Юрки Алакуйала, доктор философии, Google, Inc.
Винсент Рабо, доктор философии, Google, Inc.
Последнее обновление: 1 августа 2017 г.
Аннотация . Мы сравниваем использование ресурсов кодировщика/декодера WebP с использованием PNG как в режиме без потерь, так и в режиме с потерями. Мы используем корпус из 12 000 случайно выбранных полупрозрачных изображений PNG из Интернета и более простые измерения, чтобы показать различия в производительности. Мы повторно сжали PNG в нашем корпусе, чтобы сравнить изображения WebP с PNG, оптимизированными по размеру. Наши результаты показывают, что WebP является хорошей заменой PNG для использования в Интернете с точки зрения размера и скорости обработки.
Введение
WebP поддерживает полупрозрачные изображения без потерь, что делает его альтернативой формату PNG. Многие фундаментальные методы, используемые при сжатии PNG, такие как словарное кодирование, кодирование Хаффмана и преобразование индексации цвета, также поддерживаются в WebP, что в худшем случае приводит к одинаковой скорости и плотности сжатия. В то же время ряд новых функций, таких как отдельные энтропийные коды для разных цветовых каналов, 2D-локальность обратных эталонных расстояний и цветовой кеш недавно использованных цветов, позволяют повысить плотность сжатия большинства изображений.
В этой работе мы сравниваем производительность WebP с PNG, которые сильно сжаты с помощью pngcrush и ZopfliPNG. Мы повторно сжали наш эталонный корпус веб-изображений, используя лучшие практики, и сравнили сжатие WebP с потерями и без потерь с этим корпусом. В дополнение к эталонному корпусу мы выбрали два больших изображения, одно фотографическое и другое графическое, для сравнения скорости и использования памяти.
Была продемонстрирована скорость декодирования выше, чем у PNG, а также более плотное сжатие на 23% по сравнению с тем, что можно достичь с помощью сегодняшнего формата PNG. Мы пришли к выводу, что WebP является более эффективной заменой современного формата изображений PNG. Кроме того, сжатие изображений с потерями с поддержкой альфа-канала без потерь дает дополнительные возможности для ускорения веб-сайтов.
Методы
Инструменты командной строки
Для измерения производительности мы используем следующие инструменты командной строки:
cwebp и dwebp. Эти инструменты являются частью библиотеки libwebp (скомпилированной из head).
конвертировать. Это инструмент командной строки программного обеспечения ImageMagick (6.7.7-10 от 21 июля 2017 г.).
pngcrush 1.8.12 (30 июля 2017 г.)
ZopfliPNG (17 июля 2017 г.)
Мы используем инструменты командной строки с соответствующими флагами управления. Например, если мы ссылаемся на cwebp -q 1 -m 0, это означает, что инструмент cwebp был вызван с флагами -q 1 и -m 0.
Изображение Корпора
Были выбраны три корпуса:
Одно фотографическое изображение (рис. 1),
Одно графическое изображение с полупрозрачностью (рис. 2) и
Веб-корпус: 12 000 случайно выбранных изображений PNG с полупрозрачностью или нет, взятых из Интернета. Эти изображения PNG оптимизируются с помощью Convert, pngcrush, ZopfliPNG, и для исследования рассматривается наименьшая версия каждого изображения.

Рисунок 1. Фотоизображение, 1024 x 752 пикселей. Огнедышащий «Духовой оркестр Джайпурского махараджи», Шассепьер, Бельгия, Автор: Люк Виатур, Фотография доступна по лицензии Creative Commons Attribution-Share Alike 3.0 Unported. Сайт автора здесь .

Рис. 2. Графическое изображение, 1024 х 752 пикселей. Коллаж из изображений из Google Chart Tools
Чтобы оценить все возможности существующего формата PNG, мы повторно сжали все исходные изображения PNG, используя несколько методов:
Ограничьте до 8 бит на компонент: преобразуйте input.png в глубину 8 output.png.
ImageMagick(1) без предикторов: преобразовать input.png -quality 90 output-candidate.png
ImageMagick с адаптивными предикторами: конвертировать input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem time -rem iTXt -rem zTXt -rem gAMA -rem CHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG со всеми фильтрами: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Результаты
Мы рассчитали плотность сжатия для каждого изображения в веб-корпусе относительно оптимизированных размеров изображений PNG тремя методами:
WebP без потерь (настройки по умолчанию)
WebP без потерь с наименьшим размером (-m 6 -q 100)
лучшее из WebP без потерь и WebP с потерями с альфа-версией (настройки по умолчанию).
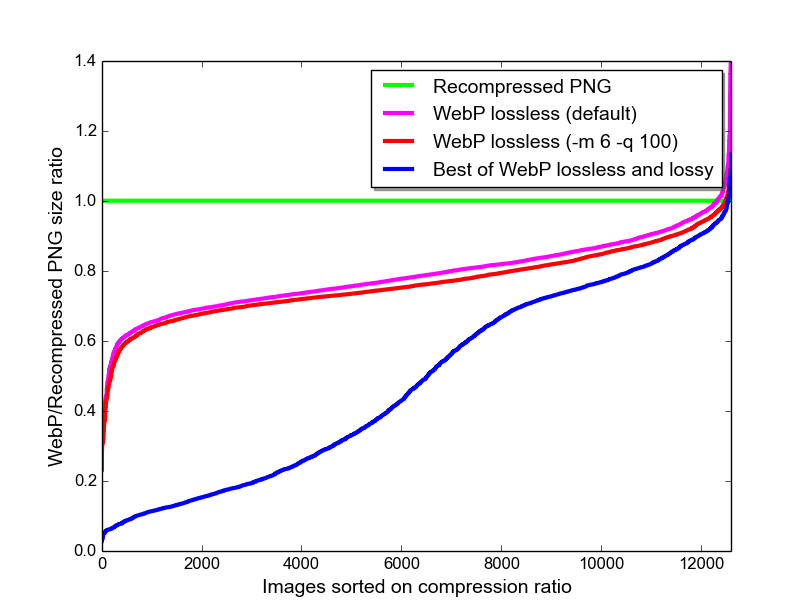
Мы отсортировали эти коэффициенты сжатия и отобразили их на рисунке 3.

