Эта страница предназначена для разработчиков, которым нужно настроить тег Google с помощью gtag.js. С помощью тега Google также можно менять некоторые настройки пользовательского интерфейса (подробнее читайте в статье Как задать настройки тега Google).
Добавив тег Google на сайт, вы можете настроить вызов команд gtag() в любом месте кода после этого тега.
Ниже мы рассказываем, как:
- связать размещенный на сайте тег с нужными сервисами Google с помощью команды
config; - настроить отправку событий в сервисы Google с помощью команды
event; - задать значения, которые будут передаваться с каждым событием, с помощью команды
set.
Подготовка
Перед началом работы вам необходимо:
- изучить, как работает тег Google;
- установить тег Google.
Чтобы настроить сбор данных, вам потребуется:
- доступ к коду сайта, где установлен тег Google;
- идентификатор тега для сервиса Google, с которым вы хотите установить связь.
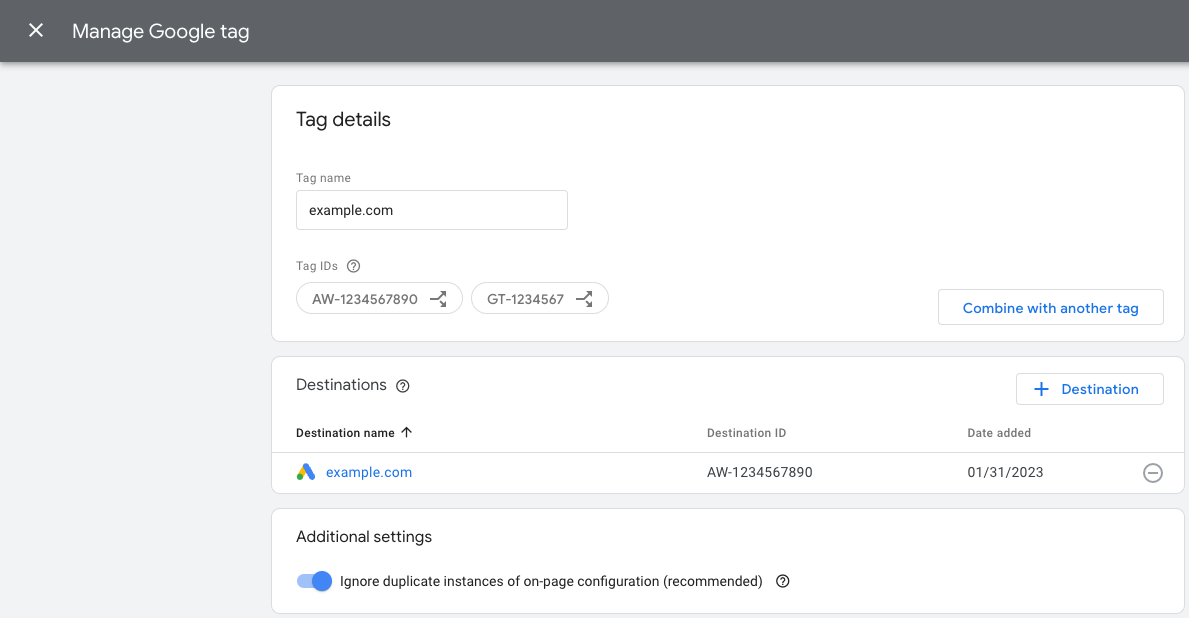
Что такое идентификатор тега и где его найти?
Идентификатор тега определяет тег Google. У одного тега Google может быть несколько идентификаторов. Например, если вы работаете с Google Рекламой, то у вашего тега есть два идентификатора: устаревший (AW) и идентификатор единого тега Google (GT).
