এই নথিটি ব্যবহারকারীদের জন্য যারা প্রথম পক্ষের মোডে Google ট্যাগ স্থাপন করতে চান৷ আমরা সবচেয়ে টেকসই ট্যাগ কনফিগারেশনের জন্য প্রথম পক্ষের মোড সুপারিশ করি।
ওভারভিউ
প্রথম পক্ষের মোড আপনাকে আপনার ওয়েবসাইটের ডোমেনে (যেমন, example.com) হোস্ট করা আপনার নিজস্ব প্রথম পক্ষের অবকাঠামো ব্যবহার করে আপনার Google ট্যাগ স্থাপন করতে দেয়৷ এই অবকাঠামোটি আপনার ওয়েবসাইট এবং Google এর পরিষেবাগুলির মধ্যে বসে, আপনার প্রথম-পক্ষের অবকাঠামোকে আপনার ওয়েবসাইট ব্যবহারকারীদের সাথে সরাসরি যোগাযোগ করার একমাত্র প্রযুক্তি করে তোলে। ফার্স্ট-পার্টি মোড ডেটা নিরাপত্তার একটি স্তর যুক্ত করে এবং অতিরিক্ত ডেটা গোপনীয়তা নিয়ন্ত্রণ সক্ষম করে—যেমন সম্পূর্ণ আইপি অস্পষ্টতা—আপনার পরিমাপের সঙ্গে আপস না করেই। এই ডকুমেন্টেশনের সেটআপ আপনাকে আপনার ওয়েবসাইটে X% বেশি পরিমাপ সংকেত পুনরুদ্ধার করতে সাহায্য করবে। আপনি প্রথম পক্ষের মোড সক্ষম করতে আপনার বিদ্যমান সামগ্রী বিতরণ নেটওয়ার্ক (CDN), লোড ব্যালেন্সার বা ওয়েব সার্ভার ব্যবহার করে এটি সেট আপ করতে পারেন৷
স্ট্যান্ডার্ড Google ট্যাগ সেটআপে, আপনার ওয়েব পৃষ্ঠাটি একটি Google ডোমেন থেকে একটি Google ট্যাগের অনুরোধ করে (যেমন, www.googletagmanager.com)। ট্যাগ ফায়ার হলে, এটি সরাসরি Google পণ্যে পরিমাপের অনুরোধ পাঠায়। প্রথম পক্ষের মোডে, আপনার ওয়েবসাইট আপনার প্রথম পক্ষের ডোমেন (যেমন, example.com) থেকে Google ট্যাগ লোড করে। ট্যাগ ফায়ার হয়ে গেলে, এটি আপনার প্রথম পক্ষের ডোমেনে পরিমাপের অনুরোধ পাঠায়, যেখানে সেগুলি প্রাসঙ্গিক Google পণ্যে ফরোয়ার্ড করা হয়।
একটি আদর্শ Google ট্যাগ সেটআপ থেকে প্রথম পক্ষের মোড কনফিগারেশনে স্যুইচ করার সময় আপনি সম্পূর্ণ পরিমাপের ধারাবাহিকতা অনুভব করবেন।
এই চিত্রটি প্রথম পক্ষের মোডে তথ্য প্রবাহকে উপস্থাপন করে:
তুমি শুরু করার আগে
এই গাইডটি অনুমান করে যে আপনার ওয়েবসাইট ইতিমধ্যেই এর সাথে কনফিগার করা হয়েছে:
- একটি Google ট্যাগ বা ট্যাগ ম্যানেজার কন্টেনার
- একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) বা লোড ব্যালেন্সার যা বহিরাগত শেষ পয়েন্টে অনুরোধ ফরোয়ার্ড করতে পারে
1. ট্যাগ পরিবেশন পাথ চয়ন করুন
ট্যাগ পরিবেশন করার জন্য আপনাকে অবশ্যই আপনার ওয়েবসাইট ডোমেনে একটি পথ সংরক্ষণ করতে হবে। নিশ্চিত করুন যে এই পথটি আপনার ডোমেনে ইতিমধ্যেই ব্যবহার করা হচ্ছে না।
প্রথম পক্ষের মোড সেট আপ করার জন্য আপনি যে কোনো পথ বেছে নিন। আপনি যে পথগুলি ব্যবহার করতে চান তার উদাহরণগুলির মধ্যে রয়েছে: /metrics , /securemetric , /analytics , বা বিশেষভাবে একটি এলোমেলো আলফানিউমেরিক স্ট্রিং যা আপনি ইতিমধ্যে আপনার ওয়েবসাইটে ব্যবহার করেন না৷
এই নথি জুড়ে উদাহরণগুলি পূরণ করতে নিম্নলিখিতগুলি পূরণ করুন৷
Your domain: example.com
Google tag ID: GTM-123456
Tag serving path: /metrics
2. রুট ট্রাফিক
এই বিভাগটি অনুমান করে যে আপনার ওয়েবসাইটটি ইতিমধ্যেই একটি CDN বা লোড ব্যালেন্সার ব্যবহার করছে যা পাথ দ্বারা ট্র্যাফিক রাউটিং সমর্থন করে৷
গুগল ক্লাউড
আপনাকে একটি নতুন ব্যাকএন্ড সেট আপ করতে হবে যা সাইট ভিজিটরের আনুমানিক ভৌগলিক অবস্থান দেখে এবং আপনার বিদ্যমান বহিরাগত অ্যাপ্লিকেশন লোড ব্যালেন্সারে রাউটিং নিয়ম তৈরি করে৷
নতুন ব্যাকএন্ড তৈরি করুন
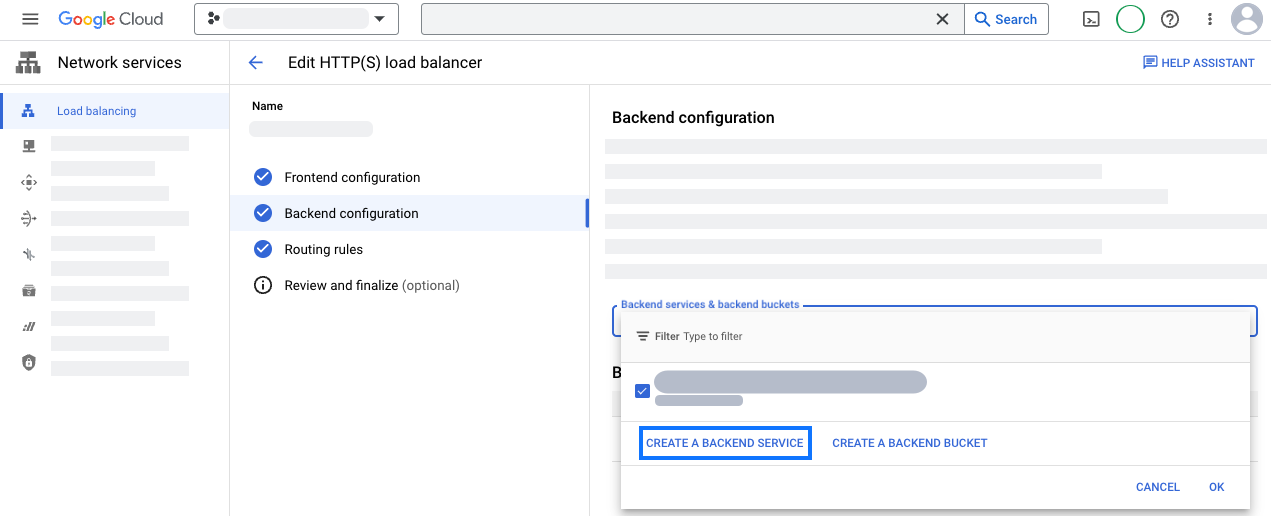
আপনার লোড ব্যালেন্সারে, ব্যাকএন্ড কনফিগারেশন বিভাগটি খুলুন। একটি নতুন ব্যাকএন্ড পরিষেবা তৈরি করুন।

ভূ-অবস্থান তথ্য সহ আপনার নতুন ব্যাকএন্ড পরিষেবা কনফিগার করুন:
- একটি নাম নির্দিষ্ট করুন, যেমন
measurement-be-svc। - ইন্টারনেট নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপে ব্যাকএন্ড টাইপ সেট করুন।
- HTTPS- এ প্রোটোকল সেট করুন এবং প্রিফিল করা মান হিসাবে টাইমআউট ছেড়ে দিন।
- ব্যাকএন্ডের অধীনে, ইন্টারনেট নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপ ড্রপ-ডাউনে ক্লিক করুন এবং একটি নতুন ইন্টারনেট নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপ তৈরি করুন:
- নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপ টাইপ সেট করুন ইন্টারনেট NEG (গ্লোবাল, আঞ্চলিক) ।
- স্কোপকে বিশ্বব্যাপী সেট করুন।
- সম্পূর্ণরূপে যোগ্যতাসম্পন্ন ডোমেইন নাম এবং পোর্টের মাধ্যমে যোগ সেট করুন।
-
GTM-123456 .fps.googএ সম্পূর্ণরূপে যোগ্য ডোমেন নাম সেট করুন। - এন্ডপয়েন্ট তৈরি করতে CREATE এ ক্লিক করুন।
- নতুন ব্যাকএন্ড পরিষেবা ট্যাবে ফিরে যেতে নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপ ট্যাবটি বন্ধ করুন।
- নতুন নেটওয়ার্ক এন্ডপয়েন্ট গ্রুপের নাম অনুসন্ধান করুন এবং এটি নির্বাচন করুন।
- অ্যাডভান্সড কনফিগারেশন বিভাগটি খুলুন। নিম্নলিখিত কাস্টম অনুরোধ শিরোনাম যোগ করুন.
হেডারের নাম হেডার মান HostGTM-123456 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - অন্যান্য সেটিংস পর্যালোচনা করুন. এই ইন্টিগ্রেশনের জন্য ক্লাউড সিডিএন বা ক্লাউড আর্মারের প্রয়োজন নেই, তাই আপনি উভয়ই নিরাপদে অক্ষম করতে পারেন।
- নতুন ব্যাকএন্ড পরিষেবা সংরক্ষণ করুন।
- একটি নাম নির্দিষ্ট করুন, যেমন
রাউটিং নিয়ম কনফিগার করুন
আপনার লোড ব্যালেন্সারে, রাউটিং নিয়ম বিভাগটি খুলুন।
নিম্নলিখিত হোস্ট এবং পথ নিয়ম যোগ করুন:
হোস্ট পথ ব্যাকএন্ড */ metrics /*measurement-be-svcলোড ব্যালেন্সার কনফিগারেশন আপডেট করুন ।
একটি ব্রাউজারে, এখানে নেভিগেট করে সেট আপ যাচাই করুন:
https:// example.com / metrics /healthy। পৃষ্ঠায় লেখাটিokআছে। এখানে নেভিগেট করে ভৌগলিক তথ্য অন্তর্ভুক্ত করা হচ্ছে তা যাচাই করুন:https:// example.com / metrics /?validate_geo=healthyপৃষ্ঠায় লেখাটিokআছে।
ক্লাউডফ্লেয়ার
প্রথম পক্ষের মোডে আপনার ট্যাগ পরিবেশন করতে, আপনি একটি নতুন সাবডোমেনের জন্য একটি CNAME এন্ট্রি তৈরি করবেন, অনুরোধগুলি ফরোয়ার্ড করার জন্য একটি মূল নিয়ম তৈরি করবেন এবং ভূ-অবস্থান তথ্য অন্তর্ভুক্ত করার জন্য একটি রূপান্তর নিয়ম তৈরি করবেন৷
CNAME এন্ট্রি তৈরি করুন
