總覽
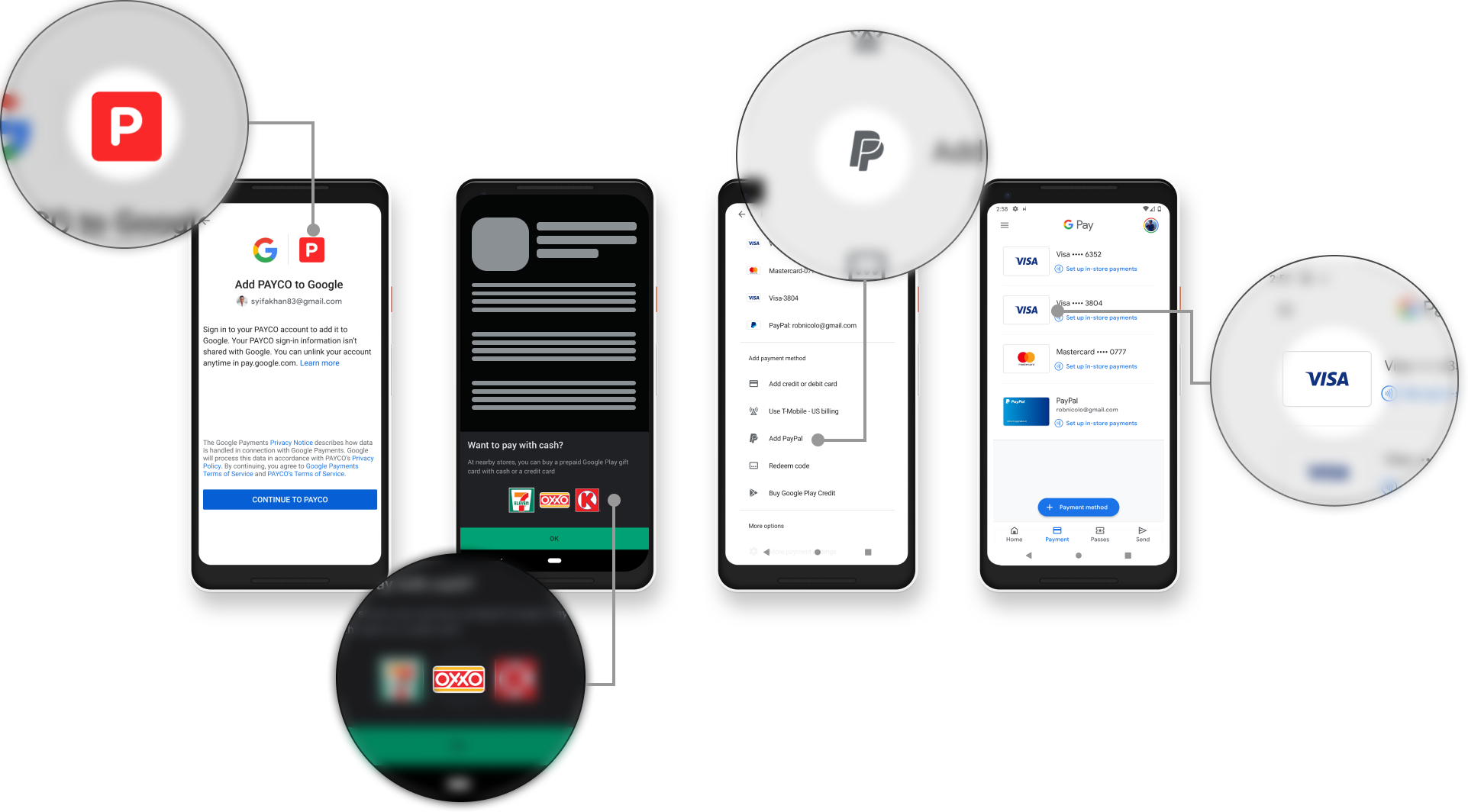
標誌是您的身分,也是最顯眼且可調整的資產。所有付款服務供應商都必須向 Google 提供一組標誌,這組標誌可用於 Google 生態系統中的不同區域。舉例來說,這些標誌會顯示在 Google Pay 和 Google Play 中不同的使用者付款流程,以供使用者選擇付款方式 (FOP) 。請參考下圖範例:

規格清單
身為付款廠商,您必須為 Google 提供符合以下五種規格的資產。每種規格都能控制大小、調色盤、邊框間距和其他屬性,以便在 Google 付款流程中提供功能更豐富、引人入勝且以人為本的體驗。每種規格都要求兩種檔案格式,共有十種所需的圖片素材資源。
五種規格清單如下:
建議與規定
建議
以下建議可以確保標誌清晰、銳利,且能根據不同的螢幕大小和 OS 主題 (例如淺色和深色模式) 調整。
- 請使用完整的素材資源空間,讓標誌更符合允許的尺寸上限,清晰度和細節。
- 設計標誌時,請考量在 Android 和 iOS 的淺色和深色主題中,標誌在深色背景前呈現的效果。詳情請參閱「深色主題注意事項」一文。
需求條件
無論標誌規格為何,所有標誌都必須遵循下列一般規範:
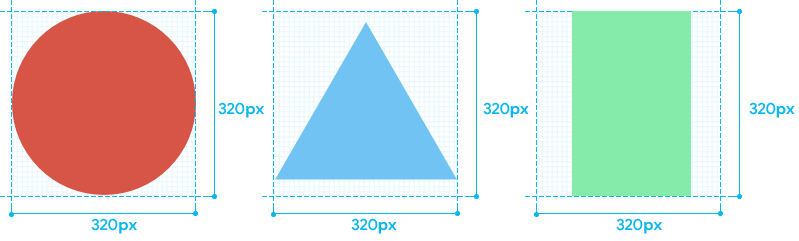
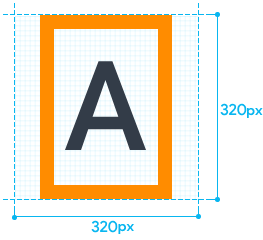
- 加入透明定界框 (尺寸與規格尺寸相同的形狀),不含「描邊」或外框。
- 請確保單一顏色標誌只使用一種顏色。詳情請參閱「單色標誌注意事項」一節。
- 使用符合各標誌規格慣例的檔案名稱匯出檔案。
深色主題注意事項
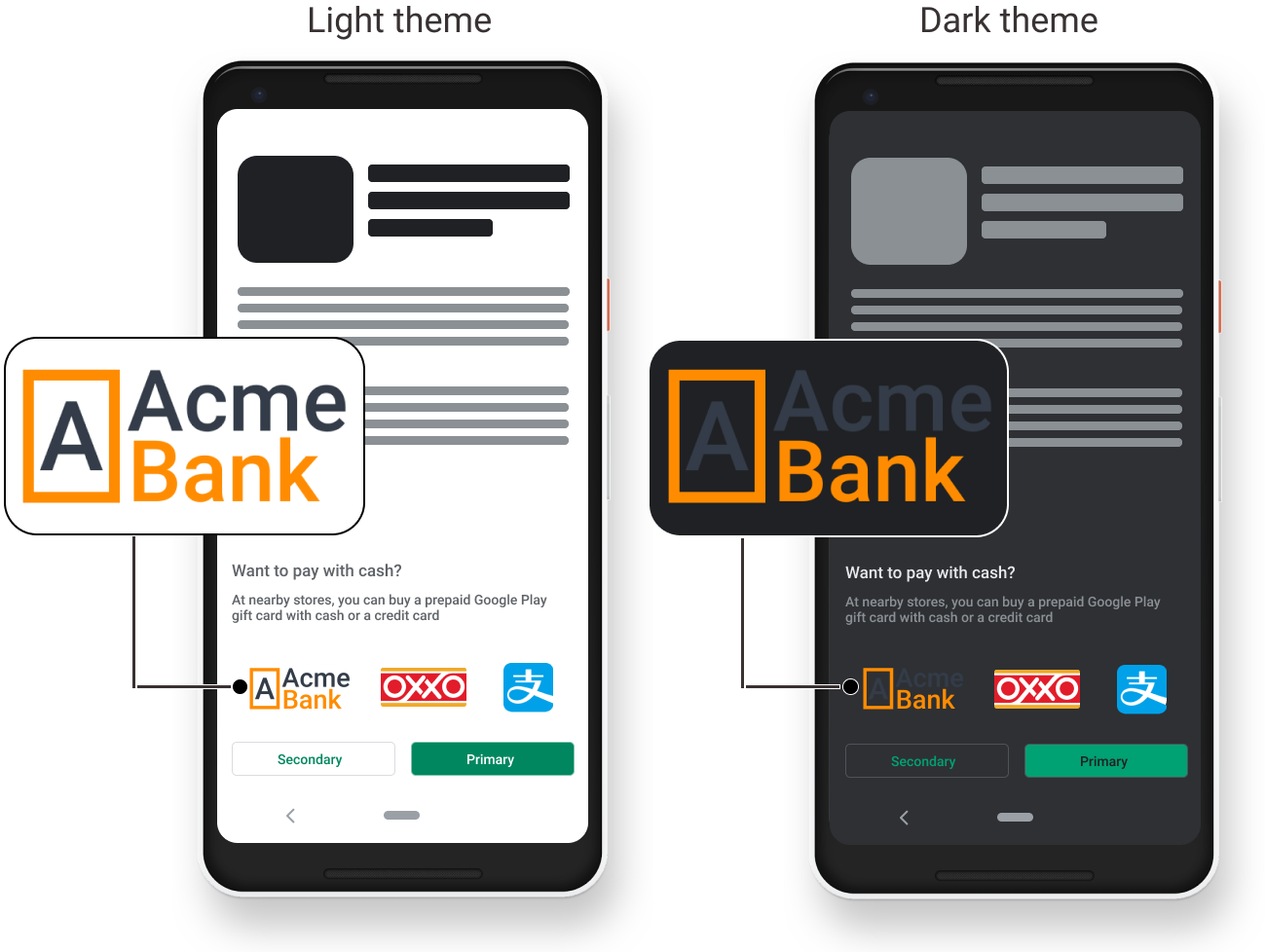
