ภาพรวม
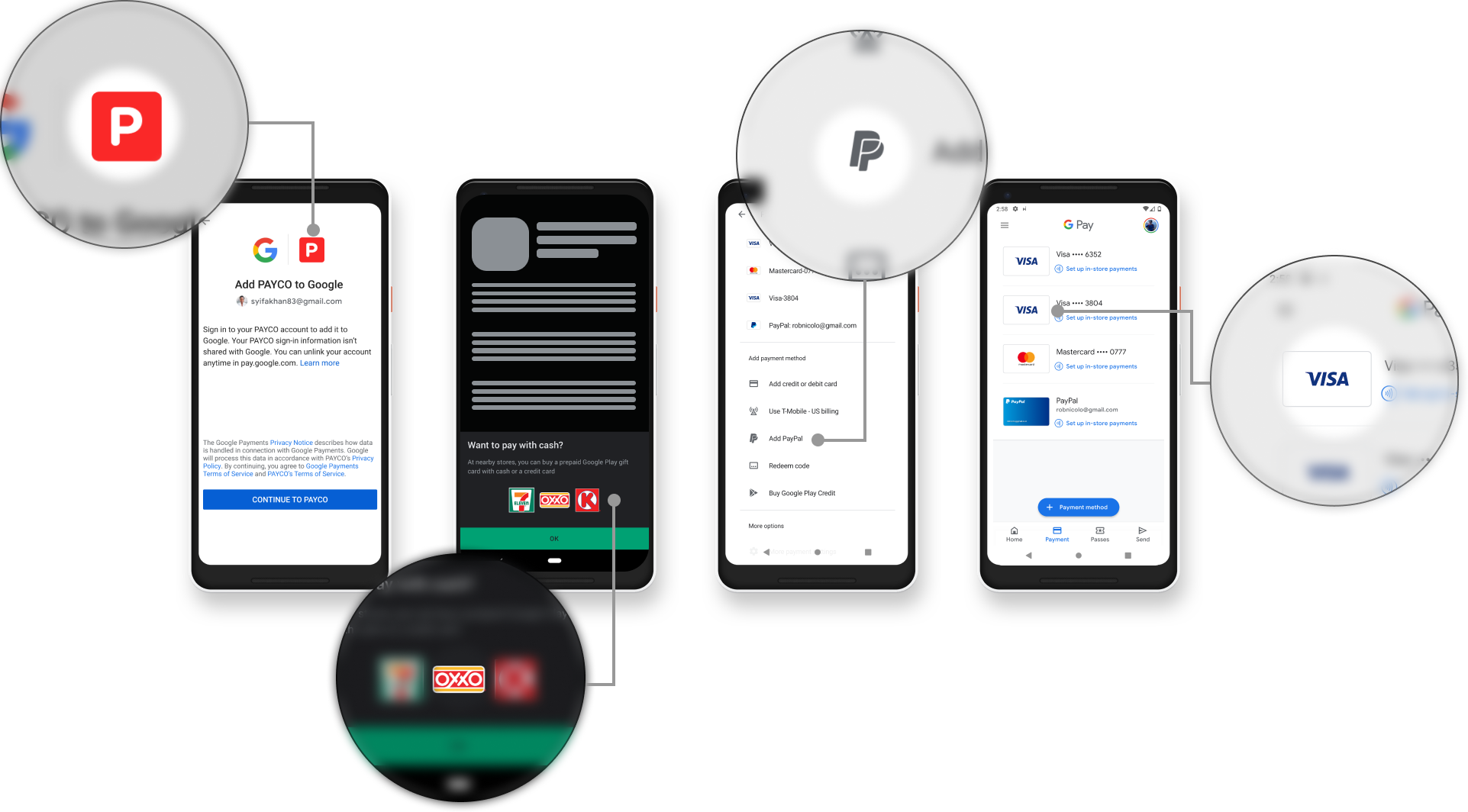
โลโก้เป็นเอกลักษณ์และเนื้อหาที่ปรับใช้และเชื่อมโยงถึงที่สุดได้ ผู้ให้บริการชำระเงินทุกรายต้องจัดเตรียมชุดโลโก้ให้ Google เพื่อใช้ในพื้นที่ต่างๆ ทั่วทั้งระบบนิเวศของ Google เช่น โลโก้เหล่านี้จะแสดงในเส้นทางการชำระเงินต่างๆ ของผู้ใช้ใน Google Pay และ Google Play ซึ่งผู้ใช้ต้องเลือกรูปแบบการชำระเงิน (FOP) ภาพด้านล่างแสดงตัวอย่างดังกล่าว

รายการข้อกำหนด
ในฐานะผู้ให้บริการชำระเงิน คุณจะต้องให้เนื้อหาที่สอดคล้องกับข้อกำหนดแต่ละข้อจาก 5 ประการที่ระบุไว้ด้านล่างแก่ Google ข้อกำหนดแต่ละรายการจะควบคุมขนาด ชุดสี ระยะห่างจากขอบ และแอตทริบิวต์อื่นๆ ที่ช่วยให้ขั้นตอนการชำระเงินของ Google มีความอเนกประสงค์ น่าสนใจ และเน้นมนุษย์เป็นศูนย์กลาง ข้อกำหนดแต่ละรายการต้องมีรูปแบบไฟล์ 2 รูปแบบสำหรับชิ้นงานรูปภาพทั้งหมด 10 รูปที่จำเป็น
รายการข้อกำหนดเฉพาะ 5 ข้อจะแสดงอยู่ด้านล่างนี้
คำแนะนำและข้อกำหนด
การแนะนำวิดีโอ
คำแนะนำต่อไปนี้จะช่วยให้โลโก้ชัดเจน คมชัด และปรับให้เข้ากับขนาดหน้าจอและธีมระบบปฏิบัติการที่แตกต่างกัน (เช่น โหมดสว่างและมืด)
