Wir bei Google suchen ständig nach Möglichkeiten, das Laden von Webseiten zu beschleunigen. Eine Möglichkeit besteht darin, Webbilder kleiner zu machen. Bilder machen auf den meisten Webseiten bis zu 60 bis 65 % der Byte aus. Die Seitengröße ist ein wichtiger Faktor für die Gesamtdauer des Renderings. Die Seitengröße ist besonders wichtig für Mobilgeräte, da kleinere Bilder sowohl die Bandbreite als auch die Akkulaufzeit schonen.
WebP ist ein neues Bildformat, das von Google entwickelt und in Chrome, Opera und Android unterstützt wird. Es ist für schnellere und kleinere Bilder im Web optimiert. WebP-Bilder sind etwa 30% kleiner als PNG- und JPEG-Bilder bei gleicher visueller Qualität. Außerdem bietet das WebP-Bildformat dieselben Funktionen wie andere Formate. Unterstützt werden:
Verlustbehaftete Komprimierung:Die verlustbehaftete Komprimierung basiert auf der VP8-Schlüsselframe-Codierung. VP8 ist ein Videokomprimierungsformat, das von On2 Technologies als Nachfolger der Formate VP6 und VP7 entwickelt wurde.
Verlustfreie Komprimierung:Das verlustfreie Komprimierungsformat wird vom WebP-Team entwickelt.
Transparenz:Ein 8-Bit-Alphakanal ist für grafische Bilder nützlich. Der Alphakanal kann zusammen mit verlustbehaftetem RGB verwendet werden, eine Funktion, die derzeit für kein anderes Format verfügbar ist.
Animation:Es werden animierte Bilder in Echtfarben unterstützt.
Metadaten:Es können EXIF- und XMP-Metadaten vorhanden sein, die beispielsweise von Kameras verwendet werden.
Farbprofil:Es kann ein eingebettetes ICC-Profil enthalten.
Aufgrund der besseren Komprimierung von Bildern und der Unterstützung all dieser Funktionen kann WebP ein hervorragender Ersatz für die meisten Bildformate sein: PNG, JPEG oder GIF. WebP bietet sogar noch mehr: Es eröffnet neue Möglichkeiten zur Bildoptimierung, z. B. die Unterstützung von verlustbehafteten Bildern mit Transparenz. Ja. WebP ist das Schweizer Taschenmesser der Bildformate.
Wie funktioniert das? Krempeln wir die Ärmel hoch und werfen einen Blick unter die Haube.
Verlustbehaftete WebP
Bei der verlustbehafteten Komprimierung von WebP wird dieselbe Methode wie bei VP8 zur Vorhersage von (Video-)Frames verwendet. VP8 basiert auf der Blockvorhersage und wie jeder blockbasierte Codec unterteilt VP8 den Frame in kleinere Segmente, die als Makroblöcke bezeichnet werden.
Innerhalb jedes Makroblocks kann der Encoder redundante Bewegungs- und Farbinformationen anhand zuvor verarbeiteter Blöcke vorhersagen. Der Bildrahmen ist insofern „Schlüssel“, als nur die Pixel verwendet werden, die bereits in der unmittelbaren räumlichen Nähe der einzelnen Makroblöcke decodiert wurden, und versucht, den unbekannten Teil davon auszufüllen. Dies wird als Vorhersagecodierung bezeichnet (siehe Intraframe-Codierung des VP8-Videos).
Die redundanten Daten können dann vom Block abgezogen werden, was zu einer effizienteren Komprimierung führt. Es bleibt nur eine kleine Differenz übrig, die als Residual bezeichnet wird und in komprimierter Form übertragen wird.
Nach einer mathematisch invertierbaren Transformation (die berühmte DCT, die für Discrete Cosine Transform steht) enthalten die Residuen in der Regel viele Nullwerte, die viel effektiver komprimiert werden können. Das Ergebnis wird dann quantisiert und entropiecodiert. Der Quantisierungsschritt ist der einzige, bei dem Bits mit Verlusten verworfen werden (siehe unten im Diagramm die Division durch QPj). Alle anderen Schritte sind umkehrbar und ohne Verluste.
