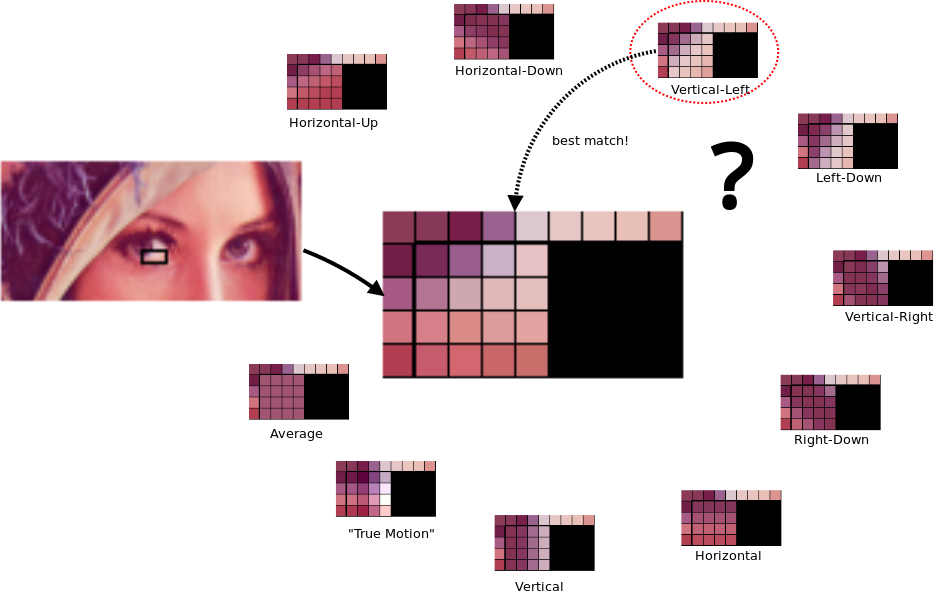
Diagram di bawah ini mengilustrasikan berbagai mode prediksi yang digunakan dalam kompresi lossy WebP.

Untuk blok luma 4x4, ada enam mode intra tambahan yang mirip dengan V_PRED dan H_PRED, tetapi sesuai dengan prediksi piksel dalam arah yang berbeda. Detail selengkapnya tentang mode ini dapat ditemukan di Panduan Bitstream VP8.
Kuantifikasi Blok Adaptif
Untuk meningkatkan kualitas gambar, gambar akan disegmentasikan menjadi area yang memiliki fitur yang terlihat serupa. Untuk setiap segmen ini, parameter kompresi (langkah kuantisasi, kekuatan pemfilteran, dll.) disesuaikan secara independen. Hal ini menghasilkan kompresi yang efisien dengan mendistribusikan ulang bit ke tempat yang paling berguna. VP8 memungkinkan maksimum empat segmen (batasan bitstream VP8).

Alasan WebP (lossy) Lebih Baik daripada JPEG
Coding prediksi adalah alasan utama WebP lebih unggul daripada JPEG. Kuantifikasi adaptif blok juga membuat perbedaan besar. Pemfilteran membantu pada kecepatan bit sedang/rendah. Encoding aritmetika boolean memberikan peningkatan kompresi 5%-10% dibandingkan dengan encoding Huffman.
WebP Lossless
Encoding WebP-lossless didasarkan pada transformasi gambar menggunakan beberapa teknik yang berbeda. Kemudian, coding entropi dilakukan pada parameter transformasi dan data gambar yang ditransformasi. Transformasi yang diterapkan ke gambar mencakup prediksi spasial piksel, transformasi ruang warna, menggunakan palet yang muncul secara lokal, memaketkan beberapa piksel ke dalam satu piksel, dan penggantian alfa. Untuk encoding entropi, kita menggunakan varian encoding LZ77-Huffman, yang menggunakan encoding 2D dari nilai jarak dan nilai jarang yang ringkas.
Transformasi Prediktor (Spasial)
Prediksi spasial digunakan untuk mengurangi entropi dengan memanfaatkan fakta bahwa piksel tetangga sering kali berkorelasi. Dalam transformasi prediktor, nilai piksel saat ini diprediksi dari piksel yang sudah didekode (dalam urutan baris pemindaian), dan hanya nilai residu (aktual - diprediksi) yang dienkode. Mode prediksi menentukan jenis prediksi yang akan digunakan. Gambar dibagi menjadi beberapa wilayah persegi dan semua piksel dalam satu persegi menggunakan mode prediksi yang sama.
Ada 13 kemungkinan mode prediksi yang berbeda. Piksel yang umum adalah piksel kiri, atas, kiri atas, & kanan atas. Yang tersisa adalah kombinasi (rata-rata) kiri, atas, kiri atas, dan kanan atas.
Transformasi Warna (de-korelasi)
Tujuan transformasi warna adalah untuk mendekorelasikan nilai R, G, dan B dari setiap piksel. Transformasi warna mempertahankan nilai hijau (G) seperti apa adanya, mengubah merah (R) berdasarkan hijau, dan mengubah biru (B) berdasarkan hijau, lalu berdasarkan merah.
Seperti halnya transformasi prediktor, pertama-tama gambar dibagi menjadi blok dan mode transformasi yang sama digunakan untuk semua piksel dalam blok. Untuk setiap blok, ada tiga jenis elemen transformasi warna: green_to_red, green_to_blue, dan red_to_blue.
Transformasi Hijau Kurangi
"subtract green transform" akan mengurangi nilai hijau dari nilai merah dan biru setiap piksel. Jika transformasi ini ada, dekoder perlu menambahkan nilai hijau ke merah dan biru. Ini adalah kasus khusus dari transformasi dekorelasi warna umum di atas, yang cukup sering terjadi untuk menjamin pemangkasan.
Transformasi Pengindeksan Warna (palet)
Jika tidak ada banyak nilai piksel unik, akan lebih efisien untuk membuat array indeks warna dan mengganti nilai piksel dengan indeks array. Transformasi pengindeksan warna akan mencapai hal ini. Transformasi pengindeksan warna memeriksa jumlah nilai ARGB unik dalam gambar. Jika angka tersebut berada di bawah nilai minimum (256), nilai tersebut akan membuat array nilai ARGB, yang kemudian digunakan untuk mengganti nilai piksel dengan indeks yang sesuai.
Coding Cache Warna
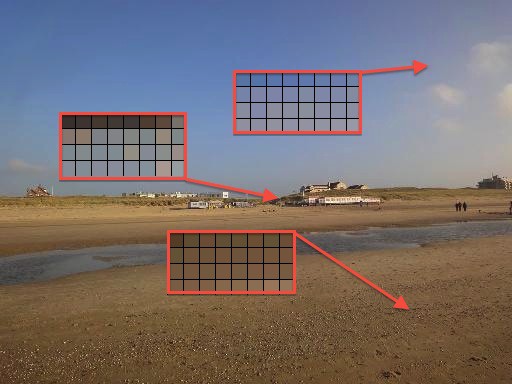
Kompresi WebP lossless menggunakan fragmen gambar yang telah dilihat untuk merekonstruksi piksel baru. Alat ini juga dapat menggunakan palet lokal jika tidak ada kecocokan yang menarik. Palet ini terus diperbarui untuk menggunakan kembali warna terbaru. Pada gambar di bawah, Anda dapat melihat cache warna lokal yang sedang diupdate secara progresif dengan 32 warna yang baru-baru ini digunakan saat pemindaian berjalan ke bawah.

Referensi Mundur LZ77
Referensi mundur adalah tuple kode panjang dan jarak. Panjang menunjukkan jumlah piksel dalam urutan baris pemindaian yang akan disalin. Kode jarak adalah angka yang menunjukkan posisi piksel yang sebelumnya terlihat, tempat piksel akan disalin. Nilai panjang dan jarak disimpan menggunakan coding awalan LZ77.
Coding awalan LZ77 membagi nilai bilangan bulat besar menjadi dua bagian: kode awalan dan bit tambahan. Kode awalan disimpan menggunakan kode entropi, sedangkan bit tambahan disimpan apa adanya (tanpa kode entropi).
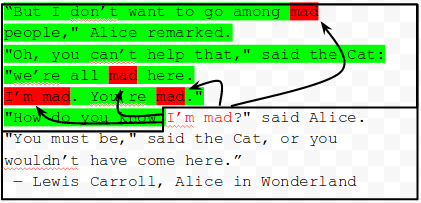
Diagram di bawah mengilustrasikan LZ77 (varian 2D) dengan pencocokan kata (bukan piksel).

WebP Lossy dengan Alfa
Selain WebP lossy (warna RGB) dan WebP lossless (RGB lossless dengan alfa), ada mode WebP lain yang memungkinkan encoding lossy untuk saluran RGB dan encoding lossless untuk saluran alfa. Kemungkinan tersebut (RGB lossy dan alpha lossless) saat ini tidak tersedia dengan format gambar yang ada. Saat ini, webmaster yang memerlukan transparansi harus mengenkode gambar tanpa kehilangan kualitas dalam PNG, yang menyebabkan pembengkakan ukuran yang signifikan. WebP alpha mengenkode gambar dengan bit per piksel rendah dan memberikan cara yang efektif untuk mengurangi ukuran gambar tersebut. Kompresi lossless saluran alfa hanya menambahkan 22% byte di atas encoding WebP lossy (kualitas 90).
Secara keseluruhan, mengganti PNG transparan dengan WebP lossy+alpha memberikan penghematan ukuran 60-70% rata-rata. Hal ini telah dikonfirmasi sebagai fitur menarik yang bagus untuk situs seluler yang kaya ikon (misalnya, everything.me).
