Ten dokument jest przeznaczony dla użytkowników, którzy chcą wdrożyć tag Google w środowiskach własnych i trybu uzyskiwania zgody. Zalecamy korzystanie z trybu własnych, ponieważ zapewnia on najbardziej trwałą konfigurację tagów.
Omówienie
Tryb własny pozwala wdrożyć tag Google za pomocą własnego tagu jest infrastruktura hostowana w domenie Twojej witryny (np. example.com). Ten między Twoją witryną a usługami Google, dzięki czemu infrastruktura własna to jedyna technologia umożliwiająca bezpośrednią interakcję z użytkowników witryny. Tryb własny zapewnia dodatkową warstwę zabezpieczeń danych i umożliwia dodatkowe ustawienia prywatności danych – takie jak pełne zaciemnianie adresu IP – bez co może negatywnie wpłynąć na pomiary. Konfiguracja przedstawiona w tej dokumentacji pomoże Ci możesz odzyskać o X% więcej sygnałów pomiarowych w swojej witrynie. Możesz skonfigurować tę funkcję za pomocą z dotychczasowej sieci dostarczania treści (CDN), systemu równoważenia obciążenia lub serwera WWW, włącz tryb własny.
W standardowych konfiguracjach tagu Google strona internetowa wysyła żądanie tagu Google do (np. www.googletagmanager.com). Po uruchomieniu tag przesyła żądań pomiarów bezpośrednio do usługi Google. W trybie własnym witryna wczytuje tag Google z Twojej domeny własnej (np. example.com). Po uruchomieniu tag wysyła żądania pomiaru do domeny własnej, z których są one przekazywane do odpowiedniej usługi Google.
Przy przechodzeniu ze standardowego pomiaru uzyskasz pełną ciągłość pomiarów. Konfiguracja tagu Google na potrzeby trybu własnego.
Ten schemat przedstawia przepływ informacji w trybie własnym:
Zanim zaczniesz
W tym przewodniku przyjęto, że masz już skonfigurowane w witrynie następujące funkcje:
- tagu Google lub tagu Google; Kontener menedżera
- Sieć dostarczania treści lub system równoważenia obciążenia, który może przekazywać żądania do zewnętrznych punktów końcowych
1. Wybierz ścieżkę wyświetlania tagu
Aby uruchomić tag, musisz zarezerwować ścieżkę w domenie swojej witryny. Upewnij się, ta ścieżka nie jest jeszcze używana w Twojej domenie.
Wybierz dowolną ścieżkę do skonfigurowania trybu własnego. Przykłady ścieżek, które
możesz użyć: /metrics, /securemetric, /analytics lub dowolna
ciąg alfanumeryczny, który nie jest jeszcze używany w witrynie.
Wypełnij pola poniżej, aby uzupełnić przykłady w tym dokumencie.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. Kierowanie ruchu
W tej sekcji zakładamy, że Twoja witryna korzysta już z sieci CDN lub systemu równoważenia obciążenia który obsługuje kierowanie ruchu według ścieżek.
Google Cloud
Musisz skonfigurować nowy backend, który sprawdzi przybliżone położenie geograficzne lokalizację użytkownika witryny i utwórz reguły routingu w istniejących Obciążenie aplikacji zewnętrznej Równoważenie.
Utwórz nowy backend
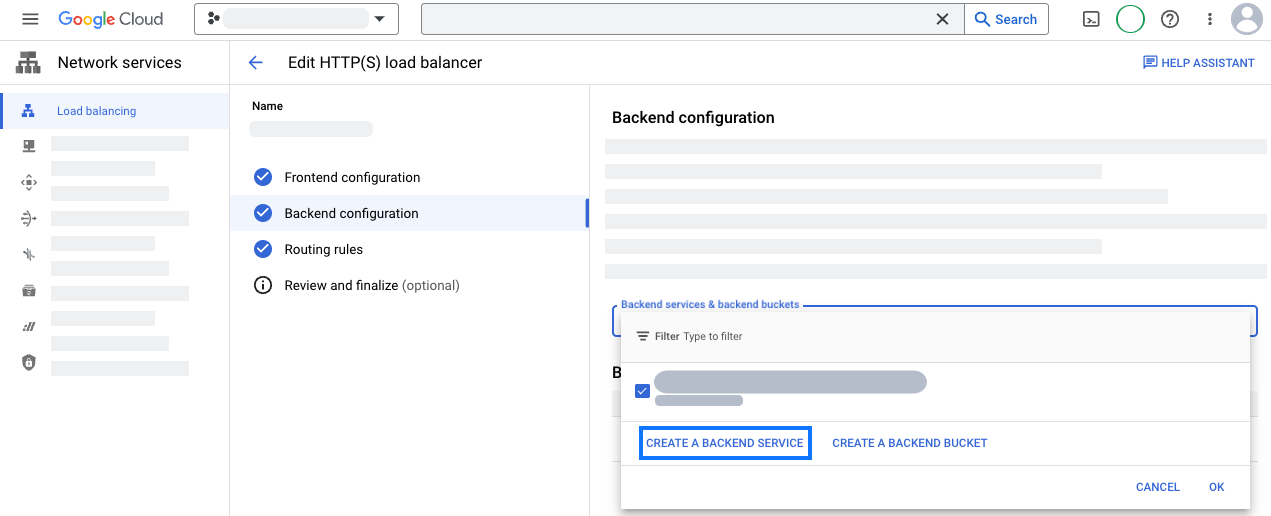
W systemie równoważenia obciążenia otwórz sekcję Konfiguracja backendu. Utwórz nową usługę backendu.