- โปรดใช้พื้นที่ทั้งหมดของชิ้นงานเพื่อให้โลโก้มีขนาดพอดีกับขนาดสูงสุดที่อนุญาตเพื่อความคมชัดและรายละเอียด
- เมื่อออกแบบโลโก้ ลองคิดดูว่าโลโก้จะปรากฏอย่างไรเมื่ออยู่หน้าพื้นหลังสีเข้มในธีมสว่างและมืดของ Android และ iOS ดูรายละเอียดเพิ่มเติมได้ที่การพิจารณาธีมมืด
ข้อกำหนด
ไม่ว่าโลโก้จะมีข้อกำหนดใด ข้อกำหนดด้านล่างนี้คือชุดหลักเกณฑ์ทั่วไปที่โลโก้ทั้งหมดต้องปฏิบัติตาม
- ใส่กรอบล้อมรอบแบบโปร่งใส (รูปร่างที่มีขนาดเท่ากับขนาดของข้อกำหนด) โดยไม่มี "เส้นโครงร่าง" หรือเส้นขอบ
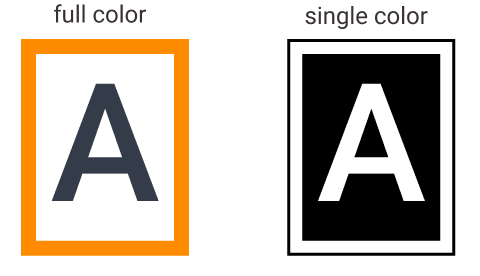
- ตรวจสอบว่าโลโก้สีเดียวใช้เพียงสีเดียว ดูข้อมูลเพิ่มเติมได้ในข้อควรพิจารณาเกี่ยวกับโลโก้สีเดียว
- ส่งออกไฟล์ซึ่งมีชื่อไฟล์ที่เป็นไปตามแบบแผนในข้อมูลจำเพาะของโลโก้แต่ละข้อ
ข้อควรพิจารณาเกี่ยวกับธีมมืด
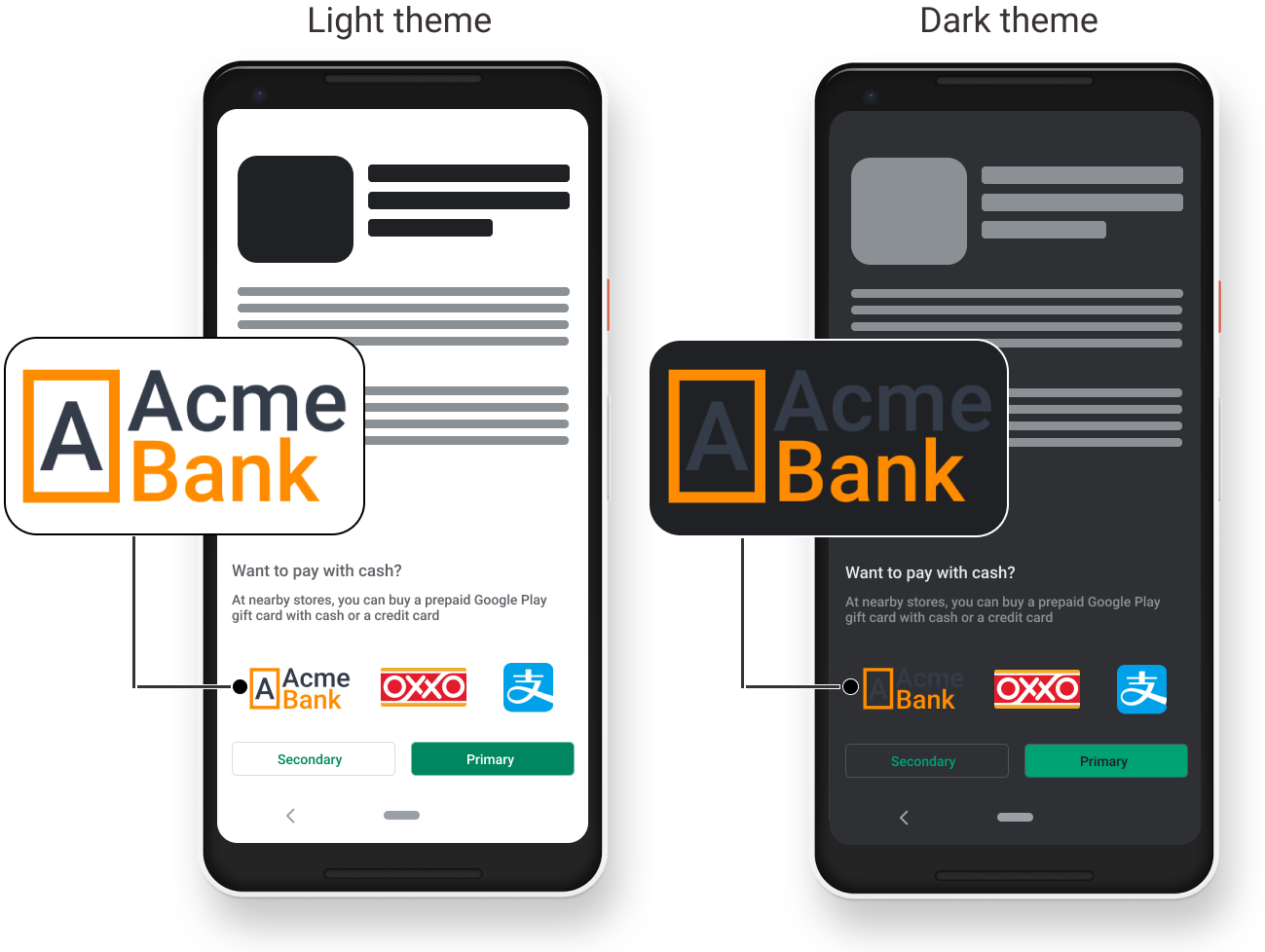
ทั้ง Android และ iOS เวอร์ชันล่าสุดรองรับธีมมืดซึ่งใช้ชุดสีที่เข้มขึ้นสำหรับทุกหน้าจอ มุมมอง และเมนู แอป Google Play และ Google Pay ที่มาพร้อมเครื่อง Android ยังรองรับธีมนี้และปรับอินเทอร์เฟซให้มืดลงเมื่อเปิดใช้ธีม สีของหน้าจอที่เข้มขึ้นจะส่งผลต่อ การเลือกสีและการออกแบบโดยรวมของโลโก้ โลโก้หลากสีอาจอ่านไม่ออกบางส่วนหรือทั้งหมดเมื่อพื้นหลังมืดลงในธีมมืด โปรดดูตัวอย่างจากภาพประกอบด้านล่าง

