No Google, estamos sempre buscando maneiras de acelerar o carregamento das páginas da Web. Uma maneira de fazer isso é reduzindo o tamanho das imagens da Web. As imagens representam até 60% a 65% dos bytes na maioria das páginas da Web, e o tamanho da página é um fator importante no tempo total de renderização. O tamanho da página é especialmente importante para dispositivos móveis, em que imagens menores economizam largura de banda e duração da bateria.
O WebP é um novo formato de imagem desenvolvido pelo Google e compatível com o Chrome, o Opera e o Android. Ele foi otimizado para permitir imagens mais rápidas e menores na Web. As imagens WebP são cerca de 30% menores em tamanho em comparação com as imagens PNG e JPEG com qualidade visual equivalente. Além disso, o formato de imagem WebP tem paridade de recursos com outros formatos. Ela aceita estas opções:
Compressão com perdas:a compressão com perdas é baseada na codificação de frame-chave VP8. O VP8 é um formato de compactação de vídeo criado pela On2 Technologies como sucessor dos formatos VP6 e VP7.
Compressão sem perdas:o formato de compactação sem perdas é desenvolvido pela equipe do WebP.
Transparência:o canal Alfa de 8 bits é útil para imagens gráficas. O canal Alfa pode ser usado com RGB com perda, um recurso que não está disponível com nenhum outro formato.
Animação:oferece suporte a imagens animadas em cores reais.
Metadados:podem ter metadados EXIF e XMP (usados por câmeras, por exemplo).
Perfil de cor:pode ter um perfil ICC incorporado.
Devido à melhor compactação de imagens e ao suporte a todos esses recursos, o WebP pode ser um excelente substituto para a maioria dos formatos de imagem: PNG, JPEG ou GIF. Melhor ainda, você sabia que o WebP oferece novas oportunidades de otimização de imagens, como suporte a imagens com perda e transparência? Sim. O WebP é o canivete suíço dos formatos de imagem.
Como isso é feito? Vamos arregaçar as mangas e dar uma olhada por trás.
WebP com perdas
A compactação com perda do WebP usa a mesma metodologia do VP8 para prever frames (vídeos). O VP8 é baseado na previsão de blocos e, como qualquer codec baseado em blocos, divide o frame em segmentos menores chamados de macroblocos.
Em cada macrobloco, o codificador pode prever informações redundantes de movimento e cor com base em blocos processados anteriormente. O frame da imagem é "chave" no sentido de que ele usa apenas os pixels já decodificados na vizinhança espacial imediata de cada um dos macroblocos e tenta preencher a parte desconhecida deles. Isso é chamado de codificação preditiva (consulte codificação intra-frame do vídeo VP8).
Os dados redundantes podem ser subtraídos do bloco, o que resulta em uma compactação mais eficiente. Só temos uma pequena diferença, chamada de residual, para transmitir em uma forma compactada.
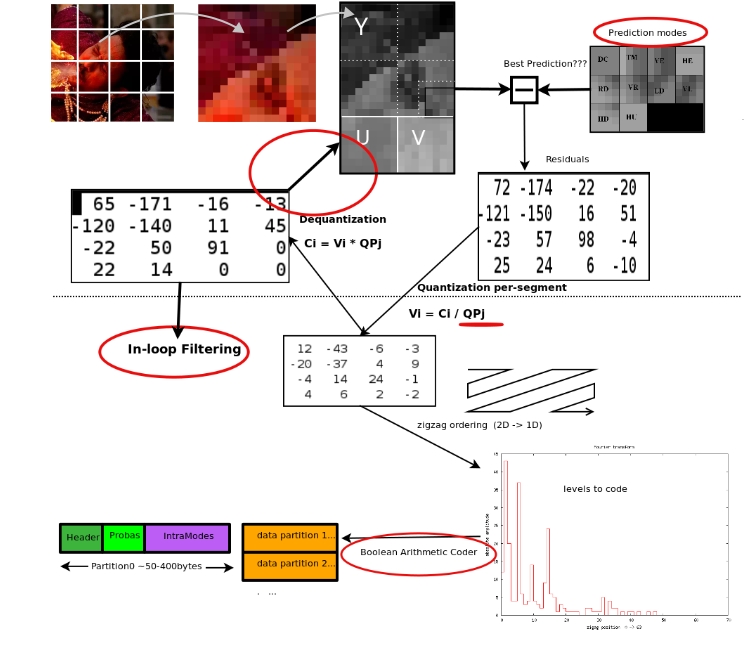
Depois de serem submetidos a uma transformação matematicamente invertida (a famosa DCT, que significa Transformada discreta de cossenos), os resíduos normalmente contêm muitos valores zero, que podem ser compactados de maneira muito mais eficaz. O resultado é quantizado e codificado por entropia. Curiosamente, a etapa de quantização é a única em que os bits são descartados com perdas (procure a divisão por QPj no diagrama abaixo). Todas as outras etapas são reversíveis e sem perdas.
O diagrama a seguir mostra as etapas envolvidas na compactação com perdas do WebP. Os recursos diferenciais em comparação com o JPEG estão circulados em vermelho.

