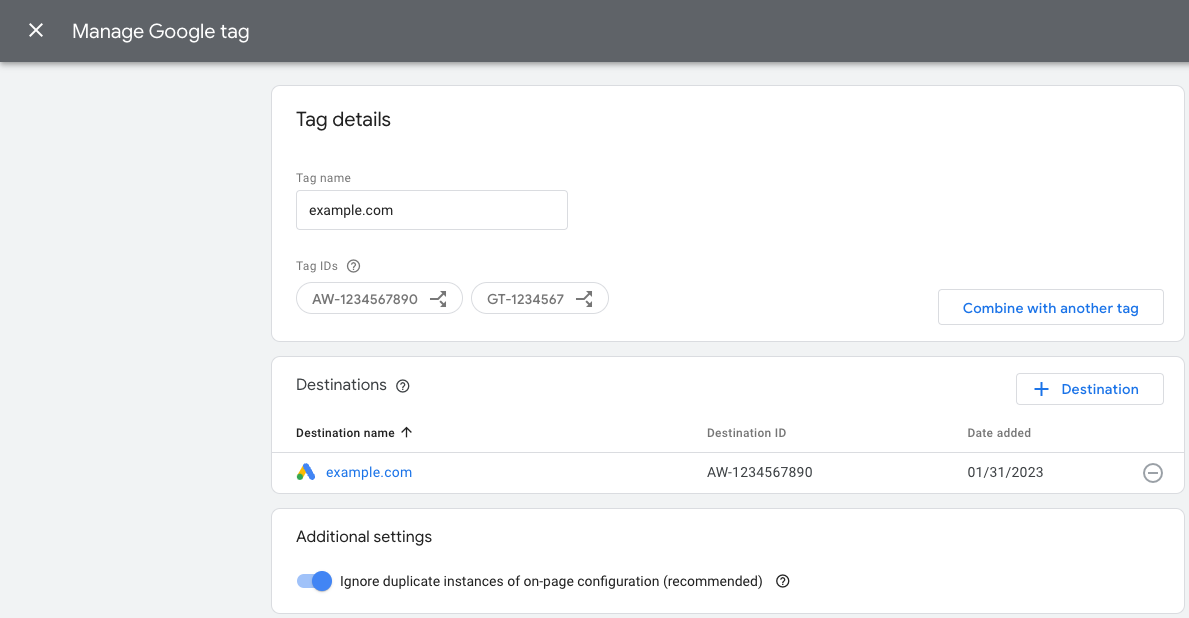
Halaman ini untuk developer yang perlu mengonfigurasi tag Google menggunakan gtag.js. Tag Google juga memungkinkan Anda menyesuaikan beberapa setelan di antarmuka pengguna, lihat Mengonfigurasi setelan tag Google.
Setelah menginstal tag Google, Anda dapat memanggil perintah gtag() di mana pun dalam
kode Anda setelah cuplikan tag Google.
Halaman ini menunjukkan cara:
- Membuat aliran data antara situs Anda dan produk Google menggunakan perintah
config - Mengirimkan peristiwa ke produk Google menggunakan perintah
event - Menetapkan nilai yang dikirim dengan setiap peristiwa menggunakan perintah
set
Sebelum memulai
Tutorial ini mengasumsikan bahwa Anda telah melakukan tindakan berikut:
- Memahami cara kerja tag Google
- Menginstal tag Google
Untuk menyiapkan aliran data, Anda perlu:
- Akses ke kode situs tempat Anda menginstal tag Google
- ID tag produk Google yang ingin Anda hubungkan ke tag Google
Apa yang dimaksud dengan ID tag dan di mana menemukannya?
ID tag mengidentifikasi tag Google. Satu tag Google dapat memiliki beberapa ID tag. Misalnya, jika menggunakan Google Ads, tag Anda memiliki dua ID: Satu ID lama (AW) dan satu ID tag Google (GT).
ID tag dapat dipertukarkan. Tabel di bawah berisi ringkasan tag yang kompatibel dengan tag Google.
| Awalan | Jenis ID | Deskripsi |
|---|---|---|
| GT-XXXXXX | Tag Google | Setiap tag Google yang baru dibuat akan mendapatkan awalan GT dan ID unik. |
| G-XXXXXX | Tag Google (awalan lama) | Tag Google Analytics 4 adalah tag Google dengan awalan G dan ID unik. |
| AW-XXXXXX | Tag Google (awalan lama) | Tag Google Ads adalah tag Google dengan awalan AW dan ID unik. |
| DC-XXXXXX | Tag Google (awalan lama) | Tag Floodlight Google adalah tag Google dengan awalan DC dan ID unik. |
Tag Universal Analytics (UA) tidak kompatibel dengan tag Google (GT).
