本文面向想要验证其网站上的意见征求模式实现情况并排查相关问题的开发者和管理员。对于网站上的 TCF 实现,请参阅对 TCF 进行问题排查。若要验证应用实现,请参阅 Android 和 iOS 适用的操作说明。
您可以检查您的意见征求模式实现情况,以便了解以下事项:
- 您的网站是否在任何代码触发之前设置了正确的默认同意情况。适当的默认同意情况具体是怎样的,取决于您所在组织的政策。
- 您的网站是否在访问者同意或拒绝后正确更新了同意情况。
- 哪些代码会检查哪些意见征求类型。
- 在每个代码触发时必要的意见征求类型是否处于“已授予”状态,以及代码是否通过了任何其他必要的用户意见检查。
Tag Assistant 支持以下意见征求机制:
- gtag
consent命令 - 通过跟踪代码管理器意见征求模式模板创建的代码
- 透明度和用户意见征求框架 (TCF)
准备工作
您可以在所有浏览器上使用 Tag Assistant。若要获得最佳的问题排查效果,可使用 Google Chrome 并安装 Tag Assistant Companion 浏览器扩展程序。
验证意见征求模式能否正常运作
以下步骤说明了如何调试意见征求模式。如果您设置了针对特定区域的默认同意情况或意见征求横幅,请针对不同的模拟地理位置重复这些步骤。不妨了解如何在 Chrome 中设置地理位置。
gtag.js
若要验证您针对网站的用户意见征求设置,请启动新的 Tag Assistant 会话:
- 打开 Google Tag Assistant
输入您网站的网址。系统随即会打开一个显示您网站的新标签页。
在您的网站上,打开 Cookie 横幅并接受所有参数。
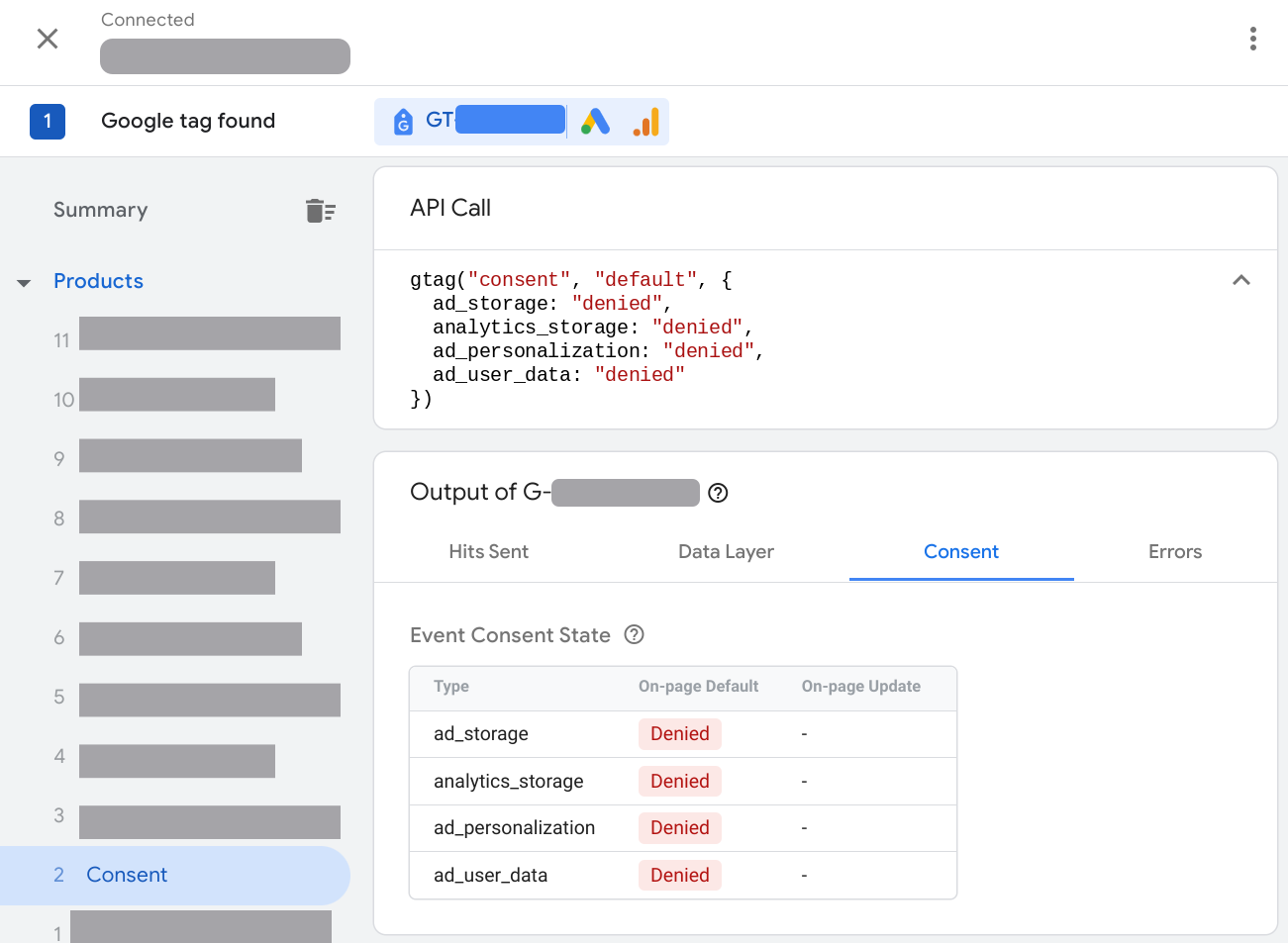
