Google 代碼 (gtag.js) 是一組代碼,您可以將代碼加入網站,以使用各種 Google 產品和服務 (例如Google Ads、Google Analytics (分析)、Campaign Manager、Display & Video 360、Search Ads 360)。無須針對不同 Google 產品帳戶管理多個代碼,只要在整個網站上使用 Google 代碼,並將代碼連結到多個目的地即可。

在網站中加入 Google 代碼
如要開始使用 Google 代碼收集資料,請按照下列步驟操作:
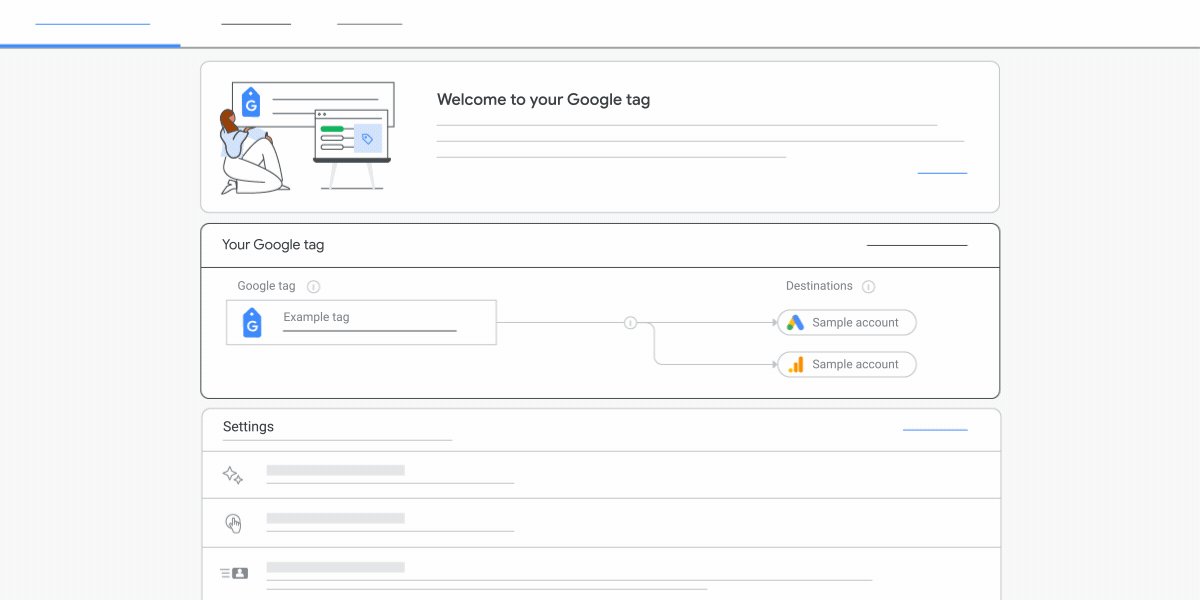
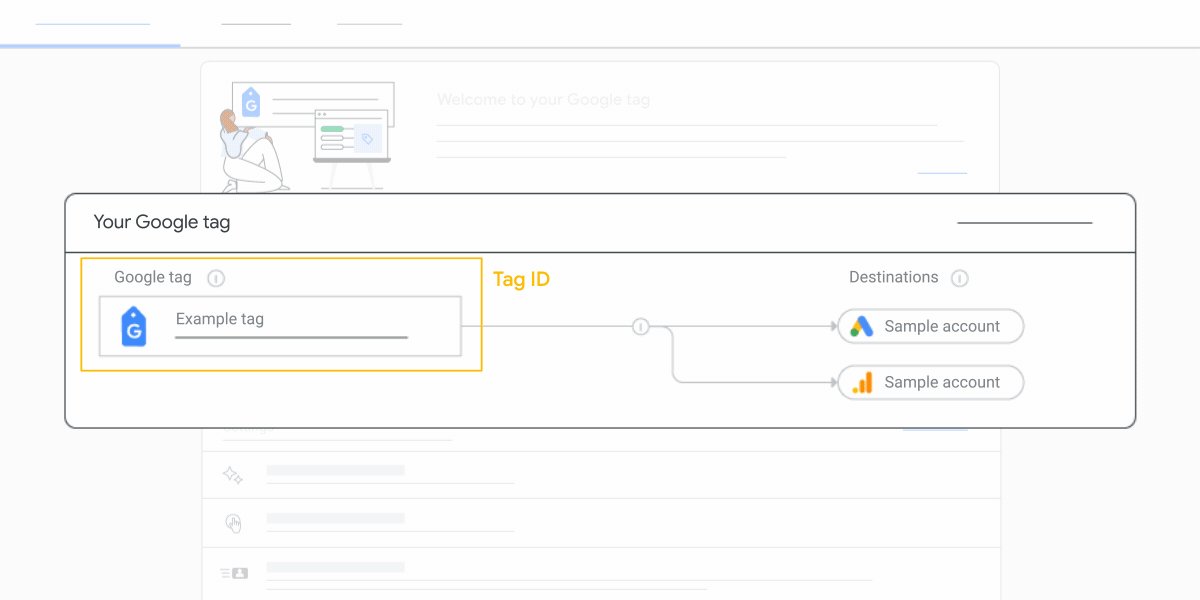
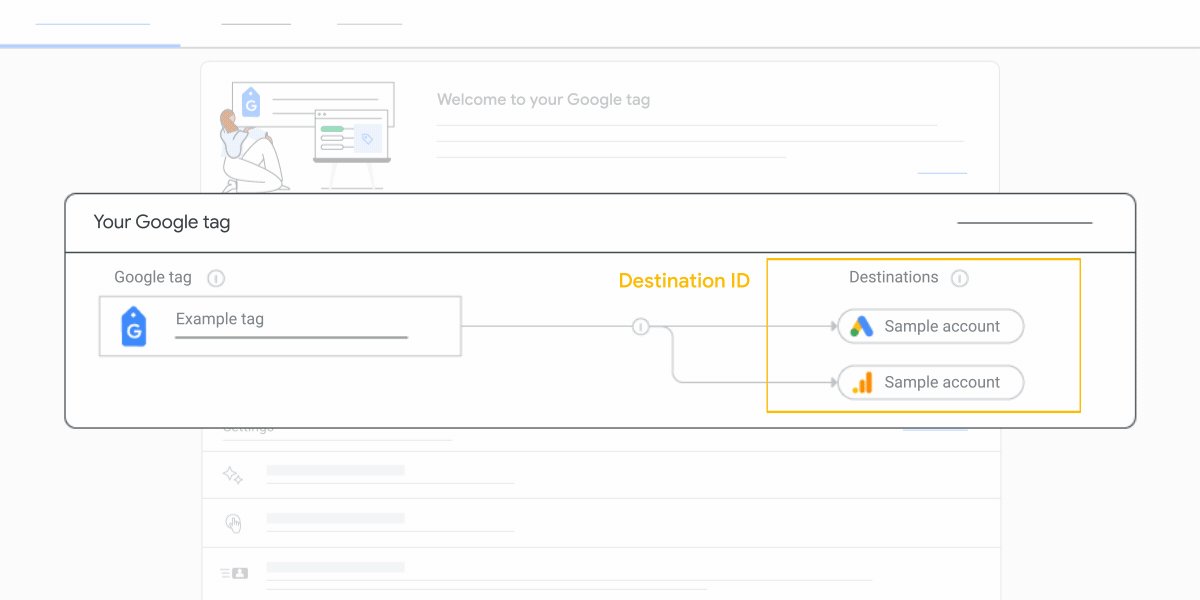
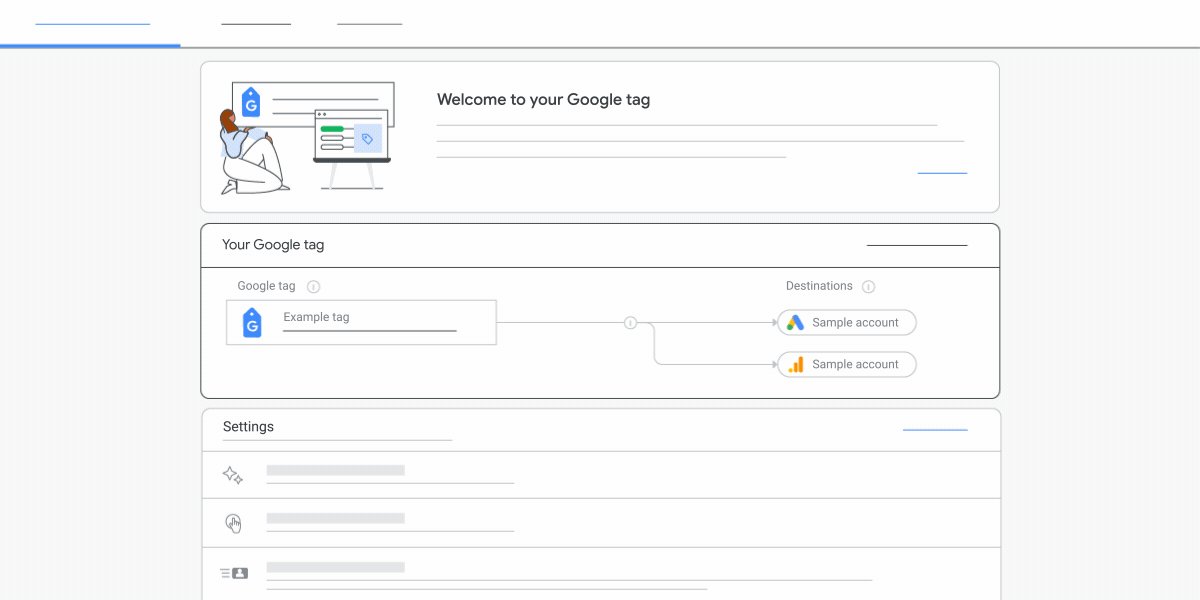
開啟您使用的 Google 產品,然後存取 Google 代碼畫面。 查看代碼 ID 的方式如下:
複製 Google 代碼 ID。
將 Google 代碼 ID 貼到下方的程式碼範例。在您要評估的每個網頁上,將 Google 代碼片段放在
<head>HTML 開頭標記後方。<!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'TAG_ID'); </script>
確認代碼正常運作
如要確認代碼是否傳送資料,請按照下列步驟操作:
- 開啟 Tag Assistant
Tag Assistant 是一項免費工具,可檢查網頁是否已正確加入代碼。 - 輸入要驗證的網站網址。
- 檢查 Google 代碼 ID 是否顯示在「找到 Google 代碼」標頭中。 如果 Tag Assistant 無法辨識您的代碼,請前往 Tag Assistant 說明查看偵錯提示
後續步驟
Google 代碼設定完成後,接著請設定 Google 產品並傳送事件資料。