ในภาพด้านบน สังเกตว่าข้อความ "Acme" สีเทาเข้มในโลโก้ Acme Bank แทบจะจางหายไปเมื่อพื้นหลังมีสีเข้มในธีมมืด ควรหลีกเลี่ยงสีเข้มในโลโก้หลากสีเมื่อปรากฏเป็นข้อความเดี่ยวๆ ดูรายการแนวทางปฏิบัติแนะนำเกี่ยวกับการออกแบบโลโก้ในธีมมืดได้ที่การออกแบบโลโก้หลากสีสำหรับธีมมืด
ดูข้อมูลเพิ่มเติมเกี่ยวกับธีมมืดได้ที่นี่
ออกแบบโลโก้หลากสีสำหรับธีมมืด
แม้ว่าการปรับและการปรับแต่งแบบเป็นโปรแกรมจากทีม UX ของ Google จะช่วยให้โลโก้ทำงานได้ดีที่สุดในธีมมืด แต่การปฏิบัติตามแนวทางปฏิบัติแนะนำด้านล่างจะช่วยลดจำนวนการเปลี่ยนแปลงที่จำเป็น รักษารูปลักษณ์เดิมของโลโก้ไว้ และช่วยให้โลโก้กลมกลืนไปกับพื้นที่อื่นๆ ของหน้าจอ
- ใช้สีที่ไม่อิ่มตัว เช่น สีพาสเทลและเฉดสีที่ผสมสีเทาและขาว หลีกเลี่ยงการใช้สีที่อิ่มตัวเต็มที่
- ใช้สี "เปิด" เช่น สีขาวและเฉดสีขาวที่แตกต่างกัน
- ปฏิบัติตามอัตราส่วนความคมชัดที่ยอมรับได้ระหว่างโลโก้กับพื้นที่โดยรอบ ดูข้อมูลเพิ่มเติมเกี่ยวกับอัตราส่วนคอนทราสต์ได้ที่ w3.org