Skonfiguruj nową usługę backendu, podając informacje geolokalizacji:
- Podaj nazwę, na przykład
measurement-be-svc. - Ustaw Typ backendu na Internetowa grupa punktów końcowych sieci.
- Ustaw Protokół na HTTPS i pozostaw Limit czasu jako wstępnie wypełniony .
- W sekcji Backendy kliknij Internetową grupę punktów końcowych sieci.
i utwórz nową internetową grupę punktów końcowych sieci:
- Ustaw Typ grupy punktów końcowych sieci na Internetowa grupa punktów końcowych sieci (Globalna, (regionalny).
- Ustaw Zakres na Globalny.
- Ustaw Add przez na Pełna i jednoznaczna nazwa domeny i port.
- Ustaw Pełna i jednoznaczna nazwa domeny na
G-12345.fps.goog. - Kliknij UTWÓRZ, aby utworzyć punkt końcowy.
- Zamknij kartę Grupa punktów końcowych sieci, aby wrócić do Karta Nowa usługa backendu.
- Wyszukaj nazwę nowej grupy punktów końcowych sieci i wybierz ją.
- Otwórz sekcję Konfiguracje zaawansowane. Dodaj następujące elementy
niestandardowych nagłówków żądań.
Nazwa nagłówka Wartość nagłówka HostG-12345.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - Sprawdź pozostałe ustawienia. Ani Cloud CDN czy Cloud Zbroje są wymaganych do tej integracji, możesz więc bezpiecznie wyłączyć obie.
- Zapisz nową usługę backendu.
- Podaj nazwę, na przykład
Konfigurowanie reguł routingu
W systemie równoważenia obciążenia otwórz sekcję Reguły routingu.
Dodaj te reguły hostów i ścieżek:
Host Ścieżka Backend */metrics/*measurement-be-svcZaktualizuj konfigurację systemu równoważenia obciążenia.
Sprawdź konfigurację w przeglądarce na stronie
https://example.com/metrics/healthy. Strona powinna zawierać tekstokSprawdź, czy informacje geograficzne są dołączane do otwieram stronę:https://example.com/metrics/?validate_geo=healthy. Strona powinna mają tekstok.
Cloudflare
Aby wyświetlać tag w trybie własnym, utwórz wpis CNAME dla tagu nowa subdomena, utwórz Origin Reguła do przekierowania i utworzyć Transformer Reguła, która ma zostać uwzględniona dane geolokalizacyjne.
Utwórz wpis CNAME
Wybierz subdomenę, którą chcesz zarezerwować dla wpisu CNAME. Wypełnij te pola, aby: które uzupełnią przykłady w tym dokumencie. Ten rekord CNAME nigdy nie jest ujawniany poza Twoją konfiguracją Cloudflare, dlatego ta nazwa może być dowolna.
CNAME subdomain: fps
- Na karcie DNS otwórz sekcję Records (Rekordy).
- Dodaj nowy rekord o tej konfiguracji:
- Ustaw Typ na CNAME.
- Ustaw Nazwę na
fps. - Ustaw Cel na
G-12345.fps.goog.
- Zapisz rekord CNAME.
Utwórz regułę punktu początkowego
- Na karcie Reguły otwórz Reguły źródła i utwórz regułę.
- Wpisz nazwę reguły, np.
Route measurement. - dopasować żądania przychodzące na podstawie wyrażenia filtra niestandardowego i kliknij Edytowanie wyrażenia
- Wklej w kreatorze to wyrażenie:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - Zmień Nagłówek hosta na Przeredaguj na...
G-12345.fps.goog. - Zmień rekord DNS na Zastąp na....
fps.example.com. - Zapisz regułę punktu początkowego.