Temukan ID tag Anda:
Langkah 1: Menghubungkan produk Google ke tag
Tentang perintah config
Perintah config menentukan produk Google yang ingin Anda kirimi data peristiwa.
Perintah tersebut memiliki format berikut:
gtag('config', 'TAG_ID', {<additional_config_params>});
Parameter konfigurasi tambahan
Anda dapat menyesuaikan dan meluaskan perintah config dengan menentukan parameter dalam objek {<additional_config_params>} opsional. Misalnya, menambahkan parameter berikut akan mencegah kunjungan halaman Google Analytics dikirim secara otomatis:
gtag('config', 'TAG_ID', {'send_page_view': false});
Menyiapkan pengumpulan data
Untuk menyiapkan pengumpulan data untuk produk Google, tambahkan perintah config dengan ID tag.
Contoh
Tag Google (GT-XXXXXX) mengirimkan data ke tujuan yang telah Anda tentukan, misalnya, Google Ads dan GA4.
Contoh berikut menunjukkan cara memperbarui kode untuk memuat tag Google kedua yang terhubung ke tujuan Floodlight.
Untuk mengirimkan data ke Floodlight (ID tag DC-ZZZZZZ), tambahkan perintah config lain setelah menginisialisasi tag Google pertama (ID tag GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Perilaku config khusus produk
Bergantung pada produk yang ditentukan dalam TAG_ID, perintah config juga dapat memulai perilaku tertentu untuk produk tersebut.
Misalnya, dalam beberapa kasus, perintah config memberi tahu gtag.js untuk memulai peristiwa kunjungan halaman.
Untuk mempelajari lebih lanjut bagaimana perintah config akan berperilaku dalam kaitannya dengan tiap-tiap produk, baca dokumentasi khusus produk:
- Konversi dan pemasaran ulang Google Ads
- Campaign Manager dan Display & Video 360
- Search Ads 360
- Google Analytics
Langkah 2: Mengirimkan data dengan event
Tentang perintah event
Perintah event memungkinkan Anda mengirimkan data peristiwa ke produk yang Anda tentukan dengan config.
Perintah tersebut memiliki format berikut:
gtag('event', 'event_name', {
'key': 'value',
});
Tentang nama peristiwa dan key-value pair
Peristiwa yang direkomendasikan: Peristiwa yang direkomendasikan adalah peristiwa yang Anda terapkan, tetapi memiliki key-value pair standar. Peristiwa yang direkomendasikan memberikan kemampuan pelaporan yang ada dan mendatang.
Peristiwa kustom: Untuk menentukan peristiwa dan struktur data Anda sendiri, Anda dapat memasukkan nilai kustom untuk mengirimkan peristiwa kustom.
Menyiapkan peristiwa
Anda dapat memanggil metode event di mana pun dalam kode Anda setelah menginisialisasi tag Google.
Tentukan peristiwa. Jika Anda menggunakan peristiwa yang direkomendasikan, pastikan Anda menggunakan nama peristiwa standar dan key-value pair standar.
Tentukan kapan peristiwa akan dipicu, misalnya, jika peristiwa dikirimkan dengan pemuatan halaman atau saat seseorang mengklik tombol.
Contoh
Contoh berikut menggambarkan satu kemungkinan cara untuk mengukur pendaftaran newsletter saat pengguna mengklik tombol. Contoh tersebut menggunakan peristiwa kustom dan mengirimkannya ke properti Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Opsional: Mengirimkan data dengan setiap peristiwa menggunakan set
Perintah set memungkinkan Anda menentukan parameter
yang akan dikaitkan dengan setiap peristiwa berikutnya di halaman.
Misalnya, Anda dapat membagikan parameter kampanye agar dapat diakses oleh beberapa tag di halaman yang sama.
Perintah tersebut memiliki format berikut:
gtag('set', 'parameterName');
Langkah berikutnya
Setelah menyiapkan produk dan peristiwa Google, Anda sudah selesai dengan konfigurasi tag Google dasar.
Jika Anda mengelola beberapa produk dan ingin mengelola aliran datanya secara lebih mendetail, lihat Mengelompokkan dan merutekan data.