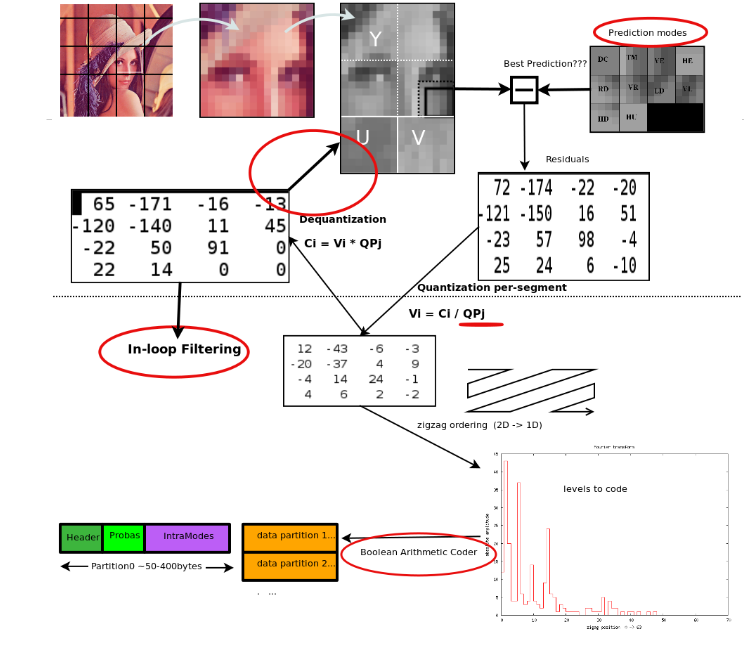
Das folgende Diagramm zeigt die Schritte bei der verlustbehafteten WebP-Komprimierung. Die Unterschiede zu JPEG sind rot umkreist.

WebP verwendet die Blockquantisierung und verteilt Bits adaptiv auf verschiedene Bildsegmente: weniger Bits für Segmente mit niedriger Entropie und mehr Bits für Segmente mit höherer Entropie. WebP verwendet die arithmetische Entropiecodierung, was eine bessere Komprimierung als die in JPEG verwendete Huffman-Codierung ermöglicht.
Intra-Vorhersagemodi von VP8
Die Intra-Vorhersagemodi von VP8 werden mit drei Arten von Makroblöcken verwendet:
- 4x4-Luma
- 16x16 Luma
- 8x8-Chroma
Für diese Makroblöcke werden vier gängige Intra-Vorhersagemodi verwendet:
H_PRED (horizontale Vorhersage) Füllt jede Spalte des Blocks mit einer Kopie der linken Spalte L.
V_PRED (vertikale Vorhersage) Jede Zeile des Blocks wird mit einer Kopie der Zeile A gefüllt.
DC_PRED (DC-Vorhersage) Der Block wird mit einem einzelnen Wert ausgefüllt, der dem Mittelwert der Pixel in der Zeile über „A“ und der Spalte links von „L“ entspricht.
TM_PRED (TrueMotion-Vorhersage) Ein Modus, der seinen Namen von einer von On2 Technologies entwickelten Komprimierungstechnik hat. Zusätzlich zu Zeile A und Spalte L verwendet TM_PRED das Pixel P über und links vom Block. Horizontale Unterschiede zwischen Pixeln in A (beginnend bei P) werden mit den Pixeln aus L fortgesetzt, um jede Zeile zu beginnen.
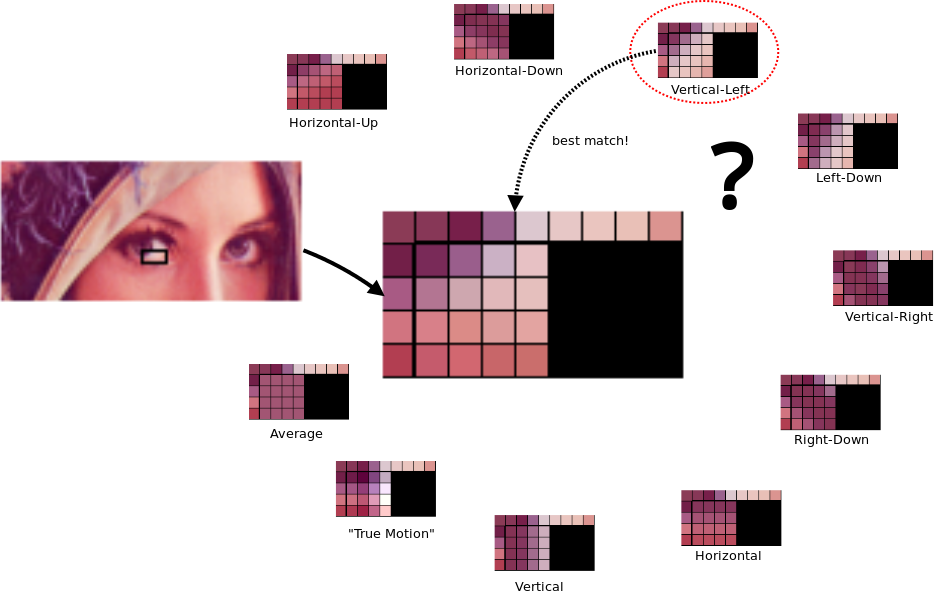
Das folgende Diagramm zeigt die verschiedenen Vorhersagemodi, die bei der verlustbehafteten WebP-Komprimierung verwendet werden.