O WebP usa a quantização de blocos e distribui bits de forma adaptativa em diferentes segmentos de imagem: menos bits para segmentos de entropia baixa e bits mais altos para segmentos de entropia mais alta. O WebP usa codificação de entropia aritmética, alcançando uma melhor compactação em comparação com a codificação Huffman usada no JPEG.
Modos de previsão intra de VP8
Os modos de previsão intra de VP8 são usados com três tipos de macroblocos:
- Luminância 4x4
- Luminância 16 x 16
- Chroma 8x8
Quatro modos comuns de intrapredição são compartilhados por esses macroblocos:
H_PRED (previsão horizontal). Preenche cada coluna do bloco com uma cópia da coluna à esquerda, L.
V_PRED (previsão vertical). Preenche cada linha do bloco com uma cópia da linha acima, A.
DC_PRED (previsão de DC). Preenche o bloco com um único valor usando a média dos pixels na linha acima de A e a coluna à esquerda de L.
TM_PRED (previsão do TrueMotion). Um modo que recebe o nome de uma técnica de compactação desenvolvida pela On2 Technologies. Além da linha A e da coluna L, o TM_PRED usa o pixel P acima e à esquerda do bloco. As diferenças horizontais entre os pixels em A (a partir de P) são propagadas usando os pixels de L para iniciar cada linha.
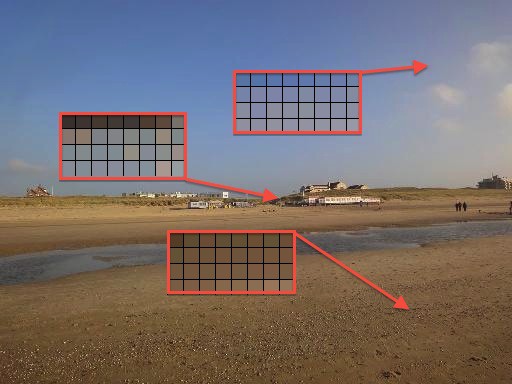
O diagrama abaixo ilustra os diferentes modos de previsão usados na compressão perdedora do WebP.

Para blocos de luminância 4x4, há seis modos intra adicionais semelhantes a V_PRED e H_PRED, mas que correspondem à previsão de pixels em direções diferentes. Confira mais detalhes sobre esses modos no Guia de Bitstream do VP8.
Quantização de bloco adaptativa
Para melhorar a qualidade de uma imagem, ela é segmentada em áreas que têm recursos visivelmente semelhantes. Para cada um desses segmentos, os parâmetros de compressão (etapas de quantização, intensidade de filtragem etc.) são ajustados de forma independente. Isso gera uma compactação eficiente, redistribuindo bits para onde eles são mais úteis. O VP8 permite no máximo quatro segmentos (uma limitação do fluxo de bits do VP8).

