במדריך הזה נסביר איך להטמיע מסחר אלקטרוני משופר ב-Universal Analytics. חדשות באמצעות Google Tag Manager SDK עבור Android.
סקירה כללית
המסחר האלקטרוני המשופר של Google Analytics מאפשר חשיפה של מוצרים, קידום מכירות ונתוני מכירות שיישלחו יחד עם כל אחד מהצפיות במסכים של Google Analytics אירועים.
לפני שתתחיל
אנחנו ממליצים לעיין משופר בקטע 'סוגים ופעולות של נתוני מסחר אלקטרוני' ב המדריך למפתחים של Analytics למסחר אלקטרוני משופר (אינטרנט) כדי לעזור לכם לתכנן יישום בפועל. המדריך יעזור לך להבין אילו שדות הם שדות חובה או שדות אופציונליים לגבי כל אחת מהאינטראקציות של המסחר האלקטרוני שאתם רוצים למדוד.
הטמעה
בחלקים הבאים נסביר איך להשתמש בשכבת הנתונים כדי למדוד הפעילויות הבאות של מסחר אלקטרוני משופר:
- חשיפות של מוצרים
- קליקים על מוצרים/מבחרים
- חשיפות של פרטי מוצר
- הוספה או הסרה מעגלת הקניות
- חשיפות של מבצע
- קליקים על מבצע או מבחרים
- תשלום
- רכישות
- החזרים כספיים
מדידת חשיפות של מוצרים
- מדידת מסחר אלקטרוני:
impressions - מקבל נתונים: מערך של
impressionFieldObjects
כדי למדוד את החשיפות של המוצרים, אפשר להשתמש בפעולה impression וגם
impressionFieldObjects אחד או יותר. הדוגמה הבאה מבוססת על ההנחה
פרטים על המוצרים המוצגים ידועים בזמן שהמסך
מוצגים:
// Product impressions are sent by pushing an impressions object // containing one or more impressionFieldObjects. dataLayer.push("ecommerce", DataLayer.mapOf( "currencyCode", "EUR", // Local currency is optional. "impressions", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "list", "Search Results", "position", 1), DataLayer.mapOf( "name", "Donut Friday Scented T-Shirt", "id", "67890", "price", "33.75", "brand", "Google", "category", "Apparel", "variant", "Black", "list", "Search Results", "position", 2))));
מדידה של קליקים על מוצרים/בחירה של מוצרים
- מדידת מסחר אלקטרוני:
click - מקבל נתונים:
list, מערך שלproductFieldObjects
כדי למדוד את בחירת המוצרים, אפשר להוסיף לנתונים פעולת click
עם המאפיין productFieldObject שמייצג את השכבה שנבחרה
product:
dataLayer.pushEvent("productClick", DataLayer.mapOf( "ecommerce", DataLayer.mapOf( "click", DataLayer.mapOf( "actionField", DataLayer.mapOf( "list", "Search Results"), // Optional list property. "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray"))))));
מדידת צפיות בפרטי מוצר
- מדידת מסחר אלקטרוני:
detail - מקבל נתונים:
list, מערך שלproductFieldObjects
כדי למדוד צפייה של פרטי מוצר, אפשר ללחוץ על (detail) כדי למדוד את הביצועים
בשכבת הנתונים, יחד עם עוד productFieldObjects אחד או יותר
שמייצגים את המוצרים שנצפו:
// Measure a view of product details. dataLayer.push("ecommerce", DataLayer.mapOf( "detail", DataLayer.mapOf( "actionField", DataLayer.mapOf( "list", "Apparel Gallery"), // detail actions have an optional list property. "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray")))));
מדידה של תוספות או הסרות מעגלת קניות
- מדידת המסחר האלקטרוני:
add,remove - מקבל נתונים:
list, מערך שלproductFieldObjects
מדידת תוספות או הסרות בעגלת קניות באמצעות
add או remove actionFieldObject ו
רשימה של productFieldObjects:
הוספת מוצר לעגלת קניות
// Measure adding a product to a shopping cart by using an "add" // actionFieldObject and a list of productFieldObjects. dataLayer.pushEvent("addToCart", DataLayer.mapOf( "ecommerce", DataLayer.mapOf( "currencyCode", "EUR", "add", DataLayer.mapOf( // 'add' actionFieldObject measures. "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "quantity", 1))))));
הסרת מוצר מעגלת קניות
// Measure the removal of a product from a shopping cart. dataLayer.pushEvent("removeFromCart", DataLayer.mapOf( "ecommerce", DataLayer.mapOf( "remove", DataLayer.mapOf( // 'remove' actionFieldObject measures. "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "quantity", 1))))));
מדידת קידומי מכירות
תוכלו למדוד גם חשיפות וגם בחירות בקידומי מכירות פנימיים של אפליקציות, כמו מודעות באנר שמוצגות באפליקציה כדי לפרסם מבצע קבוצת משנה מסוימת של מוצרים, או הצעה למשלוח חינם.
