本文档适用于希望在第一方环境中部署 Google 代码的用户 模式。我们建议使用第一方模式,以获得最持久的代码配置。
概览
在第一方模式下,您可以使用自己的第一方部署 Google 代码 基础架构,托管在网站域(例如 example.com)上。这个 是您的网站与 Google 服务之间的桥梁, 第一方基础架构是唯一能够与您的代理机构直接交互的技术。 。第一方模式增加了一个数据安全层 额外数据隐私控制(例如完整的 IP 混淆),而 影响衡量的准确性本文档中的设置可以帮助您 在您的网站上多找回 X% 的衡量信号。您可以使用 您的现有内容分发网络 (CDN)、负载平衡器或 Web 服务器, 启用第一方模式
在标准 Google 代码设置中,您的网页向 Google 域名(例如 www.googletagmanager.com)。当代码触发时,它会将 衡量请求。在第一方模式下 网站从您的第一方网域(例如 example.com)加载 Google 代码。 该代码触发后,会将衡量请求发送到您的第一方网域、 这些信息会转发到相关的 Google 产品。
从标准模式切换为 将 Google 代码设置更改为第一方模式配置。
下图显示了第一方模式下的信息流:
准备工作
本指南假定您已为网站进行了如下配置:
1. 选择代码投放路径
您必须在网站网域上预留路径以投放代码。请确保 此路径尚未在您的网域中使用。
选择您要设置第一方模式的任意路径。您的转化路径示例
可能用到的维度包括:/metrics、/securemetric、/analytics 或任何值
未在网站上使用的字母数字字符串。
请填写以下内容以填充本文档中的示例。
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. 路由流量
本部分假定您的网站已在使用 CDN 或负载平衡器 支持按路径路由流量
Google Cloud
您需要设置一个新后端,用于查询大致地理位置 网站访问者的位置信息,并在您现有的 外部应用加载 负载平衡器。
创建新后端
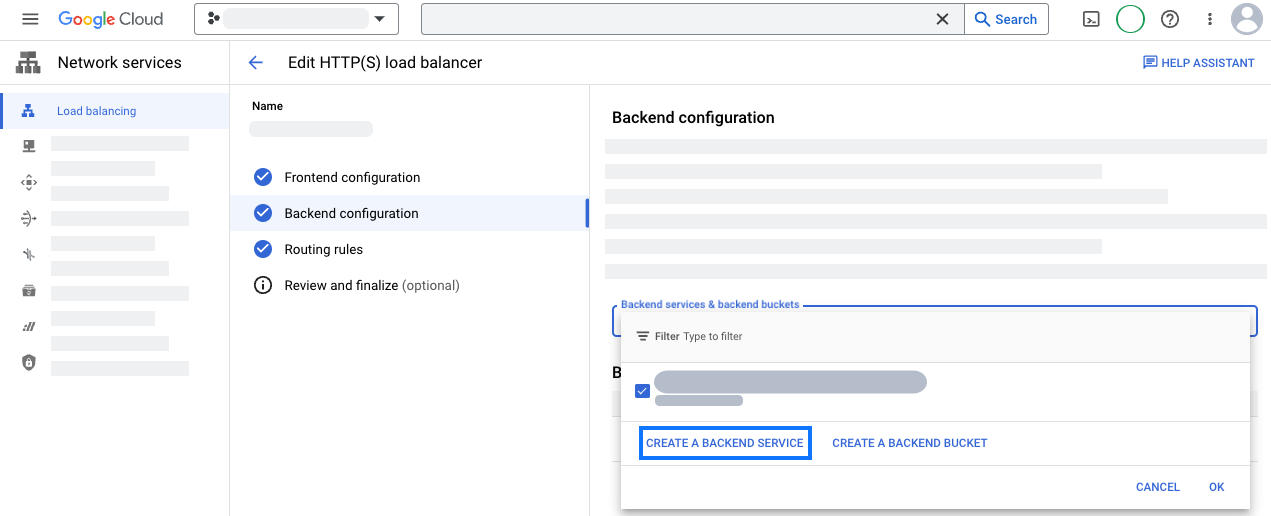
<ph type="x-smartling-placeholder"></ph> 打开 GCP 负载平衡器
在您的负载平衡器中,打开后端配置部分。 创建新的后端服务。

使用地理定位信息配置新的后端服务:
- 指定一个名称,例如
measurement-be-svc。 - 将后端类型设置为互联网网络端点组。
- 将协议设置为 HTTPS,并将超时保留为预填充内容 值。
- 在后端下,点击互联网网络端点组
下拉列表,然后创建新的互联网网络端点组:
<ph type="x-smartling-placeholder">
- </ph>
- 将网络端点组类型设置为互联网 NEG(全球级、 区域级)。
- 将范围设置为全局。
- 将添加方式设置为完全限定域名和端口。
- 将完全限定域名设置为
G-12345.fps.goog。 - 点击创建以创建端点。
- 关闭网络端点组标签页以返回 新建后端服务标签页。
- 搜索新网络端点组的名称并选择它。
- 打开高级配置部分。添加以下代码
自定义请求标头
标头名称 标头值 HostG-12345.fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - 查看其他设置。既不是云 CDN 或 Cloud Armor 因此您可以放心地同时停用这两者。
- 保存新的后端服务。
- 指定一个名称,例如
配置路由规则
在您的负载平衡器中,打开路由规则部分。
添加以下主机和路径规则:
主机 路径 后端 */metrics/*measurement-be-svc更新负载平衡器配置。
在浏览器中,前往
https://example.com/metrics/healthy,验证设置。页面上应包含ok.验证是否已添加地理位置信息 导航到:https://example.com/metrics/?validate_geo=healthy。该网页应 其文本为ok。
Cloudflare
要在第一方模式下投放代码,您需要为 新子网域,创建源 要转发的规则 请求,并创建一个 Transform 要包含的规则 地理定位信息。
创建 CNAME 条目
选择要为 CNAME 条目预留的子域名。填写以下内容, 将填充本文档中的示例。此 CNAME 绝不会公开 位于 Cloudflare 配置之外,因此可以任意命名。
CNAME subdomain: fps
- 在“DNS”标签页中,打开 Records(记录)部分。
- 添加一条具有以下配置的新记录:
<ph type="x-smartling-placeholder">
- </ph>
- 将类型设置为 CNAME。
- 将名称设置为
fps。 - 将目标设置为
G-12345.fps.goog。
- 保存 CNAME 记录。
创建源规则
- 在“规则”标签页中,打开来源规则并创建规则。
- 输入规则名称,例如
Route measurement。 - 根据自定义过滤器表达式匹配传入的请求,以及 点击 修改表达式。
- 将以下表达式粘贴到构建器中:
(http.host eq "example.com" and starts_with(http.request.uri.path, "/metrics")) - 将 Host Header(主机标头)更新为 Rewrite to...(重写到...)
