Bu makale, web sitelerindeki izin modu uygulamalarını doğrulamak ve sorunlarını gidermek isteyen geliştiriciler ve yöneticiler için hazırlanmıştır. Web sitelerindeki TCF uygulamaları için TCF ile ilgili sorunları giderme bölümüne bakın. Uygulama uygulamalarını doğrulamak için Android ve iOS ile ilgili talimatlara bakın.
İzin modu kullanımınızı aşağıdaki durumlarda kontrol edebilirsiniz:
- Web sitenizin herhangi bir etiket tetiklenmeden önce doğru varsayılan izin durumunu ayarlayıp ayarlamadığı. Uygun varsayılan seçenek, kuruluşunuzun politikalarına bağlıdır.
- Ziyaretçiler izin verdikten veya reddettikten sonra web sitenizin izin durumlarını doğru şekilde güncelleyip güncellemediği.
- Hangi etiketlerin hangi izin türlerini kontrol ettiği.
- Her etiket tetiklendiğinde gerekli izin türlerinin verilip verilmediği ve etiketin gerekli herhangi bir ek izin için kontrolleri geçip geçmediği.
Tag Assistant aşağıdaki izin mekanizmalarını destekler:
- gtag
consentkomutları - Etiket Yöneticisi izin modu şablonundan oluşturulan etiketler
- Şeffaflık ve Kullanıcı Rızası Çerçevesi (TCF)
Başlamadan önce
Tag Assistant'ı tüm tarayıcılarda kullanabilirsiniz. En iyi sorun giderme sonuçları için Google Chrome'u kullanın ve Tag Assistant Companion tarayıcı uzantısını yükleyin.
İzin modunun çalıştığını doğrulama
Aşağıdaki adımlarda izin modundaki hataları nasıl ayıklayacağınız gösterilmektedir. Bölgeye özel varsayılanlar veya izin banner'ları ayarladıysanız bu adımları, simülasyonu yapılan farklı coğrafi konumlarla tekrarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
gtag.js
Web siteleri için izin ayarlarınızı doğrulamak üzere yeni bir Tag Assistant oturumu başlatın:
- Google Tag Assistant'ı açın
Web sitenizin URL'sini girin. Web sitenizin yer aldığı yeni bir sekme açılır.
Web sitenizde çerez banner'ını açın ve tüm parametreleri kabul edin.
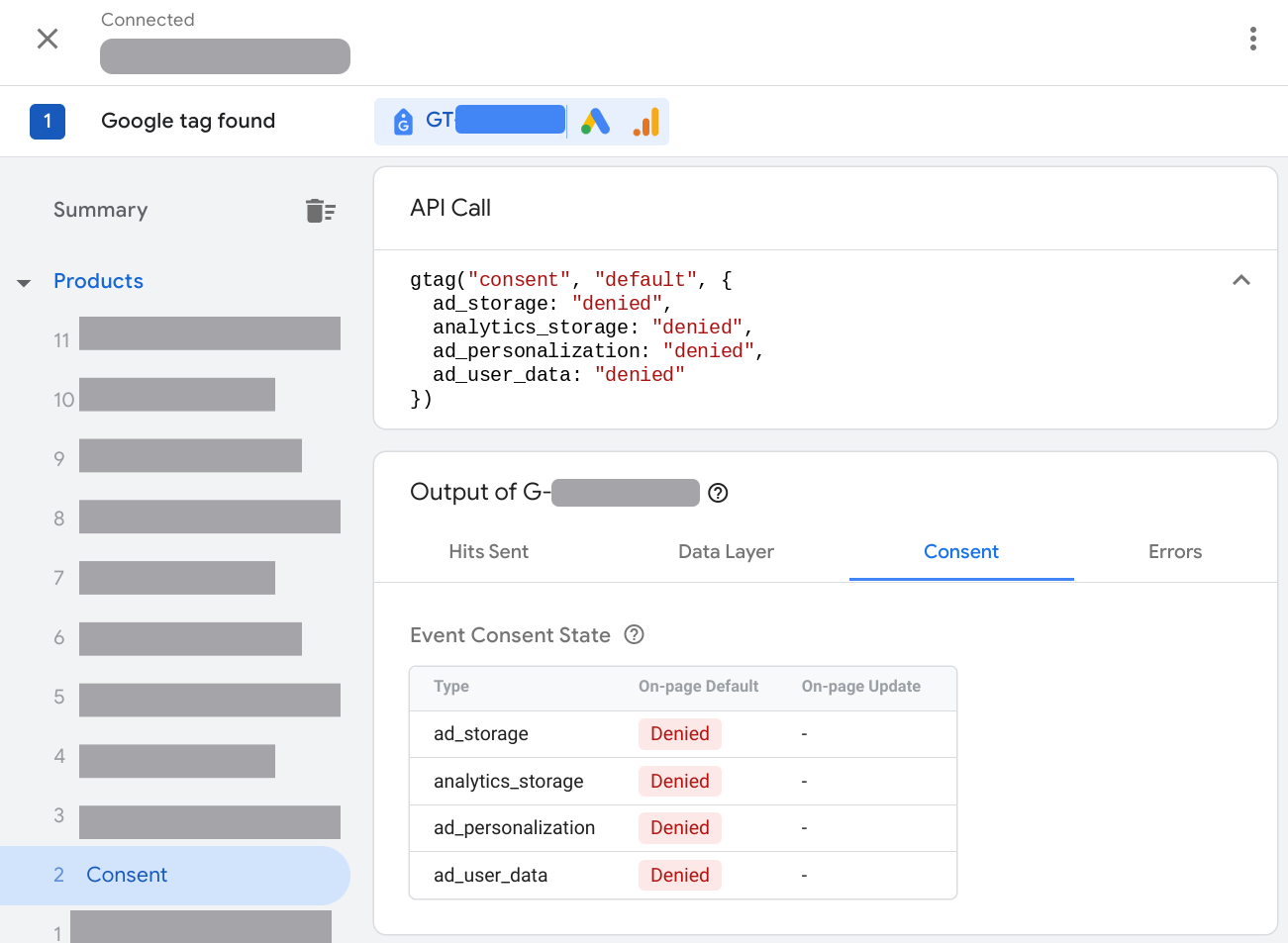
Tag Assistant'ta sayfanın varsayılan izni doğru şekilde ayarlayıp ayarlamadığını doğrulayın:
