Trong hướng dẫn này, bạn sẽ tìm hiểu cách chuyển đổi thẻ HTML tuỳ chỉnh hiện có thành sử dụng JavaScript hộp cát.
Hướng dẫn này sẽ tận dụng API injectScript. injectScript là một lựa chọn phổ biến
API dùng để chuyển đổi một thẻ hiện có dựa trên tập lệnh của bên thứ ba. Các
các thẻ thường thiết lập chức năng cơ bản trong khi tải tập lệnh, sau đó tăng cường chức năng đó bằng
chức năng bổ sung sau khi tải tập lệnh.
Thẻ ban đầu
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Chuyển đổi mã
Xem xét phần JavaScript của thẻ ở trên:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Để tạo JavaScript hộp cát cần thiết, hãy xem xét JavaScript gốc nào Các API mà tập lệnh này sử dụng và chuyển đổi mã của bạn để sử dụng hộp cát tương đương API JavaScript.
Ví dụ: trong thẻ analytics.js, các API JavaScript gốc sau được sử dụng:
| JavaScript gốc | JavaScript hộp cát |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Để sử dụng các API JavaScript hộp cát trong tập lệnh của bạn, bạn cần phải require các API đó.
Ví dụ: để sử dụng API setInWindow(), hãy thêm API này vào đầu tập lệnh:
const setInWindow = require('setInWindow');
Tiếp theo, hãy chuyển đổi window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Sau đó, hãy chuyển đổi lệnh gán ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Cuối cùng, hãy chuyển đổi 2 lệnh gọi thành ga():
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Để sử dụng data.trackingId, hãy thêm một trường vào mẫu của bạn:
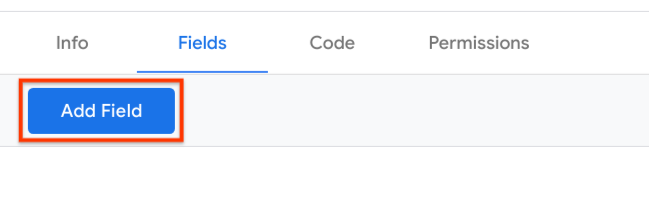
Chuyển đến thẻ
Fieldsrồi nhấp vàoAdd Field.
Chọn loại trường
Text input.
Thay đổi mã nhận dạng từ
text1thànhtrackingId.
Lúc này, bạn đã chuyển đổi thẻ <script/> đầu tiên, nhưng bạn cũng cần
để tải vào tập lệnh hỗ trợ.
Để thực hiện việc này:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
Việc chuyển cacheToken đến injectScript() sẽ bật tính năng tối ưu hoá. Đối với
trong các trường hợp sau, tập lệnh analytics.js sẽ chỉ được tải một lần:
- Một thẻ chạy nhiều lần
- Nhiều thẻ từ mẫu tùy chỉnh này trong cùng một vùng chứa.
- Các mẫu tuỳ chỉnh khác sử dụng
injectScript()với cùngcacheToken
Quyền
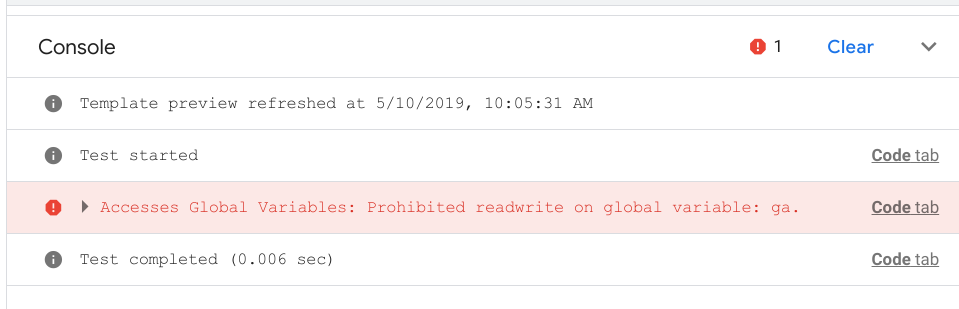
Nếu cố chạy mã này trước thời điểm này, bạn có thể nhận thấy một số trong bảng điều khiển.

