이 가이드에서는 샌드박스 처리된 JavaScript를 사용하도록 기존 맞춤 HTML 태그를 변환하는 방법을 알아봅니다.
이 튜토리얼에서는 injectScript API를 활용합니다. injectScript는 서드 파티
스크립트를 활용하는 기존 태그를 변환하는 데 사용되는 공통 API입니다. 이러한
태그는 스크립트가 로드되는 동안 기본 기능을 설정한 다음, 스크립트가 로드된 후
추가 기능을 통해 이러한 스크립트를 보강하기도 합니다.
기존 태그
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
코드 변환
위 태그의 자바스크립트 부분을 예시로 들어 보겠습니다.
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
샌드박스 처리된 필수 자바스크립트를 만들려면 이 스크립트에서 사용하는 네이티브 자바스크립트 API를 확인한 후 샌드박스 처리된 동일한 자바스크립트 API를 사용하도록 코드를 변환합니다.
예를 들어 analytics.js 태그에는 다음과 같은 네이티브 자바스크립트 API가 사용됩니다.
| 네이티브 자바스크립트 | 샌드박스 처리된 자바스크립트 |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
샌드박스 처리된 자바스크립트 API를 스크립트에서 사용하려면 require를 사용해야 합니다.
예를 들어 setInWindow() API를 사용하려면 스크립트 상단에 이를 추가합니다.
const setInWindow = require('setInWindow');
다음으로 window.ga를 변환합니다.
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
그런 다음, ga.l 할당을 변환합니다.
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
마지막으로 두 호출을 ga()로 변환합니다.
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
data.trackingId를 사용하려면 다음과 같이 템플릿에 필드를 추가합니다.
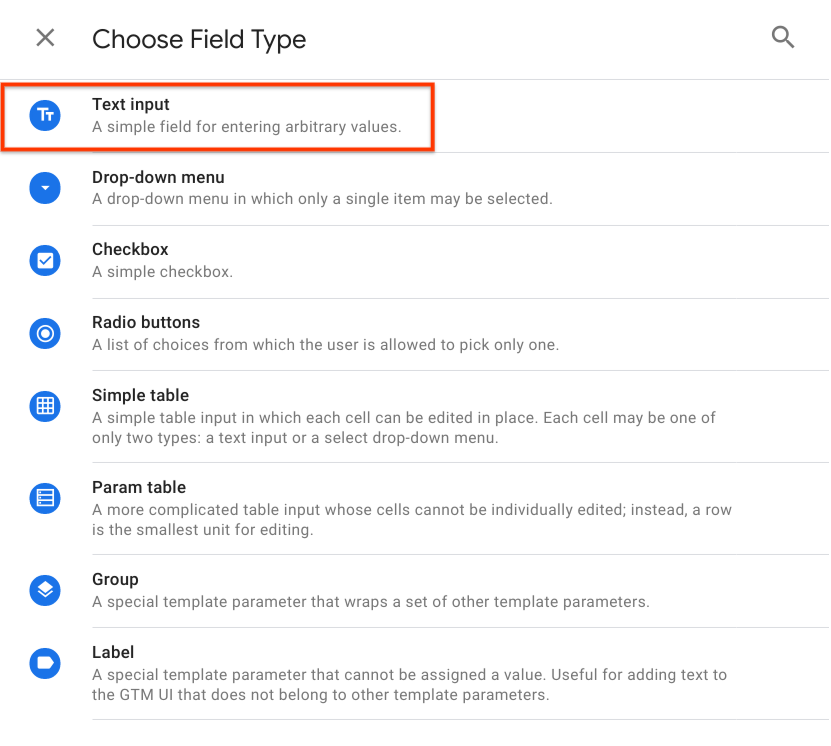
Fields탭으로 이동하고Add Field를 클릭합니다.
Text input필드 유형을 선택합니다.
ID를
text1에서trackingId로 변경합니다.
현재 첫 번째 <script/> 태그가 변환되기는 했지만, 지원 스크립트에서도
로드되어야 합니다.
방법은 다음과 같습니다.
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
cacheToken을 injectScript()에 전달하면 최적화가 진행됩니다. 다음
시나리오의 경우 analytics.js 스크립트가 한 번만 로드됩니다.
- 여러 번 실행되는 태그의 경우
- 같은 컨테이너에 있는 이 맞춤 템플릿의 태그가 2개 이상인 경우
- 동일한
cacheToken에서injectScript()를 사용하는 다른 맞춤 템플릿의 경우
권한
이 시점 이전에 이 코드를 실행하려고 했다면 콘솔에서 몇 가지 오류를 확인할 수 있었을 것입니다.

이러한 오류는 샌드박스 처리된 자바스크립트에서 개발자가 액세스하는 값 및 URL을 선언해야 하기
때문에 나타납니다. 이 예시에서는 ga.q, ga.l, ga 전역
변수에 액세스해야 하며, https://www.google-analytics.com/analytics.js에 호스팅된 스크립트를 삽입하려고 한다고
가정합니다.
Global Variables 권한을 구성하려면 다음 안내를 따르세요.
Permissions탭으로 이동하고Accesses Global Variables를 펼친 후Add Key를 클릭합니다.
키에
ga를 사용하고Read,Write,Execute체크박스를 선택합니다.
ga.q및ga.l에 대해 이 프로세스를 반복합니다. 이러한 필드의 경우Execute권한이 필요하지 않습니다.
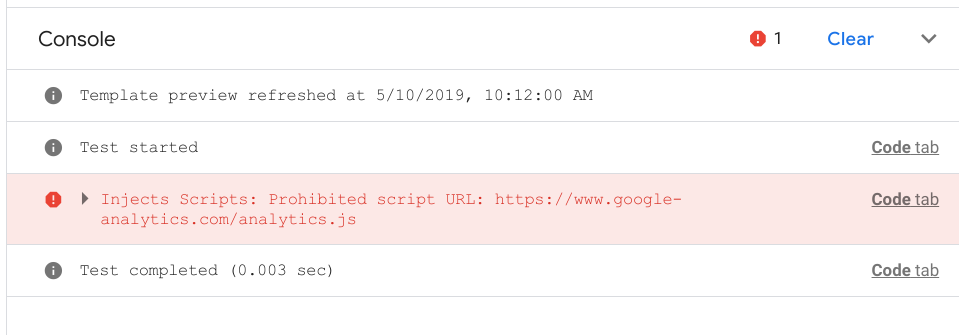
이제 코드 실행을 다시 클릭하면 콘솔에 새 오류가 표시됩니다.
이번에는 Inject Scripts 오류가 표시됩니다.

Inject Scripts 권한을 구성하려면 다음 안내를 따르세요.
Allowed URL Match Patterns에https://www.google-analytics.com/analytics.js를 추가합니다.
이제 코드 실행을 클릭해도 콘솔에 오류가 표시되지 않습니다. 태그가
성공적으로 맞춤 템플릿으로 변환되었습니다. Save를
클릭하고 Google 태그 관리자의 다른 태그와 마찬가지로 새 태그를 사용합니다.
완전히 변환된 태그
최종적으로 샌드박스 처리된 자바스크립트의 결과는 다음과 같습니다.
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);