המאמר הזה מיועד למפתחים ולאדמינים שרוצים לוודא שההטמעה של סטטוס ההסכמה באתר שלהם פועלת ולפתור בעיות בהטמעה. למידע על הטמעות של TCF באתרים, קראו את המאמר פתרון בעיות ב-TCF. כדי לאמת הטמעות של סטטוס ההסכמה באפליקציות, אפשר לעיין בהוראות ל-Android ול-iOS.
אתם יכולים לבדוק את ההטמעה של סטטוס ההסכמה כדי לראות:
- האם באתר מוגדר מצב ברירת המחדל הנכון להסכמה לפני שהתגים מופעלים. ברירת המחדל המתאימה תלויה במדיניות של הארגון.
- האם האתר מעדכן את מצבי ההסכמה בצורה נכונה אחרי שהמבקרים נותנים או מסרבים להביע הסכמה.
- אילו תגים בודקים אילו סוגי הסכמה.
- האם סוגי ההסכמה הנדרשים ניתנו כשכל תג הופעל, והאם התג עבר את הבדיקות הנחוצות כדי לקבל הסכמה נוספת.
ב-Tag Assistant יש תמיכה במנגנוני ההסכמה הבאים:
- פקודות
consentשל gtag - תגים שנוצרו מתבנית של סטטוס הסכמה ב-Tag Manager
- Transparency and Consent Framework (TCF – מסגרת השקיפות וההסכמה)
לפני שמתחילים
אפשר להשתמש ב-Tag Assistant בכל הדפדפנים. כדי לקבל את התוצאות הטובות ביותר לפתרון בעיות, מומלץ להשתמש ב-Google Chrome ולהתקין את תוסף הדפדפן Tag Assistant Companion.