CNAME এন্ট্রির জন্য রিজার্ভ করার জন্য একটি সাবডোমেন বেছে নিন। এই নথি জুড়ে উদাহরণগুলি পূরণ করতে নিম্নলিখিতগুলি পূরণ করুন৷ এই CNAME কখনই আপনার Cloudflare কনফিগারেশনের বাইরে প্রকাশ করা হয় না, তাই নামটি ইচ্ছাকৃত।
CNAME subdomain: fps
- DNS ট্যাবে, রেকর্ডস বিভাগটি খুলুন।
- নিম্নলিখিত কনফিগারেশনের সাথে একটি নতুন রেকর্ড যোগ করুন:
- CNAME- এ টাইপ সেট করুন।
-
fpsনাম সেট করুন। -
GTM-123456 .fps.googএ লক্ষ্য সেট করুন।
- CNAME রেকর্ড সংরক্ষণ করুন।
মূল নিয়ম তৈরি করুন
- নিয়ম ট্যাবে, অরিজিন রুলস খুলুন এবং নিয়ম তৈরি করুন।
- একটি নিয়মের নাম লিখুন, যেমন
Route measurement। - একটি কাস্টম ফিল্টার এক্সপ্রেশনের উপর ভিত্তি করে ইনকামিং অনুরোধের সাথে মিল করুন এবং এক্সপ্রেশন সম্পাদনা করুন ক্লিক করুন।
- বিল্ডারে নিম্নলিখিত এক্সপ্রেশনটি পেস্ট করুন:
(http.host eq " example.com " and starts_with(http.request.uri.path, "/ metrics ")) - পুনরায় লিখতে হোস্ট হেডার আপডেট করুন...
GTM-123456 .fps.goog। - ওভাররাইড করতে DNS রেকর্ড আপডেট করুন...
fps . example.com - মূল নিয়ম সংরক্ষণ করুন.
- যদি অন্য অরিজিন নিয়ম থাকে, তাহলে নতুন তৈরি করা নিয়মের অবস্থান বাড়ান যাতে এটি অন্য কোনো ওয়াইল্ডকার্ড পাথের পরে চলে।
- একটি ব্রাউজারে, এখানে নেভিগেট করে সেটআপ যাচাই করুন:
https:// example.com / metrics /healthy। পৃষ্ঠাokপড়া উচিত.
ভূ-অবস্থান তথ্য অন্তর্ভুক্ত করুন
- নিয়ম ট্যাবে, ট্রান্সফর্ম রুলস খুলুন।
- একটি মডিফাই রিকোয়েস্ট হেডার নিয়ম তৈরি করুন।
- সমস্ত আগত অনুরোধে নিয়মটি প্রয়োগ করুন।
- নিম্নলিখিত কনফিগারেশন সহ অনুরোধ শিরোনাম পরিবর্তন করুন:
- গতিশীল সেট অপারেটর সেট করুন.
-
X-CfIpCountryRegionএ হেডারের নাম সেট করুন। -
ip.src.subdivision_1_iso_codeএ মান সেট করুন।
- রূপান্তর বিধি স্থাপন করুন ।
- নিয়মটি প্রচারের জন্য কয়েক মিনিট অপেক্ষা করুন। একটি ব্রাউজারে, এখানে নেভিগেট করে সেট আপ যাচাই করুন:
https:// example.com / metrics /?validate_geo=healthy। পৃষ্ঠাokপড়া উচিত.