מדידת החשיפות של המבצעים
- מדידת מסחר אלקטרוני:
promoView - מקבל נתונים: מערך של
promoFieldObjects
כדי למדוד חשיפה של מבצע, צריך להגדיר את המפתח promoView בקטע
לשכבת הנתונים של מסחר אלקטרוני לpromoFieldObject שמתארת
קידומי מכירות שמוצגים למשתמשים במסך:
// An example of measuring promotion views. This example assumes that // information about the promotions displayed is available when the screen is // displayed. dataLayer.push("ecommerce", DataLayer.mapOf( "promoView", DataLayer.mapOf( "promotions", DataLayer.listOf( // List of promoFieldObjects. DataLayer.mapOf( "id", "JUNE_PROMO13", // ID or Name is required. "name", "June Sale", "creative", "banner1", "position", "slot1"), DataLayer.mapOf( "id", "FREE_SHIP13", "name", "Free Shipping Promo", "creative", "skyscraper1", "position", "slot2")))));
מדידת קליקים על קידום מכירות/בחירה בו
כדי למדוד מבצע שנבחר, צריך להוסיף את הפעולה promoClick לערך
את שכבת הנתונים עם מערך שמכיל promoFieldObject
תיאור המבצע שנבחר:
dataLayer.pushEvent("promotionClick",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"promoClick", DataLayer.mapOf(
"promotions", DataLayer.listOf(
DataLayer.mapOf(
"id", "JUNE_PROMO13", // Name or ID is required.
"name", "June Sale",
"creative", "banner1",
"position", "slot1"))))));
מדידת דף התשלום
כדי למדוד כל שלב בתהליך התשלום:
- מודדים כל שלב בתהליך התשלום באמצעות
checkoutפעולה. - אם זה רלוונטי, עליך למדוד את אפשרויות התשלום באמצעות
פעולה אחת (
checkout_option). - אפשר להגדיר שמות שלבים ידידותיים למשתמש בדוח משפך התשלום לפי לקבוע הגדרות של מסחר אלקטרוני בקטע הקטע ניהול בממשק האינטרנט.
1. מדידת שלבים בתהליך התשלום
- מדידת מסחר אלקטרוני:
checkout - מקבל נתונים:
step, מערך שלproductFieldObjects
כדי למדוד את תהליך התשלום, שעשוי לכלול לחצן תשלום
מסך אחד או יותר של דף תשלום שבו המשתמשים מזינים פרטי משלוח ותשלום
מידע, להשתמש בפעולה checkout ובמאפיין step
כדי לציין את השלב בתהליך התשלום שנמדד.
אפשר גם להשתמש בשדה option כדי לספק קטע
נתונים נוספים על תהליך התשלום, כמו סוג התשלום
שנבחרו על ידי המשתמש.
dataLayer.pushEvent("checkout", DataLayer.mapOf( "ecommerce", DataLayer.mapOf( "checkout", DataLayer.mapOf( "actionField", DataLayer.mapOf( "step", 1, "option", "Visa"), "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "quantity", 1))))));
2. מדידת אפשרויות תשלום בקופה
- מדידת מסחר אלקטרוני:
checkout_option - מקבלים נתונים:
step,option
אפשרות התשלום בקופה שימושית במקרים שבהם כבר מדדתם
שלב התשלום בקופה, אבל אתם רוצים לקבל מידע נוסף על
בשלב התשלום בקופה. לדוגמה, שיטת המשלוח שהמשתמש בחר.
כדי למדוד זאת, צריך להשתמש בפעולה checkout_option
וגם השדות step ו-option.
dataLayer.pushEvent("checkoutOption",
DataLayer.mapOf(
"ecommerce", DataLayer.mapOf(
"checkout_option", DataLayer.mapOf(
"products", DataLayer.listOf(), // checkout_option expects a list of products. The workaround is to provide an empty list.
