Эта статья предназначена для разработчиков и администраторов, которые хотят проверить реализацию режима согласия на своем сайте и устранить неполадки. Информацию о реализации TCF на сайтах смотрите в статье Устранение ошибок при внедрении стандартов спецификации TCF. Чтобы проверить реализацию режима согласия в приложении, следуйте инструкциям для Android и iOS.
Проверяя реализацию режима согласия, можно выяснить следующее:
- правильно ли на сайте задается статус согласия по умолчанию до активации тегов (значение по умолчанию зависит от правил вашей организации);
- правильно ли на сайте обновляется статус согласия после того, как посетитель предоставляет согласие или отказывается это сделать;
- какие теги проверяют наличие того или иного типа согласия;
- были ли предоставлены необходимые типы согласия при активации каждого тега и прошел ли тег проверку на наличие дополнительного согласия, если оно требуется.
В Tag Assistant поддерживаются следующие процедуры получения согласия:
- команды
consentглобального тега; - теги, созданные на основе шаблона режима согласия в Менеджере тегов;
- спецификация Transparency and Consent Framework (TCF).
Подготовка
Tag Assistant работает во всех браузерах. Для эффективного устранения неполадок рекомендуем использовать Google Chrome и установить расширение Tag Assistant Companion.
Как убедиться, что режим согласия работает
Ниже описано, как отладить режим согласия. Если параметры по умолчанию или баннеры с запросом согласия настроены для определенного региона, повторите указанные действия для других смоделированных географических местоположений. Подробнее о том, как настроить местоположение в Chrome…
gtag.js
Чтобы проверить настройки согласия на сайте, начните новый сеанс в Tag Assistant:
- Откройте Google Tag Assistant.
Введите URL своего сайта. Он откроется в новой вкладке.
На сайте откройте баннер с запросом согласия и примите все параметры.
В Tag Assistant проверьте, правильно ли на странице был задан статус согласия по умолчанию:
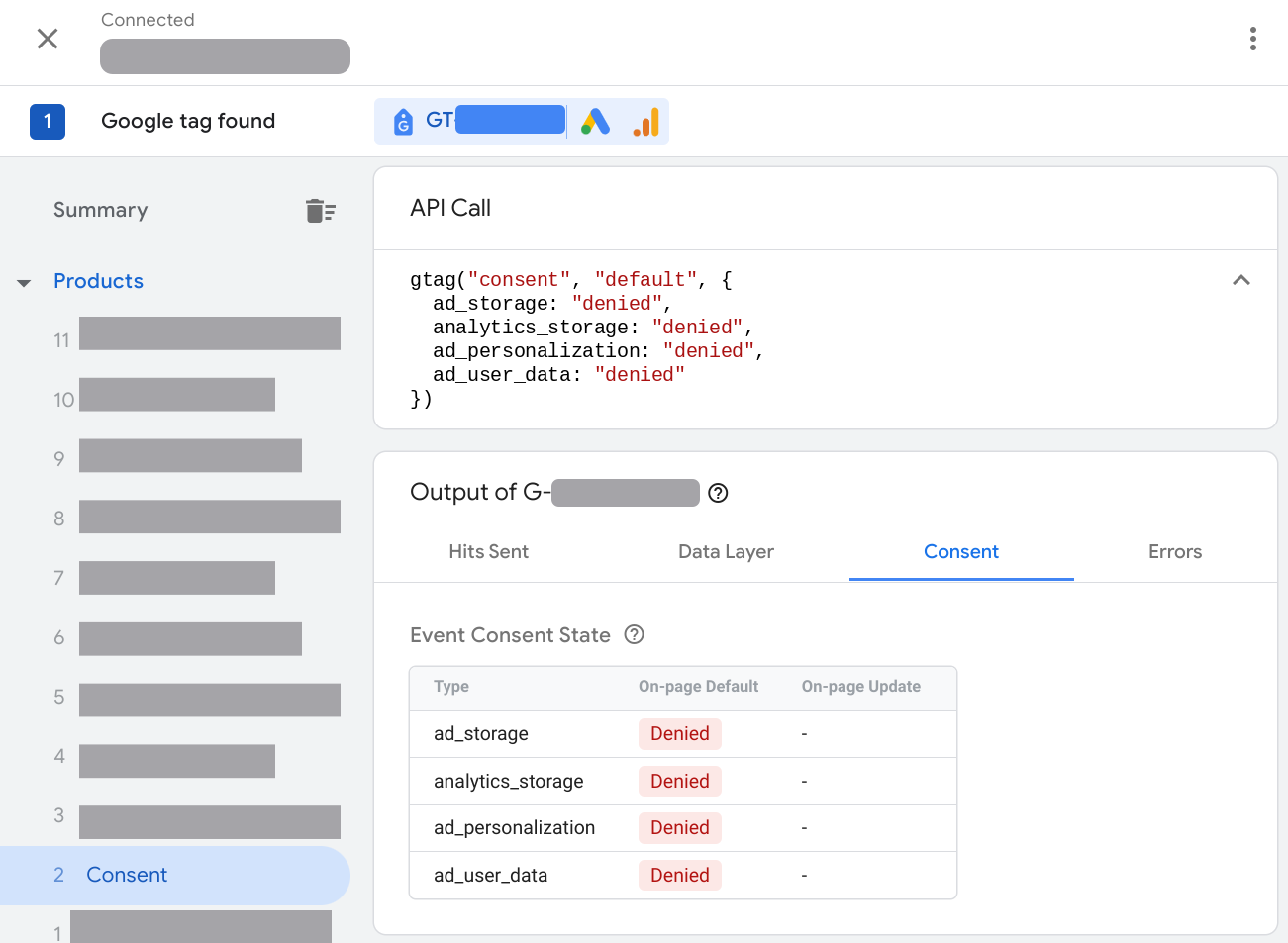
- В разделе Summary (Сводка) выберите первое событие Consent (Получение согласия).