אימות הפעולה של סטטוס ההסכמה
בשלבים הבאים מוסבר איך לנפות באגים בסטטוס ההסכמה. אם הגדרתם ברירת מחדל ספציפית לאזור או באנר הסכמה, עליכם לחזור על השלבים האלה עם מיקומים גיאוגרפיים מדומים שונים. כך מגדירים מיקומים ב-Chrome.
gtag.js
כדי לאמת את הגדרת ההסכמה באתרים, צריך להתחיל סשן חדש ב-Tag Assistant:
- פותחים את Google Tag Assistant.
מזינים את כתובת האתר. האתר ייפתח בכרטיסייה חדשה.
פותחים את באנר בקשת ההסכמה לאיסוף קובצי Cookie באתר ומאשרים את כל הפרמטרים.
ב-Tag Assistant, מוודאים שהסכמת ברירת המחדל הוגדרה בדף באופן תקין:
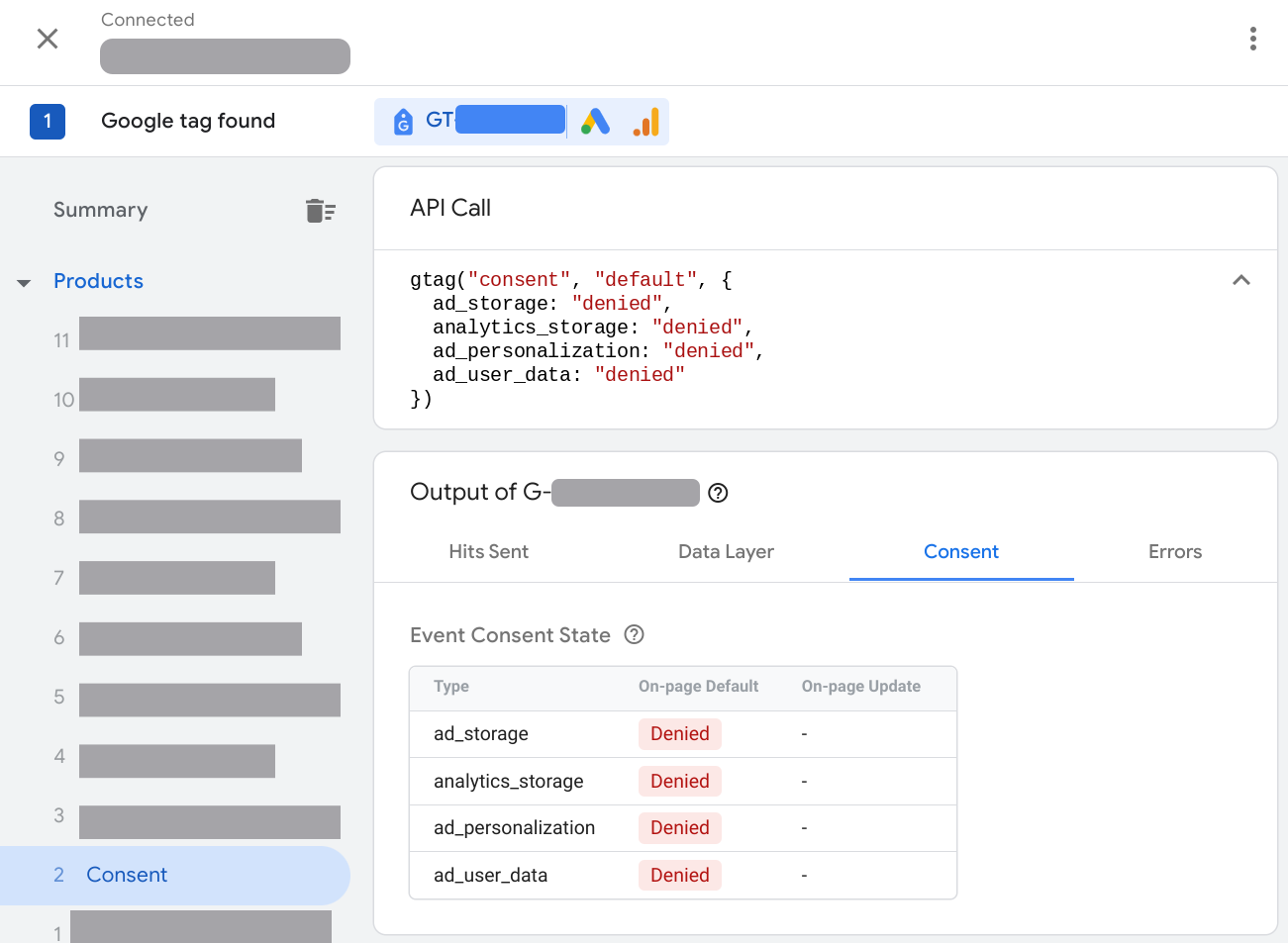
- בקטע Summary (סיכום), בוחרים את האירוע המוקדם ביותר מסוג Consent (הסכמה).
- בקטע API Call (קריאה ל-API), בודקים שהוגדרו הפרמטרים הבאים:
ad_storage, ad_personalization,ad_user_data,analytics_storage. לחלופין, בקטע Output (פלט) של התג, לוחצים על הכרטיסייה Consent (הסכמה) ומעיינים בעמודה On-page Default (ברירת המחדל בדף).