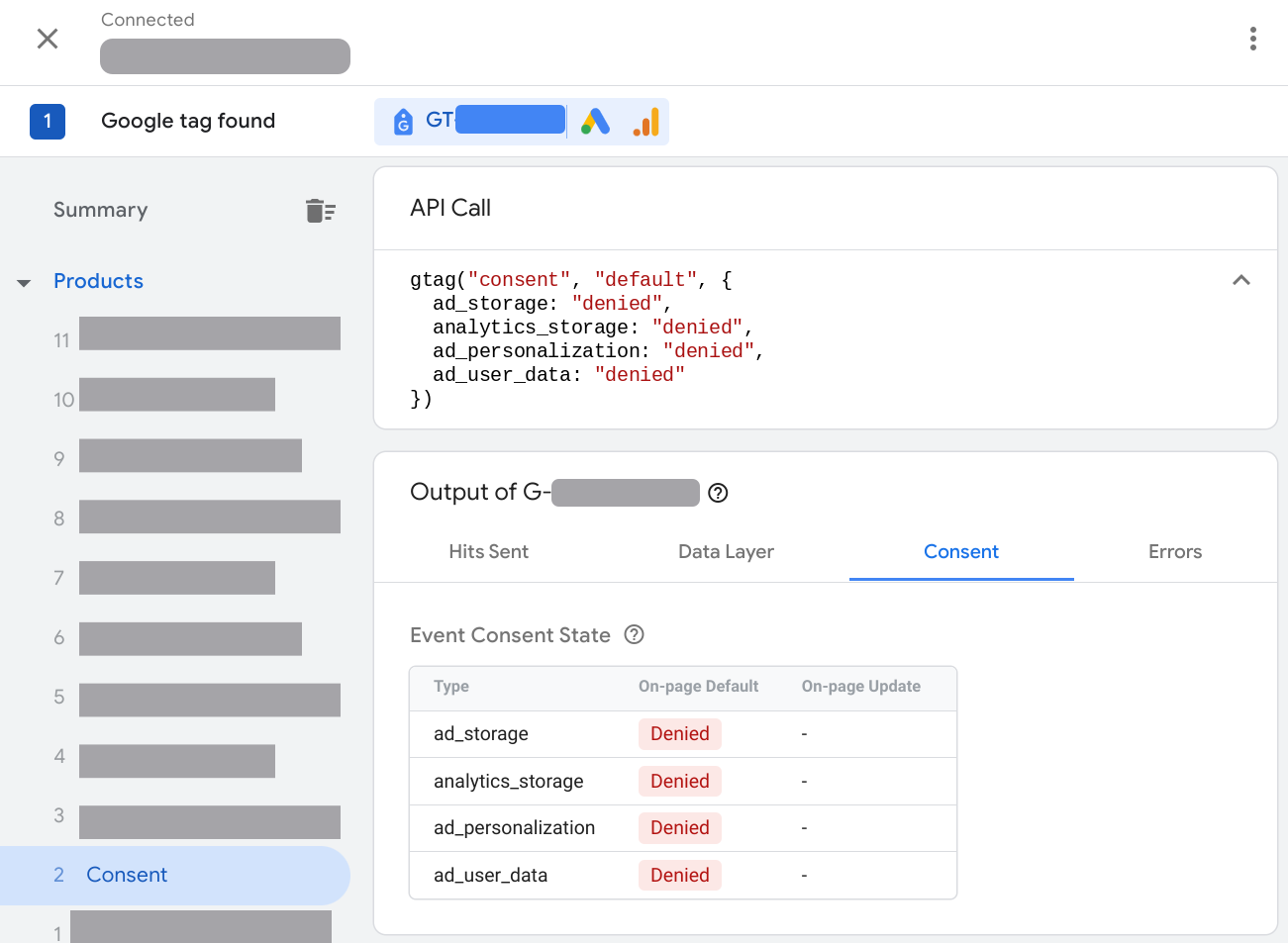
在 Tag Assistant 中,验证该网页是否正确设置了默认的同意情况:
- 在摘要中,选择最早的用户意见征求事件。
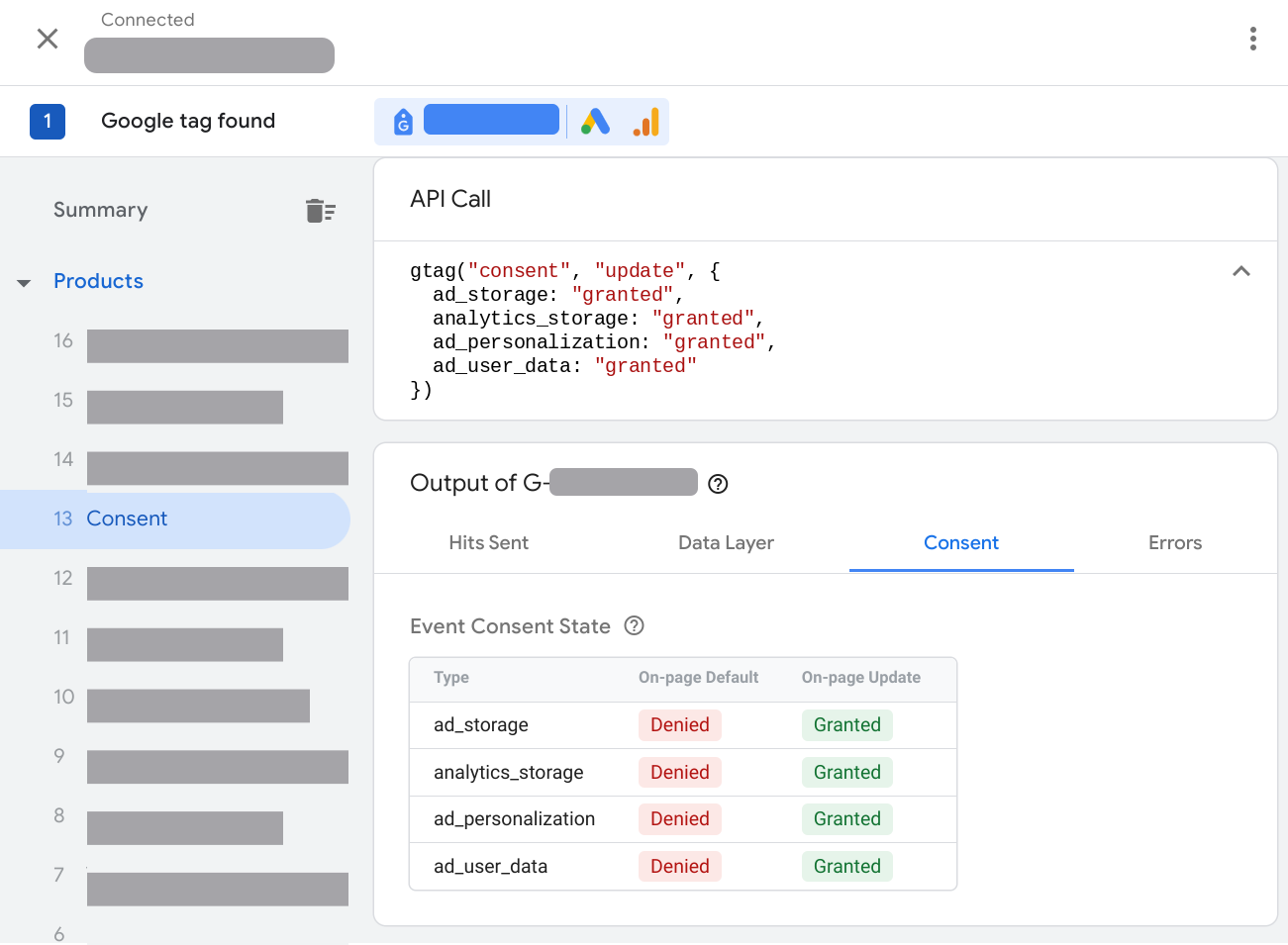
- 在 API 调用部分,检查是否设置了以下参数:
ad_storage、ad_personalization,、ad_user_data、analytics_storage。 或者,在代码部分的输出中,选择用户意见征求标签页,然后选中页内默认列。

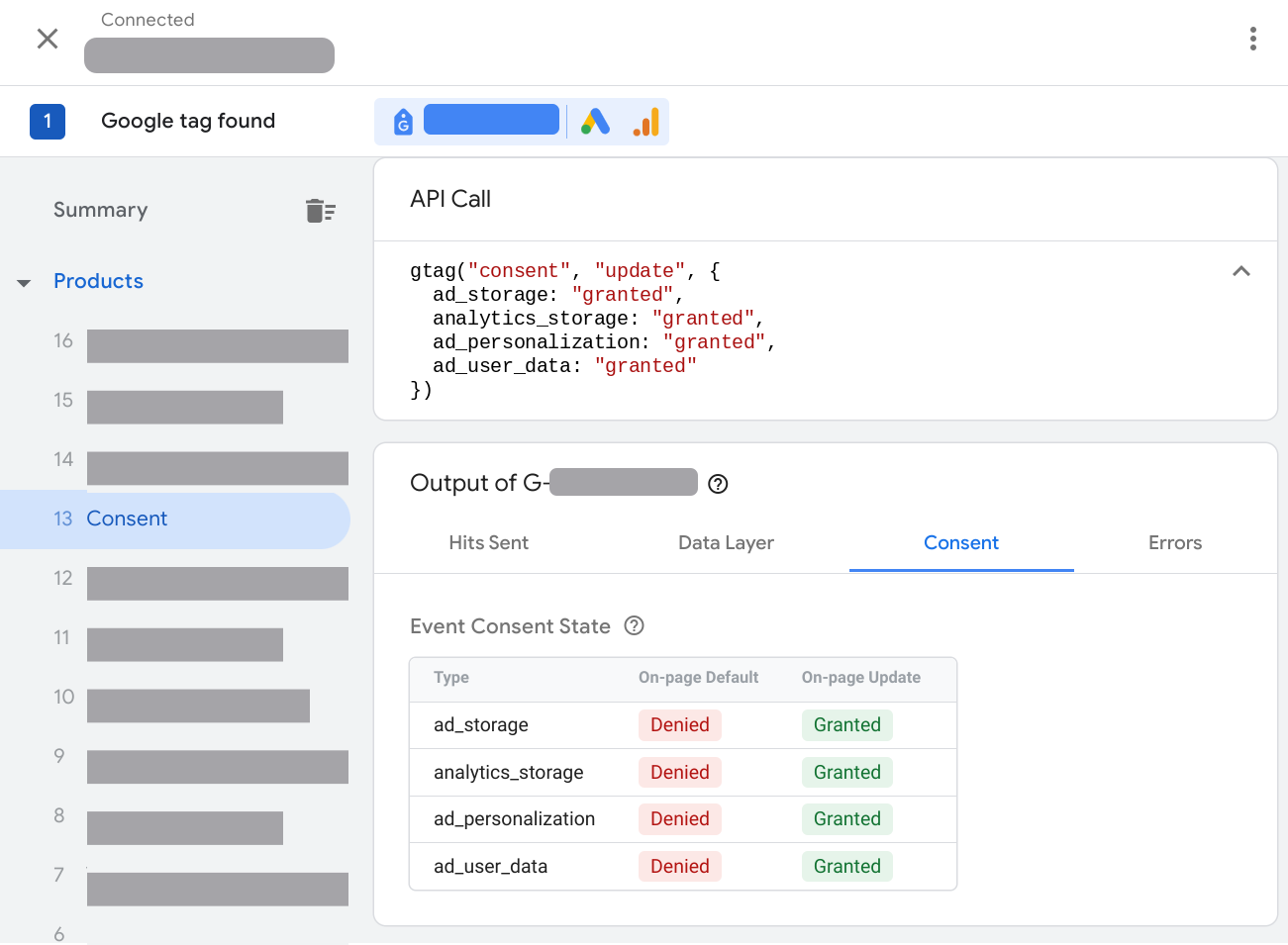
验证该网页是否根据您的意见征求横幅互动情况更新了同意情况:
- 在摘要中,选择最近的用户意见征求事件。
- 在 API 调用部分,检查是否更新了以下参数:
ad_storage、ad_personalization、ad_user_data、analytics_storage。 或者,在代码部分的输出中,选择用户意见征求标签页,然后选中页内更新列。

跟踪代码管理器
若要验证您针对网站的用户意见征求设置,请启动新的 Tag Assistant 会话:
- 打开 Google Tag Assistant
输入您网站的网址。系统随即会打开一个显示您网站的新标签页。
在您的网站上,打开 Cookie 横幅并接受所有参数。
在 Tag Assistant 中,验证该网页是否正确设置了默认的同意情况:
- 在摘要中,选择最早的用户意见征求事件。
- 在 API 调用部分,检查是否设置了以下参数:
ad_storage、ad_personalization,、ad_user_data、analytics_storage。 或者,在代码部分的输出中,选择用户意见征求标签页,然后选中页内默认列。

验证该网页是否根据您的意见征求横幅互动情况更新了同意情况:
- 在摘要中,选择最近的用户意见征求事件。
- 在 API 调用部分,检查是否更新了以下参数:
ad_storage、ad_personalization、ad_user_data、analytics_storage。 或者,在代码部分的输出中,选择用户意见征求标签页,然后选中页内更新列。

查看哪些代码已被触发或因同意情况而被屏蔽:
- 在摘要中,选择代码标签页。
- 点击相应代码即可了解它是否根据用户意见征求设置正确执行了操作。
修正用户意见征求配置方面的问题
选择问题以获取问题排查说明:
“用户意见征求”标签页为空
如果网页上未实现意见征求模式,则 Tag Assistant 中的用户意见征求标签页将为空。
如何修正意见征求模式无法正常加载的问题
若要修正此问题,您需要实现意见征求模式。以下说明假定您已经在网站上设置了意见征求横幅。
gtag.js
视频:如何设置意见征求模式
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
分步说明:如何设置意见征求模式
如果您使用意见征求管理平台 (CMP) 来加载意见征求横幅:
- 了解您的 CMP 是否支持 Google 的意见征求模式。
- 查看您的 CMP 设置,启用 Google 意见征求模式。
- 验证意见征求模式能否正常运作。
如果您保留自己的意见征求横幅,或者您的 CMP 未自动与意见征求模式集成,请手动实现意见征求模式。
跟踪代码管理器
如果您使用跟踪代码管理器,则推荐的意见征求模式实现方法为使用提供跟踪代码管理器模板的意见征求管理平台。若要使用跟踪代码管理器设置意见征求横幅,请执行以下操作:
- 打开 Google 跟踪代码管理器
- 在您的工作区中,打开代码菜单。
- 设置新代码。点击代码配置,然后打开社区模板库。
- 搜索您的 CMP 提供商的代码,然后点击添加到工作区。
- 填写代码模板中的各个字段。您的 CMP 提供商会提供有关必填字段的更多信息。
- 在“触发条件”中,选择用户意见征求初始化 - 所有网页触发器。
- 保存代码并预览容器,验证意见征求模式能否正常运作。
如果您保留自己的意见征求横幅,或者您的 CMP 未自动与意见征求模式集成,请手动实现意见征求模式。
未设置默认同意情况
为所有意见征求模式参数设置同意情况默认值,对于正确实现意见征求模式至关重要。不妨详细了解 Google 的用户意见征求要求。
如何修正未设置同意情况默认值的问题
gtag.js
将调用 gtag 默认意见征求命令的所有代码移至网页中的靠前位置,放置在可能会使用同意情况的任何代码段或其他代码上方。
设置以下意见征求参数:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
请勿异步设置默认同意情况。
跟踪代码管理器
如果您在跟踪代码管理器中使用 CMP 代码模板,请查看 CMP 文档,了解如何使用跟踪代码管理器模板设置默认同意情况。
确保代码至少为以下四个参数加载同意情况默认值:
ad_storagead_user_dataad_personalizationanalytics_storage
如果您保留自己的意见征求横幅,或者您的 CMP 未自动与意见征求模式集成,请手动实现意见征求模式。
默认同意情况设置得过晚