- หลีกเลี่ยงแสงเงาเนื่องจากมองเห็นได้ยากในพื้นหลังสีเข้ม
- ทดสอบและทดสอบการออกแบบโลโก้ด้วยพื้นหลังสีเข้ม
ข้อควรพิจารณาสำหรับโลโก้สีเดียว

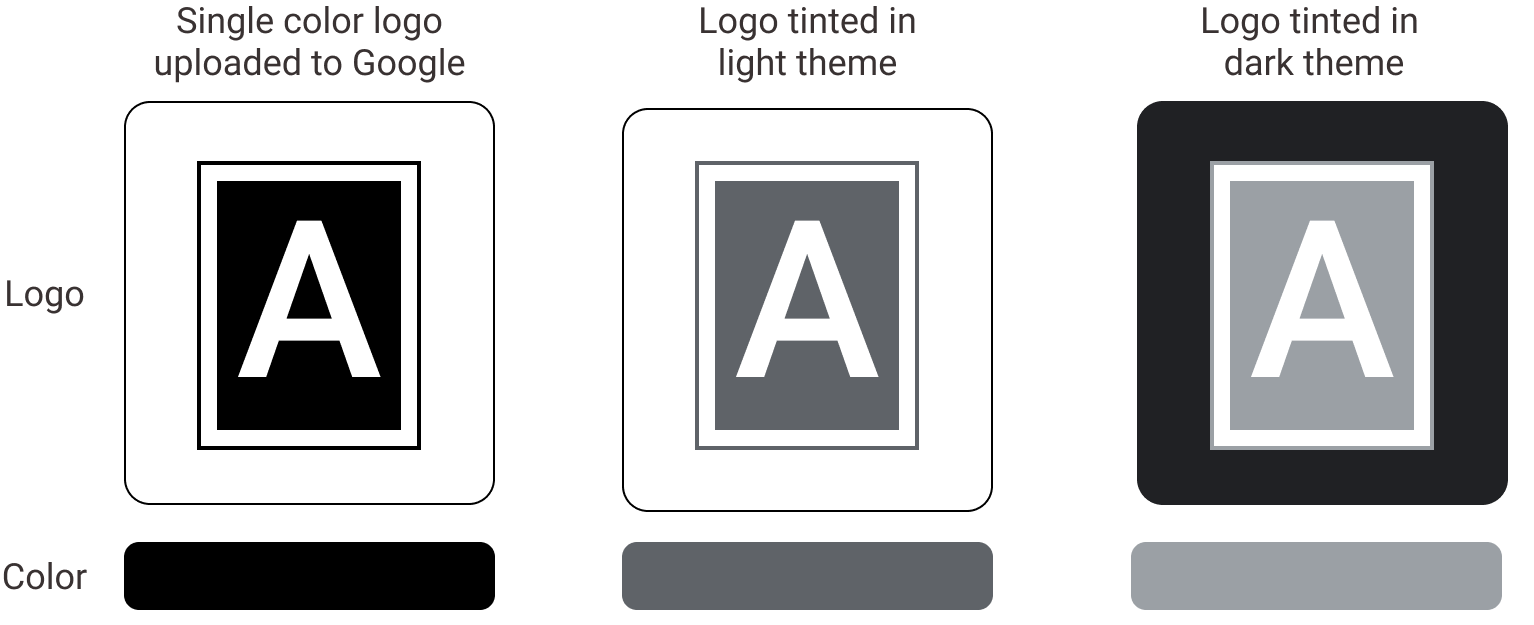
การย้อมสีในธีมสว่างและมืด
มีการแต้มสีโลโก้สีเดียวเพื่อรักษาอัตราส่วนคอนทราสต์ของสีที่เหมาะสมโดยมีพื้นหลังล้อมรอบ เช่น ดูว่าโลโก้ด้านล่างเปลี่ยนสีอย่างไร ขึ้นอยู่กับว่าระบบปฏิบัติการใช้ธีมสว่างหรือมืด ดังนี้

ดูข้อมูลเพิ่มเติมเกี่ยวกับอัตราส่วนคอนทราสต์ที่ยอมรับและ a11y ได้ที่ w3.org
ผลกระทบต่อการปรับขนาดชิ้นงาน
เพิ่มขนาด
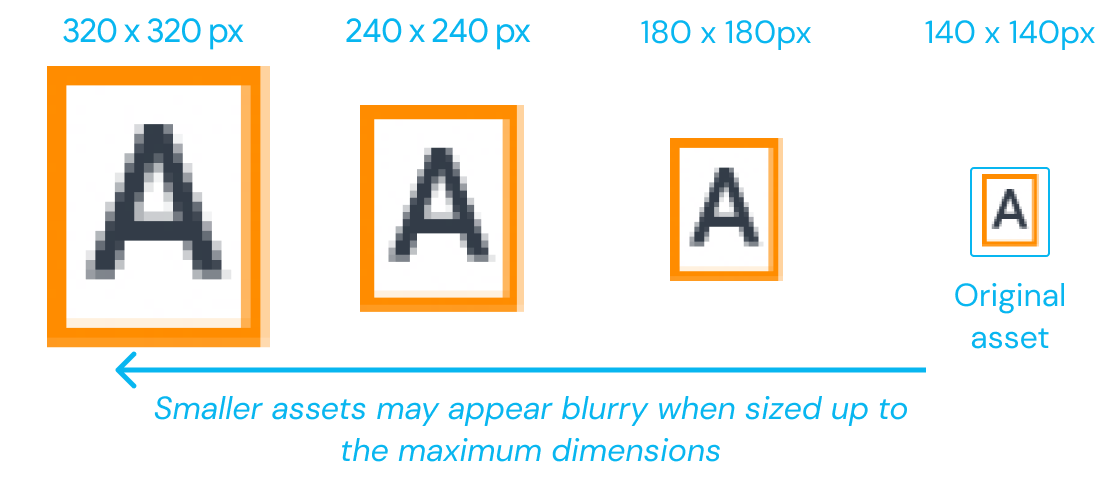
เนื่องจากโลโก้ต้องปรับให้เข้ากับขนาดหน้าจอและความหนาแน่นของการแสดงผลที่หลากหลาย Google จึงต้องหาขนาดเนื้อหาที่ใหญ่ที่สุดซึ่งจะใช้ภายในแอปและเว็บไซต์ของตน เช่น ต้องมีขนาด 320 x 320 พิกเซล
เพราะเป็นขนาดการแสดงผลโลโก้ที่ใหญ่ที่สุดของ Google Play ส่วนรูปภาพที่เล็กกว่าจะต้องปรับขนาดให้พอดีกับขนาดเหล่านั้น อาจทำให้รูปภาพเบลอและบิดเบี้ยว การเบลอนี้ส่วนใหญ่จะเกิดขึ้นในรูปแบบรูปภาพที่ไม่ใช่เวกเตอร์ เช่น png ลองดูตัวอย่างด้านล่างที่รูปขนาดเล็กลงขนาดไม่เกิน 320 x 320 พิกเซล โปรดสังเกตภาพแตกและเบลอ
