Dans ce guide, vous apprendrez à convertir une balise HTML personnalisée existante en utiliser du code JavaScript en bac à sable ;
Ce tutoriel utilise l'API injectScript. injectScript est une valeur courante
API utilisée pour convertir un tag existant qui repose sur des scripts tiers. Ces
les balises configurent souvent des fonctionnalités de base pendant le chargement d'un script, avant de les enrichir avec
des fonctionnalités supplémentaires
après le chargement du script.
Tag d'origine
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Convertir le code
Prenons l'exemple de la partie JavaScript de la balise ci-dessus:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Pour créer le code JavaScript de bac à sable nécessaire, examinez le code JavaScript natif les API utilisées par ce script, et convertissez votre code pour utiliser l'environnement de bac à sable équivalent API JavaScript.
Par exemple, dans le tag analytics.js, les API JavaScript natives suivantes sont utilisées:
| JavaScript natif | Code JavaScript de bac à sable |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Pour utiliser les API JavaScript en bac à sable dans votre script, vous devez les require.
Par exemple, pour utiliser l'API setInWindow(), ajoutez-la en haut de votre script:
const setInWindow = require('setInWindow');
Convertissez ensuite window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Ensuite, convertissez l'attribution ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Enfin, convertissez les deux appels en ga():
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Pour utiliser data.trackingId, ajoutez un champ à votre modèle:
Accédez à l'onglet
Fields, puis cliquez surAdd Field.
Sélectionnez le type de champ
Text input.
Remplacez l'ID
text1partrackingId.
À ce stade, vous avez converti la première balise <script/>, mais vous devez également
pour charger le script secondaire.
Pour ce faire :
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
La transmission d'un cacheToken à injectScript() active une optimisation. Pour le
dans les cas suivants, le script analytics.js n'est chargé qu'une seule fois:
- Un tag exécuté plusieurs fois
- Plusieurs balises de ce modèle personnalisé dans le même conteneur.
- Autres modèles personnalisés qui utilisent des
injectScript()avec le mêmecacheToken
Autorisations
Si vous avez essayé d'exécuter ce code avant ce point, vous avez peut-être remarqué dans la console.

Ces erreurs se produisent, car le code JavaScript de bac à sable nécessite que vous déclariez le
et les URL auxquelles vous accédez. Dans cet exemple, vous devez accéder à ga.q,
ga.l et ga, et que vous souhaitez injecter un script hébergé
à https://www.google-analytics.com/analytics.js.
Pour configurer les autorisations Global Variables:
Accédez à l'onglet
Permissions, développezAccesses Global Variables, puis puis cliquez surAdd Key.
Utilisez
gapour la clé et cochez les casesRead,WriteetExecute
Répétez cette procédure pour
ga.qetga.l. Notez qu'il n'est pas nécessaire l'autorisationExecute.
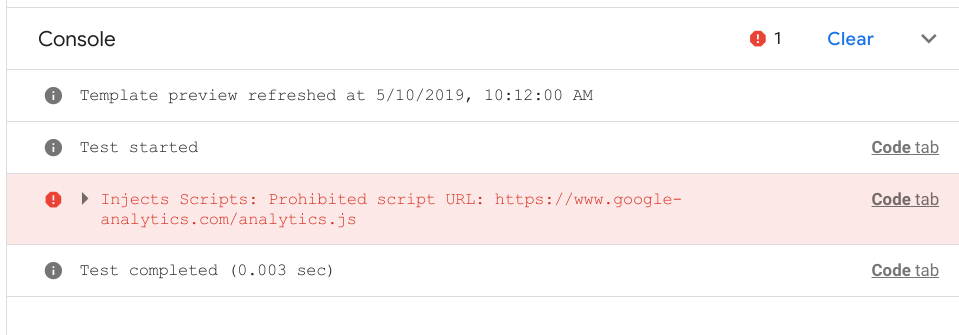
À ce stade, si vous cliquez à nouveau sur Exécuter le code, une nouvelle erreur s'affiche dans la console.
Cette fois, l'erreur mentionne Inject Scripts.

Pour configurer l'autorisation Inject Scripts:
Ajoutez
https://www.google-analytics.com/analytics.jsàAllowed URL Match Patterns.
Lorsque vous cliquez sur Exécuter le code, la console ne devrait afficher aucune erreur. Vous avez
la balise a bien été convertie en modèle personnalisé. Cliquez sur Save.
et utiliser votre nouvelle balise comme n'importe quelle autre balise dans Google Tag Manager.
Tag entièrement converti
Le résultat JavaScript final exécuté en bac à sable doit se présenter comme suit:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
