जर्की अलकुइजाला, पीएचडी, Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
पिछली बार अपडेट किए जाने की तारीख़: 01-08-2017
एब्स्ट्रैक्ट -- हम लॉसलेस और लॉस वाले, दोनों मोड में WebP एन्कोडर/डिकोडर के संसाधनों के इस्तेमाल की तुलना, PNG से करते हैं. हम वेब से, 12,000 पारदर्शी PNG इमेज का इस्तेमाल करते हैं. इन्हें हम बिना किसी क्रम के चुनते हैं. साथ ही, परफ़ॉर्मेंस में अंतर दिखाने के लिए, आसान मेज़रमेंट का इस्तेमाल करते हैं. हमने अपने कॉर्पस में मौजूद PNG इमेज को फिर से कंप्रेस किया है, ताकि WebP इमेज की तुलना, साइज़ के हिसाब से ऑप्टिमाइज़ की गई PNG इमेज से की जा सके. हमारे नतीजों से पता चलता है कि वेब पर इस्तेमाल करने के लिए, WebP, PNG का एक अच्छा विकल्प है. यह साइज़ और प्रोसेसिंग की स्पीड, दोनों के लिहाज़ से बेहतर है.
परिचय
WebP, लॉसलेस और पारदर्शी इमेज के साथ काम करता है. इसलिए, यह PNG फ़ॉर्मैट का विकल्प है. PNG कम्प्रेशन में इस्तेमाल की जाने वाली कई बुनियादी तकनीकें, WebP में भी काम करती हैं. जैसे, डिक्शनरी कोडिंग, हफ़मैन कोडिंग, और कलर इंडेक्सिंग ट्रांसफ़ॉर्म. इनकी वजह से, सबसे खराब स्थिति में भी फ़ाइल की साइज़ कम करने की स्पीड और डेंसिटी एक जैसी होती है. साथ ही, कई नई सुविधाओं की मदद से ज़्यादातर इमेज को बेहतर तरीके से कंप्रेस किया जा सकता है. जैसे, अलग-अलग कलर चैनलों के लिए अलग-अलग एन्ट्रापी कोड, बैकवर्ड रेफ़रंस डिस्टेंस की 2D लोकलिटी, और हाल ही में इस्तेमाल किए गए कलर का कैश मेमोरी.
इस काम में, हम WebP की परफ़ॉर्मेंस की तुलना उन PNG इमेज से करते हैं जिन्हें pngcrush और ZopfliPNG का इस्तेमाल करके ज़्यादा कंप्रेस किया गया है. हमने सबसे सही तरीकों का इस्तेमाल करके, वेब इमेज के रेफ़रंस कॉर्पस को फिर से कंप्रेस किया. साथ ही, इस कॉर्पस के लिए लॉसलेस और लॉसी, दोनों तरह के WebP कंप्रेसन की तुलना की. रेफ़रंस कॉर्पस के अलावा, हमने स्पीड और मेमोरी के इस्तेमाल की जांच करने के लिए, दो बड़ी इमेज चुनी हैं. इनमें से एक फ़ोटोग्राफ़िक और दूसरी ग्राफ़िकल है.
इसमें PNG के मुकाबले तेज़ी से डिकोड करने की सुविधा के साथ-साथ, मौजूदा PNG फ़ॉर्मैट की तुलना में 23% ज़्यादा डेटा कंप्रेस करने की सुविधा भी दिखाई गई है. हमारा कहना है कि WebP, आज के PNG इमेज फ़ॉर्मैट की जगह ले सकता है. इसके अलावा, लॉसलेस अल्फा के साथ लॉसी इमेज कंप्रेस करने की सुविधा, वेबसाइटों को तेज़ करने की और संभावनाएं देती है.
तरीके
कमांड-लाइन टूल
हम परफ़ॉर्मेंस को मेज़र करने के लिए, इन कमांड-लाइन टूल का इस्तेमाल करते हैं:
cwebp और dwebp. ये टूल, libwebp लाइब्रेरी का हिस्सा हैं (हेड से कंपाइल किए गए).