בודקים אם ההסכמה עודכנה בדף על סמך האינטראקציה שלכם עם באנר בקשת ההסכמה:
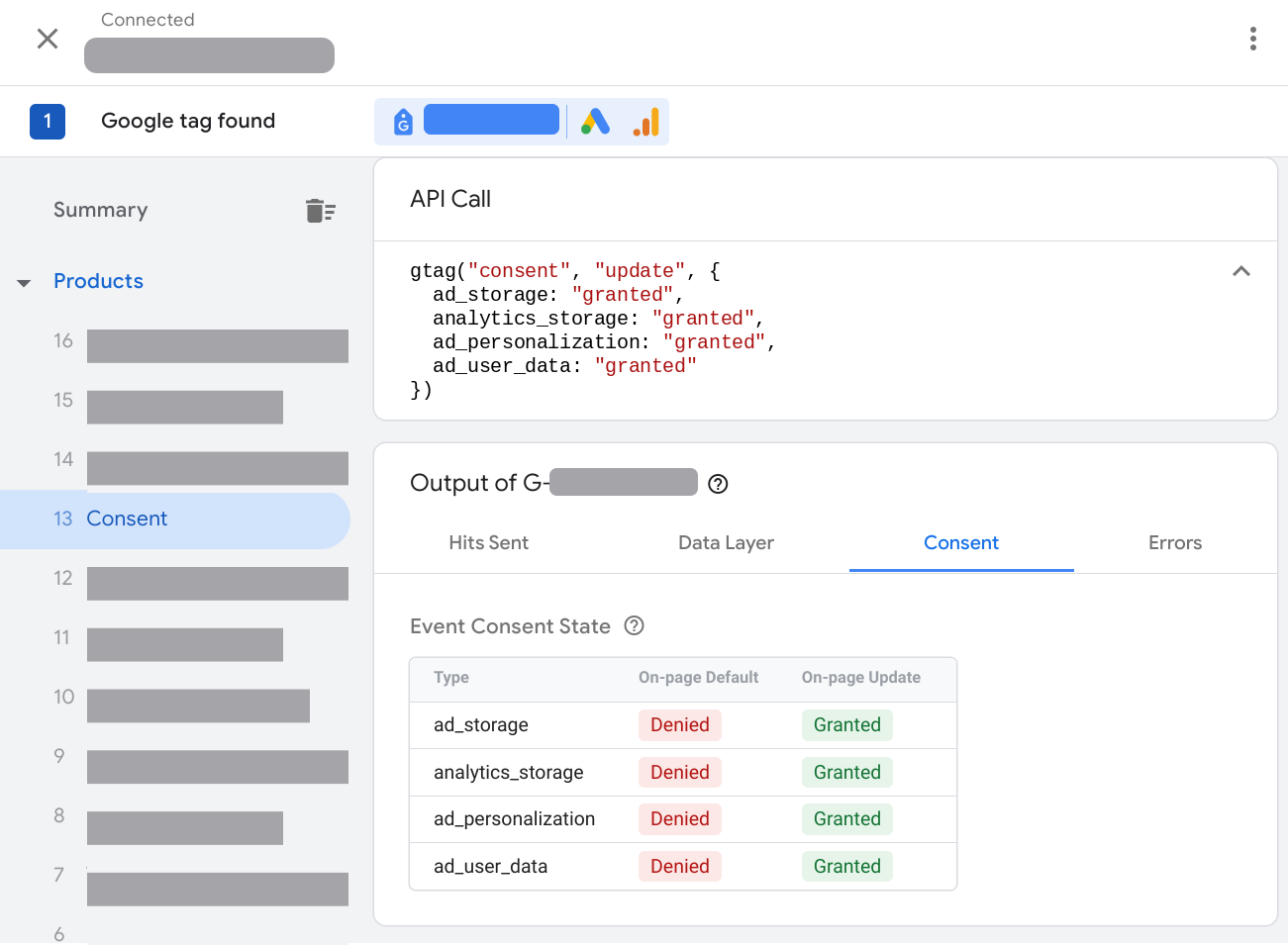
- בקטע Summary (סיכום), בוחרים את אירוע ההסכמה העדכני ביותר.
- בקטע API Call (קריאה ל-API), מוודאים שהפרמטרים הבאים עודכנו:
ad_storage,ad_personalization,ad_user_data,analytics_storage. לחלופין, בקטע Output (פלט) של התג, לוחצים על הכרטיסייה Consent (הסכמה) ומעיינים בעמודה On-page Update (עדכון בדף).

Tag Manager
כדי לאמת את הגדרת ההסכמה באתרים, צריך להתחיל סשן חדש ב-Tag Assistant:
- פותחים את Google Tag Assistant.
