在本指南中,您将了解如何将现有自定义 HTML 代码转换为使用沙盒化 JavaScript。
本教程将使用 injectScript API。injectScript 是一种常用的 API,用于转换使用第三方脚本的现有代码。这些代码通常会在脚本加载过程中设置基本功能,然后在脚本加载完成后再扩充功能。
原始代码
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
转换代码
以上述代码中的 JavaScript 部分为例:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
若要创建必要的沙盒化 JavaScript,请查看此脚本使用的是哪种原生 JavaScript API,然后将代码转换为使用等效的沙盒化 JavaScript API。
例如,analytics.js 代码中使用的是以下原生 JavaScript API:
| 原生 JavaScript | 沙盒化 JavaScript |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
若要在脚本中使用沙盒化 JavaScript API,您需要先使用 require 声明需要它们。例如,要使用 setInWindow() API,就需要先将它添加到脚本顶部:
const setInWindow = require('setInWindow');
接下来,转换 window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
然后,转换 ga.l 赋值语句:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
最后,将两个调用转换为 ga():
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
要使用 data.trackingId,需要在模板中添加一个字段:
转到
Fields标签页,然后点击Add Field。
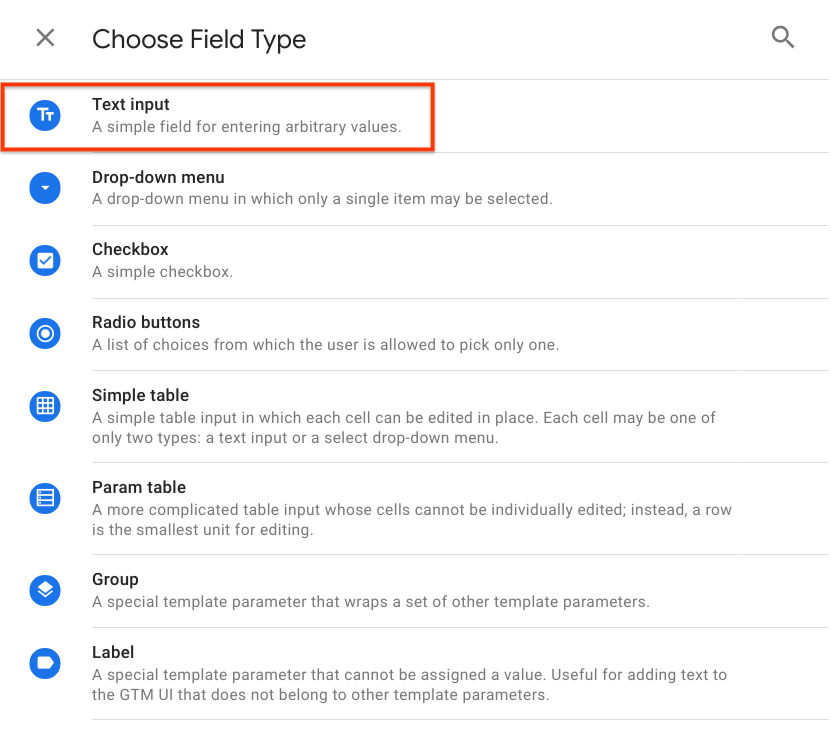
选择
Text input字段类型。
将 ID 从
text1更改为trackingId。
现在,您已转换了第一个 <script/> 代码,但还需要在支持脚本中加载该代码。
具体操作方法如下:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
将 cacheToken 传递到 injectScript() 即可启用优化。对于以下这几种情况,analytics.js 脚本仅会加载一次:
- 运行多次的代码
- 同一容器中基于此自定义模板的多个代码
- 以相同的
cacheToken使用injectScript()的其他自定义模板
权限
如果您在此之前尝试运行此代码,可能会注意到控制台中显示了一些错误。

之所以出现这些错误,是因为沙盒化 JavaScript 需要您声明自己访问的值和网址。在此示例中,您需要访问 ga.q、ga.l 和 ga 全局变量,并注入托管在 https://www.google-analytics.com/analytics.js 上的脚本。
要配置 Global Variables 权限,请执行以下操作:
转到
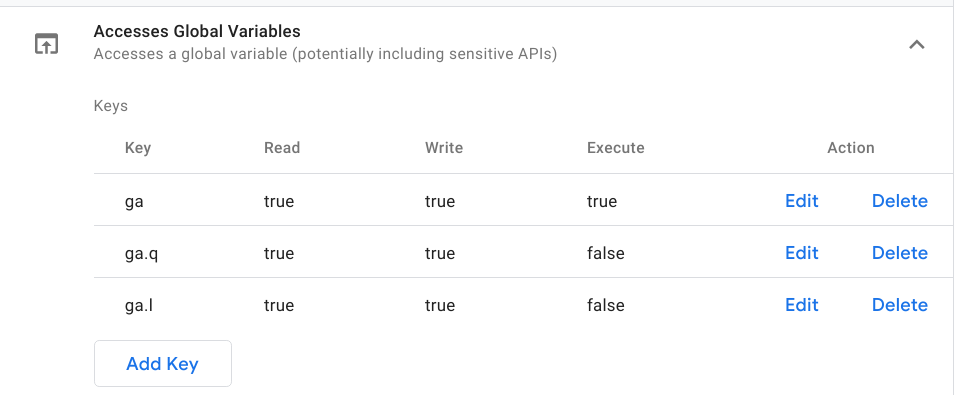
Permissions标签页,展开Accesses Global Variables,然后点击Add Key。
使用
ga作为键,然后选中Read、Write和Execute的复选框。
对
ga.q和ga.l重复此过程。请注意,这两个字段不需要Execute权限。
此时,如果您再次点击运行代码,会在控制台中看到一个新错误。这一次错误涉及的是 Inject Scripts。

要配置 Inject Scripts 权限,请执行以下操作:
将
https://www.google-analytics.com/analytics.js添加到Allowed URL Match Patterns。
现在,当您点击运行代码时,控制台中应该不会再显示错误。您已成功将代码转换为自定义模板。点击 Save,然后就可以像使用任何其他代码一样在 Google 跟踪代码管理器中使用此新代码了。
完全转换后的代码
沙盒化 JavaScript 的最终结果应如下所示:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);