यह दस्तावेज़ उन उपयोगकर्ताओं के लिए है जिन्हें Google टैग को पहले पक्ष के मोड में डिप्लॉय करना है. हमारा सुझाव है कि टैग कॉन्फ़िगरेशन को सबसे बेहतर बनाने के लिए, पहले पक्ष (ग्राहक) के मोड का इस्तेमाल करें.
खास जानकारी
पहले पक्ष के मोड की मदद से, अपनी वेबसाइट के डोमेन पर होस्ट किए गए पहले पक्ष के इन्फ़्रास्ट्रक्चर का इस्तेमाल करके, Google टैग को डिप्लॉय किया जा सकता है. यह इन्फ़्रास्ट्रक्चर, आपकी वेबसाइट और Google की सेवाओं के बीच होता है. इस दस्तावेज़ में दिए गए सेटअप की मदद से, अपनी वेबसाइट को बेहतर तरीके से मेज़र किया जा सकता है. इसे अपने मौजूदा कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन), लोड बैलेंसर या वेब सर्वर का इस्तेमाल करके सेट अप किया जा सकता है.
स्टैंडर्ड Google टैग सेटअप में, आपका वेब पेज किसी Google डोमेन से Google टैग का अनुरोध करता है. टैग ट्रिगर होने पर, यह सीधे Google प्रॉडक्ट को मेज़रमेंट के अनुरोध भेजता है. पहले पक्ष के मोड में, आपकी वेबसाइट पहले पक्ष के डोमेन से Google टैग लोड करती है. टैग ट्रिगर होने पर, यह आपके पहले पक्ष के डोमेन पर मेज़रमेंट अनुरोध भेजता है. वहां से, उन्हें काम के Google प्रॉडक्ट पर फ़ॉरवर्ड किया जाता है.
इस डायग्राम में, पहले पक्ष के मोड में जानकारी के फ़्लो को दिखाया गया है:
शुरू करने से पहले
इस गाइड में यह माना गया है कि आपकी वेबसाइट पहले से ही इनके साथ कॉन्फ़िगर की गई है:
- Google टैग या Tag Manager कंटेनर
- कॉन्टेंट डिलीवरी नेटवर्क (सीडीएन) या लोड बैलेंसर, जो अनुरोधों को एक्सटर्नल एंडपॉइंट पर भेज सकता है
शुरू करने के लिए, सेटअप का टाइप चुनें.
1. टैग दिखाने का पाथ चुनना
टैग दिखाने के लिए, आपको अपनी वेबसाइट के डोमेन पर कोई पाथ रिज़र्व करना होगा. पक्का करें कि यह पाथ आपके डोमेन पर पहले से इस्तेमाल में न हो.
पहले पक्ष का मोड सेट अप करने के लिए, कोई ऐसा पाथ चुनें जो आपकी साइट पर पहले से इस्तेमाल में न हो. साइट पर पहले से मौजूद किसी पाथ से मेल न खाने के लिए, अक्षरों और संख्याओं का कोई भी कॉम्बिनेशन चुना जा सकता है. अगर आपको आसानी से पढ़ा जा सकने वाला पाथ चाहिए, तो /metrics, /securemetric, /analytics या अपनी पसंद का कोई दूसरा शब्द इस्तेमाल किया जा सकता है.
पाथ, रूट पाथ / नहीं होना चाहिए या इसमें 100 से ज़्यादा वर्ण नहीं होने चाहिए.
इस दस्तावेज़ में दिए गए उदाहरणों को पॉप्युलेट करने के लिए, यहां दी गई जानकारी भरें.
Your domain: example.com
Google tag ID: G-12345
Tag serving path: /metrics
2. ट्रैफ़िक को रूट करना
इस सेक्शन में यह माना गया है कि आपकी वेबसाइट पहले से ही ऐसे सीडीएन या लोड बैलेंसर का इस्तेमाल कर रही है जो ट्रैफ़िक को पाथ के हिसाब से रूट करने की सुविधा देता है.
आपको एक नया बैकएंड सेट अप करना होगा, जो साइट पर आने वाले व्यक्ति की जगह की अनुमानित जानकारी देखता है. साथ ही, अपने मौजूदा बाहरी ऐप्लिकेशन लोड बैलेंसर में रूटिंग नियम बनाता है.