बदलें. यह ImageMagick सॉफ़्टवेयर (6.7.7-10 2017-07-21) का कमांड-लाइन टूल है.
pngcrush 1.8.12 (30 जुलाई, 2017)
ZopfliPNG (17 जुलाई, 2017)
हम कमांड लाइन टूल का इस्तेमाल, उनके कंट्रोल फ़्लैग के साथ करते हैं. उदाहरण के लिए, अगर हम cwebp -q 1 -m 0 का इस्तेमाल करते हैं, तो इसका मतलब है कि cwebp टूल को -q 1 और -m 0 फ़्लैग के साथ शुरू किया गया है.
Image Corpora
तीन कॉर्पोरा चुने गए:
एक फ़ोटोग्राफ़िक इमेज (पहला चित्र),
पारदर्शी इमेज वाली एक ग्राफ़िकल इमेज (दूसरी इमेज), और
वेब कॉर्पस: इंटरनेट से क्रॉल की गई, 12,000 ऐसी PNG इमेज जिन्हें रैंडम तौर पर चुना गया है. इनमें पारदर्शी और पारदर्शी न होने वाली इमेज, दोनों शामिल हैं. इन PNG इमेज को convert, pngcrush, और ZopfliPNG की मदद से ऑप्टिमाइज़ किया जाता है. साथ ही, स्टडी के लिए हर इमेज के सबसे छोटे वर्शन को ध्यान में रखा जाता है.

पहली इमेज. फ़ोटोग्राफ़िक इमेज, 1024 x 752 पिक्सल. आग उगलने वाला "जयपुर महाराजा ब्रास बैंड", चेसपीयर बेल्जियम, लेखक: ल्यूक वियाटूर, फ़ोटो का लाइसेंस Creative Commons एट्रिब्यूशन-शेयरअलाइक 3.0 अनपोर्टेड लाइसेंस के तहत मिला है. लेखक की वेबसाइट यहां है.

दूसरी इमेज. ग्राफ़िक वाली इमेज, 1024 x 752 पिक्सल. Google Chart Tools से इमेज का कोलाज बनाना
मौजूदा फ़ॉर्मैट, PNG की पूरी क्षमता का आकलन करने के लिए, हमने कई तरीकों का इस्तेमाल करके इन सभी ओरिजनल PNG इमेज को फिर से कंप्रेस किया है:
हर कॉम्पोनेंट को 8 बिट तक क्लैंप करें: convert input.png -depth 8 output.png
बिना अनुमान के ImageMagick(1): convert input.png -quality 90 output-candidate.png
अडैप्टिव प्रिडिक्टर के साथ ImageMagick: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
सभी फ़िल्टर के साथ ZopfliPNG: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
नतीजे
हमने वेब कॉर्पस में मौजूद हर इमेज के लिए, कंप्रेस करने की डेंसिटी का हिसाब लगाया है. यह हिसाब, ऑप्टिमाइज़ की गई PNG इमेज के साइज़ के हिसाब से लगाया गया है. इसके लिए, हमने तीन तरीकों का इस्तेमाल किया है:
WebP lossless (डिफ़ॉल्ट सेटिंग)
सबसे छोटे साइज़ वाला WebP लॉसलेस (-m 6 -q 100)
WebP lossless और WebP lossy के साथ-साथ, अल्फा (डिफ़ॉल्ट सेटिंग) का सबसे अच्छा कॉम्बिनेशन.