G-12345.fps.goog。 - 将 DNS Record(DNS 记录)更新为 Override to...。
fps.example.com。 - 保存源规则。
- 如果存在其他源规则,请将新创建的规则的 以便在其他任何通配符路径之后运行。
- 在浏览器中,前往
https://example.com/metrics/healthy,验证设置。该页面应显示ok。
包含地理定位信息
- 在“规则”标签页中,打开转换规则。
- 创建 Edit Request Header 规则。
- 将规则应用于所有传入请求。
- 使用以下配置修改请求标头:
<ph type="x-smartling-placeholder">
- </ph>
- 将运算符设置为设置动态值。
- 将标头名称设置为
X-CfIpCountryRegion。 - 将值设置为
ip.src.subdivision_1_iso_code。
- 部署转换规则。
- 请等待几分钟,让规则生效。在浏览器中,验证
设置方法:前往“
https://example.com/metrics/?validate_geo=healthy”。该网页应 请参阅ok。
(可选)移除访问者 IP 标头
第一方模式无需访问者 IP 即可正常运行。您可以 使用移除访问者 IP 标头来移除所有访问者 IP 标头 自选 转换。
其他
要在第一方模式下投放代码,您需要配置 CDN 或 负载平衡器将请求路由到第一方模式端点。
- 添加指向
G-12345.fps.goog的来源或后端。 - 将主机标头替换为
G-12345.fps.goog。允许所有 Cookie 和 要转发的查询字符串。 - 将
/metrics/*的路径规则添加到 将流量路由到第一方模式 - 将预留路径配置为高于默认路径的优先级 规则。
- 在浏览器中,前往
https://example.com/metrics/healthy,验证设置。该页面应显示ok。
第 3 步:更新网站上的脚本以使用衡量路径
将网站每个网页上的脚本替换为以下某个脚本:
gtag.js
在 <head> 部分的顶部,找到包含您的
Google 代码 ID:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345"></script>
并将其替换为衡量路径:
<!-- Google tag (gtag.js) -->
<script async src="/metrics/"></script>
gtm.js
在 <head> 部分的顶部,将跟踪代码管理器代码段替换为
以下:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics/?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
第 4 步:测试衡量设置
要测试衡量设置,请将您的容器配置为至少一种 代码。
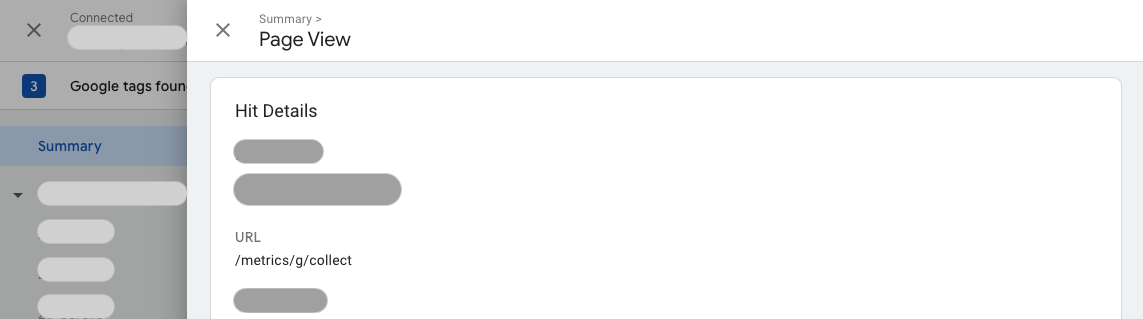
<ph type="x-smartling-placeholder"></ph> 前往 Tag Assistant 并预览您的容器浏览您的网站以触发代码。
在摘要中 >输出 >Hits Sent(发送的命中)标签页中,验证命中 被路由到
/metrics。
第 5 步:反馈
请通过以下链接提供有关第一方模式的反馈: 反馈表单。


