Google มองหาวิธีทำให้หน้าเว็บโหลดเร็วขึ้นอยู่เสมอ วิธีหนึ่งในการทำเช่นนี้คือการทำให้รูปภาพบนเว็บมีขนาดเล็กลง รูปภาพคิดเป็น60%-65% ของไบต์ในหน้าเว็บส่วนใหญ่ และขนาดหน้าเว็บเป็นปัจจัยสำคัญในการแสดงผลโดยรวม ขนาดหน้าเว็บมีความสำคัญอย่างยิ่งสำหรับอุปกรณ์เคลื่อนที่ เนื่องจากรูปภาพขนาดเล็กจะช่วยประหยัดทั้งแบนด์วิดท์และอายุการใช้งานแบตเตอรี่
WebP เป็นรูปแบบรูปภาพใหม่ที่พัฒนาโดย Google และรองรับใน Chrome, Opera และ Android ซึ่งได้รับการเพิ่มประสิทธิภาพเพื่อให้รูปภาพบนเว็บโหลดได้เร็วขึ้นและมีขนาดเล็กลง รูปภาพ WebP มีขนาดเล็กกว่ารูปภาพ PNG และ JPEG ประมาณ30% ที่คุณภาพภาพเทียบเท่า นอกจากนี้ รูปแบบรูปภาพ WebP ยังมีฟีเจอร์ที่เทียบเท่ากับรูปแบบอื่นๆ ด้วย โดยรองรับการดำเนินการต่อไปนี้
การบีบอัดแบบสูญเสียคุณภาพ: การบีบอัดแบบสูญเสียคุณภาพจะอิงตามการเข้ารหัสเฟรมหลัก VP8 VP8 คือรูปแบบการบีบอัดวิดีโอที่ On2 Technologies สร้างขึ้นเพื่อแทนที่รูปแบบ VP6 และ VP7
การบีบอัดแบบไม่สูญเสียข้อมูล: รูปแบบการบีบอัดแบบไม่สูญเสียข้อมูลพัฒนาโดยทีม WebP
ความโปร่งใส: แชแนลอัลฟ่า 8 บิตมีประโยชน์สำหรับรูปภาพกราฟิก คุณสามารถใช้แชแนลอัลฟ่าร่วมกับ RGB แบบสูญเสียคุณภาพได้ ซึ่งเป็นฟีเจอร์ที่ปัจจุบันใช้กับรูปแบบอื่นๆ ไม่ได้
ภาพเคลื่อนไหว: รองรับรูปภาพเคลื่อนไหวแบบสีจริง
ข้อมูลเมตา: อาจมีข้อมูลเมตา EXIF และ XMP (ซึ่งกล้องใช้)
โปรไฟล์สี: อาจมีโปรไฟล์ ICC ฝังอยู่
WebP สามารถใช้แทนรูปแบบรูปภาพส่วนใหญ่อย่าง PNG, JPEG หรือ GIF ได้ เนื่องจากสามารถบีบอัดรูปภาพได้ดีกว่าและรองรับฟีเจอร์ทั้งหมดเหล่านี้ ที่สำคัญไปกว่านั้น คุณทราบไหมว่า WebP เปิดโอกาสใหม่ๆ ในการเพิ่มประสิทธิภาพรูปภาพ เช่น การรองรับรูปภาพแบบสูญเสียบางส่วนที่มีความโปร่งใส ใช่แล้ว WebP คือรูปแบบรูปภาพที่ใช้งานได้หลากหลาย
แล้วสิ่งมหัศจรรย์นี้เกิดขึ้นได้อย่างไร มาลองดูเบื้องหลังกัน
WebP แบบสูญเสียคุณภาพ
การบีบอัดแบบสูญเสียข้อมูลของ WebP ใช้วิธีการเดียวกับ VP8 ในการคาดคะเนเฟรม (วิดีโอ) VP8 ทำงานตามการคาดการณ์บล็อก และเช่นเดียวกับตัวแปลงรหัสแบบบล็อก VP8 จะแบ่งเฟรมออกเป็นส่วนเล็กๆ ที่เรียกว่ามาโครบล็อก