- Özet bölümünde, en eski İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin ayarlanıp ayarlanmadığını kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak, etiket bölümünüzün Çıkış'ında İzin sekmesini seçin ve Sayfada Varsayılan sütununu işaretleyin.

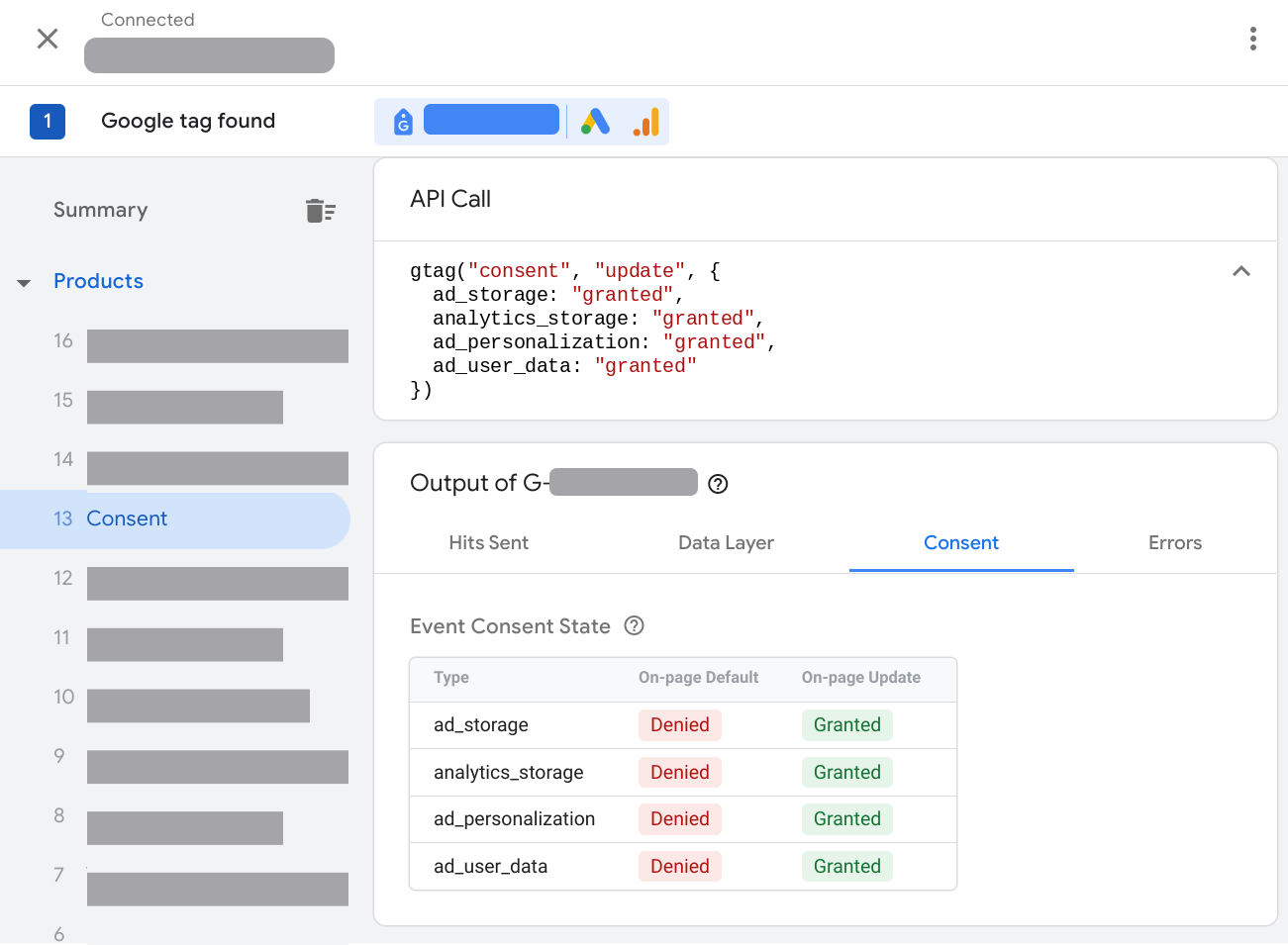
Sayfanın, izin banner'ı etkileşiminize göre izni güncelleyip güncellemediğini doğrulayın:
- Özet bölümünde, en son İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin güncellendiğinden emin olun:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak, etiket bölümünüzün Çıkış'ında İzin sekmesini seçin ve Sayfada Güncelleme sütununu kontrol edin.

Etiket Yöneticisi
Web siteleri için izin ayarlarınızı doğrulamak üzere yeni bir Tag Assistant oturumu başlatın:
- Google Tag Assistant'ı açın
Web sitenizin URL'sini girin. Web sitenizin yer aldığı yeni bir sekme açılır.
Web sitenizde çerez banner'ını açıp tümünü kabul edin.