- В разделе API Call (Вызов API) убедитесь, что были заданы следующие параметры:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Вы также можете выбрать вкладку Consent (Получение согласия) в разделе Output (Выходные данные) тега и проверить столбец On-page Default (На странице (по умолчанию)).

Убедитесь, что статус согласия на странице обновился после вашего взаимодействия с баннером:
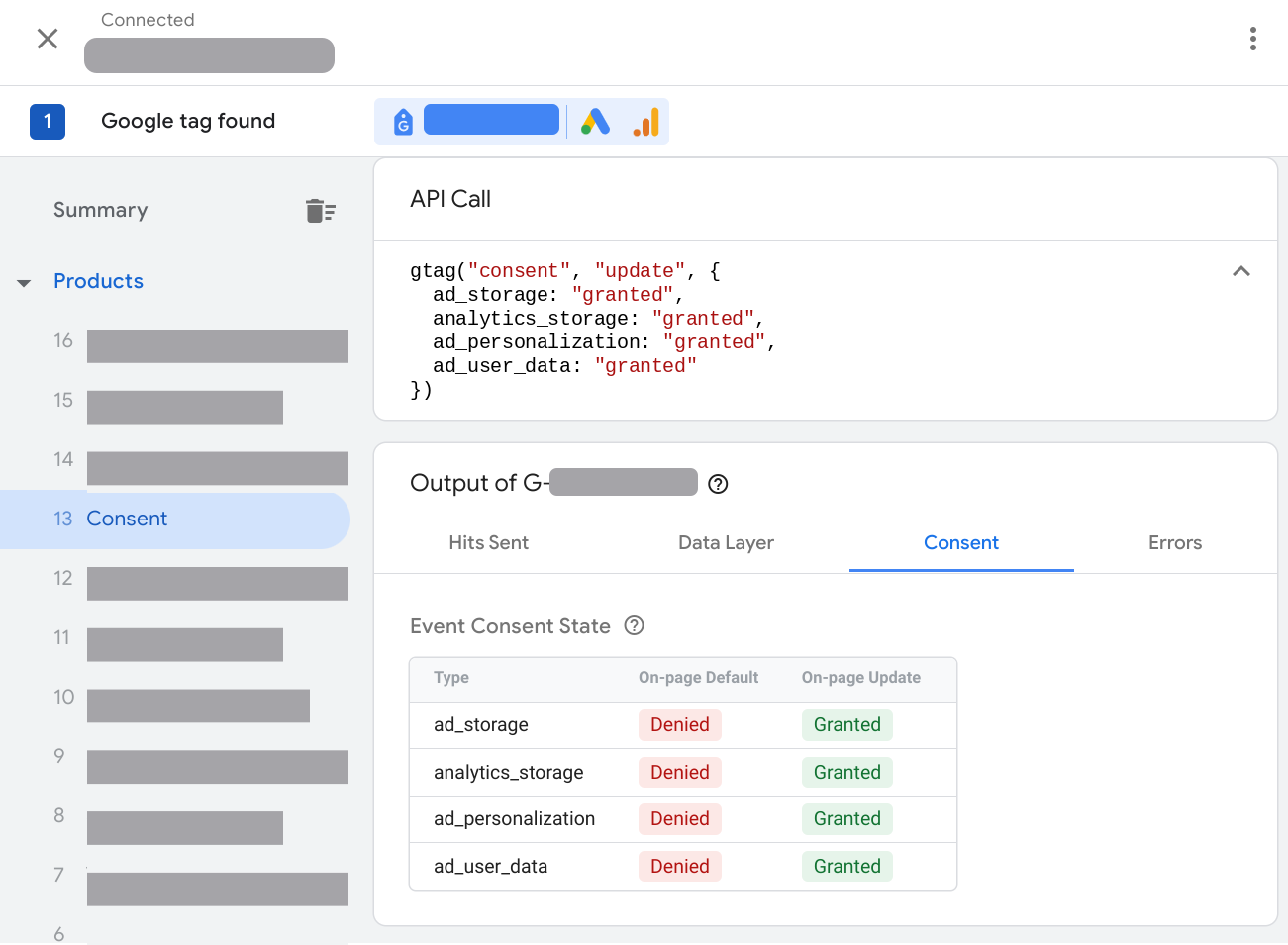
- В разделе Summary (Сводка) выберите последнее событие Consent (Получение согласия).
- В разделе API Call (Вызов API) убедитесь, что обновились следующие параметры:
ad_storage,ad_personalizationad_user_data,analytics_storage. Вы также можете выбрать вкладку Consent (Получение согласия) в разделе Output (Выходные данные) тега и проверить столбец On-page Update (На странице (измененный)).

Менеджер тегов
Чтобы проверить настройки согласия на сайте, начните новый сеанс в Tag Assistant:
- Откройте Google Tag Assistant.
Введите URL своего сайта. Он откроется в новой вкладке.
На сайте откройте баннер с запросом согласия и примите все параметры.