Идентификаторы тега взаимозаменяемы. В таблице ниже показано, какие теги совместимы с тегом Google.
| Префикс | Тип идентификатора | Описание |
|---|---|---|
| GT-XXXXXX | Тег Google | Всем новым тегам Google присваивается уникальный идентификатор с префиксом GT. |
| G-XXXXXX | Тег Google (устаревший префикс) | Тег Google Аналитики 4 – это тег Google, которому присвоен уникальный идентификатор с префиксом G. |
| AW-XXXXXX | Тег Google (устаревший префикс) | Тег Google Рекламы – это тег Google, которому присвоен уникальный идентификатор с префиксом AW. |
| DC-XXXXXX | Тег Google (устаревший префикс) | Тег Google Floodlight – это тег Google, которому присвоен уникальный идентификатор с префиксом DC. |
Теги Universal Analytics (UA) несовместимы с тегом Google (GT).
Как найти идентификатор тега:
Шаг 1. Свяжите тег с сервисами Google
Команда config
С помощью команды config можно указать, в какие сервисы Google необходимо передавать данные.
Команда имеет следующий формат:
gtag('config', 'TAG_ID', {<additional_config_params>});
Дополнительные параметры конфигурации
Команду config можно изменить и дополнить, указав параметры в необязательном объекте {<additional_config_params>}. Например, если вы не хотите, чтобы просмотры страниц автоматически регистрировались в Google Аналитике, добавьте следующий параметр:
gtag('config', 'TAG_ID', {'send_page_view': false});
Как настроить сбор данных
Чтобы настроить передачу данных в сервис Google, добавьте команду config с идентификатором тега.
Пример
Тег Google (GT-XXXXXX) передает данные в указанные вами сервисы, например в Google Рекламу и GA4.
В примере ниже показано, как настроить в коде загрузку второго тега Google, подключенного к сервису Floodlight.
Чтобы передавать данные во Floodlight (идентификатор тега: DC-ZZZZZZ), добавьте ещё одну команду config после инициализации первого тега Google (идентификатор тега: GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Особенности использования команды config для разных сервисов
Действия, инициируемые командой config, зависят от того, какой сервис указан в параметре TAG_ID.
Например, команда config может запрашивать у gtag.js отправку обращения типа "Просмотр страницы".
Подробная информация о том, как работает команда config в том или ином сервисе, приведена по ссылкам ниже.
- Ремаркетинг и отслеживание конверсий в Google Рекламе
- Менеджер кампаний и Дисплей и Видео 360
- Поисковая реклама 360
- Google Аналитика
Шаг 2. Настройте отправку данных с помощью команды event
Команда event
Команда event позволяет настроить отправку данных о событиях в сервисы, указанные с помощью config.
Команда имеет следующий формат:
gtag('event', 'event_name', {
'key': 'value',
});
Названия событий и пары "ключ-значение"
Рекомендуемые события. Рекомендуемые события – это события, для которых заданы стандартные пары "ключ-значение". Используя такие события, вы сможете работать с существующими и будущими функциями отчетов.
Специальные события. Чтобы определить собственные события и структуры данных, укажите значения для отправки специальных событий.
Как настроить события
Вы можете настроить вызов метода event в любом месте кода после инициализации тега Google.
Определите событие. Если это рекомендуемое событие, используйте его точное название и стандартные пары "ключ-значение".
Задайте условие активации, такое как загрузка страницы или нажатие кнопки.
Пример
Ниже показан один из возможных способов отслеживания подписок на новости – через регистрацию нажатий кнопки. В этом примере используется специальное событие, которое отправляется в ресурс Google Аналитики 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Настройте отправку данных с каждым событием с помощью команды set (необязательно)
Команда set позволяет задавать параметры, которые будут связаны с каждым последующим событием на странице.
Например, вы можете предоставить доступ к параметрам кампании разным тегам на одной странице.
Команда имеет следующий формат:
gtag('set', 'parameterName');
Дальнейшие действия
Если вы установили связь с нужными сервисами и настроили отправку событий, то работа с базовой конфигурацией тега Google окончена.
Если вы работаете с несколькими сервисами и хотите точнее настроить сбор данных, прочитайте статью Группирование и маршрутизация данных.