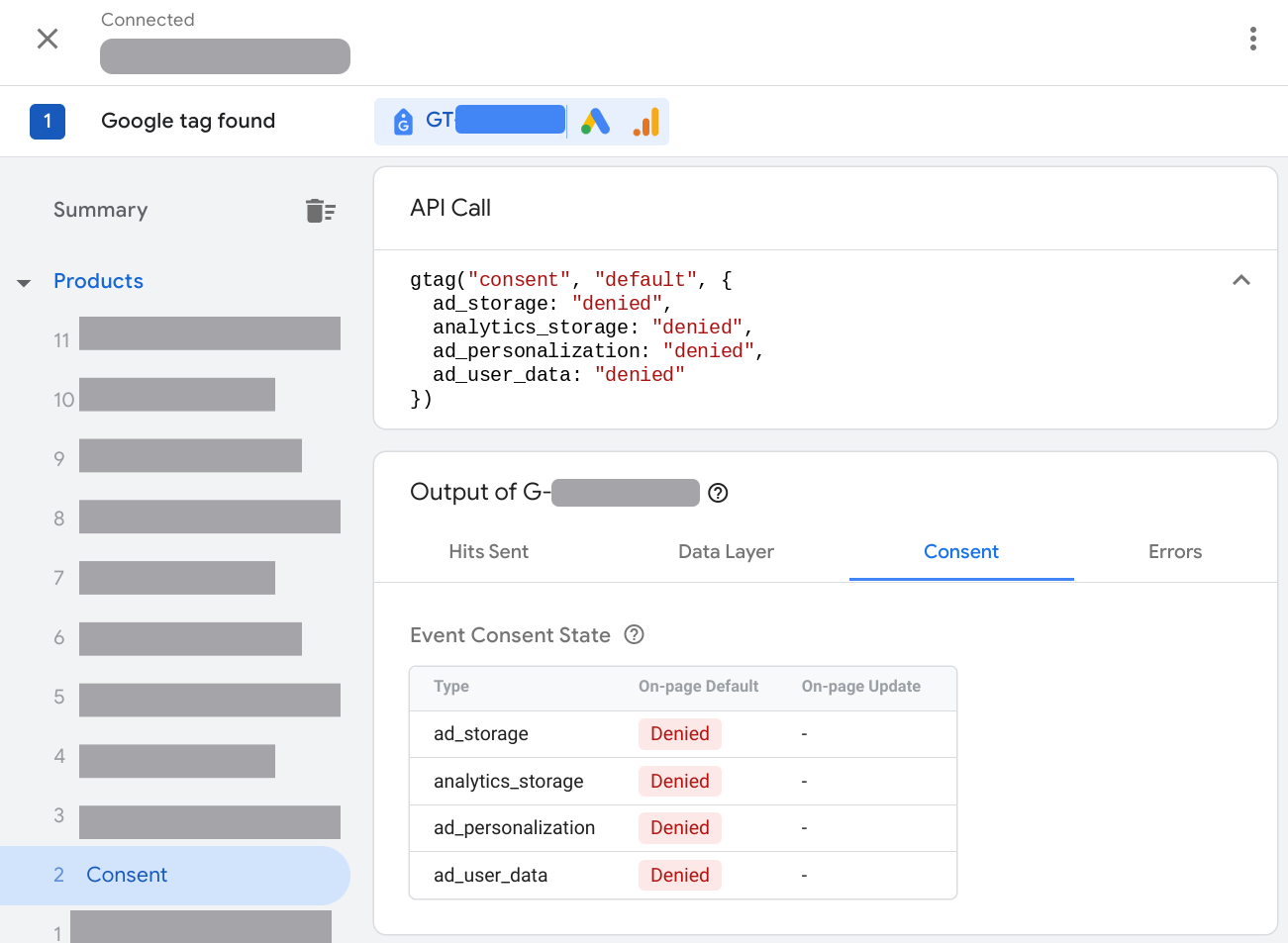
Tag Assistant'ta sayfanın varsayılan izni doğru şekilde ayarlayıp ayarlamadığını doğrulayın:
- Özet bölümünde, en eski İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin ayarlanıp ayarlanmadığını kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak, etiket bölümünüzün Çıkış'ında İzin sekmesini seçin ve Sayfada Varsayılan sütununu işaretleyin.