Những lỗi này xuất hiện vì JavaScript dạng hộp cát yêu cầu bạn khai báo
các giá trị và URL bạn truy cập. Trong ví dụ này, bạn cần truy cập vào ga.q,
biến toàn cục ga.l và ga, đồng thời bạn muốn chèn một tập lệnh được lưu trữ
lúc https://www.google-analytics.com/analytics.js.
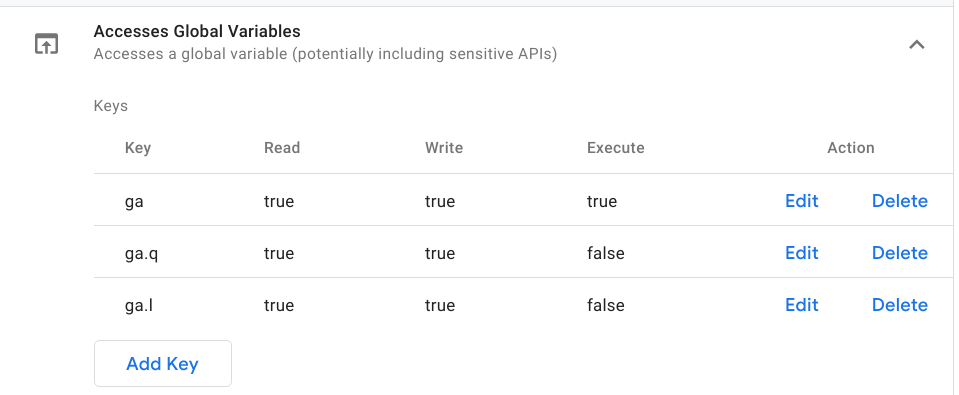
Cách định cấu hình quyền Global Variables:
Chuyển đến thẻ
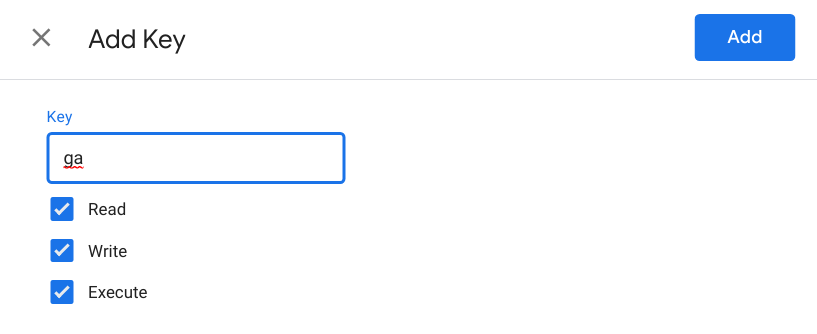
Permissions, Mở rộngAccesses Global Variablesvà sau đó nhấp vàoAdd Key.
Sử dụng
gacho khoá và đánh dấu vào các hộp choRead,WritevàExecute.
Lặp lại quá trình này cho
ga.qvàga.l. Xin lưu ý rằng các trường này không cần quyềnExecute.
Tại thời điểm này nếu nhấp lại vào Chạy mã, bạn sẽ gặp một lỗi mới trong bảng điều khiển.
Lần này, lỗi đề cập đến Inject Scripts.

Cách định cấu hình quyền Inject Scripts:
Thêm
https://www.google-analytics.com/analytics.jsvàoAllowed URL Match Patterns.
Bây giờ, khi bạn nhấp vào Chạy mã, bảng điều khiển sẽ không xuất hiện lỗi. Bạn có
đã chuyển đổi thành công thẻ thành mẫu tuỳ chỉnh. Nhấp vào Save
và sử dụng thẻ mới của bạn giống như mọi Thẻ khác trong Trình quản lý thẻ của Google.
Thẻ được chuyển đổi toàn bộ
Kết quả JavaScript hộp cát cuối cùng của bạn sẽ có dạng như sau:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