Por que o WebP (com perda) é melhor que o JPEG
A codificação de previsão é um dos principais motivos para o WebP vencer o JPEG. A quantização adaptativa de blocos também faz uma grande diferença. A filtragem ajuda em taxas de bits médias/baixas. A codificação aritmética booleana oferece ganhos de compactação de 5% a 10% em comparação com a codificação Huffman.
WebP sem perdas
A codificação sem perdas do WebP é baseada na transformação da imagem usando várias técnicas diferentes. Em seguida, a codificação de entropia é realizada nos parâmetros de transformação e nos dados de imagem transformados. As transformações aplicadas à imagem incluem a previsão espacial de pixels, a transformação do espaço de cores, o uso de paletas emergentes locais, o empacotamento de vários pixels em um pixel e a substituição de alfa. Para a codificação de entropia, usamos uma variante da codificação LZ77-Huffman, que usa codificação 2D de valores de distância e valores compactos e raros.
Transformação preditiva (espacial)
A previsão espacial é usada para reduzir a entropia, aproveitando o fato de que pixels vizinhos geralmente são correlacionados. Na transformação do predictor, o valor atual do pixel é previsto a partir dos pixels que já foram decodificados (na ordem da linha de varredura) e apenas o valor residual (real - previsto) é codificado. O modo de previsão determina o tipo de previsão a ser usado. A imagem é dividida em várias regiões quadradas, e todos os pixels em um quadrado usam o mesmo modo de previsão.
Há 13 modos de previsão possíveis. Os pixels predominantes são os da esquerda, de cima, do canto superior esquerdo e do canto superior direito. As demais são combinações (médias) de esquerda, superior, superior esquerda e superior direita.
Transformação de cor (de-correlação)
O objetivo da transformação de cor é descorrelacionar os valores R, G e B de cada pixel. A transformação de cor mantém o valor verde (G) como está, transforma o vermelho (R) com base no verde e transforma o azul (B) com base no verde e depois no vermelho.
Assim como na transformação do predictor, primeiro a imagem é dividida em blocos, e o mesmo modo de transformação é usado para todos os pixels em um bloco. Para cada bloco, há três tipos de elementos de transformação de cor: green_to_red, green_to_blue e red_to_blue.
Subtrair transformação verde
A transformação "subtrair verde" subtrai os valores verdes dos valores vermelho e azul de cada pixel. Quando essa transformação está presente, o decodificador precisa adicionar o valor verde ao vermelho e ao azul. Esse é um caso especial da transformação de descorrelação de cores geral acima, frequente o suficiente para justificar um corte.
Transformação de indexação de cores (paleta)
Se não houver muitos valores de pixels únicos, talvez seja mais eficiente criar uma matriz de índice de cores e substituir os valores de pixels pelos índices da matriz. A transformação de indexação de cores faz isso. A transformação de indexação de cores verifica o número de valores ARGB exclusivos na imagem. Se esse número estiver abaixo de um limite (256), ele vai criar uma matriz desses valores ARGB, que será usada para substituir os valores de pixel pelo índice correspondente.
Codificação de cache de cores
A compactação WebP sem perda usa fragmentos de imagem já vistos para reconstruir novos pixels. Ele também pode usar uma paleta local se nenhuma correspondência interessante for encontrada. Essa paleta é atualizada continuamente para reutilizar cores recentes. Na imagem abaixo, você pode ver o cache de cores local em ação sendo atualizado progressivamente com as 32 cores usadas recentemente conforme a verificação desce.

Referência inversa de LZ77
As referências para trás são tuplas de comprimento e código de distância. O comprimento indica quantos pixels na ordem da linha de varredura precisam ser copiados. O código de distância é um número que indica a posição de um pixel visto anteriormente, de onde os pixels serão copiados. Os valores de comprimento e distância são armazenados usando a codificação de prefixo LZ77.
A codificação de prefixo LZ77 divide grandes valores inteiros em duas partes: o código de prefixo e os bits extras. O código de prefixo é armazenado usando um código de entropia, enquanto os bits extras são armazenados como estão (sem um código de entropia).
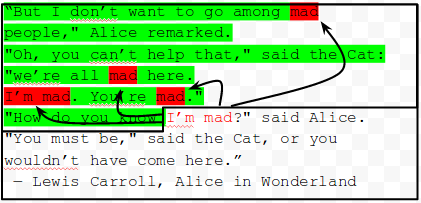
O diagrama abaixo ilustra o LZ77 (variante 2D) com correspondência de palavras (em vez de pixels).

WebP com perda e Alfa
Além do WebP com perda (cores RGB) e do WebP sem perda (RGB sem perda com Alfa), há outro modo WebP que permite a codificação com perda para canais RGB e codificação sem perda para o canal Alfa. Essa possibilidade (RGB com perda e alpha sem perda) não está disponível hoje em nenhum dos formatos de imagem existentes. Hoje, os webmasters que precisam de transparência precisam codificar imagens sem perdas em PNG, o que aumenta significativamente o tamanho. O WebP Alpha codifica imagens com poucos bits por pixel e oferece uma maneira eficaz de reduzir o tamanho delas. A compactação sem perdas do canal Alfa adiciona apenas 22% de bytes em relação à codificação WebP com perdas (qualidade 90).
Em geral, substituir PNG transparente por WebP com perda e alfa gera uma economia de tamanho de 60% a 70% em média. Isso foi confirmado como um ótimo recurso de atração para sites para dispositivos móveis com muitos ícones (everything.me, por exemplo).