מזינים את כתובת האתר. האתר ייפתח בכרטיסייה חדשה.
פותחים את באנר בקשת ההסכמה לאיסוף קובצי Cookie באתר ומאשרים הכול.
ב-Tag Assistant, מוודאים שהסכמת ברירת המחדל הוגדרה בדף באופן תקין:
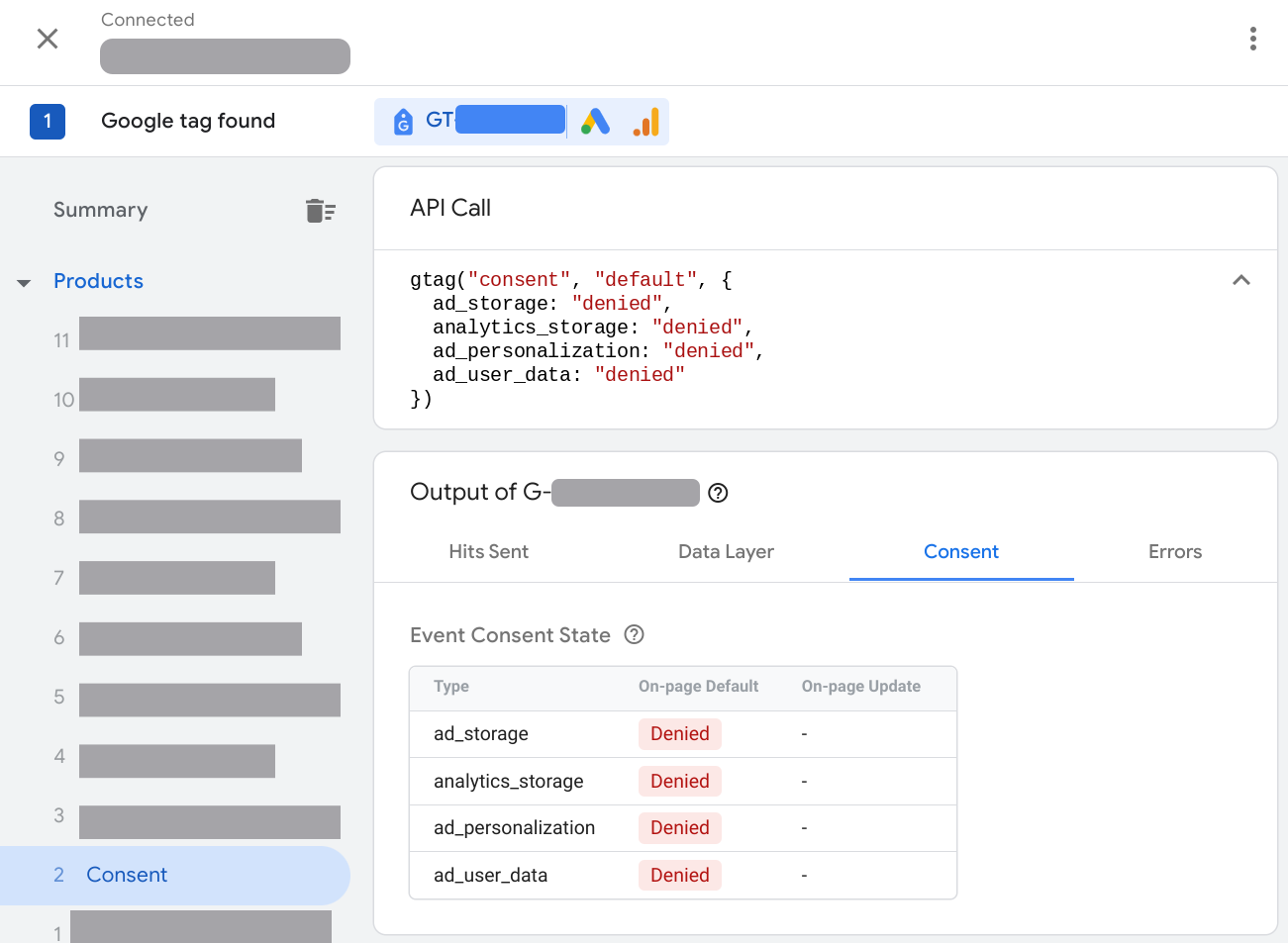
- בקטע Summary (סיכום), בוחרים את האירוע המוקדם ביותר מסוג Consent (הסכמה).