网站需要在任何代码使用或更新同意情况之前,设置默认同意情况。过晚设置默认同意情况可能不会产生预期效果。不妨详细了解 Google 的用户意见征求要求。
例如,在以下情形中,广告代码在默认同意情况设置之前,已读取或写入 Cookie:
- 访问者打开网页
- 广告代码触发
- 默认同意情况设置为“遭拒”
Tag Assistant 报告错误:
如何修正设置默认同意情况方面的问题
gtag.js
将调用 gtag 默认意见征求命令的所有代码移至网页中的靠前位置,放置在可能会使用同意情况的任何代码段或其他代码上方。
设置以下意见征求参数:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
请勿异步设置默认同意情况。
跟踪代码管理器
如果使用意见征求模板代码来设置默认同意情况:
- 修改负责写入同意情况的模板代码的触发器,使用用户意见征求初始化触发器来触发代码。
- 对于所有其他代码:在用户意见征求初始化后触发代码。例如,若要在网页加载时触发代码,请使用初始化 - 所有网页触发器。
同意情况未更新
当网站访问者与您的意见征求横幅互动时,它应该会发送同意情况 update 命令。如果同意情况未更新,请检查您是否实现了更新机制。
如何修正意见征求模式未更新的问题
gtag.js
在访问者与您的横幅互动后,使用 gtag.js update 命令更新同意情况。确保您为设定同意情况默认值的每个参数都设置了相应的更新机制,并且用户可以将其同意情况更新为 granted 和 denied。
以下示例显示了当访问者接受意见征求横幅中的 Google Ads Cookie 时,函数 consentGrantedAdStorage 如何更新同意情况。
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