Für 4 × 4-Luminanzblöcke gibt es sechs zusätzliche Intra-Modi, die V_PRED und H_PRED ähneln, aber der Vorhersage von Pixeln in verschiedenen Richtungen entsprechen. Weitere Informationen zu diesen Modi finden Sie im VP8-Bitstream-Leitfaden.
Adaptive Block Quantization
Um die Qualität eines Bildes zu verbessern, wird es in Bereiche segmentiert, die visuell ähnliche Merkmale aufweisen. Für jedes dieser Segmente werden die Komprimierungsparameter (Quantisierungsschritte, Filterstärke usw.) unabhängig voneinander angepasst. Dies führt zu einer effizienten Komprimierung, da Bits an die Stellen verteilt werden, an denen sie am nützlichsten sind. VP8 erlaubt maximal vier Segmente (eine Einschränkung des VP8-Bitstreams).

Warum WebP (verlustbehaftet) besser als JPEG ist
Die Vorhersagecodierung ist einer der Hauptgründe, warum WebP gegenüber JPEG die Nase vorn hat. Auch die blockbasierte adaptive Quantisierung kann einen großen Unterschied machen. Die Filterung ist bei mittleren/niedrigen Bitraten hilfreich. Die boolesche arithmetische Codierung bietet eine 5 bis 10 % bessere Komprimierung als die Huffman-Codierung.
Verlustfreie WebP
Die verlustfreie WebP-Codierung basiert auf der Umwandlung des Bildes mit mehreren verschiedenen Techniken. Anschließend wird eine Entropiecodierung auf die Transformationsparameter und die transformierten Bilddaten angewendet. Zu den Transformationen, die auf das Bild angewendet werden, gehören die räumliche Vorhersage von Pixeln, die Farbraumtransformation, die Verwendung lokal entstehender Paletten, das Packen mehrerer Pixel in ein Pixel und der Alpha-Ersatz. Für die Entropiecodierung verwenden wir eine Variante der LZ77-Huffman-Codierung, die eine 2D-Codierung von Abstandswerten und kompakten schlanken Werten verwendet.
Predictor (Spatial) Transform
Mithilfe der räumlichen Vorhersage wird die Entropie reduziert, indem die Tatsache genutzt wird, dass benachbarte Pixel oft korreliert sind. Bei der Vorhersagetransformation wird der aktuelle Pixelwert anhand der bereits decodierten Pixel (in Zeilenfolge) vorhergesagt und nur der Residualwert (tatsächlicher Wert – vorhergesagter Wert) codiert. Der Vorhersagemodus bestimmt die Art der Vorhersage. Das Bild wird in mehrere quadratische Regionen unterteilt und alle Pixel in einem Quadrat verwenden denselben Vorhersagemodus.
Es gibt 13 verschiedene Prognosemodi. Häufig werden Pixel links, oben, oben links und oben rechts verwendet. Die übrigen sind Kombinationen (Durchschnittswerte) von links, oben, oben links und oben rechts.
Farbtransformation (De-Korrelation)
Ziel der Farbtransformation ist es, die R-, G- und B-Werte jedes Pixels zu dekorrelieren. Bei der Farbtransformation bleibt der Wert für Grün (G) unverändert. Rot (R) wird basierend auf Grün und Blau (B) basierend auf Grün und dann auf Rot transformiert.
Wie bei der Vorhersagetransformation wird das Bild zuerst in Blöcke unterteilt und für alle Pixel in einem Block wird derselbe Transformationsmodus verwendet. Für jeden Block gibt es drei Arten von Farbtransformationselementen: „green_to_red“, „green_to_blue“ und „red_to_blue“.
