L'API Monitoring vous permet de créer des outils pour surveiller le comportement et les performances de vos tags. Pour ce faire, utilisez la méthode API addEventCallback Custom Template. Cette méthode vous permet de spécifier un rappel d'événement qui sera invoqué à la fin d'un événement. Ce rappel recevra des informations sur l'événement, ce qui vous permettra de créer vos propres implémentations de la surveillance des balises. Vous pouvez également ajouter des métadonnées à vos tags pour une surveillance plus précise.
L'API Monitoring peut prendre en charge plusieurs cas d'utilisation de la surveillance, tels que l'état des tags, les temps d'exécution et les métadonnées. L'objectif final de ces pixels de surveillance est d'envoyer des données au point de terminaison de votre choix. Les journaux de ce point de terminaison sont ensuite accessibles pour collecter des données de surveillance. Ces données peuvent ensuite être affichées dans un tableau de bord ou utilisées pour déclencher un système d'alerte.
l'état de la balise ;
La technique d'état de la balise présentée dans cet exemple utilise addEventCallback pour comptabiliser l'état de déclenchement des balises sur une page. Cette opération déclenche une boucle sur toutes les balises déclenchées pour l'événement, et comptabilise le nombre de balises ayant réussi ou échoué, générant une exception ou ayant dépassé le délai. Ces totaux sont ensuite ajoutés à l'URL du pixel de surveillance en tant que paramètres de requête. L'URL du pixel de surveillance se présente comme suit:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
L'URL de pixel peut être configurée à l'aide de l'exemple de code suivant:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Délais d'exécution
Cette technique utilise des addEventCallback pour vous aider à collecter des données sur les temps d'exécution de vos balises. Pour chaque balise déclenchée pour cet événement, un paramètre de requête est ajouté à l'URL du pixel. Il inclut l'ID et la durée d'exécution du tag. Un pixel semblable à celui-ci est envoyé:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
L'URL de pixel peut être configurée à l'aide de l'exemple de code suivant:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Métadonnées
Vous pouvez créer des tableaux de bord utiles à l'aide des données de base fournies par l'API Monitoring. Toutefois, dans certains cas, il se peut que vous souhaitiez ne surveiller qu'un sous-ensemble de balises. Pour faciliter cette opération, spécifiez des paires clé-valeur arbitraires dans la définition de votre balise à l'aide de la section Métadonnées des tags. Ces valeurs seront incluses dans l'objet de données d'événement lorsqu'un rappel d'événement se produit.
Par exemple, une balise est ajoutée à un conteneur pour une nouvelle campagne publicitaire. Le conteneur comporte de nombreuses balises existantes, mais vous souhaitez uniquement surveiller cette nouvelle balise.
Pour identifier cette balise à partir d'un rappel d'événement, ajoutez-lui des métadonnées:
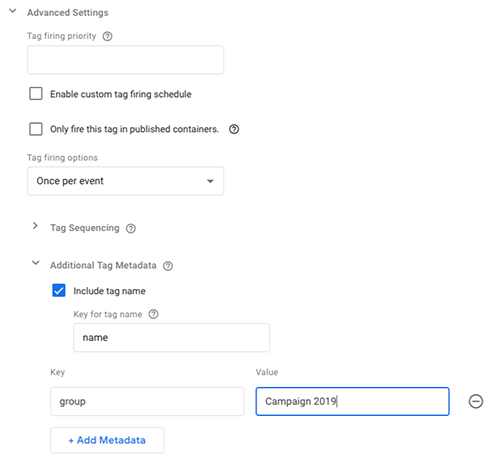
- Dans la définition de la balise, cliquez sur Paramètres avancés > Métadonnées de balise supplémentaires.
- Cochez la case Inclure le nom de la balise.
- Dans Clé pour le nom du tag, saisissez une valeur. Cet exemple utilise le terme "name" (nom). comme valeur. Le nom de la balise sera ainsi inclus dans les données d'événement à mesure qu'elles seront envoyées.
- Cliquez sur + Ajouter des métadonnées, puis saisissez une paire clé/valeur. Cet exemple utilise une clé appelée "group" et la valeur "Campagne 2019".
- Cliquez sur + Ajouter des métadonnées pour ajouter des lignes de paires clé/valeur, si vous le souhaitez.

Dans un modèle personnalisé, le développeur peut identifier cette balise en vérifiant les valeurs définies dans les métadonnées:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
L'URL de pixel se présente comme suit:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Si vous le souhaitez, vous pouvez ensuite surveiller tous les tags de la "Campagne 2019". groupe:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Le pixel de surveillance est alors semblable à celui-ci:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