В Tag Assistant проверьте, правильно ли на странице был задан статус согласия по умолчанию:
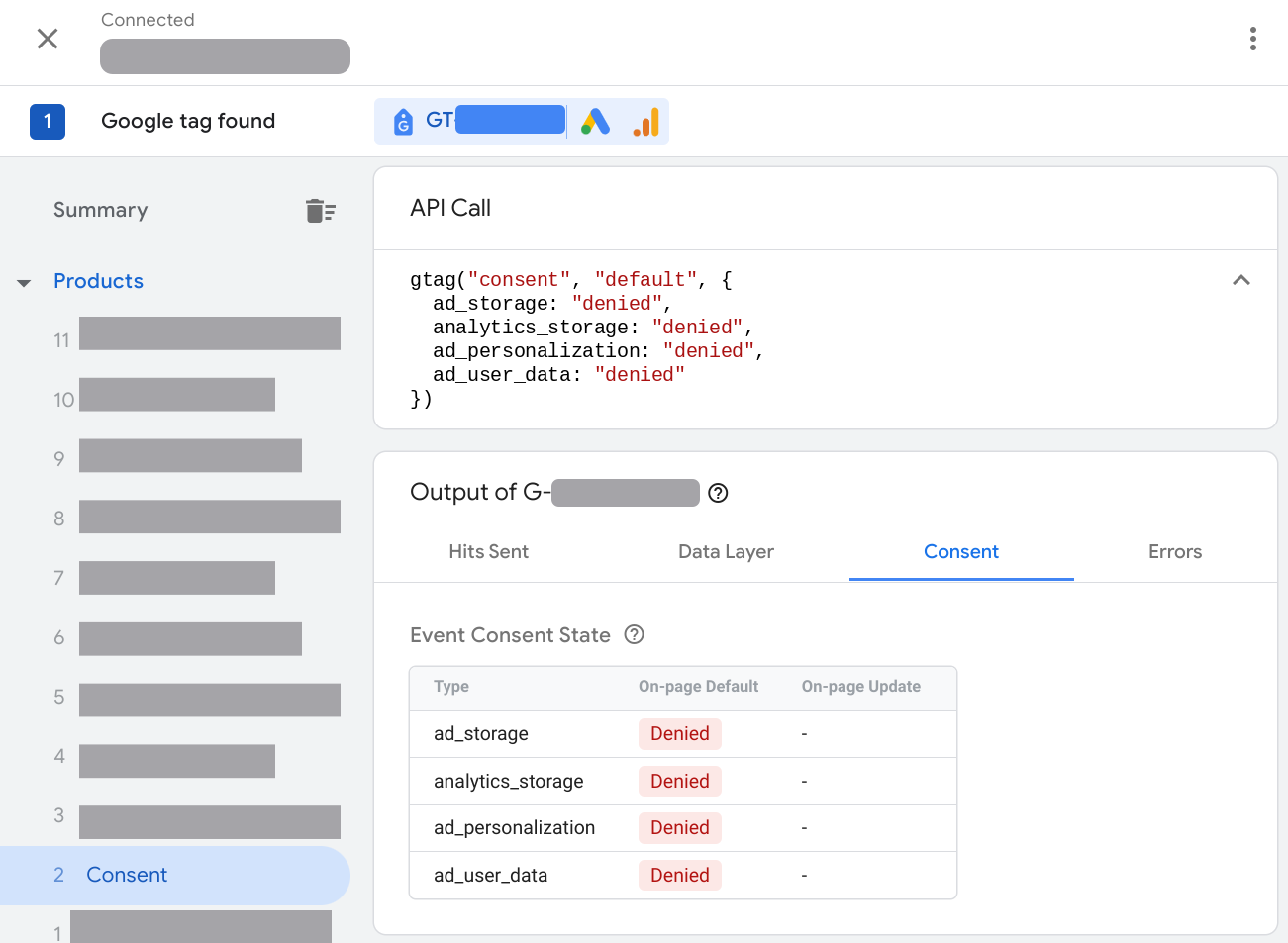
- В разделе Summary (Сводка) выберите первое событие Consent (Получение согласия).
- В разделе API Call (Вызов API) убедитесь, что были заданы следующие параметры:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Вы также можете выбрать вкладку Consent (Получение согласия) в разделе Output (Выходные данные) тега и проверить столбец On-page Default (На странице (по умолчанию)).