- בקטע API Call (קריאה ל-API), בודקים שהוגדרו הפרמטרים הבאים:
ad_storage, ad_personalization,ad_user_data,analytics_storage. לחלופין, בקטע Output (פלט) של התג, לוחצים על הכרטיסייה Consent (הסכמה) ומעיינים בעמודה On-page Default (ברירת המחדל בדף).

בודקים אם ההסכמה עודכנה בדף על סמך האינטראקציה שלכם עם באנר בקשת ההסכמה:
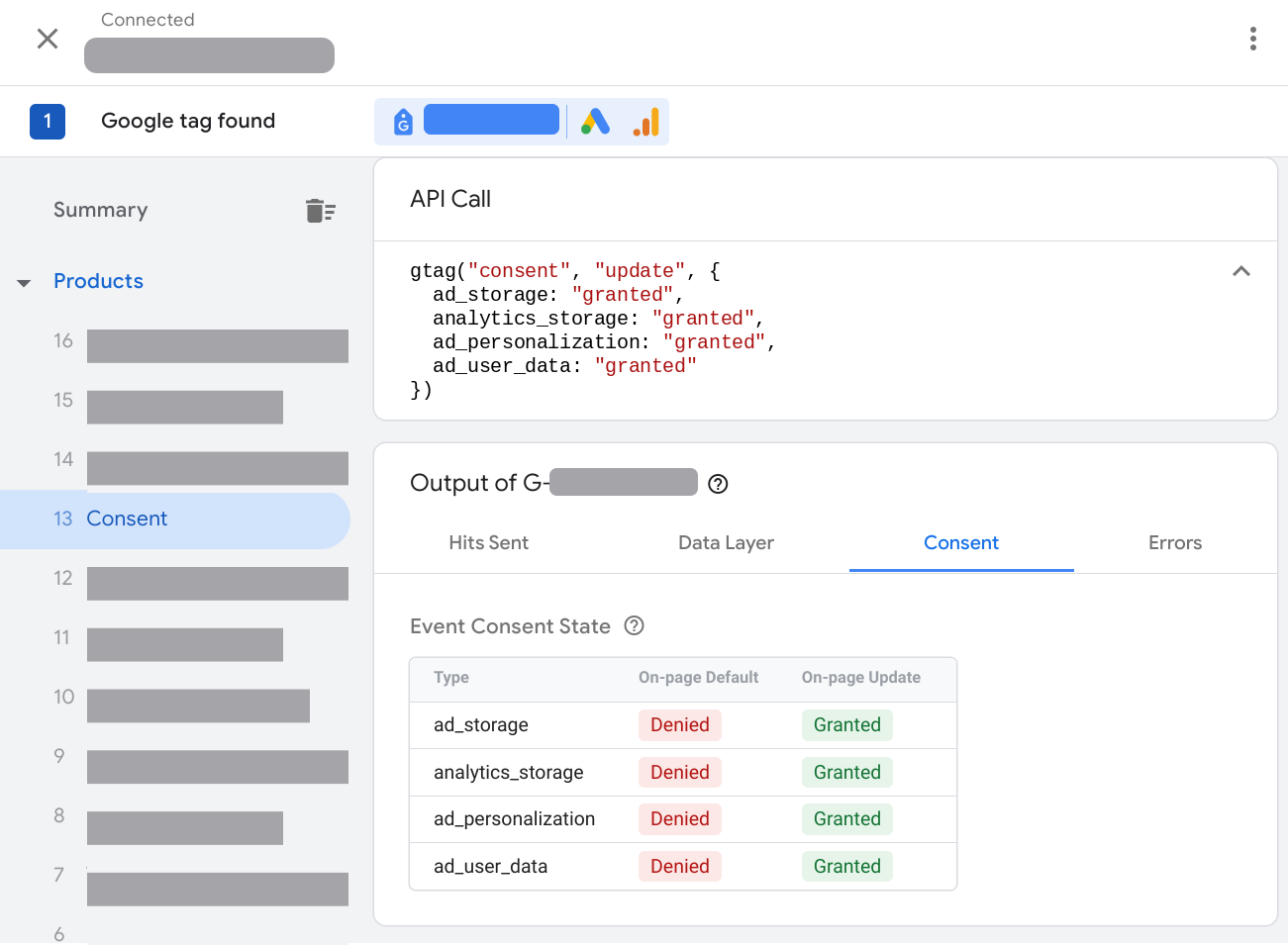
- בקטע Summary (סיכום), בוחרים את אירוע ההסכמה העדכני ביותר.
