서버 측 태그 지정이란?
태그 지정은 마케팅팀, 마케팅 파트너 또는 Google 애널리틱스와 같은 도구의 측정을 위해 웹사이트에 코드 스니펫을 추가하는 작업입니다.
웹용 태그 관리자 및 서버의 Google 태그 관리자
서버 측 태그 지정 전에는 클라이언트 측 태그 지정을 통해서만 태그를 배치하고 실행할 수 있었습니다. 서버 측 태그 지정이 클라이언트 측 태그 지정을 대체하는지 궁금할 수 있습니다.
서버 측 태그 지정이 클라이언트 측 태그 지정을 대체하지는 않지만 클라이언트 측 태그가 실행하는 작업을 크게 보완하고 개선할 수 있습니다. 서버 측 태그 지정을 사용하면 사용자와 마케팅 공급업체 사이에 추가 관리 레이어가 삽입됩니다. 이 레이어를 사용하면 공급업체가 받는 데이터의 정확한 구성을 관리할 수 있습니다.
추가로 다음과 같은 이점이 있습니다.
- 사용자의 브라우저에 로드되는 서드 파티 코드의 양이 크게 줄어들어 페이지 속도가 개선됩니다.
- 브라우저가 더 이상 공급업체 도메인과 직접 통신할 필요가 없으므로 콘텐츠 보안 정책을 더 엄격하게 적용할 수 있습니다.
- 공급업체에 전달되는 데이터에서 사용자의 IP 주소와 같은 개인 정보를 삭제할 수 있으므로 개인 정보 보호가 개선됩니다.
- 쿠키가 자체 도메인에 설정되고 페이지의 자바스크립트에 의해 설정되지 않으므로 더 안전하고 지속 가능한 쿠키를 만들 수 있습니다.
서버 컨테이너와 웹 컨테이너의 차이점
| 서버 컨테이너 | 웹 컨테이너 |
|---|---|
| 서버 컨테이너는 서버에서 실행됩니다. | 웹 컨테이너는 브라우저에서 실행됩니다. |
| 서버 컨테이너는 HTTP 요청을 이해합니다. | 웹 컨테이너는 dataLayer를 사용합니다. |
| 서버 컨테이너는 샌드박스 처리된 JavaScript만 사용합니다. | 웹 컨테이너는 HTML 태그를 배포하고 런타임 시 맞춤 JavaScript 코드를 실행할 수 있습니다. |
| 서버 컨테이너에는 서버 환경을 유지보수하기 위한 비용이 발생할 수 있습니다. | 웹 컨테이너는 비용이 들지 않습니다. |
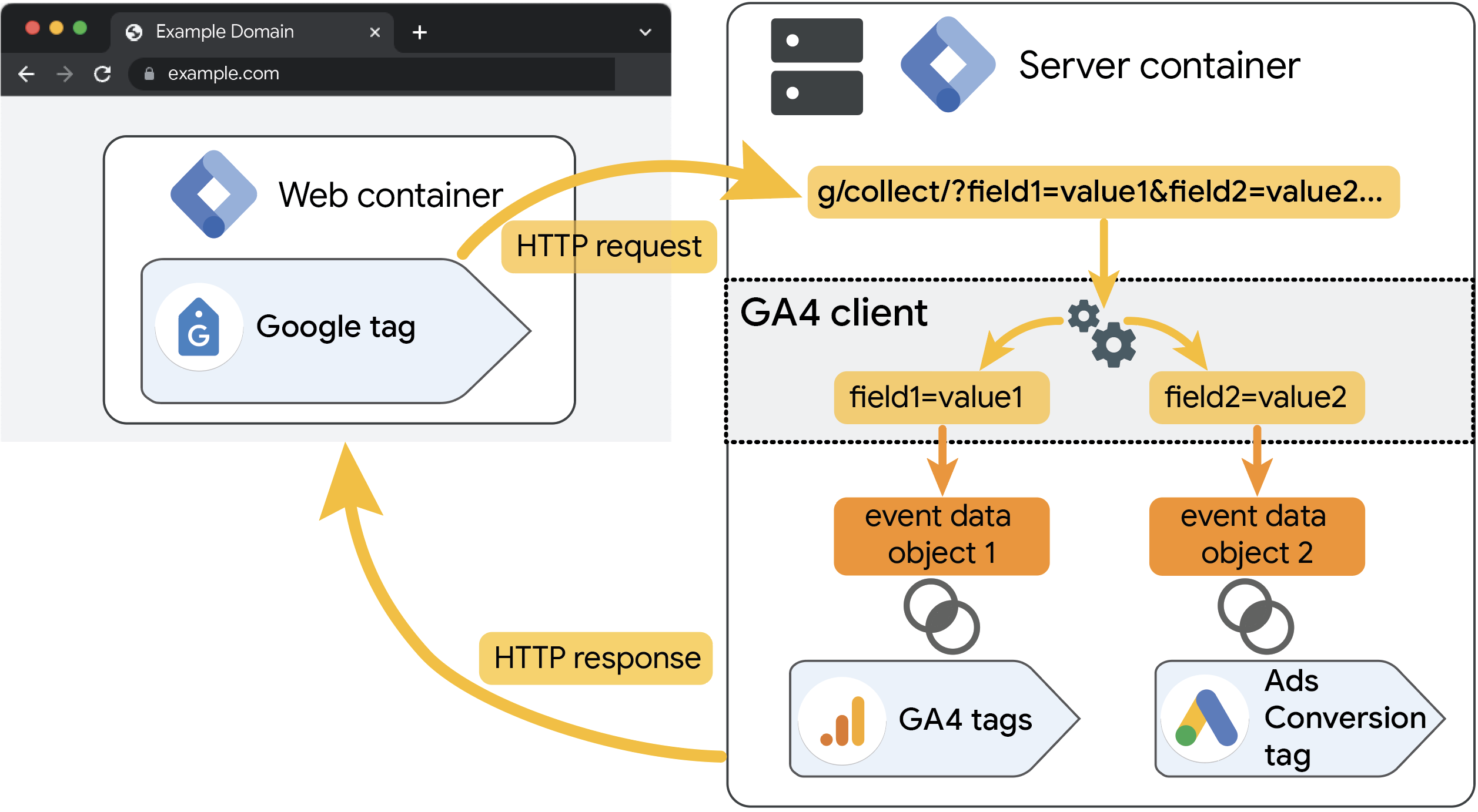
서버 측 태그 지정 작동 방식
이 과정에서는 태그를 태그 관리자 서버 컨테이너에 배치해야 합니다.
