本文件適用於想在第一方部署 Google 代碼的使用者 模式。我們建議使用第一方模式設定最可靠的代碼設定。
總覽
透過第一方模式,您可以使用自己的第一方部署 Google 代碼 (例如:example.com) 代管。這個 基礎架構設於網站和 Google 服務之間 也是唯一能直接與自家機構互動的技術 以及網站使用者第一方模式可為資料安全性多添一層保障 額外的資料隱私權控制項 (例如完整的 IP 模糊處理), 降低評估結果的品質本說明文件中的設定 恢復網站上的評估信號數量增加 X%您可以使用 現有的內容傳遞網路 (CDN)、負載平衡器或網路伺服器 啟用第一方模式
在標準 Google 代碼設定中,您的網頁會透過 Google 代碼要求 Google 代碼 網域 (例如 www.googletagmanager.com)。代碼觸發時,代碼會將 傳送給 Google 產品的評估要求在第一方模式中 網站會從第一方網域 (例如 example.com) 載入 Google 代碼。 代碼觸發時,會將評估請求傳送至您的第一方網域。 引導他們前往符合需求的 Google 產品。
從標準模式改用新版 Merchant Center 後,就能獲得完整的評估作業 設定 Google 代碼的第一方模式。
下圖代表第一方模式的資訊流程:
事前準備
本指南假設您已採用下列設定網站:
1. 選擇代碼放送路徑
您必須在網站網域中預留一個路徑,才能放送代碼。請確認 您的網域尚未使用這個路徑。
選擇任何您想要設定第一方模式的路徑。路徑範例
例如:/metrics、/securemetric、/analytics 或
最好是您不需要在網站上使用的隨機英數字串
填寫以下內容,填入本文件中的範例。
Your domain: example.com
Google tag ID: GTM-123456
Tag serving path: /metrics
2. 轉送流量
本節假設您網站已使用 CDN 或負載平衡器 服務,後者支援按照路徑轉送流量。
Google Cloud
您必須設定新的後端來查詢大概地理位置 網站訪客的位置,並在現有的 外部應用程式載入 平衡器。
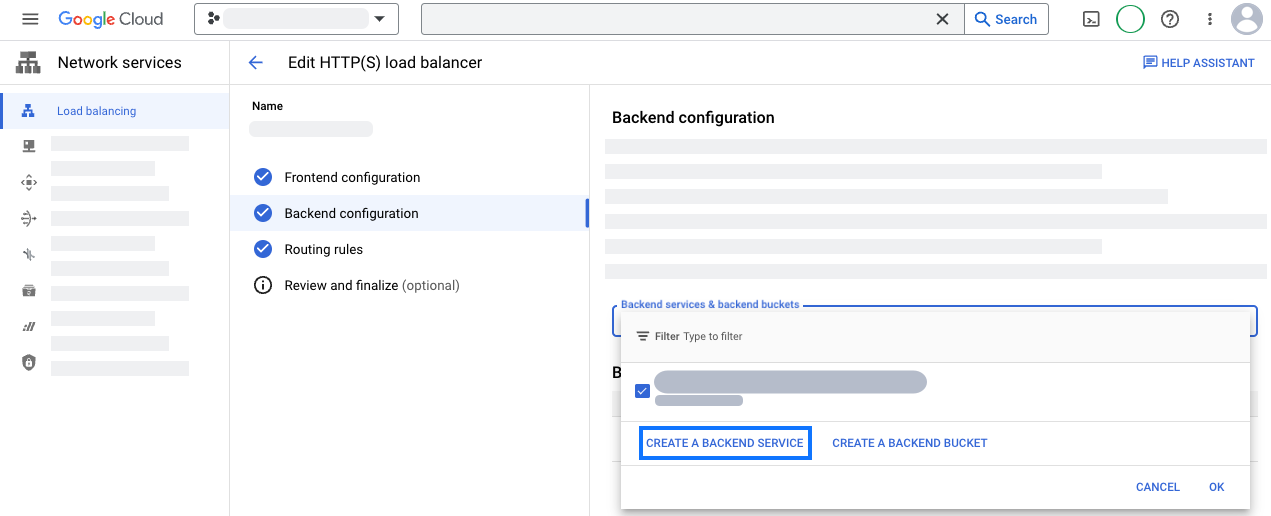
建立新的後端
在負載平衡器中,開啟「Backend configuration」(後端設定) 專區。 建立新的後端服務。

根據地理位置資訊設定新的後端服務:
- 指定名稱,例如
measurement-be-svc。 - 將「後端類型」設為「網際網路網路端點群組」。
- 將「通訊協定」設為「HTTPS」,並將「逾時」保留為預填設定 值。
- 在「後端」下方,按一下「網際網路網路端點群組」。
下拉式選單,並建立新的網際網路網路端點群組:
- 將網路端點群組類型設為網際網路 NEG (全域 Regional):
- 將「範圍」設為「全域」。
- 將「新增方式」設為「完整網域名稱和通訊埠」。
- 將「完整網域名稱」設為
GTM-123456.fps.goog。 - 按一下「建立」來建立端點。
- 關閉「網路端點群組」分頁以返回 「New 後端服務」分頁。
- 搜尋並選取新的網路端點群組名稱。
- 開啟「進階設定」部分。新增下列項目
自訂要求標頭
標頭名稱 標頭值 HostGTM-123456.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - 檢查其他設定。無論 CDN 或 Cloud Armor 是 但您可以放心停用兩者。
- 儲存新的後端服務。
- 指定名稱,例如
設定匯款規則
在負載平衡器中,開啟「轉送規則」部分。
新增下列主機和路徑規則:
主機 路徑 後端 */metrics/*measurement-be-svc更新負載平衡器設定。
請在瀏覽器中前往
https://example.com/metrics/healthy,確認設定正確無誤。網頁應包含ok。檢查 前往:https://example.com/metrics/?validate_geo=healthy。這個網頁應該 文字為ok。
Cloudflare
若要在第一方模式下放送代碼,您必須為 新的子網域,建立一個 Origin 轉寄規則 並建立 Transformer 要納入的規則 地理位置資訊