Убедитесь, что статус согласия на странице обновился после вашего взаимодействия с баннером:
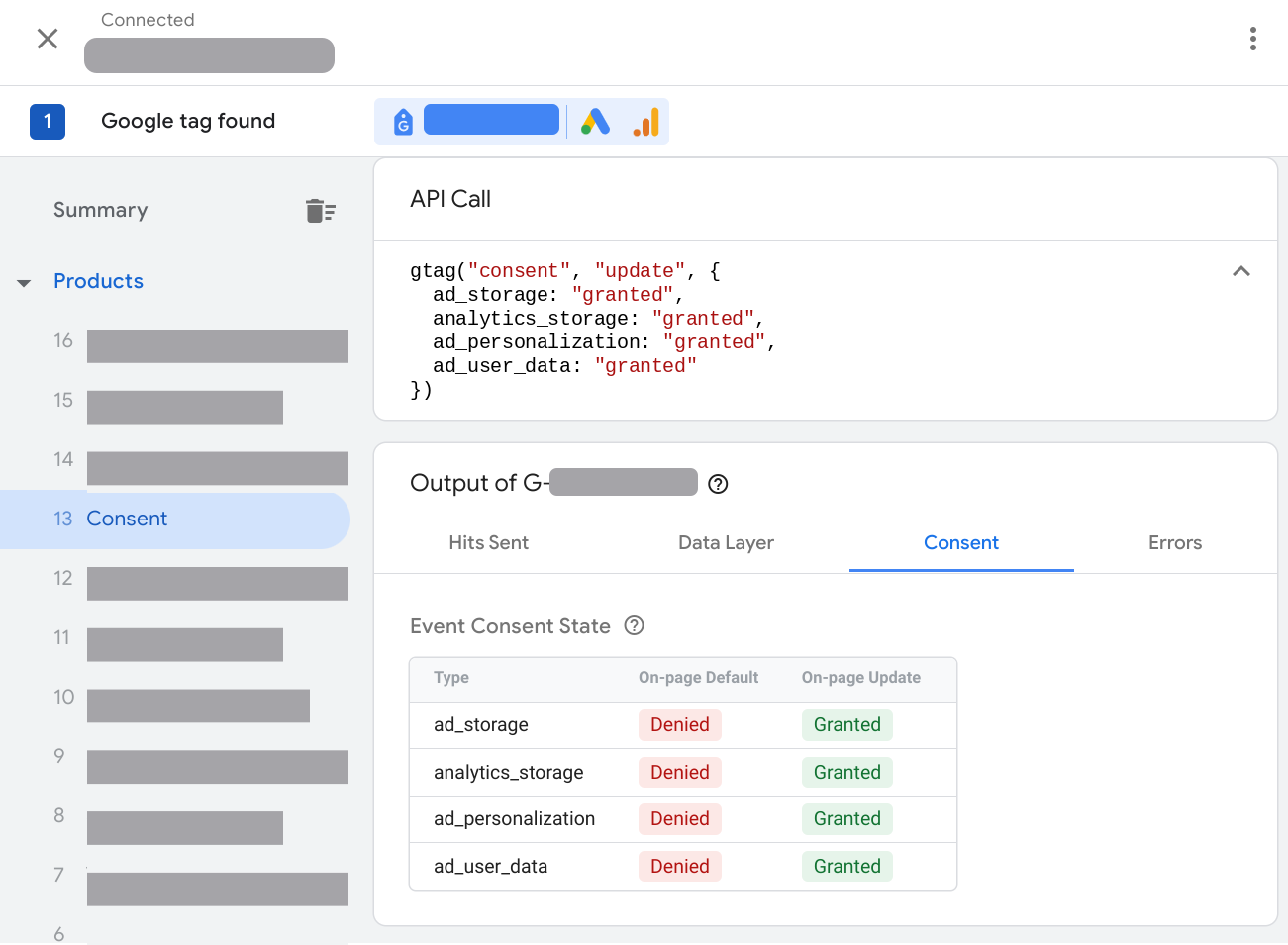
- В разделе Summary (Сводка) выберите последнее событие Consent (Получение согласия).