跟踪代码管理器
如果您使用意见征求模板代码来设置默认同意情况,请确保它也会更新同意情况。如需了解详情,请参阅 CMP 提供商文档。
同意情况无法根据区域设置进行调整
您可以根据访问者所在区域设置不同的同意情况默认值。如果您已针对不同区域设置了同意情况默认值,请尝试执行以下步骤来验证您的设置能否正常运行。
如何修正意见征求模式无法根据用户所在区域进行调整的问题
gtag.js
- 在浏览器中,将您的访问者所在地理位置设置为您想要验证的区域。不妨了解如何在 Chrome 中设置地理位置。
- 验证意见征求模式能否正常运作。
如果意见征求模式无法根据用户所在地理位置进行调整,请检查您的源代码。例如:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });上面的示例为一个参数设置了区域性同意情况默认值,但没有为另一个参数设置。检查区域性行为时,请确保所有参数的行为均符合组织政策要求。不妨了解如何设置地理区域。
跟踪代码管理器
- 在浏览器中,将您的访问者所在地理位置设置为您想要验证的区域。不妨了解如何在 Chrome 中设置地理位置。
- 验证意见征求模式能否正常运作。
- 如果意见征求模式无法根据用户所在区域进行调整,请检查您的意见征求代码的设置,具体请参阅设置地理区域。
后续步骤
Google 代码能够判断用户是否同意,并根据用户同意情况调整其行为。如果您在用户选择同意之前阻止加载 Google 代码,则根据模型估算的转化的准确性会降低,并且 Google Analytics(分析)4 中的行为建模功能也无法使用。取消屏蔽 Google 代码,获得最佳的衡量结果。
不妨详细了解意见征求模式的影响结果。