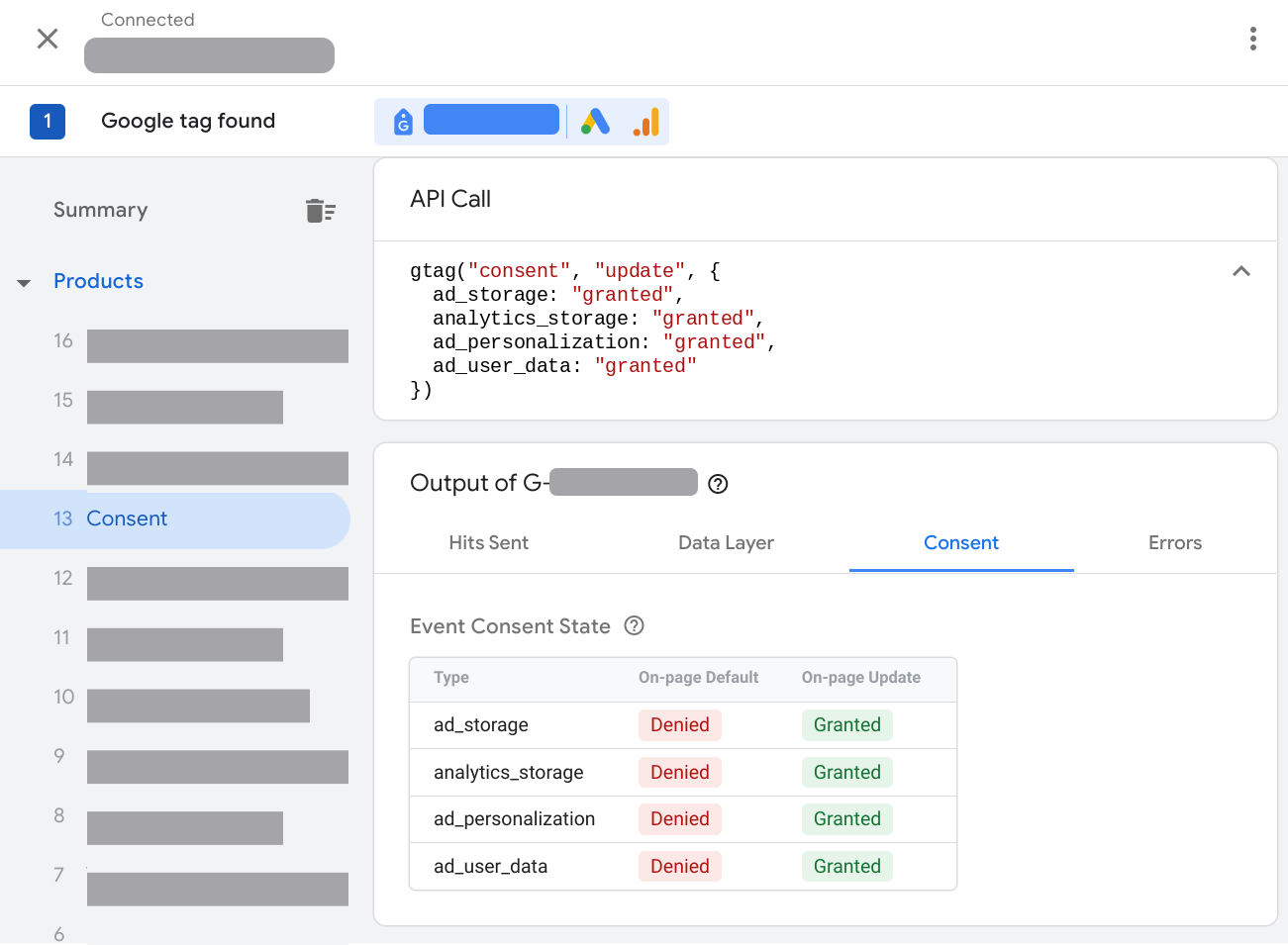
Sayfanın, izin banner'ı etkileşiminize göre izni güncelleyip güncellemediğini doğrulayın:
- Özet bölümünde, en son İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin güncellendiğinden emin olun:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak, etiket bölümünüzün Çıkış'ında İzin sekmesini seçin ve Sayfada Güncelleme sütununu kontrol edin.

Hangi etiketlerin izin durumunu tetiklediğini veya engellediğini kontrol edin:
- Özet'te Etiketler sekmesini seçin.
- İzin ayarlarına göre davranıp davranmadığını kontrol etmek için bir etiketi tıklayın.
İzin yapılandırma sorunlarını düzeltme
Sorun giderme talimatlarını almak için bir sorun seçin:
- İzin sekmesi boş
- Varsayılan izin ayarlanmadı
- Varsayılan izin çok geç ayarlandı
- İzin durumu güncellenmiyor
- İzin durumu bölgesel ayarlara uyarlanmıyor
İzin sekmesi boş
Sayfada izin modu uygulanmadığında Tag Assistant İzin sekmesi boş olur.