ภายในแต่ละมาโครบล็อก ตัวเข้ารหัสสามารถคาดการณ์ข้อมูลการเคลื่อนไหวและสีที่ซ้ำซ้อนโดยอิงตามบล็อกที่ประมวลผลก่อนหน้านี้ เฟรมรูปภาพเป็น "คีย์" ในแง่ที่ว่าจะใช้เฉพาะพิกเซลที่ถอดรหัสแล้วในบริเวณใกล้เคียงเชิงพื้นที่ของมาโครบล็อกแต่ละรายการ และพยายามเติมส่วนที่ไม่ทราบ ซึ่งเรียกว่าการโค้ดแบบคาดการณ์ (ดูการโค้ดภายในเฟรมของวิดีโอ VP8)
จากนั้นระบบจะลบข้อมูลที่ซ้ำซ้อนออกจากบล็อก ซึ่งส่งผลให้การบีบอัดมีประสิทธิภาพมากขึ้น เหลือเพียงส่วนต่างเล็กน้อยที่เรียกว่าส่วนที่เหลือที่จะส่งในรูปแบบที่บีบอัด
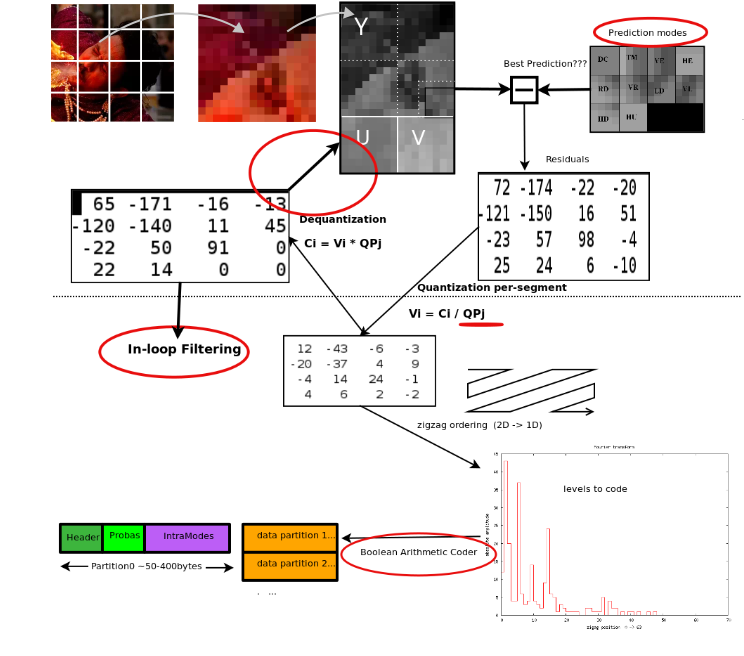
หลังจากการแปลงที่เปลี่ยนกลับได้ทางคณิตศาสตร์ (DCT อันโด่งดัง ซึ่งย่อมาจาก Discrete Cosine Transform) โดยทั่วไปแล้วผลลัพธ์ที่ได้จะมีค่าเป็น 0 จำนวนมาก ซึ่งสามารถบีบอัดได้อย่างมีประสิทธิภาพมากขึ้น จากนั้นระบบจะแปลงค่าเป็นจำนวนเต็มและเข้ารหัสแบบเอนโทรปี สิ่งที่น่าสนใจคือขั้นตอนการจัดปริมาณเป็นขั้นตอนเดียวที่มีการทิ้งบิตแบบสูญเสีย (ค้นหาการหารด้วย QPj ในแผนภาพด้านล่าง) ส่วนขั้นตอนอื่นๆ ทั้งหมดจะเปลี่ยนกลับได้และไม่มีการสูญเสีย
แผนภาพต่อไปนี้แสดงขั้นตอนในการบีบอัดแบบสูญเสียคุณภาพของ WebP ฟีเจอร์ที่แตกต่างออกไปเมื่อเทียบกับ JPEG จะได้รับการวงกลมสีแดง

WebP ใช้การแจกแจงบล็อกและกระจายบิตแบบปรับเปลี่ยนได้ในส่วนต่างๆ ของรูปภาพ โดยจะใช้บิตน้อยลงสำหรับส่วนที่มีค่าความผันผวนต่ำ และจะใช้บิตมากขึ้นสำหรับส่วนที่มีค่าความผันผวนสูง WebP ใช้การเข้ารหัสเอนโทรปีเชิงคณิตศาสตร์ ซึ่งบีบอัดได้ดีกว่าการเข้ารหัส Huffman ที่ใช้ใน JPEG
โหมดการคาดการณ์ภายในของ VP8
โหมดการคาดการณ์ภายในของ VP8 ใช้กับมาโครบล็อก 3 ประเภท ได้แก่
- ลูมา 4x4
- ลูมา 16x16
- ความสดของสี 8x8
มาโครบล็อกเหล่านี้ใช้โหมดการคาดการณ์ภายในแบบทั่วไป 4 โหมด ได้แก่
H_PRED (การคาดการณ์แนวนอน) กรอกแต่ละคอลัมน์ของบล็อกด้วยสำเนาของคอลัมน์ด้านซ้าย L
V_PRED (การคาดการณ์แนวตั้ง) เติมแต่ละแถวของบล็อกด้วยสำเนาของแถว A ด้านบน
DC_PRED (การคาดคะเน DC) เติมบล็อกด้วยค่าเดี่ยวโดยใช้ค่าเฉลี่ยของพิกเซลในแถวเหนือ A และคอลัมน์ทางด้านซ้ายของ L