เมื่อมีขนาดใหญ่กว่า

ลดขนาด
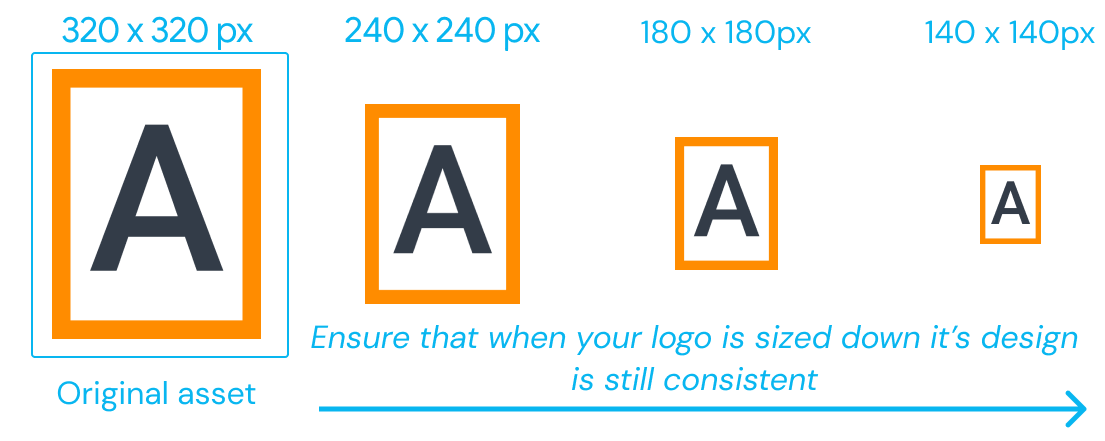
นอกจากนี้ Google อาจลดขนาดโลโก้ของคุณ ตัวอย่างเช่น เนื้อหาขนาด 320 x 320 พิกเซล สามารถลดขนาดเป็น 32 x 32 พิกเซล ขนาดที่เล็กลงนี้อาจส่งผลต่อรายละเอียดที่ละเอียดยิ่งขึ้นในการออกแบบโลโก้ และควรทดสอบก่อนส่งชิ้นงานไปยัง Google โปรดทราบว่าโลโก้ที่แสดงด้านล่างยังคงรักษารูปลักษณ์โดยรวมไว้เมื่อลดขนาดเป็นขนาดเล็กลง

รายการข้อมูลจำเพาะ
ด้านล่างนี้เป็นรายละเอียดของข้อกำหนด 5 ข้อสำหรับโลโก้ของคุณ ข้อกำหนดแต่ละรายการต้องอยู่ในรูปแบบไฟล์ 2 รูปแบบ ได้แก่ SVG และ PNG
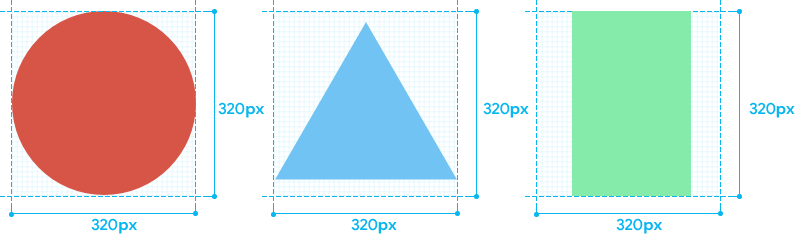
สี่เหลี่ยมจัตุรัสขนาด 320 x 320 พิกเซล


แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 320 x 320 พิกเซล |
| ขนาดของโลโก้ | 320 x 320 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| ระยะห่างจากขอบ | ไม่มี |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สี RGB เต็มรูปแบบ |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
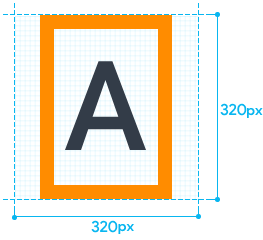