最新版的 Android 和 iOS 都支援深色主題,並針對所有畫面、檢視畫面和選單使用較深的調色盤。原生 Google Play 和 Google Pay Android 應用程式也支援這個主題,並在啟用主題時對應調暗介面。深色的螢幕色彩會影響如何選擇標誌顏色和整體設計。在深色主題中調暗背景時,彩色的標誌可能只有部分或完全無法閱讀。請參考下圖範例:

在上圖中,您可以看到 Acme Bank 標誌中的深灰色「Acme」文字在深色主題中調暗時幾乎消失。當彩色標誌在獨立文字中呈現這類深色時,應避免使用這類深色。如需在深色主題中標誌設計的最佳做法清單,請參閱為深色主題設計多色標誌。
如要進一步瞭解深色主題,請參閱這個網頁。
為深色主題設計彩色標誌
雖然 Google 使用者體驗團隊的程式輔助調整與微調可協助您讓標誌在深色主題中發揮最佳效果,但遵循下列最佳做法有助於盡量減少需要的變更次數、更妥善地保留標誌的原始外觀,並讓標誌能與畫面其他區域流暢融合。
- 使用這種色彩飽和度較低的色彩,例如融合灰色和白色的粉彩和陰影。避免使用完全飽和的色彩。
- 請使用「上方」顏色,例如白色和不同色度的白色。
- 確保標誌和周圍區域之間符合可接受的對比度。如要進一步瞭解對比度,請前往 w3.org。
- 請避免使用陰影,因為在深色背景中難以察覺。
- 使用深色背景測試並測試標誌設計。
單色標誌注意事項

色調和深色主題
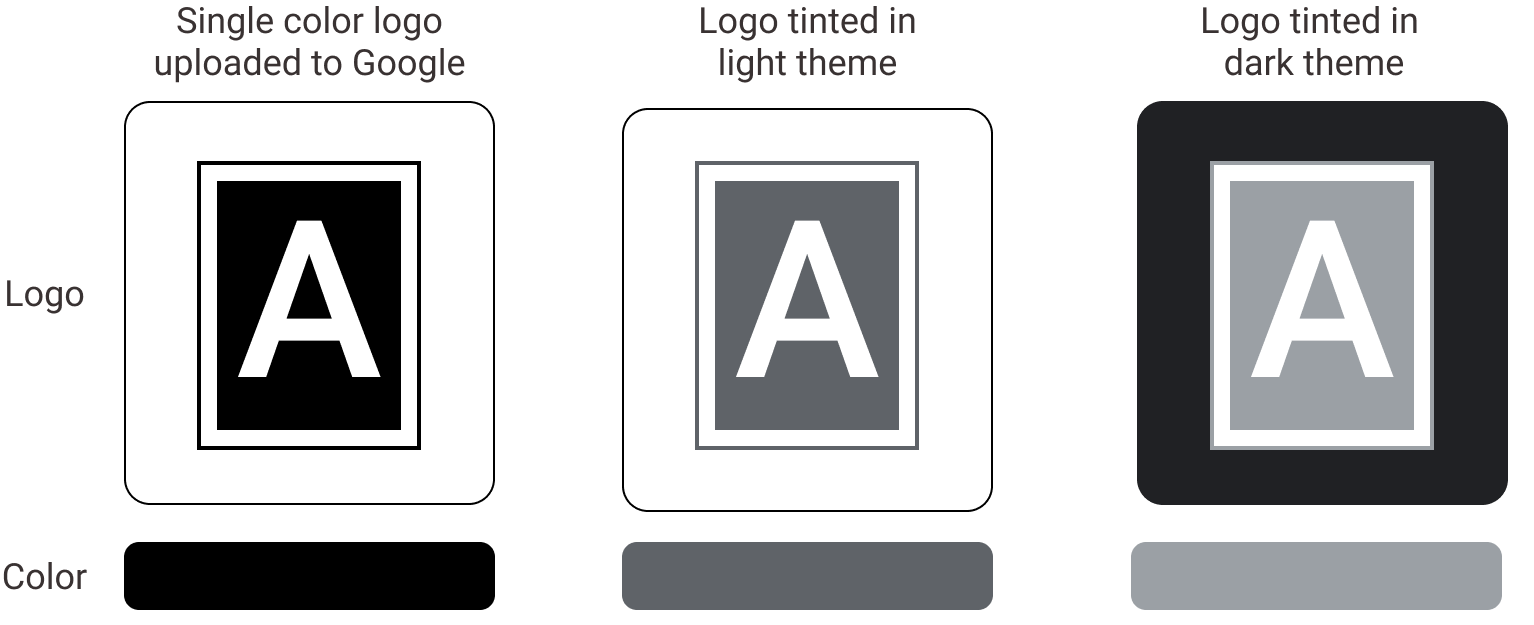
單一顏色標誌經過色調,以在背景周圍維持理想的色彩對比率。例如,注意,根據 OS 使用淺色或深色主題,下列標誌會如何改變顏色:

如要進一步瞭解可接受的對比度和 a11y,請造訪 w3.org。
調整素材資源大小的影響
放大
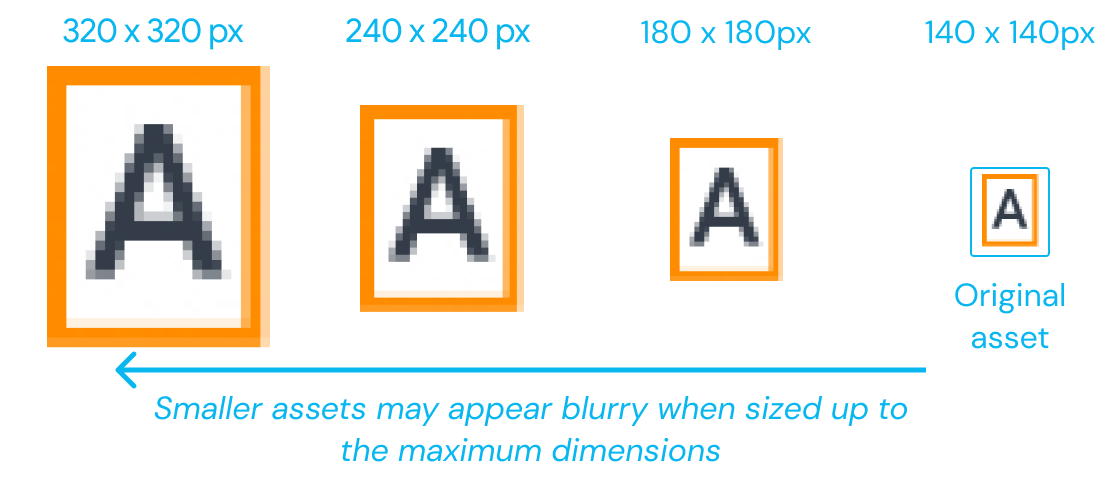
