L'API Monitoring consente di creare strumenti per monitorare il comportamento e le prestazioni dei tag. Per farlo, utilizza il metodo API Custom Template di addEventCallback. Questo metodo consente di specificare un callback di evento che verrà richiamato al termine di un evento. Questo callback riceverà informazioni sull'evento, che ti consente di creare le tue implementazioni di monitoraggio dei tag. Puoi anche aggiungere metadati ai tag per un monitoraggio più granulare.
L'API Monitoring può supportare diversi casi d'uso di monitoraggio, come lo stato dei tag, i tempi di esecuzione e i metadati. L'obiettivo finale di questi pixel di monitoraggio è inviare dati a un endpoint di tua scelta. È quindi possibile accedere ai log di questo endpoint per raccogliere i dati di monitoraggio, che possono poi essere visualizzati in una dashboard o utilizzati per attivare un sistema di avviso.
Stato del tag.
La tecnica relativa allo stato dei tag mostrata in questo esempio utilizza addEventCallback per conteggiare lo stato di attivazione dei tag su una pagina. Questa operazione ripeterà il loop di tutti i tag che sono stati attivati per l'evento e conteggia il numero di tag riusciti, non riusciti, con un'eccezione o con timeout. Questi totali vengono quindi aggiunti all'URL del pixel di monitoraggio come parametri di query. Il pixel di monitoraggio avrà un URL simile a questo:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
L'URL di pixel può essere configurato utilizzando il seguente esempio di codice:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Tempi di esecuzione
Questa tecnica utilizza addEventCallback per raccogliere dati sui tempi di esecuzione dei tag. Per ogni tag attivato per questo evento, viene aggiunto un parametro di query all'URL di pixel che include l'ID del tag e il tempo di esecuzione. Viene inviato un pixel simile al seguente:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
L'URL di pixel può essere configurato utilizzando il seguente esempio di codice:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadati
Puoi creare dashboard utili utilizzando i dati di base forniti dall'API Monitoring. Tuttavia, in alcuni casi potresti voler monitorare solo un sottoinsieme di tag. Per facilitare questa operazione, utilizza la sezione Metadati tag per specificare coppie chiave-valore arbitrarie in una definizione di tag. Questi valori verranno inclusi nell'oggetto dati evento quando si verifica un callback dell'evento.
Ad esempio, un tag viene aggiunto a un contenitore per una nuova campagna pubblicitaria. Il contenitore ha molti tag esistenti, ma ti interessa monitorare solo questo nuovo tag.
Per identificare questo tag dal callback di un evento, aggiungi i metadati al tag:
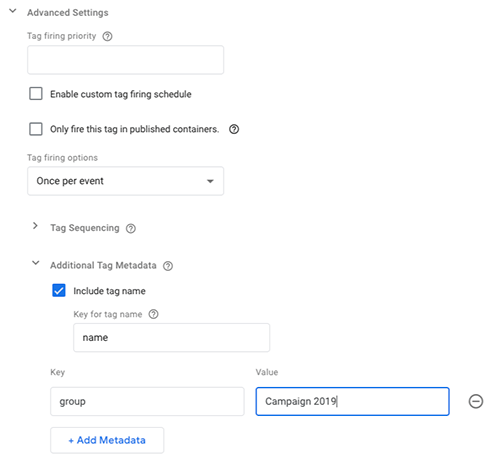
- Nella definizione del tag, fai clic su Impostazioni avanzate > Metadati dei tag aggiuntivi.
- Fai clic su Includi nome tag per selezionarlo.
- In Chiave per nome tag, inserisci un valore. In questo esempio viene utilizzato "name" come valore. Verrà incluso il nome del tag nei dati sull'evento man mano che vengono inviati.
- Fai clic su +Aggiungi metadati e inserisci una coppia Chiave e Valore. In questo esempio viene utilizzata una chiave denominata "group" e un valore "Campagna 2019".
- Utilizza + Aggiungi metadati per aggiungere altre righe di coppie chiave/valore, come preferisci.

In un modello personalizzato, lo sviluppatore può identificare questo tag controllando i valori impostati nei metadati:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Il risultato sarà un URL di pixel simile al seguente:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Se vuoi, puoi monitorare tutti i tag della "Campagna 2019" gruppo:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
In questo modo si crea un pixel di monitoraggio simile al seguente:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