(ঐচ্ছিক) ভিজিটর আইপি হেডার সরান
সঠিকভাবে পরিচালনা করার জন্য প্রথম পক্ষের মোডে ভিজিটর আইপির প্রয়োজন হয় না। আপনি রিমুভ ভিজিটর আইপি হেডার ম্যানেজড ট্রান্সফর্ম ব্যবহার করে সব ভিজিটর আইপি হেডার মুছে ফেলতে পারেন।
অন্যান্য
ফার্স্ট-পার্টি মোডে আপনার ট্যাগ পরিবেশন করতে, আপনাকে আপনার CDN কনফিগার করতে হবে বা ফার্স্ট-পার্টি মোড এন্ডপয়েন্টে রুটের অনুরোধগুলি লোড ব্যালেন্সার করতে হবে।
- একটি মূল বা ব্যাকএন্ড যোগ করুন যা
GTM-123456 .fps.googএ নির্দেশ করে। -
GTM-123456 .fps.googএর সমান হতে হোস্ট হেডারকে ওভাররাইড করুন। সমস্ত কুকি এবং ক্যোয়ারী স্ট্রিং ফরওয়ার্ড করার অনুমতি দিন। - প্রথম পক্ষের মোডে ট্র্যাফিক রুট করার জন্য
/ metrics /*এর জন্য একটি পাথ নিয়ম যোগ করুন। - ডিফল্ট নিয়মের চেয়ে উচ্চ অগ্রাধিকার পেতে সংরক্ষিত পথটি কনফিগার করুন।
- একটি ব্রাউজারে, এখানে নেভিগেট করে সেট আপ যাচাই করুন:
https:// example.com / metrics /healthy। পৃষ্ঠাokপড়া উচিত.
ধাপ 3: পরিমাপ পথ ব্যবহার করতে ওয়েবসাইটে স্ক্রিপ্ট আপডেট করুন
ওয়েবসাইটের প্রতিটি পৃষ্ঠার স্ক্রিপ্টগুলিকে নিম্নলিখিতগুলির মধ্যে একটি দিয়ে প্রতিস্থাপন করুন:
gtag.js
<head> বিভাগের শীর্ষে, আপনার Google ট্যাগ আইডি সহ স্ক্রিপ্টের দুটি লাইন খুঁজুন:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GTM-123456"></script>
এবং পরিবর্তে পরিমাপ পথ দিয়ে তাদের প্রতিস্থাপন করুন:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
<head> বিভাগের শীর্ষে, ট্যাগ ম্যানেজার স্নিপেটটি নিম্নলিখিতগুলির সাথে প্রতিস্থাপন করুন:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
ধাপ 4: পরিমাপ সেট আপ পরীক্ষা করুন
পরিমাপ সেট আপ পরীক্ষা করতে, আপনার ধারকটিকে অন্তত একটি ট্যাগ থাকতে কনফিগার করুন
ট্যাগ সহকারীতে যান এবং আপনার ধারকটির পূর্বরূপ দেখুন। ট্যাগ ট্রিগার করতে আপনার সাইটে নেভিগেট করুন।
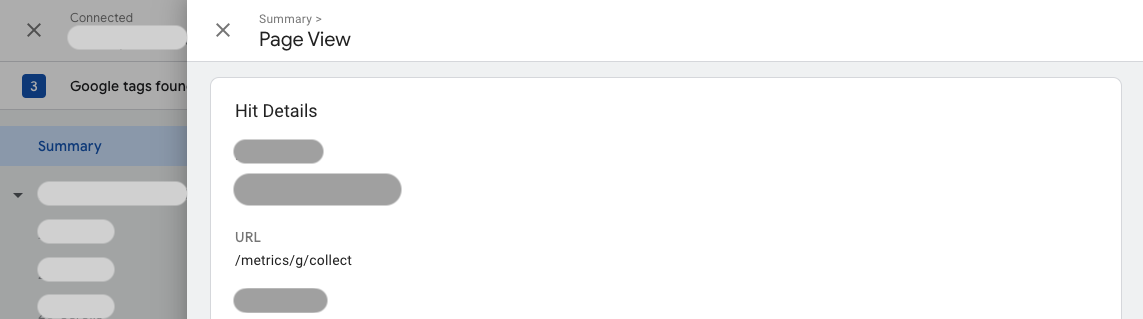
সারাংশ > আউটপুট > হিট পাঠানো ট্যাবে, হিটগুলিকে
/ metricsরাউট করা হয়েছে তা যাচাই করুন।
ধাপ 5: প্রতিক্রিয়া
প্রতিক্রিয়া ফর্মের মাধ্যমে প্রথম পক্ষের মোড সম্পর্কে প্রতিক্রিয়া প্রদান করুন৷