สี่เหลี่ยมจัตุรัสขนาด 320 x 320 พิกเซล มีระยะห่างจากขอบ
แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 320 x 320 พิกเซล |
| ขนาดของโลโก้ | 200 x 200 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| ระยะห่างจากขอบ | 60 พิกเซล |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สี RGB เต็มรูปแบบ |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
สี่เหลี่ยมผืนผ้าสีสี่เหลี่ยมผืนผ้าขนาด 1170 x 730 พิกเซล
แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 1170 x 730 พิกเซล |
| ขนาดของโลโก้ | 1170 x 730 พิกเซล |
| สัดส่วนภาพ | 8:5 |
| ระยะห่างจากขอบ | ไม่มี |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สี RGB เต็มรูปแบบ |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
สี่เหลี่ยมผืนผ้ายาวสี 1170 x 730 พิกเซล มีระยะห่างจากขอบ
แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 1170 x 730 พิกเซล |
| ขนาดของโลโก้ | 970 x 530 พิกเซล |
| สัดส่วนภาพ | 8:5 |
| ระยะห่างจากขอบ | 100 พิกเซล |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สี RGB เต็มรูปแบบ |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
สี่เหลี่ยมจัตุรัสสีเดียวขนาด 320 x 320 พิกเซล
แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 320 x 320 พิกเซล |
| ขนาดของโลโก้ | 320 x 320 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| ระยะห่างจากขอบ | ไม่มี |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สีดำ (HEX #000000) |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
สี่เหลี่ยมจัตุรัสสีเดียวขนาด 320 x 320 พิกเซล มีระยะห่างจากขอบ
แอตทริบิวต์ที่จำเป็น
| มิติข้อมูลรวม | 320 x 320 พิกเซล |
| ขนาดของโลโก้ | 200 x 200 พิกเซล |
| สัดส่วนภาพ | 1:1 |
| ระยะห่างจากขอบ | 60 พิกเซล |
| บอร์เดอร์ | ไม่มี |
| ชุดสี | สีดำ (HEX #000000) |
| สีพื้นหลัง | transparent |
ไฟล์ที่จำเป็น
| รูปแบบ | แบบแผนชื่อไฟล์ | ตัวอย่าง |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
การอัปโหลดโลโก้
อัปโหลดเนื้อหาโลโก้โดยใช้ GSP - การอัปโหลด LOGO หากคุณมีปัญหาในการเข้าถึงหรือใช้แบบฟอร์ม โปรดติดต่อผู้ติดต่อเพื่อการมีส่วนร่วมทางเทคนิคหรือผู้ติดต่อด้านเทคนิคที่กำหนดไว้ในบัญชีของคุณ