Subtrahieren-Grün-Transformation
Bei der Transformation „Grün subtrahieren“ werden die Grünwerte von den Rot- und Blauwerten jedes Pixels abgezogen. Wenn diese Transformation vorhanden ist, muss der Decoder den Grünwert sowohl Rot als auch Blau hinzufügen. Dies ist ein Sonderfall der allgemeinen Dekorrelationstransformation für Farben oben, der häufig genug auftritt, um eine Begrenzung zu rechtfertigen.
Farbindexierung (Paletten) – Transformation
Wenn es nicht viele eindeutige Pixelwerte gibt, ist es möglicherweise effizienter, ein Farbindex-Array zu erstellen und die Pixelwerte durch die Indizes des Arrays zu ersetzen. Dies wird durch die Farbindextransformation erreicht. Bei der Farbindexierung wird die Anzahl der eindeutigen ARGB-Werte im Bild ermittelt. Wenn diese Zahl unter einem Schwellenwert (256) liegt, wird ein Array dieser ARGB-Werte erstellt, mit dem die Pixelwerte durch den entsprechenden Index ersetzt werden.
Farb-Cache-Codierung
Bei der verlustfreien WebP-Komprimierung werden bereits gesehene Bildfragmente verwendet, um neue Pixel zu rekonstruieren. Es kann auch eine lokale Palette verwendet werden, wenn keine interessante Übereinstimmung gefunden wird. Diese Palette wird kontinuierlich aktualisiert, damit kürzlich verwendete Farben wiederverwendet werden können. Auf dem Bild unten sehen Sie den lokalen Farbcache in Aktion. Er wird beim Scannen nach unten fortlaufend mit den 32 zuletzt verwendeten Farben aktualisiert.

LZ77-Rückwärtsreferenz
Rückwärtsverweise sind Tupel aus Länge und Abstandscode. „Length“ gibt an, wie viele Pixel in der Zeilenfolge kopiert werden sollen. Der Abstandscode ist eine Zahl, die die Position eines zuvor gesehenen Pixels angibt, von dem die Pixel kopiert werden sollen. Die Längen- und Abstandswerte werden mit der LZ77-Präfixcodierung gespeichert.
Bei der LZ77-Präfixcodierung werden große Ganzzahlwerte in zwei Teile unterteilt: den Präfixcode und die zusätzlichen Bits. Der Präfixcode wird mit einem Entropiecode gespeichert, während die zusätzlichen Bits unverändert (ohne Entropiecode) gespeichert werden.
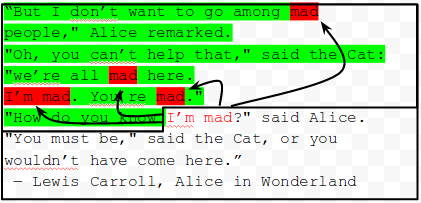
Das folgende Diagramm zeigt LZ77 (2D-Variante) mit Wortabgleich (anstelle von Pixeln).

Verlustbehaftetes WebP mit Alpha
Neben verlustbehaftetem WebP (RGB-Farben) und verlustfreiem WebP (verlustfreies RGB mit Alpha) gibt es einen weiteren WebP-Modus, der eine verlustbehaftete Codierung für RGB-Kanäle und eine verlustfreie Codierung für den Alphakanal ermöglicht. Eine solche Möglichkeit (verlustbehaftete RGB- und verlustfreie Alpha-Daten) ist derzeit mit keinem der vorhandenen Bildformate verfügbar. Webmaster, die Transparenz benötigen, müssen Bilder heute verlustfrei in PNG codieren, was zu einer erheblichen Größenzunahme führt. WebP Alpha codiert Bilder mit wenigen Bits pro Pixel und bietet eine effektive Möglichkeit, die Größe solcher Bilder zu reduzieren. Die verlustfreie Komprimierung des Alphakanals erhöht die Größe der Datei nur um 22% im Vergleich zur verlustbehafteten WebP-Codierung (Qualität 90).
Insgesamt können Sie durch das Ersetzen von transparenten PNG-Dateien durch WebP-Dateien mit Verlustkomprimierung und Alphakanal durchschnittlich 60–70% an Größe sparen. Dies ist eine sehr ansprechende Funktion für symbolreiche mobile Websites (z. B. everything.me).