TM_PRED (การคาดคะเน TrueMotion) โหมดที่ชื่อนี้มาจากเทคนิคการบีบอัดที่พัฒนาโดย On2 Technologies นอกจากแถว A และคอลัมน์ L แล้ว TM_PRED ยังใช้พิกเซล P ด้านบนและด้านซ้ายของบล็อกด้วย ความแตกต่างในแนวนอนระหว่างพิกเซลใน A (เริ่มจาก P) จะนำไปใช้กับพิกเซลจาก L เพื่อเริ่มต้นแต่ละแถว
แผนภาพด้านล่างแสดงโหมดการคาดการณ์ต่างๆ ที่ใช้ในการบีบอัด WebP แบบสูญเสียคุณภาพ

สำหรับบล็อก Luma 4x4 จะมีโหมดภายในเพิ่มเติมอีก 6 โหมด ซึ่งคล้ายกับ V_PRED และ H_PRED แต่สอดคล้องกับการคาดคะเนพิกเซลในทิศทางต่างๆ ดูรายละเอียดเพิ่มเติมเกี่ยวกับโหมดเหล่านี้ได้ในคู่มือสตรีมบิต VP8
การแปลงค่าบล็อกแบบปรับอัตโนมัติ
ระบบจะแบ่งรูปภาพออกเป็นส่วนๆ ที่มีองค์ประกอบที่คล้ายกันอย่างชัดเจนเพื่อปรับปรุงคุณภาพของรูปภาพ สําหรับแต่ละกลุ่มเหล่านี้ ระบบจะปรับพารามิเตอร์การบีบอัด (ขั้นตอนการแปลงเป็นจำนวนเต็ม ความแรงในการกรอง ฯลฯ) แยกกัน ซึ่งจะทำให้เกิดการบีบอัดที่มีประสิทธิภาพโดยการแจกจ่ายบิตไปยังตำแหน่งที่มีประโยชน์มากที่สุด VP8 อนุญาตให้มีได้สูงสุด 4 ส่วน (ข้อจำกัดของบิตสตรีม VP8)

เหตุผลที่ WebP (แบบสูญเสียรายละเอียด) ดีกว่า JPEG
การโค้ดการคาดการณ์เป็นเหตุผลหลักที่ทำให้ WebP เหนือกว่า JPEG การแปลงค่าแบบปรับขนาดบล็อกก็ช่วยได้มากเช่นกัน การกรองจะช่วยได้เมื่ออัตราบิตปานกลาง/ต่ำ การเข้ารหัสเชิงคณิตศาสตร์บูลีนจะเพิ่มการบีบอัดได้ 5-10% เมื่อเทียบกับการเข้ารหัส Huffman
WebP แบบไม่สูญเสียคุณภาพ
การเข้ารหัส WebP แบบไม่สูญเสียคุณภาพจะอิงตามการเปลี่ยนรูปแบบรูปภาพโดยใช้เทคนิคต่างๆ จากนั้นระบบจะทำการโค้ดข้อมูลเอ็นโทรปีกับพารามิเตอร์การเปลี่ยนรูปแบบและข้อมูลรูปภาพที่เปลี่ยนรูปแบบ การเปลี่ยนรูปแบบที่ใช้กับรูปภาพ ได้แก่ การคาดการณ์เชิงพื้นที่ของพิกเซล การเปลี่ยนรูปแบบพื้นที่สี การใช้ชุดสีที่ปรากฏขึ้นในพื้นที่ การแพ็กหลายพิกเซลเป็นพิกเซลเดียว และการแทนที่ค่าอัลฟา สําหรับการเข้ารหัสเอนโทรปี เราใช้การเข้ารหัส LZ77-Huffman รูปแบบหนึ่งซึ่งใช้การเข้ารหัส 2 มิติของค่าระยะทางและค่าที่กระจัดกระจายแบบกะทัดรัด
เปลี่ยนรูปแบบการคาดการณ์ (เชิงพื้นที่)