建立 CNAME 項目
選擇要保留用於 CNAME 項目的子網域。填入以下項目: 填入本文件中的範例這個 CNAME 絕不會曝露 外部的 Cloudflare 設定,因此名稱可以是任意名稱。
CNAME subdomain: fps
- 在「DNS」分頁中,開啟「Records」部分。
- 使用下列設定新增記錄:
- 將「Type」設為「CNAME」。
- 將「Name」(名稱) 設定為
fps。 - 將「Target」(目標) 設為
GTM-123456.fps.goog。
- 儲存 CNAME 記錄。
建立來源規則
- 在「Rules」分頁中,開啟「Origin Rules」並建立規則。
- 輸入規則名稱,例如
Route measurement。 - 依據自訂篩選器運算式,比對傳入要求, 點擊 編輯運算式。
- 將下列運算式貼到建構工具:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - 將「Host Header」更新為「Rewrite to...」。
GTM-123456.fps.goog。 - 將「DNS Record」(DNS 記錄) 更新為「Override to...」(覆寫為...)
fps.example.com。 - 儲存來源規則。
- 如有其他 Origin 規則,請將新建立的規則 位置,讓它在任何其他萬用字元路徑之後執行。
- 請在瀏覽器中前往
https://example.com/metrics/healthy,確認設定是否正確。頁面應為ok。
包含地理位置資訊
- 在「Rules」分頁中,開啟「轉換規則」。
- 建立修改要求標頭規則。
- 將規則套用至「所有傳入要求」。
- 使用下列設定修改要求標頭:
- 將運算子設為「Set dynamic」。
- 將「Header name」(標頭名稱) 設為
X-CfIpCountryRegion。 - 將「Value」(值) 設為
ip.src.subdivision_1_iso_code。
- 部署轉換規則。
- 等待幾分鐘,讓規則生效。在瀏覽器中,驗證
請前往「
https://example.com/metrics/?validate_geo=healthy」調整設定。這個網頁應該 讀取ok。
(選用) 移除訪客 IP 標頭
第一方模式不需要訪客 IP 即可正確運作,你可以 使用 [移除訪客 IP 標頭]移除所有訪客 IP 標頭 受管理 轉換。
其他
如要在第一方模式下放送代碼,您必須設定 CDN 或 負載平衡器,將要求轉送至第一方模式端點。
- 新增指向
GTM-123456.fps.goog的來源或後端。 - 將「主機」標頭覆寫為
GTM-123456.fps.goog。允許所有 Cookie 和 要轉送的查詢字串。 - 新增
/metrics/*的路徑規則, 將流量轉送至第一方模式 - 設定保留路徑的優先順序,使其高於預設值 規則。
- 請在瀏覽器中前往
https://example.com/metrics/healthy,確認設定正確無誤。頁面應為ok。
步驟 3:更新網站上的指令碼,以使用評估路徑
將網站每個網頁的指令碼替換成下列任一項目:
gtag.js
在 <head> 部分頂端,找出包含
Google 代碼 ID:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GTM-123456"></script>
並換成評估路徑:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
在 <head> 部分頂端,將代碼管理工具程式碼片段換成
包括:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
步驟 4:測試評估設定
如要測試評估設定,請將容器設為至少一個 觸發的代碼
前往 Tag Assistant 以及預覽容器瀏覽您的網站以觸發代碼。
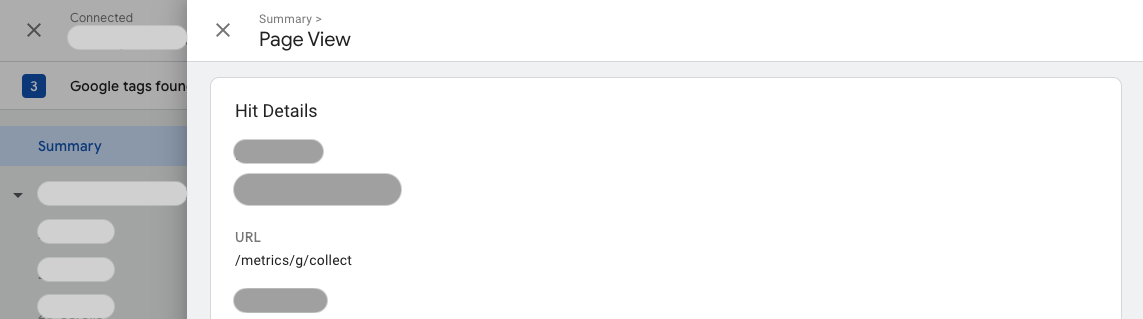
在「摘要」中 >輸出內容 >在「Hits Sent」(已傳送的命中) 分頁中,確認命中 會轉送到
/metrics。
步驟 5:提供意見
如要針對第一方模式提供意見,請使用 意見回饋表單。