- בקטע API Call (קריאה ל-API), בודקים שהפרמטרים הבאים עודכנו:
ad_storage, ad_personalization, ad_user_data,analytics_storage. לחלופין, בקטע Output (פלט) של התג, לוחצים על הכרטיסייה Consent (הסכמה) ומעיינים בעמודה On-page Update (עדכון בדף).

אפשר לבדוק אילו תגים הופעלו או נחסמו בהתאם למצב ההסכמה:
- בקטע Summary (סיכום), לוחצים על הכרטיסייה Tags (תגים).
- לוחצים על תג כדי לבדוק אם הוא פעל בהתאם להגדרות ההסכמה.
פתרון בעיות בהגדרת ההסכמה
בוחרים בעיה כדי לקבל הוראות לפתרון הבעיה:
- הכרטיסייה 'הסכמה' ריקה
- לא הוגדר מצב ברירת מחדל להסכמה
- מצב ברירת המחדל להסכמה הוגדר מאוחר מדי
- מצב ההסכמה לא מתעדכן
- מצב ההסכמה לא מותאם להגדרות האזוריות
הכרטיסייה Consent (הסכמה) ריקה
הכרטיסייה Consent (הסכמה) ב-Tag Assistant ריקה אם סטטוס ההסכמה לא מוטמע בדף.
איך פותרים את הבעיה: סטטוס ההסכמה לא נטען
כדי לפתור את הבעיה, צריך להטמיע את סטטוס ההסכמה. ההוראות הבאות מבוססות על ההנחה שכבר יש לכם באנר בקשת הסכמה באתר.
gtag.js
סרטון: איך מגדירים סטטוס הסכמה
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
שלב אחר שלב: איך מגדירים סטטוס הסכמה
אם אתם משתמשים בפלטפורמה לניהול הסכמה (CMP) כדי לטעון באנר בקשת הסכמה:
- בודקים אם פלטפורמת ה-CMP תומכת בסטטוס ההסכמה של Google.
- בודקים את ההגדרות של פלטפורמת ה-CMP כדי להפעיל את סטטוס ההסכמה של Google.
- מוודאים שסטטוס ההסכמה פועל.
אם יש לכם באנר משלכם לבקשת הסכמה, או אם פלטפורמת ה-CMP לא משתלבת באופן אוטומטי עם סטטוס ההסכמה, תצטרכו להטמיע את סטטוס ההסכמה באופן ידני.
Tag Manager
אם אתם משתמשים ב-Tag Manager, הגישה המומלצת להטמעת סטטוס ההסכמה היא להשתמש בפלטפורמה לניהול הסכמה שמספקת תבנית ל-Tag Manager. כדי להגדיר באנר בקשת הסכמה באמצעות Tag Manager:
- פותחים את Google Tag Manager.
- בסביבת העבודה, פותחים את התפריט Tags (תגים).