Рисунок 3. В качестве эталона используется плотность сжатия PNG — 1,0. Одни и те же изображения сжимаются методами как без потерь, так и с потерями. Для каждого изображения вычисляется соотношение размеров к размеру сжатого PNG, а соотношения размеров сортируются и отображаются как для сжатия без потерь, так и для сжатия с потерями. Для кривой сжатия с потерями сжатие без потерь выбирается в тех случаях, когда оно создает изображение WebP меньшего размера.
WebP выходит за рамки плотности сжатия PNG как для libpng с максимальным качеством (конвертировать), так и для ZopfliPNG (таблица 1), при этом скорости кодирования (таблица 2) и декодирования (таблица 3) примерно сопоставимы со скоростями PNG.
Таблица 1. Среднее количество битов на пиксель для трех корпусов с использованием различных методов сжатия.
| Набор изображений | конвертировать -качество 95 | ЗопфлиПНГ | WebP без потерь -q 0 -m 1 | WebP без потерь (настройки по умолчанию) | WebP без потерь -m 6 -q 100 | WebP с потерями с альфа-версией |
|---|---|---|---|---|---|---|
| фото | 12.3 | 12.2 | 10,5 | 10.1 | 9,83 | 0,81 |
| графика | 1,36 | 1.05 | 0,88 | 0,71 | 0,70 | 0,51 |
| сеть | 6,85 | 5.05 | 4.42 | 4.04 | 3,96 | 1,92 |
Таблица 2. Среднее время кодирования для корпусов сжатия и для различных методов сжатия.
| Набор изображений | конвертировать -качество 95 | ЗопфлиПНГ | WebP без потерь -q 0 -m 1 | WebP без потерь (настройки по умолчанию) | WebP без потерь -m 6 -q 100 | WebP с потерями с альфа-версией |
|---|---|---|---|---|---|---|
| фото | 0,500 с | 8,7 с | 0,293 с | 0,780 с | 8,440 с | 0,111 с |
| графика | 0,179 с | 14,0 с | 0,065 с | 0,140 с | 3,510 с | 0,184 с |
| сеть | 0,040 с | 1,55 с | 0,017 с | 0,072 с | 2,454 с | 0,020 с |
Таблица 3. Среднее время декодирования трех корпусов для файлов изображений, сжатых разными методами и настройками.
| Набор изображений | конвертировать -качество 95 | ЗопфлиПНГ | WebP без потерь -q 0 -m 1 | WebP без потерь (настройки по умолчанию) | WebP без потерь -m 6 -q 100 | WebP с потерями с альфа-версией |
|---|---|---|---|---|---|---|
| фото | 0,027 с | 0,026 с | 0,027 с | 0,026 с | 0,027 | 0,012 с |
| графика | 0,049 с | 0,015 с | 0,005 с | 0,005 с | 0,003 | 0,010 с |
| сеть | 0,007 с | 0,005 с | 0,003 с | 0,003 с | 0,003 | 0,003 с |
Профилирование памяти
Для профилирования памяти мы записали максимальный размер резидентного набора, указанный в /usr/bin/time -v.
Для веб-корпуса только размер самого большого изображения определяет максимальное использование памяти. Чтобы лучше определить измерение памяти, мы используем одно фотографическое изображение (рис. 1), чтобы дать обзор использования памяти. Графическое изображение дает аналогичные результаты.
Мы измерили от 10 до 19 МБ для libpng и ZopfliPNG, а также 25 МБ и 32 МБ для кодирования без потерь WebP при настройках -q 0 -m 1 и -q 95 (со значением по умолчанию -m) соответственно.
В эксперименте по декодированию команда Convert -resize 1x1 использует 10 МБ для PNG-файлов, сгенерированных libpng и ZopfliPNG. При использовании cwebp декодирование без потерь WebP использует 7 МБ, а декодирование с потерями — 3 МБ.
Выводы
Мы показали, что скорости кодирования и декодирования находятся в той же области, что и PNG. На этапе кодирования наблюдается увеличение использования памяти, но на этапе декодирования наблюдается значительное снижение, по крайней мере, при сравнении поведения cwebp с поведением преобразования ImageMagick.
Плотность сжатия лучше для более чем 99% веб-изображений, что позволяет относительно легко перейти с PNG на WebP.
Когда WebP запускается с настройками по умолчанию, он сжимает на 42% лучше, чем libpng, и на 23% лучше, чем ZopfliPNG. Это говорит о том, что WebP перспективен для ускорения веб-сайтов с большим количеством изображений.
Ссылки
Внешние ссылки
Ниже приведены независимые исследования, не спонсируемые Google, и Google не обязательно гарантирует правильность всего их содержания.

