A API Monitoring permite que você crie ferramentas para monitorar o comportamento e a performance das suas tags. Isso é feito usando o método addEventCallback da API Custom Template, que permite a você especificar um callback de evento a ser invocado ao fim de um evento. Esse callback receberá informações sobre o evento, possibilitando a criação de implementações de monitoramento de tags. Também é possível adicionar metadados às tags para que o monitoramento seja mais detalhado.
A API Monitoring é compatível com vários casos de uso de monitoramento, como status da tag, tempos de execução e metadados. O propósito desses pixels de monitoramento é enviar dados a um endpoint escolhido por você. É possível acessar os registros desse endpoint para coletar dados de monitoramento, que podem ser exibidos em um painel ou usados para acionar um sistema de alerta.
Status da tag
A técnica "Status da tag" mostrada neste exemplo usa addEventCallback para calcular o status de disparo de tags em uma página. Isso gera a repetição de todas as tags disparadas para o evento e contabiliza o número de tags que foram concluídas, falharam, geraram uma exceção ou expiraram. Em seguida, esses valores totais serão adicionados ao URL de pixel de monitoramento como parâmetros de consulta. O pixel de monitoramento terá um URL semelhante a este:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
O URL de pixel pode ser configurado usando o seguinte exemplo de código:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Tempos de execução
Esta técnica usa addEventCallback para ajudar a coletar dados relativos aos tempos de execução das suas tags. Para cada tag disparada para esse evento, um parâmetro de consulta é adicionado ao URL de pixel que inclui o código e o tempo de execução da tag. Um pixel semelhante a este é enviado:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
O URL de pixel pode ser configurado usando o seguinte exemplo de código:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadados
Você pode criar painéis úteis usando os dados básicos fornecidos pela API Monitoring. No entanto, pode haver casos em que você queira monitorar somente um subconjunto de tags. Para facilitar esse processo, use a seção Metadados de tag adicionais e especifique pares de chave-valor arbitrários em uma definição de tag. Esses valores serão incluídos no objeto de dados do evento quando um callback de evento ocorrer.
Por exemplo: uma tag é adicionada a um contêiner para uma nova campanha publicitária. O contêiner tem muitas outras tags, mas você só tem interesse em monitorar essa nova.
Para identificá-la em um callback de evento, adicione metadados a ela:
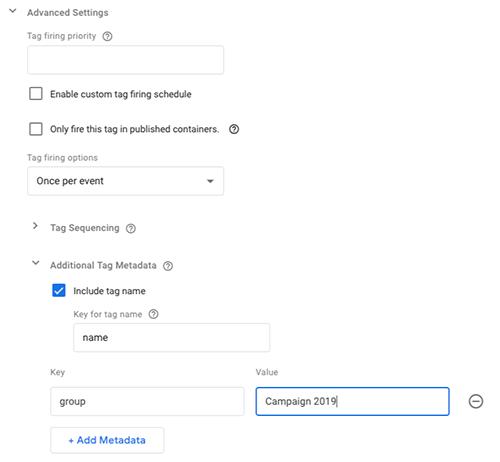
- Na definição da tag, clique em Configurações avançadas > Metadados de tag adicionais.
- Clique em Incluir o nome da tag para que ele seja marcado.
- Em Chave para o nome da tag, insira um valor. Nesse exemplo, "name" refere-se ao valor. Essa ação incluirá o nome da tag nos dados do evento à medida que eles forem enviados.
- Clique em +Adicionar metadados e insira um par de chave e valor. Nesse exemplo, a chave é chamada "group" e o valor, "Campaign 2019".
- Use +Adicionar metadados para incluir outras linhas de pares de chave-valor, conforme preferir.

Em um modelo personalizado, o desenvolvedor pode identificar essa tag ao verificar os valores definidos nos metadados:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Isso resultará em um URL de pixel semelhante a este:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Se você quiser, é possível monitorar todas as tags do grupo "Campaign 2019":
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Um pixel de monitoramento semelhante a este será gerado:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure