本文档适用于希望以第一方模式部署 Google 代码的用户。我们建议您采用第一方模式,以实现最持久的代码配置。
概览
借助第一方模式,您可以使用托管在您网站网域上的自有第一方基础架构部署 Google 代码。此基础架构位于您的网站和 Google 服务之间。本文档中的设置有助于您更好地衡量网站。您可以使用现有的内容传送网络 (CDN)、负载平衡器或 Web 服务器进行设置。
在标准 Google 代码设置中,您的网页会从 Google 网域请求 Google 代码。代码触发后,会直接向 Google 产品发送衡量请求。在第一方模式下,您的网站会从您的第一方网域加载 Google 代码。代码触发后,会向您的第一方网域发送衡量请求,这些请求会转发到相关的 Google 产品。
下图显示了第一方模式下的信息流:
准备工作
本指南假定您的网站已配置了以下内容:
首先,请选择您的设置类型。
1. 选择代码投放路径
您必须在网站网域上预留一个路径来投放代码。请确保此路径未在您的网域中使用。
如需设置第一方模式,请选择您网站上尚未使用的任何路径。为降低与网站上现有路径冲突的可能性,您可以选择字母和数字的任意组合;如果您希望路径更易于阅读,则可以选择使用 /metrics、/securemetric、/analytics 或您想要的任何其他字词。
路径不得是根路径 /,也不得超过 100 个字符。
请填写以下内容,以填充本文档中的示例。
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. 路由流量
本部分假定您的网站已在使用可按路径来路由流量的 CDN 或负载平衡器。
您需要设置一个新的后端,用于查询网站访问者的大致地理位置,并在现有的外部应用负载平衡器中创建路由规则。
创建新的后端
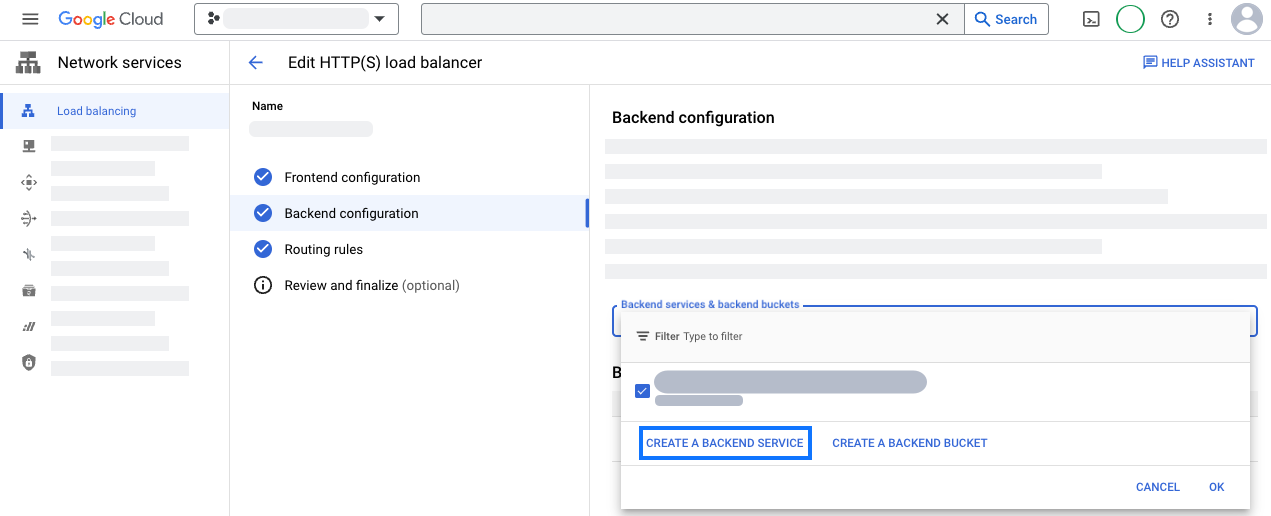
在您的负载平衡器中,打开后端配置部分。创建新的后端服务。

使用地理位置信息配置新的后端服务:
- 指定一个名称,例如
measurement-be-svc。 - 将后端类型设置为互联网网络端点组。
- 将协议设置为 HTTPS,并将超时保留为预填充值。
- 在后端下,点击互联网网络端点组下拉菜单,然后创建新的互联网网络端点组:
- 将网络端点组类型设置为互联网 NEG(全球、区域)。
- 将范围设置为全球。
- 将添加设置为完全限定域名和端口。
- 将完全限定域名设置为
G-12345 .fps.goog - 点击创建以创建端点。
- 关闭网络端点组标签页,返回新建后端服务标签页。
- 搜索新的网络端点组的名称,然后选择该组。
- 打开高级配置部分。添加以下自定义请求标头。
标头名称 标头值 HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - 查看其他设置。此集成不需要 Cloud CDN 或 Cloud Armor,因此您可以放心地停用这两者。
- 保存新的后端服务。
- 指定一个名称,例如
配置路由规则
在您的负载平衡器中,打开转送规则部分。
添加以下主机和路径规则:
主机 路径 后端 */metrics /*measurement-be-svc更新负载平衡器配置。
在浏览器中,前往
https://以验证设置。该页面应包含文本example.com /metrics /healthyok。请前往https://,验证是否包含地理位置信息。该页面应包含文本example.com /metrics /?validate_geo=healthyok。
如需以第一方模式投放代码,您需要为新子网域创建 CNAME 条目,创建用于转发请求的来源规则,并创建用于添加地理位置信息的转换规则。若要完成此设置,您需要订阅 Cloudflare 企业版方案。如果您没有企业版方案,不妨改用 Cloudflare 自动设置。