- В разделе API Call (Вызов API) убедитесь, что обновились следующие параметры:
ad_storage,ad_personalizationad_user_data,analytics_storage. Вы также можете выбрать вкладку Consent (Получение согласия) в разделе Output (Выходные данные) тега и проверить столбец On-page Update (На странице (измененный)).

Проверьте, какие теги активировались или были заблокированы в соответствии со статусом согласия:
- В разделе Summary (Сводка) выберите вкладку Tags (Теги).
- Нажмите на тег, чтобы убедиться, что он сработал в соответствии с настройками согласия.
Как устранить проблемы с настройками согласия
Чтобы получить инструкции по устранению неполадок, выберите проблему, с которой вы столкнулись:
- На вкладке Consent (Получение согласия) нет данных
- Статус согласия по умолчанию не задан
- Статус согласия по умолчанию задается слишком поздно
- Статус согласия не обновляется
- Статус согласия не учитывает региональные настройки
На вкладке Consent (Получение согласия) нет данных
Вкладка Consent (Получение согласия) в Tag Assistant будет пустой, если на странице не реализован режим согласия.
Что делать, если баннер с запросом согласия не загружается
Чтобы устранить проблему, нужно реализовать режим согласия. Приведенные ниже инструкции предназначены для тех, у кого на сайте уже есть баннер с запросом согласия.
gtag.js
Видео "Как настроить режим согласия"
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Пошаговые инструкции "Как настроить режим согласия"
Если для загрузки баннера вы используете платформу для запросов согласия (CMP):
- выясните, поддерживает ли ваша CMP режим согласия Google;
- проверьте настройки CMP, чтобы активировать режим согласия Google;
- убедитесь, что режим согласия работает.
Если вы используете собственный баннер или ваша CMP не поддерживает автоматическую интеграцию, настройте режим согласия вручную.
Менеджер тегов
Если вы используете Менеджер тегов, рекомендуем реализовать режим согласия при помощи платформы с доступным шаблоном Менеджера тегов. Чтобы настроить баннер с запросом согласия при помощи Менеджера тегов:
- Откройте Google Менеджер тегов.
- В рабочей области откройте меню Теги.
- Настройте Новый тег. Нажмите Конфигурация тега и откройте галерею общедоступных шаблонов.
- Найдите тег поставщика своей CMP и нажмите Добавить в рабочую область.
- Заполните поля в шаблоне тега. Чтобы узнать, какие поля заполнять обязательно, обратитесь к поставщику CMP.
- В разделе "Триггеры" выберите Consent Initialization – All Pages (Инициализация согласия – все страницы).
- Сохраните тег и запустите Предварительный просмотр контейнера, чтобы убедиться, что режим согласия работает.
Если вы используете собственный баннер или ваша CMP не поддерживает автоматическую интеграцию, настройте режим согласия вручную.
Статус согласия по умолчанию не задан
Для правильной реализации режима согласия очень важно задать статус согласия по умолчанию для всех параметров. Подробнее о требованиях Google к запросу согласия…
Что делать, если статус согласия по умолчанию не задан
gtag.js
Переместите весь код, выполняющий команды глобального тега для запроса статуса согласия по умолчанию, в верхнюю часть страницы над фрагментами тегов или другим кодом, который может использовать настройки согласия.
Задайте следующие параметры согласия:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Не задавайте используемые по умолчанию статусы согласия асинхронно.
Менеджер тегов
Если вы используете в Менеджере тегов шаблон тега CMP, изучите документацию платформы, чтобы узнать, как задать статус согласия по умолчанию при помощи шаблона Менеджера тегов.
Убедитесь, что тег загружает статусы согласия по умолчанию по крайней мере для следующих четырех параметров:
ad_storagead_user_dataad_personalizationanalytics_storage
Если вы используете собственный баннер или ваша CMP не поддерживает автоматическую интеграцию, настройте режим согласия вручную.