- מגדירים תג חדש. לוחצים על Tag Configuration (הגדרת התג) ופותחים את Community Template Gallery (גלריית התבניות של הקהילה).
- מחפשים את התג של ספק ה-CMP ולוחצים על Add to workspace (הוספה לסביבת העבודה).
- ממלאים את השדות בתבנית התג. ספק ה-CMP יכול לספק מידע נוסף על השדות הנדרשים.
- בקטע Triggering (הפעלה), בוחרים בטריגר Consent Initialization - All Pages (הפעלת הגדרות הסכמה – כל הדפים).
- שומרים את התג ומציגים תצוגה מקדימה של מאגר התגים כדי לוודא שסטטוס ההסכמה פועל.
אם יש לכם באנר משלכם לבקשת הסכמה, או אם פלטפורמת ה-CMP לא משתלבת באופן אוטומטי עם סטטוס ההסכמה, תצטרכו להטמיע את סטטוס ההסכמה באופן ידני.
לא הוגדר מצב ברירת מחדל להסכמה
באמצעות הגדרת ערכי ברירת מחדל לכל הפרמטרים של סטטוס ההסכמה אפשר לנהל ביעילות את התנהגות התגים על סמך ההטמעה הרגילה של באנר בקשת ההסכמה. מידע נוסף על הדרישות של Google לקבלת הסכמה
איך לפתור את הבעיה 'לא הוגדר מצב ברירת מחדל להסכמה'
gtag.js
מעבירים את כל הקוד שמפעיל את פקודות ברירת המחדל של הסכמה ב-gtag למעלה בדף, מעל קטעי הקוד של התגים או קוד אחר שעשוי להשתמש בהסכמה.
מגדירים את הפרמטרים הבאים של ההסכמה:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
לא מגדירים מצבי הסכמה שמוגדרים כברירת מחדל באופן אסינכרוני.
Tag Manager
אם אתם משתמשים בתבנית תג של פלטפורמת CMP ב-Tag Manager, תוכלו לקרוא במסמכי העזרה של פלטפורמת ה-CMP איך להגדיר הסכמה כברירת מחדל באמצעות התבנית של Tag Manager.
חשוב לוודא שהתג טוען את ערכי ברירת המחדל של ההסכמה לפחות לארבעת הפרמטרים הבאים:
ad_storagead_user_dataad_personalizationanalytics_storage
אם יש לכם באנר משלכם לבקשת הסכמה, או אם פלטפורמת ה-CMP לא משתלבת באופן אוטומטי עם סטטוס ההסכמה, תצטרכו להטמיע את סטטוס ההסכמה באופן ידני.
מצב ברירת המחדל להסכמה הוגדר מאוחר מדי
צריך להגדיר באתר את מצב ברירת המחדל להסכמה לפני שתגים או קוד אחר יוכלו להשתמש או לעדכן את סטטוס ההסכמה. יכול להיות שאיחור בהגדרה של מצב ברירת המחדל לא יביא לתוצאות הצפויות. מידע נוסף על הדרישות של Google לקבלת הסכמה
לדוגמה, בתרחיש הבא, תג ה-Ad כבר קרא או כתב קובץ cookie לפני שהוגדרה הסכמת ברירת המחדל:
- המבקר פותח את הדף
- הפעלות של תג מודעה
- מצב ברירת המחדל להסכמה מוגדר לדחייה
Tag Assistant מדווח על שגיאה:

איך מתקנים את הגדרת סטטוס ההסכמה כברירת מחדל
gtag.js
מעבירים את כל הקוד שמפעיל את פקודות ברירת המחדל של הסכמה ב-gtag למעלה בדף, מעל קטעי הקוד של התגים או קוד אחר שעשוי להשתמש בהסכמה.
מגדירים את הפרמטרים הבאים של ההסכמה:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
לא מגדירים מצבי הסכמה שמוגדרים כברירת מחדל באופן אסינכרוני.