- Jeśli istnieją inne reguły punktu początkowego, zwiększ wartość , by uruchamiała się po wszystkich innych ścieżkach z symbolami wieloznacznymi.
- Sprawdź konfigurację w przeglądarce na stronie
https://example.com/metrics/healthy. Komunikat na stronie powinien wyglądać tak:ok.
Dołącz informacje geolokalizacyjne
- Na karcie Reguły otwórz Przekształć reguły.
- Utwórz regułę Zmodyfikuj nagłówek żądania.
- Zastosuj regułę do Wszystkich żądań przychodzących.
- Zmodyfikuj nagłówek żądania w taki sposób:
- Ustaw operatora na Ustaw dynamiczny.
- Ustaw Nazwę nagłówka na
X-CfIpCountryRegion. - W polu Wartość ustaw
ip.src.subdivision_1_iso_code.
- Wdróż regułę przekształcania.
- Poczekaj kilka minut na rozpowszechnienie reguły. W przeglądarce sprawdź
Skonfiguruj je na stronie
https://example.com/metrics/?validate_geo=healthy. Strona powinna przeczytaj:ok.
(Opcjonalnie) Usuń nagłówki IP użytkownika
Tryb własny nie wymaga adresu IP użytkownika do prawidłowego działania. Dostępne opcje Usuń wszystkie nagłówki IP użytkownika, korzystając z opcji Usuń nagłówki IP użytkownika. Zarządzane Przekształcenia.
Inne
Aby wyświetlać tag w trybie własnym, musisz skonfigurować sieć CDN lub systemu równoważenia obciążenia, aby kierować żądania do punktu końcowego trybu własnego.
- Dodaj punkt początkowy lub backend wskazujący na
G-12345.fps.goog. - Zastąp nagłówek Host tak, aby miał wartość
G-12345.fps.goog. Zezwalaj na wszystkie pliki cookie i ciągi zapytania do przekazania. - Dodaj regułę ścieżki dla:
/metrics/*do i przekierowują ruch do trybu własnego. - Skonfiguruj zarezerwowaną ścieżkę tak, aby miała wyższy priorytet niż domyślna .
- Sprawdź konfigurację w przeglądarce na stronie
https://example.com/metrics/healthy. Komunikat na stronie powinien wyglądać tak:ok.
Krok 3. Zaktualizuj skrypty w witrynie, aby korzystały ze ścieżki pomiaru
Zastąp skrypty na każdej stronie witryny jednym z tych elementów:
gtag.js
U góry sekcji <head> znajdź 2 wiersze skryptu ze
Identyfikator tagu Google:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345"></script>
i zastąp je ścieżką pomiaru:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
Na górze sekcji <head> zamień fragment kodu Menedżera tagów na fragment
:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
Krok 4. Przetestuj konfigurację pomiaru
Aby przetestować konfigurację pomiaru, skonfiguruj kontener tak, aby zawierał co najmniej 1 uruchamiany tag.
Otwórz Tag Assistant i wyświetl jego podgląd. Przejrzyj witrynę, aby uruchomić tagi.
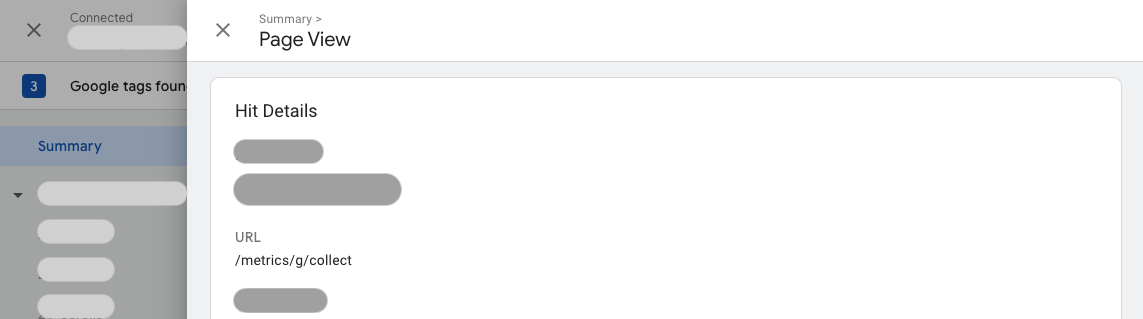
W sekcji Podsumowanie > Dane wyjściowe > Hits Sent (Działania wysłane), sprawdź, czy działania są kierowane na:
/metrics.
Krok 5. Opinia
Prześlij opinię o trybie własnych w narzędziu formularza opinii.