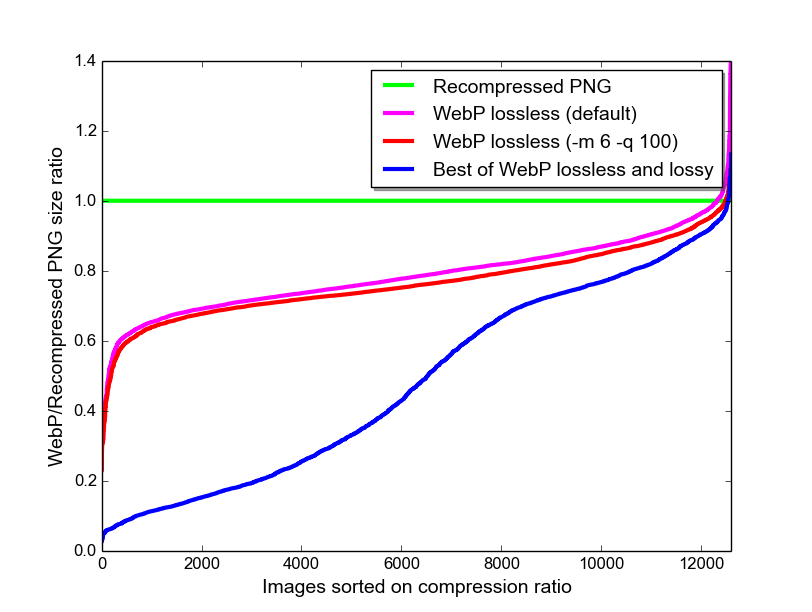
हमने इन कंप्रेसन फ़ैक्टर को क्रम से लगाया और उन्हें तीसरे चित्र में प्लॉट किया.

तीसरा चित्र. PNG कंप्रेसन डेंसिटी का इस्तेमाल रेफ़रंस के तौर पर किया जाता है. इसका रेफ़रंस वैल्यू 1.0 होती है. एक ही इमेज को, लॉसलेस और लॉस वाले, दोनों तरीकों का इस्तेमाल करके कंप्रेस किया जाता है. हर इमेज के लिए, कंप्रेस किए गए PNG के साइज़ का अनुपात कैलकुलेट किया जाता है. साथ ही, साइज़ के अनुपात को क्रम से लगाया जाता है और लॉसलेस और लॉसी, दोनों तरह के कंप्रेसन के लिए दिखाया जाता है. लॉसी कंप्रेशन कर्व के लिए, लॉसलेस कंप्रेशन को तब चुना जाता है, जब इससे छोटी WebP इमेज बनती है.
WebP, libpng के ज़रिए सबसे अच्छी क्वालिटी (बदलाव) और ZopfliPNG (टेबल 1) के लिए, PNG कंप्रेसन डेंसिटी से ज़्यादा बेहतर है. साथ ही, WebP की एन्कोडिंग (टेबल 2) और डिकोडिंग (टेबल 3) की स्पीड, PNG की तुलना में काफ़ी हद तक मिलती-जुलती है.
टेबल 1. अलग-अलग कंप्रेस करने के तरीकों का इस्तेमाल करके, तीनों कॉर्पोरा के लिए हर पिक्सल का औसत बिट.
| इमेज सेट | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (डिफ़ॉल्ट सेटिंग) | WebP lossless -m 6 -q 100 | ऐल्फ़ा के साथ WebP का लॉस वाली क्वालिटी वाला वर्शन |
|---|---|---|---|---|---|---|
| फ़ोटो | 12.3 | 12.2 | 10.5 | 10.1 | 9.83 | 0.81 |
| ग्राफ़िक | 1.36 | 1.05 | 0.88 | 0.71 | 0.70 | 0.51 |
| वेब | 6.85 | 5.05 | 4.42 | 4.04 | 3.96 | 1.92 |
टेबल 2. कंप्रेस किए गए कॉरपोरा के लिए और कंप्रेस करने के अलग-अलग तरीकों के लिए, औसत एन्कोडिंग समय.
| इमेज सेट | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (डिफ़ॉल्ट सेटिंग) | WebP lossless -m 6 -q 100 | ऐल्फ़ा के साथ WebP का लॉस वाली क्वालिटी वाला वर्शन |
|---|---|---|---|---|---|---|
| फ़ोटो | 0.500 सेकंड | 8.7 सेकंड | 0.293 सेकंड | 0.780 सेकंड | 8.440 सेकंड | 0.111 सेकंड |
| ग्राफ़िक | 0.179 सेकंड | 14.0 सेकंड | 0.065 सेकंड | 0.140 सेकंड | 3.510 सेकंड | 0.184 सेकंड |
| वेब | 0.040 सेकंड | 1.55 सेकंड | 0.017 सेकंड | 0.072 सेकंड | 2.454 सेकंड | 0.020 सेकंड |
टेबल 3. अलग-अलग तरीकों और सेटिंग से कंप्रेस की गई इमेज फ़ाइलों के लिए, तीनों कॉर्पोरेशन को डिकोड करने में लगने वाला औसत समय.