서버 컨테이너는 Node.js의 서버 환경에서 실행되는 JavaScript 애플리케이션입니다.
애플리케이션은 Docker 이미지로 패키징되어 배포되므로 다양한 서버 환경 및 클라우드 서비스와 호환됩니다.
태그 관리자 서버 컨테이너는 태그 관리자 웹 컨테이너 또는 gtag.js 라이브러리와 함께 작동합니다. 클라이언트 측 라이브러리에는 웹브라우저에서 데이터를 수집하여 서버 측 태그 지정 환경에 전달하는 메커니즘이 있습니다.

| 용어 | 정의 |
|---|---|
| 클라이언트 | 클라이언트는 서버 컨테이너에서만 사용할 수 있는 태그 관리자 리소스입니다. 클라이언트의 기본 목적은 수신되는 HTTP 요청을 파싱하고 태그에서 활용할 이벤트 데이터 객체를 생성하는 것입니다. 한 클라이언트만 수신되는 단일 HTTP 요청의 '소유권을 주장'할 수 있습니다. 한 클라이언트가 요청의 소유권을 주장하면 더 이상 해당 요청에 대해 다른 클라이언트를 활성화할 수 없습니다. |
| 요청 | 요청은 서버 컨테이너로 전송되는 HTTP 요청을 의미합니다. 서버 컨테이너에서 데이터를 처리하도록 만드는 유일한 방법은 서버 컨테이너에 HTTP 요청을 전송하는 것입니다. 서버 컨테이너가 작업을 완료하면 응답을 다시 HTTP 요청 소스에 전달합니다. |
| 이벤트 데이터 | 클라이언트는 수신되는 HTTP 요청을 표준화된 이벤트 데이터 형식으로 파싱합니다. 이벤트 데이터는 웹 컨테이너의 '데이터 영역'과 유사합니다. 생성된 이벤트 데이터 객체를 사용하여 서버 측 태그를 실행하고 강화할 수 있습니다. |
| 트리거 | 서버 컨테이너의 트리거는 항상 클라이언트가 생성한 이벤트 데이터 객체와 관련이 있습니다. 예를 들어 click 또는 scroll 트리거는 없습니다. |
| 태그 | 클라이언트가 이벤트 데이터 객체를 생성하는 경우에만 태그를 사용할 수 있습니다. 모든 클라이언트가 이벤트 데이터 객체를 생성하지는 않으므로 서버 컨테이너에 클라이언트를 설치할 때 클라이언트가 어떻게 작동하는지 알고 있어야 합니다. 이 둘러보기에서 사용할 기본 제공되는 Google 애널리틱스 4(GA4) 클라이언트는 표준화된 이벤트 데이터 객체를 생성하므로 수신되는 GA4 요청으로 쉽게 태그를 실행할 수 있습니다. |
| 변수 | 서버 컨테이너의 변수는 일반적으로 이벤트 데이터 객체의 항목을 참조합니다. 수신되는 HTTP 요청에서 직접 값을 가져오도록 변수를 구성할 수 있습니다(예: 요청 헤더). 맞춤 템플릿을 만들어 유연성을 더욱 높일 수 있습니다. |
태그 삽입 위치
서버 측 태그 지정 환경에 배포한 태그가 사용자가 웹페이지 또는 앱에서 어떤 작업을 실행하는지 알아야 하는 경우 일부 태그는 여전히 브라우저 또는 앱에서 실행해야 합니다. 서버 컨테이너는 서버 측 환경에서 실행되므로 웹페이지 또는 앱에서 발생하는 일에 액세스할 수 없습니다. 웹페이지 또는 앱의 컨테이너가 네트워크 요청을 사용하여 서버 컨테이너와 통신합니다.
예를 들어 웹페이지에서 클릭, 스크롤, 양식 상호작용 등 사용자 상호작용에 대한 데이터를 수집하려는 경우에도 웹브라우저에서 실행 중인 GA4 구성 태그가 있어야 이 정보를 서버 측 태그 지정 엔드포인트로 전달할 수 있습니다. 마찬가지로 웹사이트 상호작용과 관련된 맞춤 이벤트를 수집하려면 태그 관리자 웹 컨테이너에 GA4 이벤트 태그를 배치해야 합니다.
요약
요약하면, 서버 컨테이너는 웹 컨테이너의 기능을 강화합니다. 따라서 개인 정보 보호 요구사항을 더 쉽게 충족하면서 사이트 속도를 높일 수 있습니다. 태그가 사용자의 브라우저에서 발생하는 활동에 의존하는 경우 태그를 웹 컨테이너에 배치하세요. 다른 모든 태그는 서버 컨테이너에서 실행할 수 있습니다.