İzin modu yüklenmiyor sorununu düzeltme
Sorunu düzeltmek için izin modunu uygulamanız gerekir. Aşağıdaki talimatlarda, web sitenizde zaten bir izin banner'ınızın olduğu varsayılmaktadır.
gtag.js
Video: İzin modunu ayarlama
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Adım adım: İzin modunu ayarlama
İzin banner'ı yüklemek için bir kullanıcı rızası yönetim platformu (CMP) kullanıyorsanız:
- CMP'nizin Google'ın izin modunu destekleyip desteklemediğini araştırın.
- Google izin modunu etkinleştirmek için CMP ayarlarınızı kontrol edin.
- İzin modunun çalıştığını doğrulayın.
Kendi izin banner'ınızı koruyorsanız veya CMP'niz izin moduyla otomatik olarak entegre olmuyorsa izin modunu manuel olarak uygulayın.
Etiket Yöneticisi
Etiket Yöneticisi'ni kullanıyorsanız izin modu uygulaması için önerilen yaklaşım, Etiket Yöneticisi şablonu sağlayan bir izin platformu kullanmaktır. Etiket Yöneticisi'ni kullanarak izin banner'ı oluşturmak için:
- Google Etiket Yöneticisini açın.
- Çalışma alanınızda Etiketler menüsünü açın.
- Yeni bir etiket oluşturun. Etiket Yapılandırması'nı tıklayın ve Topluluk Şablon Galerisi'ni açın.
- CMP sağlayıcınızın etiketini arayın ve Çalışma alanına ekle'yi tıklayın.
- Etiket şablonunuzdaki alanları doldurun. CMP sağlayıcınız zorunlu alanlarla ilgili daha fazla bilgiye sahiptir.
- Tetikleyici bölümünde İzin Başlatma - Tüm Sayfalar tetikleyicisini seçin.
- İzin modunun çalıştığını doğrulamak için etiketi kaydedin ve kapsayıcınızı önizleyin.
Kendi izin banner'ınızı koruyorsanız veya CMP'niz izin moduyla otomatik olarak entegre olmuyorsa izin modunu manuel olarak uygulayın.
Varsayılan izin ayarlanmadı
Tüm izin modu parametreleri için varsayılan bir izin ayarı belirlemek, standart izin banner'ı uygulamanıza göre etiket davranışınızı verimli bir şekilde yönetmenize yardımcı olur. Google'ın kullanıcı rızası koşulları hakkında daha fazla bilgi edinin.
"Varsayılan izin ayarlanmadı" sorununu düzeltme
gtag.js
gtag izin varsayılan komutlarını çağıran tüm kodları sayfada, izni kullanıyor olabilecek herhangi bir etiket snippet'inin veya başka bir kodun üzerine taşıyın.
Aşağıdaki izin parametrelerini ayarlayın:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Varsayılan izin durumlarını eşzamansız olarak ayarlamayın.
Etiket Yöneticisi
Etiket Yöneticisi'nde CMP etiket şablonu kullanıyorsanız Etiket Yöneticisi şablonunu kullanarak varsayılan izni ayarlama hakkında bilgi edinmek için CMP belgelerini inceleyin.
Etiketin şu dört parametre için varsayılan izin ayarlarını yüklediğinden emin olun:
ad_storagead_user_dataad_personalizationanalytics_storage
Kendi izin banner'ınızı koruyorsanız veya CMP'niz izin moduyla otomatik olarak entegre olmuyorsa izin modunu manuel olarak uygulayın.
Varsayılan izin çok geç ayarlandı
Herhangi bir etiket veya başka bir kod izni kullanmadan ya da güncellemeden önce web sitesinin, varsayılan izin durumunu ayarlaması gerekir. Varsayılan ayarın çok geç ayarlanması beklenen etkiyi yaratmayabilir. Google'ın kullanıcı rızası koşulları hakkında daha fazla bilgi edinin.
Örneğin, aşağıdaki senaryoda reklam etiketi, varsayılan izin ayarlanmadan önce bir çerez okumuş veya yazmıştır:
- Ziyaretçi, sayfayı açar
- Reklam etiketi etkinleşmeleri
- Varsayılan izin reddedildi olarak ayarlandı
Tag Assistant bir hata bildiriyor:

Varsayılan izin ayarı nasıl düzeltilir?
gtag.js
gtag izin varsayılan komutlarını çağıran tüm kodları sayfada, izni kullanıyor olabilecek herhangi bir etiket snippet'inin veya başka bir kodun üzerine taşıyın.