| इमेज सेट | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP lossless (डिफ़ॉल्ट सेटिंग) | WebP lossless -m 6 -q 100 | ऐल्फ़ा के साथ WebP का लॉस वाली क्वालिटी वाला वर्शन |
|---|---|---|---|---|---|---|
| फ़ोटो | 0.027 सेकंड | 0.026 सेकंड | 0.027 सेकंड | 0.026 सेकंड | 0.027 | 0.012 सेकंड |
| ग्राफ़िक्स | 0.049 सेकंड | 0.015 सेकंड | 0.005 सेकंड | 0.005 सेकंड | 0.003 | 0.010 सेकंड |
| वेब | 0.007 सेकंड | 0.005 सेकंड | 0.003 सेकंड | 0.003 सेकंड | 0.003 | 0.003 सेकंड |
मेमोरी प्रोफ़ाइलिंग
मेमोरी प्रोफ़ाइलिंग के लिए, हमने /usr/bin/time -v के ज़रिए रिकॉर्ड किए गए ज़्यादा से ज़्यादा रेज़िडेंट सेट साइज़ को रिकॉर्ड किया
वेब कॉर्पस के लिए, सबसे बड़ी इमेज का साइज़ ही तय करता है कि ज़्यादा से ज़्यादा कितनी मेमोरी का इस्तेमाल किया जाए. स्टोरेज का इस्तेमाल बेहतर तरीके से समझाने के लिए, हम एक फ़ोटोग्राफ़िक इमेज (पहली इमेज) का इस्तेमाल करते हैं. इससे, स्टोरेज के इस्तेमाल के बारे में खास जानकारी मिलती है. ग्राफ़िक इमेज से मिलते-जुलते नतीजे मिलते हैं.
हमने libpng और ZopfliPNG के लिए 10 से 19 एमबी और WebP के लिए 25 एमबी और 32 एमबी का मेज़रमेंट किया. यह मेज़रमेंट, -q 0 -m 1 और -q 95 (-m की डिफ़ॉल्ट वैल्यू के साथ) सेटिंग पर किया गया.
डिकोड करने के एक प्रयोग में, convert -resize 1x1, libpng और ZopfliPNG से जनरेट की गई PNG फ़ाइलों, दोनों के लिए 10 एमबी का इस्तेमाल करता है. cwebp का इस्तेमाल करके, WebP को लॉसलेस डिकोड करने के लिए 7 एमबी और लॉस वाली डिकोडिंग के लिए 3 एमबी का इस्तेमाल होता है.
मीटिंग में सामने आए नतीजे
हमने दिखाया है कि डेटा को कोड में बदलने और उसे डिकोड करने की स्पीड, PNG के डेटा को कोड में बदलने और उसे डिकोड करने की स्पीड के बराबर है. एन्कोड करने के दौरान, मेमोरी का इस्तेमाल बढ़ता है. हालांकि, डिकोड करने के दौरान, मेमोरी का इस्तेमाल कम हो जाता है. कम से कम, cwebp के काम करने के तरीके की तुलना ImageMagick के convert के काम करने के तरीके से करने पर ऐसा होता है.
99% से ज़्यादा वेब इमेज के लिए, कंप्रेशन डेंसिटी बेहतर होती है. इससे पता चलता है कि PNG से WebP में बदलना आसान है.
WebP को डिफ़ॉल्ट सेटिंग के साथ चलाने पर, यह libpng की तुलना में 42% और ZopfliPNG की तुलना में 23% बेहतर तरीके से इमेज को कंप्रेस करता है. इससे पता चलता है कि WebP, इमेज की संख्या ज़्यादा वाली वेबसाइटों को तेज़ करने के लिए एक बेहतर विकल्प है.
रेफ़रंस
बाहरी लिंक
यहां दी गई स्टडी, स्वतंत्र इकाइयों की हैं और इन्हें Google ने प्रायोजित नहीं किया है. इसलिए, ज़रूरी नहीं है कि Google इनके सभी कॉन्टेंट की पुष्टि करता हो.