创建 CNAME 条目
选择要为 CNAME 条目预留的子网域。请填写以下内容,以填充本文档中的示例。此 CNAME 绝不会在您的 Cloudflare 配置之外公开,因此名称可以是任意名称。
CNAME subdomain: fps
- 在“DNS”标签页中,打开记录部分。
- 使用以下配置添加新记录:
- 将 Type 设置为 CNAME。
- 将名称设置为
fps - 将目标设置为
G-12345 .fps.goog
- 保存 CNAME 记录。
创建来源规则
- 在“规则”标签页中,打开来源规则并创建规则。
- 输入规则名称,例如
Route measurement。 - 基于自定义过滤条件表达式匹配传入请求,然后点击修改表达式。
- 将以下表达式粘贴到构建器中:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - 将主机标头更新为重写为...
G-12345 .fps.goog - 将 DNS 记录更新为替换为...
fps .example.com - 保存来源规则。
- 如果有其他来源规则,请提高新创建的规则的位置,以便其在任何其他通配路径之后运行。
- 在浏览器中,前往
https://验证设置。页面应显示example.com /metrics /healthyok。
包含地理定位信息
- 在“规则”标签页中,打开转换规则。
- 创建修改请求标头规则。
- 将规则应用于所有传入请求。
- 使用以下配置修改请求标头:
- 将运算符设置为设为动态。
- 将标头名称设置为
X-CfIpCountryRegion。 - 将值设置为
ip.src.subdivision_1_iso_code。
- 部署转换规则。
- 请等待几分钟,让规则传播。在浏览器中,前往
https://验证设置。页面应显示example.com /metrics /?validate_geo=healthyok。
(可选)移除访问者 IP 标头
第一方模式无需访问者 IP 即可正常运行。您可以使用移除访问者 IP 地址标头的受管理转换来移除所有访问者 IP 地址标头。
如需以第一方模式投放代码,您需要配置 CDN 或负载平衡器,以将请求路由到第一方模式端点。
- 添加指向
G-12345 .fps.goog - 将主机标头替换成
G-12345 .fps.goog - 为
/添加路径规则,以将流量路由到第一方模式。metrics /* - 配置预留的路径,使其优先级高于默认规则。
- 在浏览器中,前往
https://以验证设置。页面应显示example.com /metrics /healthyok。
第 3 步:更新网站上的脚本以使用衡量路径
将网站每个网页上的脚本替换为以下某个脚本:
在 <head> 部分顶部,找到包含 Google 代码 ID 的两行脚本:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
并将其替换为测量路径:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
在 <head> 部分顶部,将跟踪代码管理器代码段替换为以下代码:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
测试效果衡量设置
如需测试衡量设置,请将容器配置为至少包含一个触发的代码。
前往 Tag Assistant 并预览您的容器。浏览您的网站以触发事件。
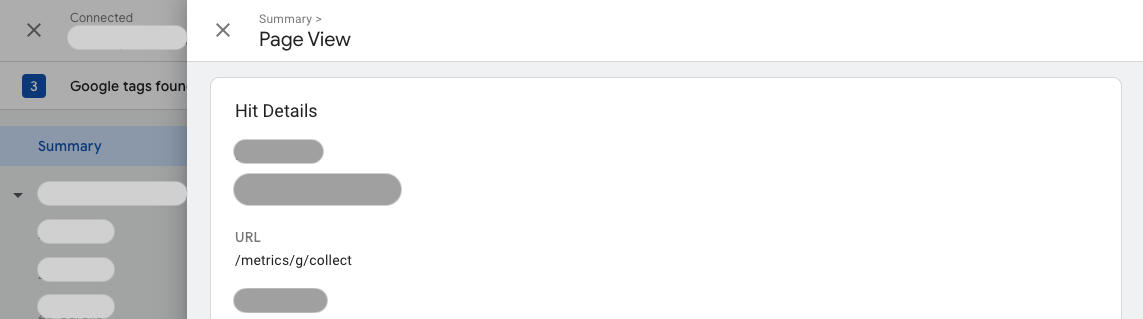
在 Summary(摘要)> Output(输出)> Hits Sent(发送的命中数)标签页中,验证命中数是否已路由到
/。metrics