Aşağıdaki izin parametrelerini ayarlayın:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Varsayılan izin durumlarını eşzamansız olarak ayarlamayın.
Etiket Yöneticisi
İzin şablonu etiketi varsayılan izni ayarladıysa:
- İzin yazma şablon etiketinin tetikleyicisini İzin Başlatma'da etkinleşecek şekilde düzenleyin.
- Diğer tüm etiketler için: İzin ilk kullanıma hazırlandıktan sonra etiketleri tetikleyin. Örneğin, sayfa yüklemesinde bir etiketi tetiklemek için Başlatma - Tüm sayfalar tetikleyicisini kullanın.
İzin durumu güncellenmiyor
Web sitesi ziyaretçisi izin banner'ınızla etkileşime geçtiğinde izin update komutu göndermelidir. İzin durumu güncellenmiyorsa güncelleme mekanizması uygulayıp uygulamadığınızı kontrol edin.
İzin modu güncellenmez sorununu düzeltme
gtag.js
Bir ziyaretçi banner'ınızla etkileşimde bulunduktan sonra izin durumunu güncellemek için gtag.js update komutunu kullanın. Varsayılan izin değeri ayarladığınız her parametre için bir güncelleme mekanizmanız olduğundan ve kullanıcının hem granted hem de denied için iznini güncelleyebildiğinden emin olun.
Aşağıdaki örnekte, ziyaretçiler bir izin banner'ında Ads çerezlerini kabul ettiğinde consentGrantedAdStorage işlevinin izin durumunu nasıl güncellediği gösterilmektedir.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Etiket Yöneticisi
Varsayılan izni ayarlamak için izin şablonu etiketi kullanıyorsanız etiketin izin durumunu da güncellediğinden emin olun. Daha fazla bilgi için CMP sağlayıcı belgelerinize göz atın.
İzin durumu bölgesel ayarlara uyarlanmaz
Ziyaretçinin bulunduğu bölgeye bağlı olarak farklı izin varsayılanları ayarlayabilirsiniz. Farklı bölgeler için varsayılan izin ayarlarını uyguladıysanız ayarlarınızın çalıştığını doğrulamak için aşağıdaki adımları deneyin.
İzin modunun kullanıcı bölgesine uyarlanmaması sorununu düzeltme
gtag.js
- Tarayıcınızda, ziyaretçi konumunuzu doğrulamak istediğiniz bir bölge olarak ayarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
- İzin modunun çalıştığını doğrulayın.
İzin modu, kullanıcı bölgesine uyarlanmıyorsa kaynak kodunuzu kontrol edin. Örneğin:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });Örnek, bir parametre için bölgesel izin varsayılanını ayarlarken diğeri için ayarlamaz. Bölgesel çalışma biçimini kontrol ettiğinizde, tüm parametrelerin kuruluş politikalarınızın belirttiği şekilde davrandığından emin olun. Coğrafi bölgeleri ayarlama hakkında bilgi edinin.
Etiket Yöneticisi
- Tarayıcınızda, ziyaretçi konumunuzu doğrulamak istediğiniz bir bölge olarak ayarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
- İzin modunun çalıştığını doğrulayın.
- İzin modu, kullanıcı bölgesine uyarlanmıyorsa izin etiketinizin ayarlarını kontrol edin. Coğrafi bölgeleri ayarlama bölümünü inceleyin.
Sonraki adımlar
Google etiketi izne duyarlı olduğundan kullanıcı iznine göre davranışı ayarlar. Bir kullanıcı izin verene kadar Google etiketinin yüklenmesini engelliyorsanız modellenmiş dönüşümlerinizin doğruluğu daha düşük olur ve Google Analytics 4'te davranış modelleme kullanılamaz. En iyi ölçüm sonuçlarını almak için Google etiketinizin engellemesini kaldırın.
İzin modu etki sonuçları hakkında daha fazla bilgi edinin.