"actionField", DataLayer.mapOf(
"step", 1,
"option", "Express")))));
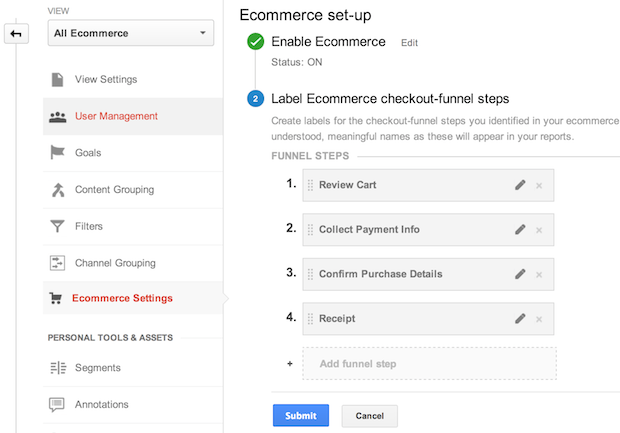
3. הגדרת משפך תשלום
אופציונלי: לכל שלב בתהליך התשלום אפשר לתת תיאור השם שיופיע בדוחות. כדי להגדיר את השמות האלה, בקטע Admin (ניהול) בממשק האינטרנט של Google Analytics, בוחרים באפשרות התצוגה המפורטת (פרופיל) ולוחצים על הגדרות של מסחר אלקטרוני. הוספה למעקב הוראות להגדרת מסחר אלקטרוני כדי לתייג כל שלב בתהליך התשלום שאתם מתכוונים להוסיף טראק.

מדידת רכישות
- מדידת מסחר אלקטרוני:
purchase - מקבל נתונים:
id(מזהה עסקה), מערך שלproductFieldObjects
דוחפים את פרטי העסקאות לשכבת הנתונים באמצעות
הפעולה purchase יחד עם event שיופעלו
באמצעות תג שמופעל בו מסחר אלקטרוני משופר. בדוגמה הזאת, פרטי העסקה
ידועים בזמן שהמסך מוצג:
// Send transaction data with a screenview if possible. // Otherwise, use an event when the transaction data becomes available. dataLayer.push("ecommerce", DataLayer.mapOf( "purchase", DataLayer.mapOf( "actionField", DataLayer.mapOf( "id", "T12345", // Transaction ID. Required for purchases and refunds. "affiliation", "Online Store", "revenue", "35.43", // Total transaction value (incl. tax and shipping) "tax", "4.90", "shipping", "5.99", "coupon", "SUMMER_SALE"), "products", DataLayer.listOf( // List of productFieldObjects. DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "quantity", 1, "coupon", ""), // Optional fields may be omitted or set to empty string. DataLayer.mapOf( "name", "Donut Friday Scented T-Shirt", "id", "67890", "price", "33.75", "brand", "Google", "category", "Apparel", "variant", "Black", "quantity", 1)))));
מדידת החזרים כספיים
- מדידת מסחר אלקטרוני:
refund - מקבל נתונים:
id(מזהה עסקה), מערך שלproductFieldObjects
כדי למדוד החזר כספי מלא על עסקה, לוחצים על
refund actionFieldObject יחד עם העסקה
מזהה העסקה שעבורה מתבצע ההחזר הכספי:
// Refund an entire transaction by providing the transaction ID. This example // assumes the details of the completed refund are available when the screen // is displayed. dataLayer.push("ecommerce", DataLayer.mapOf( "refund", DataLayer.mapOf( "products", DataLayer.listOf(), // refund expects a list of products. The workaround is to provide an empty list. "actionField", DataLayer.mapOf( "id", "T12345")))); // Transaction ID. Required for refunds.
כדי למדוד החזר כספי חלקי, צריך להוסיף רשימה של
productFieldObjects, כולל מזהי המוצרים והכמויות:
בוצע החזר כספי:
// Measure a partial refund by providing an array of productFieldObjects and // specifying the ID and quantity of each product being returned. This example // assumes the partial refund details are known at the time the screen is // displayed: dataLayer.push("ecommerce", DataLayer.mapOf( "refund", DataLayer.mapOf( "products", DataLayer.listOf( DataLayer.mapOf( "id", "P4567", "quantity", 1), // Product ID & quantity. Required for partial refunds. DataLayer.mapOf( "id", "P8901", "quantity", 2)), "actionField", DataLayer.mapOf( "id", "T12345")))); // Transaction ID.
שילוב של חשיפות ופעולות
במקרים שבהם יש גם חשיפות של מוצרים וגם פעולה, לשלב ולמדוד אותו בהתאמה אחת.
בדוגמה הבאה אפשר לראות איך למדוד פרטי מוצר צפייה עם חשיפות של מוצרים בקטע 'מוצרים קשורים':
dataLayer.push("ecommerce", DataLayer.mapOf( "impressions", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray", "list", "Related Products", "position", 1), DataLayer.mapOf( "name", "Donut Friday Scented T-Shirt", "id", "67890", "price", "33.75", "brand", "Google", "category", "Apparel", "variant", "Black", "list", "Related Products", "position", 2)), "detail", DataLayer.mapOf( "actionField", DataLayer.mapOf( "list", "Apparel Gallery"), // 'detail' actions have an optional list property. "products", DataLayer.listOf( DataLayer.mapOf( "name", "Triblend Android T-Shirt", // Name or ID is required. "id", "12345", "price", "15.25", "brand", "Google", "category", "Apparel", "variant", "Gray")))));