由於標誌需要調整成多種螢幕大小和顯示密度,因此 Google 必須取得其應用程式和網站中使用的最大素材資源大小。舉例來說,由於 Google Play 有最大的標誌顯示大小,因此必須要有 320 x 320 像素的規定。任何較小的圖片都必須根據這些尺寸調整大小,甚至可能會模糊處理並扭曲。這種模糊效果主要在採用 png 等非向量圖片格式。請參考以下範例,較小的圖片尺寸上限為 320 x 320 像素。請注意,圖片的像素化和模糊程度較大:

縮小
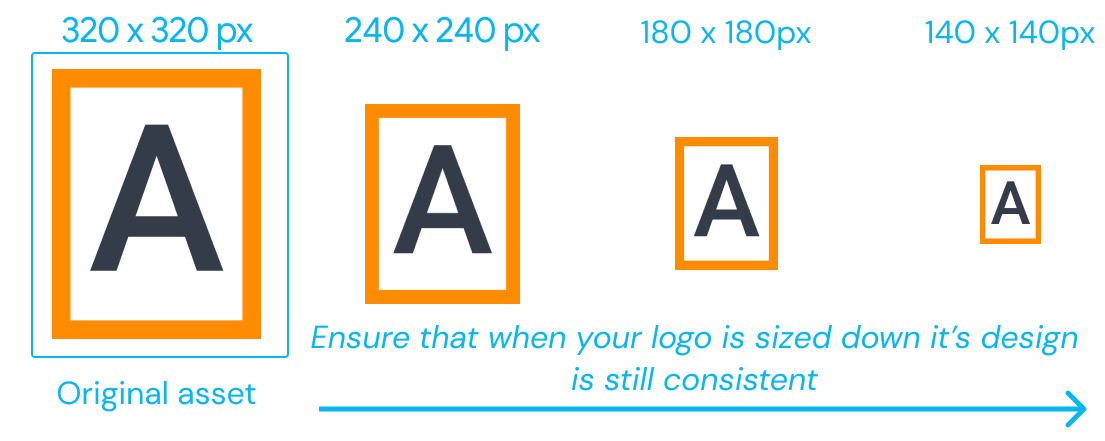
此外,Google 可能會縮減標誌大小。舉例來說,320 x 320 像素的素材資源可調整大小為 32 x 32 像素。這種縮減大小可能會影響標誌設計細節,應先進行測試,再將素材資源提交給 Google。請注意,下列標誌在縮小為較小尺寸時會保留整體外觀:

規格清單
下方將分別列出標誌的五種規格。每項規格都必須採用兩種檔案格式:SVG 和 PNG。
320 x 320 像素彩色正方形


必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 320 x 320 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding.png |
| SVG | [brand]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
320 x 320 像素彩色正方形 (含邊框間距)
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 200 x 200 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 60px |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_color_padding.png | acmebank_320x320_color_padding.png |
