此页内容适用于使用 gtag.js 配置 Google 代码的开发者。利用 Google 代码,您还可以调整界面中的某些设置,具体请参阅配置 Google 代码设置。
添加 Google 代码后,您可以在源代码中的 Google 代码段之后的任意位置调用 gtag() 命令。
本页面介绍如何执行以下操作:
- 使用
config命令在您的网站和 Google 产品之间建立数据流 - 使用
event命令向 Google 产品发送事件 - 使用
set命令设置随每个事件发送的值
准备工作
本指南假定您已经:
- 熟悉 Google 代码的运作方式
- 添加了 Google 代码
如需设置数据流,您需要拥有:
- 对添加了 Google 代码的网站源代码的访问权限
- 您要关联到 Google 代码的 Google 产品的代码 ID
什么是代码 ID?在哪里可以找到它?
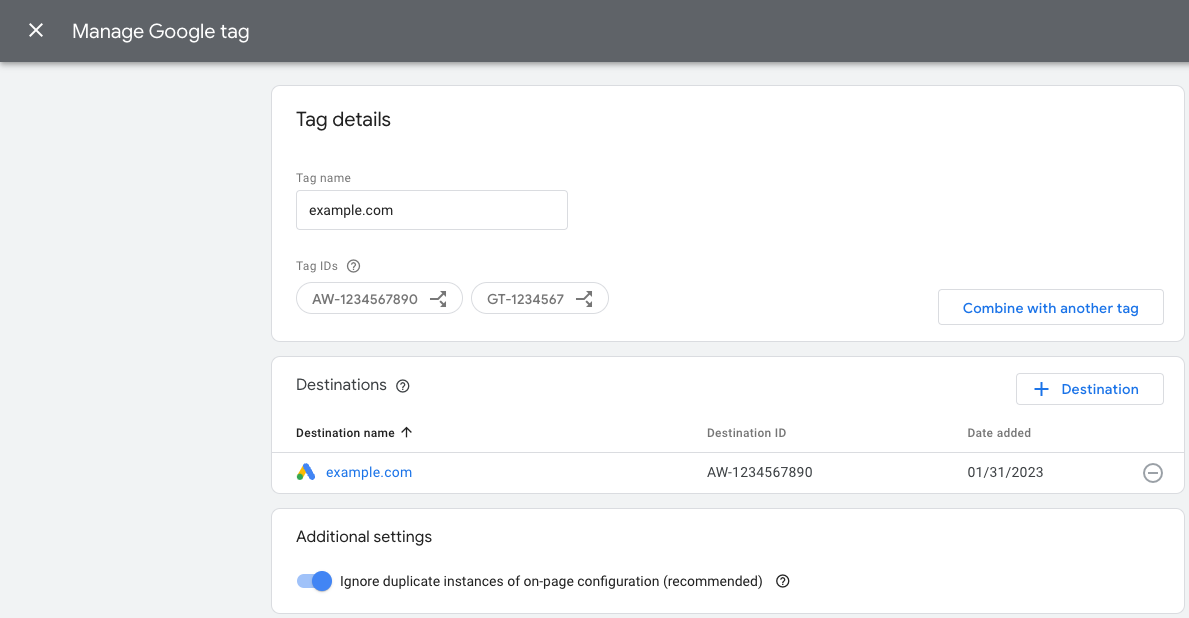
代码 ID 用于标识 Google 代码。一个 Google 代码可以具有多个代码 ID。 例如,如果您使用 Google Ads,您的代码现在就有两个 ID:一个旧 ID (AW) 和一个 Google 代码 ID (GT)。
代码 ID 可以互换。下表简要介绍了哪些代码与 Google 代码兼容。
| 前缀 | ID 类型 | 说明 |
|---|---|---|
| GT-XXXXXX | Google 代码 | 每个新创建的 Google 代码都会获得一个 GT 前缀和唯一 ID。 |
| G-XXXXXX | Google 代码(旧前缀) | Google Analytics(分析)4 代码是具有 G 前缀和唯一 ID 的 Google 代码。 |
| AW-XXXXXX | Google 代码(旧前缀) | Google Ads 代码是具有 AW 前缀和唯一 ID 的 Google 代码。 |
| DC-XXXXXX | Google 代码(旧前缀) | Google Floodlight 代码是具有 DC 前缀和唯一 ID 的 Google 代码。 |
Universal Analytics (UA) 代码与 Google 代码 (GT) 不兼容。
查找代码 ID:
第 1 步:将 Google 产品与您的代码相关联
config 命令简介
config 命令用于指定您要将事件数据发送到的 Google 产品。该命令采用以下格式:
gtag('config', 'TAG_ID', {<additional_config_params>});
其他配置参数
您可以在非必需的 {<additional_config_params>} 对象中指定参数,从而调整和扩展 config 命令。例如,添加以下参数可以阻止该命令自动发送 Google Analytics(分析)网页浏览数据:
gtag('config', 'TAG_ID', {'send_page_view': false});
设置数据收集
若要为 Google 产品设置数据收集,请添加包含代码 ID 的 config 命令。
示例
Google 代码 (GT-XXXXXX) 将数据发送到您为其设定的目标产品,例如 Google Ads 和 GA4。
以下示例展示了如何更新代码以加载连接到 Floodlight 目标页面的第二个 Google 代码。
若要将数据发送到 Floodlight(代码 ID 为 DC-ZZZZZZ),请在初始化首个 Google 代码(代码 ID 为 GT-XXXXXX)后添加另一个 config 命令:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
特定产品的 config 行为
根据 TAG_ID 中指定的产品,config 命令可能还会触发该产品的某种行为。例如,在某些情况下,config 命令会指示 gtag.js 触发网页浏览事件。
如需详细了解 config 命令对应于各个产品的行为方式,请阅读特定产品的文档:
第 2 步:使用 event 命令发送数据
event 命令简介
借助 event 命令,您可以将事件数据发送到您使用 config 命令指定的产品。该命令采用以下格式:
gtag('event', 'event_name', {
'key': 'value',
});
关于事件名称和键值对
推荐事件:推荐事件是指由您来实现、但采用预定义键值对的事件。这类事件可解锁现有和未来的报告功能。
自定义事件:如需定义您自己的事件和数据结构,您可以输入自定义值来发送自定义事件。
设置事件
您可以在初始化 Google 代码之后在代码中的任意位置调用 event 方法。
示例
以下示例展示了在用户点击按钮时衡量简报订阅情况的一种可能的方式。该示例使用自定义事件并将其发送到 Google Analytics(分析)4 媒体资源。
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
可选:使用 set 命令随每个事件发送数据
使用 set 命令,您可以定义与网页上每个后续事件相关联的参数。
例如,您可以共享广告系列参数,以便同一网页上的多个代码可以访问这些参数。
该命令采用以下格式:
gtag('set', 'parameterName');
后续步骤
设置完 Google 产品和事件后,您就完成了基本的 Google 代码配置。
如果您管理多个产品,并希望更详细地管理其数据流,请参阅分组并以路由方式发送数据。