本頁資訊適用於需要使用 gtag.js 設定 Google 代碼的開發人員。Google 代碼也可讓您在使用者介面中調整部分設定,請參閱「配置 Google 代碼設定」一文。
安裝 Google 代碼後,您可以在 Google 代碼程式碼片段「之後」的任何位置呼叫 gtag() 指令。
本文包含下列做法:
- 使用
config指令,在網站和 Google 產品之間建立資料流程 - 使用
event指令將事件傳送至您的 Google 產品 - 使用
set指令設定與每個事件一起傳送的值
事前準備
請務必先完成下列事項,再按本指南的說明操作:
- 熟悉 Google 代碼的運作方式
- 安插 Google 代碼
如要設定資料流程,您需要:
- 存取已加入 Google 代碼的網站程式碼
- 您要連結至 Google 代碼的 Google 產品代碼 ID
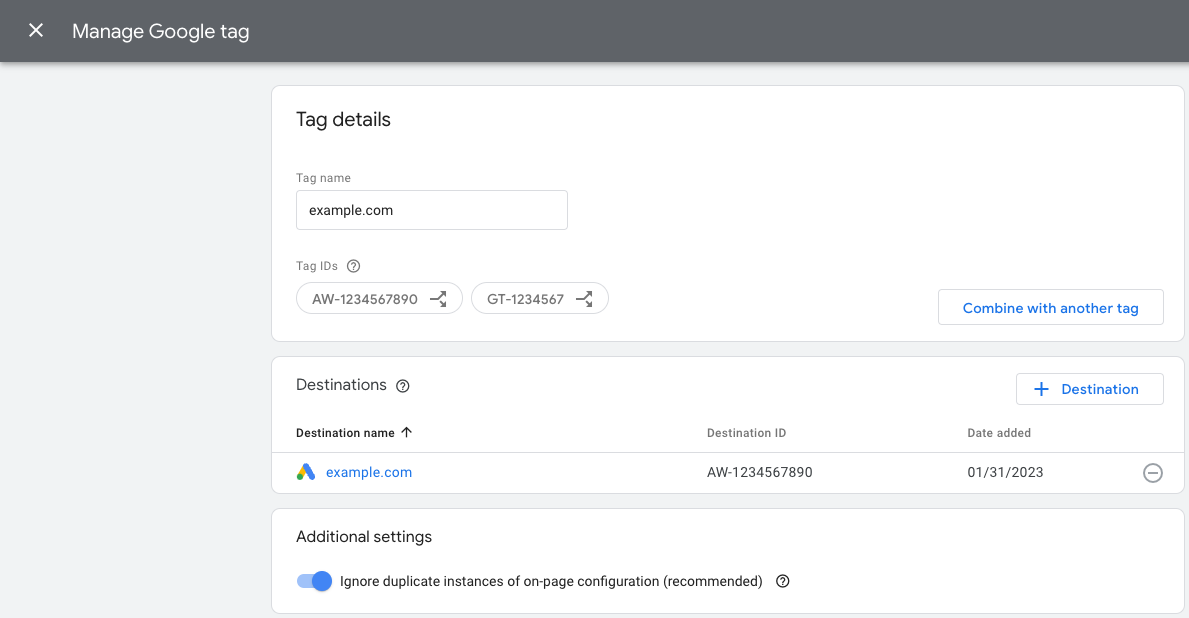
什麼是代碼 ID?如何找出代碼 ID?
代碼 ID 可用來識別 Google 代碼。一個 Google 代碼可以有多個代碼 ID。舉例來說,如果您使用 Google Ads,代碼現在會有兩個 ID:一個舊版 ID (AW) 和一個 Google 代碼 ID (GT)。
代碼 ID 可互換。下表概略說明哪些代碼與 Google 代碼相容。
| 前置字串 | ID 類型 | 說明 |
|---|---|---|
| GT-XXXXXX | Google 代碼 | 每個新建立的 Google 代碼都有一個 GT 前置字元和專屬 ID。 |
| G-XXXXXX | Google 代碼 (舊版前置字元) | Google Analytics (分析) 4 代碼是具有 G 前置字元和專屬 ID 的 Google 代碼。 |
| AW-XXXXXX | Google 代碼 (舊版前置字元) | Google Ads 代碼是附有 AW 前置字元和專屬 ID 的 Google 代碼。 |
| DC-XXXXXX | Google 代碼 (舊版前置字元) | Google Floodlight 代碼是指附有 DC 前置字元和專屬 ID 的 Google 代碼。 |
通用 Analytics (分析) (UA) 代碼與 Google 代碼 (GT) 不相容。
找出代碼 ID:
步驟 1:將 Google 產品連結至代碼
關於 config 指令
config 指令會指定您要將事件資料傳送至哪些 Google 產品。指令的格式如下:
gtag('config', 'TAG_ID', {<additional_config_params>});
其他設定參數
您可以在選用的 {<additional_config_params>} 物件中指定參數,藉此調整及擴充 config 指令。舉例來說,加入下列參數可避免系統自動傳送 Google Analytics (分析) 網頁瀏覽:
gtag('config', 'TAG_ID', {'send_page_view': false});
設定資料收集
如要設定 Google 產品的資料收集,請新增含有標記 ID 的 config 指令。
範例
Google 代碼 (GT-XXXXXX) 會將資料傳送至您為其定義的「目的地」,例如 Google Ads 和 GA4。
下例說明如何更新程式碼,載入第二個已連結至 Floodlight 目的地的 Google 代碼。
如要將資料傳送至 Floodlight (代碼 ID DC-ZZZZZZ),請在初始化第一個 Google 代碼 (代碼 ID GT-XXXXXX) 後,新增其他 config 指令:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
產品專屬的config行為
視 TAG_ID 中指定的產品而定,config 指令也可能會為該產品啟動特定行為。
舉例來說,在某些情況下,config 指令會指示 gtag.js 啟動網頁瀏覽事件。
如要進一步瞭解與個別產品相關的 config 指令行為,請參閱各產品專屬的說明文件:
步驟 2:透過 event 傳送資料
關於 event 指令
event 指令可讓您將事件資料傳送至使用 config 指定的產品。
指令的格式如下:
gtag('event', 'event_name', {
'key': 'value',
});
關於事件名稱和鍵/值組合
建議事件:建議事件是指您自行導入的事件,當中包含預先定義的鍵/值組合。導入這類事件後,您就能使用現有和日後推出的報表功能。
自訂事件:如要定義自己的事件和資料結構,您可以輸入自訂值來傳送自訂事件。
設定事件
在初始化 Google 代碼「之後」,您可以在程式碼的任何位置呼叫 event 方法。
定義事件。如果您使用建議事件,請務必使用標準化事件名稱和預先定義的鍵/值組合。
定義事件的觸發時機,例如網頁載入時或使用者按下按鈕時。
範例
以下範例說明當使用者點選按鈕時,可以評估電子報訂閱數的一個方法。這個範例使用自訂事件,並傳送到 Google Analytics (分析) 4 資源。
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
選用:使用 set 與每個事件傳送資料
set 指令可讓您定義與網頁上每個後續事件相關聯的參數。
舉例來說,您可以共用 campaign 參數,這樣相同頁面上的多個標記就能存取這些參數。
指令的格式如下:
gtag('set', 'parameterName');
後續步驟
透過設定 Google 產品和事件後,您已經完成基本的 Google 代碼設定。
如果您管理多項產品,並想要更仔細地管理產品的資料流程,請參閱群組和路徑資料。