| SVG | [brand]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730px 彩色長方形矩形
必要屬性
| 總尺寸 | 1170 x 730 像素 |
| 標誌尺寸 | 1170 x 730 像素 |
| 顯示比例 | 8:5 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_1170x730_color_no_padding.png | acmebank_1170x730_color_no_padding.png |
| SVG | [brand]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1170 x 730 像素色彩加長矩形 (有邊框間距)
必要屬性
| 總尺寸 | 1170 x 730 像素 |
| 標誌尺寸 | 970 x 530 像素 |
| 顯示比例 | 8:5 |
| 邊框間距 | 100 像素 |
| 英蘇邊界 | 無 |
| 調色盤 | 全 RGB 色彩 |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_1170x730_color_padding.png | acmebank_1170x730_color_padding.png |
| SVG | [brand]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
320 x 320 像素單色正方形
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 320 x 320 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 無 |
| 英蘇邊界 | 無 |
| 調色盤 | 黑色 (HEX #000000) |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_no_padding.png | acmebank_320x320_single_color_no_padding.png |
| SVG | [brand]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
320 x 320 像素單色正方形 (含邊框間距)
必要屬性
| 總尺寸 | 320 x 320 像素 |
| 標誌尺寸 | 200 x 200 像素 |
| 顯示比例 | 1:1 |
| 邊框間距 | 60px |
| 英蘇邊界 | 無 |
| 調色盤 | 黑色 (HEX #000000) |
| 背景顏色 | transparent |
必要檔案
| 形式 | 檔案名稱慣例 | 範例 |
|---|---|---|
| PNG | [brand]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding.png |
| SVG | [brand]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
上傳標誌
使用 GSP - LOGOs upload 上傳標誌素材資源。如果您無法存取或使用表單,請與指派給帳戶的技術參與度聯絡窗口或技術聯絡窗口聯絡。