การคาดการณ์เชิงพื้นที่ใช้เพื่อลดเอนโทรปีโดยใช้ประโยชน์จากข้อเท็จจริงที่ว่าพิกเซลที่อยู่ใกล้เคียงมักมีความสัมพันธ์กัน ในการเปลี่ยนรูปแบบตัวทำนาย ระบบจะคาดการณ์ค่าพิกเซลปัจจุบันจากพิกเซลที่ถอดรหัสแล้ว (ตามลําดับการสแกนเส้น) และเข้ารหัสเฉพาะค่าที่เหลือ (ค่าจริง - ค่าที่คาดการณ์) โหมดการคาดการณ์จะกำหนดประเภทการคาดการณ์ที่จะใช้ ระบบจะแบ่งรูปภาพออกเป็นหลายภูมิภาคสี่เหลี่ยมจัตุรัส และพิกเซลทั้งหมดในสี่เหลี่ยมจัตุรัสหนึ่งๆ จะใช้โหมดการคาดการณ์เดียวกัน
โหมดการคาดการณ์ที่เป็นไปได้มี 13 โหมด พิกเซลที่พบบ่อย ได้แก่ พิกเซลด้านซ้าย ด้านบน ซ้ายบน และขวาบน ส่วนที่เหลือคือชุดค่าผสม (ค่าเฉลี่ย) ของซ้าย บน บนซ้าย และบนขวา
การเปลี่ยนรูปแบบสี (การลดการเชื่อมโยง)
เป้าหมายของการเปลี่ยนรูปแบบสีคือการลดความสัมพันธ์ของค่า R, G และ B ของพิกเซลแต่ละพิกเซล การเปลี่ยนสีจะคงค่าสีเขียว (G) ไว้ตามเดิม เปลี่ยนสีแดง (R) ตามสีเขียว และเปลี่ยนสีน้ำเงิน (B) ตามสีเขียวแล้วตามสีแดง
เช่นเดียวกับในกรณีของการเปลี่ยนรูปแบบการคาดการณ์ ระบบจะแบ่งรูปภาพออกเป็นบล็อกก่อน แล้วใช้โหมดการเปลี่ยนรูปแบบเดียวกันกับพิกเซลทั้งหมดในบล็อก องค์ประกอบการเปลี่ยนสีของบล็อกแต่ละบล็อกมี 3 ประเภท ได้แก่ green_to_red, green_to_blue และ red_to_blue
ลบการเปลี่ยนรูปแบบสีเขียว
"การเปลี่ยนรูปแบบลบสีเขียว" จะลบค่าสีเขียวออกจากค่าสีแดงและน้ำเงินของพิกเซลแต่ละพิกเซล เมื่อมีการแปลงนี้ ตัวถอดรหัสจะต้องเพิ่มค่าสีเขียวลงในทั้งสีแดงและสีน้ำเงิน นี่เป็นกรณีพิเศษของการเปลี่ยนรูปแบบการถอดความสัมพันธ์ของสีทั่วไปด้านบน ซึ่งพบบ่อยพอที่จะต้องมีการตัด
การเปลี่ยนรูปแบบการจัดทำดัชนีสี (ชุดสี)
หากค่าพิกเซลที่ไม่ซ้ำกันมีไม่มากนัก คุณอาจสร้างอาร์เรย์ดัชนีสีและแทนที่ค่าพิกเซลด้วยดัชนีของอาร์เรย์เพื่อให้มีประสิทธิภาพมากขึ้น ซึ่งการแปลงการจัดทำดัชนีสีจะทําให้บรรลุเป้าหมายนี้ได้ การเปลี่ยนรูปแบบการจัดทำดัชนีสีจะตรวจสอบจำนวนค่า ARGB ที่ไม่ซ้ำกันในรูปภาพ หากตัวเลขนั้นต่ำกว่าเกณฑ์ (256) ระบบจะสร้างอาร์เรย์ของค่า ARGB เหล่านั้น จากนั้นจะใช้เพื่อแทนที่ค่าพิกเซลด้วยดัชนีที่เกี่ยวข้อง
การเขียนโค้ดแคชสี