Tag Manager
אם תג של תבנית הסכמה מגדיר את הסכמת ברירת המחדל:
- עורכים את הטריגר של תג התבנית לכתיבת הסכמה כך שיופעל באירוע Consent Initialization.
- בכל שאר התגים: מפעילים את התגים אחרי שההסכמה הופעלה. לדוגמה, כדי להפעיל תג בזמן הטעינה של הדף, משתמשים בטריגר Initialization – All pages (הפעלה – כל הדפים).
מצב ההסכמה לא מתעדכן
כשמבקר באתר יוצר אינטראקציה עם באנר בקשת ההסכמה, הבאנר אמור לשלוח פקודת הסכמה update. אם מצב ההסכמה לא מתעדכן, עליכם לבדוק אם הטמעתם מנגנון עדכון.
איך לפתור בעיות בעדכון של סטטוס ההסכמה
gtag.js
משתמשים בפקודה update של gtag.js כדי לעדכן את מצב ההסכמה אחרי שמבקר יוצר אינטראקציה עם הבאנר. חשוב לוודא שיש לכם מנגנון עדכון לכל פרמטר שהגדרתם לו ברירת מחדל להסכמה, ושהמשתמש יכול לעדכן את ההסכמה שלו גם ל-granted וגם ל-denied.
בדוגמה הבאה מוסבר איך הפונקציה consentGrantedAdStorage מעדכנת את מצב ההסכמה כשמבקרים מאשרים את השימוש בקובצי cookie של Google Ads בבאנר הסכמה.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Tag Manager
אם משתמשים בתג של תבנית הסכמה כדי להגדיר את מצב ברירת המחדל להסכמה, חשוב לוודא שגם מצב ההסכמה יתעדכן. מידע נוסף זמין במסמכי התיעוד של ספק ה-CMP.
מצב ההסכמה לא מותאם להגדרות האזוריות
אפשר להגדיר ערכי ברירת מחדל שונים להסכמה בהתאם לאזור של המבקרים. אם הטמעתם ערכי ברירת מחדל להסכמה שמתייחסים לאזורים שונים, תוכלו לנסות את השלבים הבאים כדי לוודא שההגדרות פועלות.
איך פותרים בעיות שקשורות לסטטוס ההסכמה שלא מתאים לאזור של המשתמש
gtag.js
- בדפדפן, מגדירים את מיקום המבקר לאזור שרוצים לאמת. איך מגדירים מיקומים ב-Chrome
- מוודאים שסטטוס ההסכמה פועל.
אם סטטוס ההסכמה לא מתאים לאזור המשתמש, צריך לבדוק את קוד המקור. לדוגמה:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });בדוגמה הזו מוגדרת ברירת מחדל להסכמה אזורית לפרמטר אחד, אבל לא לפרמטר השני. כשבודקים התנהגות באזור, צריך לוודא שכל הפרמטרים מתנהגים בהתאם למדיניות הארגון. איך מגדירים אזורים גיאוגרפיים
Tag Manager
- בדפדפן, מגדירים את מיקום המבקר לאזור שרוצים לאמת. איך מגדירים מיקומים ב-Chrome
- מוודאים שסטטוס ההסכמה פועל.
- אם סטטוס ההסכמה לא מותאם לאזור של המשתמש, צריך לבדוק את ההגדרות של תג ההסכמה. מידע נוסף זמין במאמר הגדרת אזורים גיאוגרפיים.
השלבים הבאים
Google Tag מודע להסכמה, ולכן הוא משנה את ההתנהגות בהתאם להסכמה של המשתמשים. אם חוסמים את הטעינה של Google Tag עד שהמשתמש נותן הסכמה, ההמרות לפי מודל הן פחות מדויקות ואין אפשרות לבנות מודלים התנהגותיים ב-Google Analytics 4. לבטל את החסימה של Google Tag כדי לקבל את תוצאות המדידה הטובות ביותר.