Статус согласия по умолчанию задается слишком поздно
Статус согласия по умолчанию должен задаваться на сайте до того, как его значение будет использовано или обновлено тегами или другим кодом. Если значение по умолчанию задается слишком поздно, это может привести к непредвиденному результату. Подробнее о требованиях Google к запросу согласия…
Например, в следующем сценарии тег Google Рекламы считал или записал файл cookie до того, как был задан статус согласия по умолчанию:
- посетитель открывает страницу;
- активируется тег Google Рекламы;
- для согласия по умолчанию устанавливается статус denied.
Tag Assistant сообщает об ошибке:

Что нужно сделать, чтобы статус согласия по умолчанию задавался правильно
gtag.js
Переместите весь код, выполняющий команды глобального тега для запроса статуса согласия по умолчанию, в верхнюю часть страницы над фрагментами тегов или другим кодом, который может использовать настройки согласия.
Задайте следующие параметры согласия:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Не задавайте используемые по умолчанию статусы согласия асинхронно.
Менеджер тегов
Если статус согласия по умолчанию задается тегом шаблона:
- Выберите для тега, который записывает статус согласия, триггер Consent Initialization (Инициализация согласия).
- Настройте остальные теги так, чтобы они активировались после инициализации согласия. Например, чтобы тег срабатывал при загрузке страницы, используйте триггер Initialization – All pages (Инициализация – все страницы).
Статус согласия не обновляется
Когда посетитель сайта взаимодействует с вашим баннером, должна передаваться команда update. Если статус согласия не обновляется, убедитесь, что реализована соответствующая процедура.
Что делать, если статус согласия не обновляется
gtag.js
Чтобы статус согласия обновлялся после взаимодействия посетителя с баннером, используйте команду gtag.js update. Убедитесь, что процедура обновления реализована для каждого параметра, для которого передается значение согласия по умолчанию, и что пользователям доступны варианты согласия granted и denied.
В примере ниже показано, как функция consentGrantedAdStorage обновляет статус согласия, когда посетитель взаимодействует с баннером и соглашается на использование файлов cookie Google Рекламы.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Менеджер тегов
Если значение согласия по умолчанию задается тегом шаблона, убедитесь, что этот тег также обновляет статус согласия. Дополнительную информацию смотрите в документации поставщика вашей CMP.
Статус согласия не учитывает региональные настройки
Вы можете задать разные статусы согласия по умолчанию в зависимости от региона, в котором находится посетитель вашего сайта. В этом случае выполните приведенные ниже инструкции, чтобы убедиться, что заданные настройки работают.
Что делать, если режим согласия не учитывает регион пользователя
gtag.js
- Выберите в браузере регион, для которого хотите проверить настройки. Подробнее о том, как настроить местоположение в Chrome…
- Убедитесь, что режим согласия работает.
Если режим согласия не учитывает регион пользователя, проверьте исходный код. Пример:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });В приведенном примере статус согласия по умолчанию задается с учетом региона только для одного параметра. Проверяя алгоритм работы параметров, убедитесь, что все они настроены в соответствии с политиками вашей организации. Подробнее о том, как настраивать географические регионы…
Менеджер тегов
- Выберите в браузере регион, для которого хотите проверить настройки. Подробнее о том, как настроить местоположение в Chrome…
- Убедитесь, что режим согласия работает.
- Если режим согласия не учитывает регион пользователя, проверьте настройки тега. Подробнее о том, как настраивать географические регионы…
Что дальше?
Тег Google учитывает статус согласия, выбранный пользователем. Если до получения согласия загрузка тега блокируется, точность данных смоделированных конверсий снижается, а моделирование поведения в Google Аналитике 4 не работает. Чтобы получать более точные данные, разблокируйте тег Google.
Подробнее о влиянии режима согласия…