การบีบอัด WebP แบบไม่สูญเสียรายละเอียดจะใช้เศษส่วนของรูปภาพที่พบแล้วเพื่อเรียงต่อพิกเซลใหม่ นอกจากนี้ยังใช้จานสีในเครื่องได้หากไม่พบการจับคู่ที่น่าสนใจ ชุดสีนี้จะอัปเดตอย่างต่อเนื่องเพื่อนำสีล่าสุดมาใช้ซ้ำ ในรูปภาพด้านล่าง คุณจะเห็นการทำงานของแคชสีในเครื่องที่กำลังอัปเดตอย่างต่อเนื่องด้วยสีที่ใช้ล่าสุด 32 สีเมื่อการสแกนเลื่อนลง

การอ้างอิงแบบย้อนหลังของ LZ77
การอ้างอิงย้อนหลังคือทูเปิลของรหัสความยาวและระยะทาง ความยาวระบุจำนวนพิกเซลตามลําดับเส้นสแกนที่จะคัดลอก รหัสระยะทางคือตัวเลขที่ระบุตำแหน่งของพิกเซลที่มองเห็นก่อนหน้านี้ ซึ่งระบบจะคัดลอกพิกเซลจากตำแหน่งดังกล่าว ระบบจะจัดเก็บค่าความยาวและระยะทางโดยใช้การเข้ารหัสคำนำหน้า LZ77
การโค้ดคำนำหน้า LZ77 จะแบ่งค่าจำนวนเต็มขนาดใหญ่ออกเป็น 2 ส่วน ได้แก่ โค้ดคำนำหน้าและบิตเพิ่มเติม ระบบจะจัดเก็บรหัสนำหน้าโดยใช้รหัสเอนโทรปี ส่วนบิตส่วนเกินจะจัดเก็บตามที่เป็นอยู่ (ไม่มีรหัสเอนโทรปี)
แผนภาพด้านล่างแสดง LZ77 (ตัวแปร 2 มิติ) ที่มีการจับคู่คำ (แทนพิกเซล)

WebP แบบสูญเสียคุณภาพที่มีค่าอัลฟ่า
นอกจาก WebP แบบสูญเสียรายละเอียดบางส่วน (สี RGB) และ WebP แบบไม่สูญเสียรายละเอียด (RGB แบบไม่สูญเสียรายละเอียดพร้อมอัลฟ่า) แล้ว ยังมีโหมด WebP อีกโหมดหนึ่งที่อนุญาตให้ใช้การเข้ารหัสแบบสูญเสียรายละเอียดสำหรับช่อง RGB และการเข้ารหัสแบบไม่สูญเสียรายละเอียดสำหรับช่องอัลฟ่า รูปแบบรูปภาพที่มีอยู่ในปัจจุบันยังไม่รองรับความเป็นไปได้ดังกล่าว (RGB แบบสูญเสียคุณภาพและอัลฟ่าแบบไม่สูญเสียคุณภาพ) ปัจจุบันผู้ดูแลเว็บที่ต้องการความโปร่งใสต้องเข้ารหัสรูปภาพแบบไม่สูญเสียข้อมูลใน PNG ซึ่งทำให้ไฟล์มีขนาดใหญ่ขึ้นอย่างมาก WebP alpha จะเข้ารหัสรูปภาพด้วยจำนวนบิตต่อพิกเซลต่ำ และเป็นวิธีที่มีประสิทธิภาพในการลดขนาดของรูปภาพดังกล่าว การบีบอัดแบบไม่สูญเสียข้อมูลของช่องอัลฟ่าจะเพิ่มขนาดไฟล์เพียง22% ไบต์เมื่อเทียบกับการเข้ารหัส WebP แบบสูญเสียข้อมูล (คุณภาพ 90)
โดยรวมแล้ว การเปลี่ยน PNG แบบโปร่งใสเป็น WebP แบบสูญเสียคุณภาพและอัลฟ่าจะช่วยลดขนาดไฟล์ได้60-70% โดยเฉลี่ย เราได้ยืนยันว่าฟีเจอร์นี้เป็นฟีเจอร์ที่น่าสนใจอย่างยิ่งสำหรับเว็บไซต์ในอุปกรณ์เคลื่อนที่ที่มีไอคอนจำนวนมาก (เช่น everything.me)