नया बैकएंड बनाना
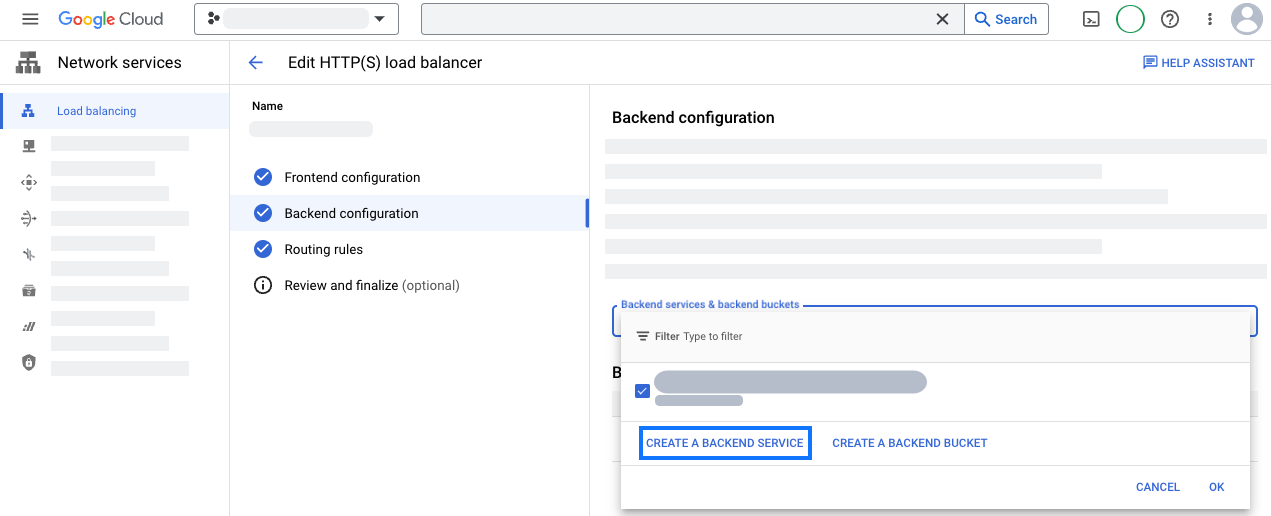
अपने लोड बैलेंसर में, बैकएंड कॉन्फ़िगरेशन सेक्शन खोलें. नई बैकएंड सेवा बनाएं.

भौगोलिक-स्थान की जानकारी के साथ अपनी नई बैकएंड सेवा कॉन्फ़िगर करें:
- कोई नाम डालें, जैसे कि
measurement-be-svc. - बैकएंड टाइप को इंटरनेट नेटवर्क एंडपॉइंट ग्रुप पर सेट करें.
- प्रोटोकॉल को एचटीटीपीएस पर सेट करें और टाइम आउट को पहले से भरी गई वैल्यू के तौर पर छोड़ दें.
- बैकएंड में जाकर, इंटरनेट नेटवर्क एंडपॉइंट ग्रुप ड्रॉप-डाउन पर क्लिक करें. इसके बाद, नया इंटरनेट नेटवर्क एंडपॉइंट ग्रुप बनाएं:
- नेटवर्क एंडपॉइंट ग्रुप का टाइप को इंटरनेट एनईजी (ग्लोबल, क्षेत्रीय) पर सेट करें.
- दायरा को ग्लोबल पर सेट करें.
- इसके ज़रिए जोड़ें को पूरी तरह क्वालिफ़ाइड डोमेन नेम और पोर्ट पर सेट करें.
- पूरी तरह क्वालिफ़ाइड डोमेन नेम को
G-12345 .fps.goog - एंडपॉइंट बनाने के लिए, बनाएं पर क्लिक करें.
- नई बैकएंड सेवा टैब पर वापस जाने के लिए, नेटवर्क एंडपॉइंट ग्रुप टैब बंद करें.
- नए नेटवर्क एंडपॉइंट ग्रुप का नाम खोजें और उसे चुनें.
- बेहतर कॉन्फ़िगरेशन सेक्शन खोलें. ये कस्टम अनुरोध हेडर जोड़ें.
हेडर का नाम हेडर की वैल्यू HostG-12345 .fps.googX-Gclb-Country{client_region}X-Gclb-Region{client_region_subdivision} - अन्य सेटिंग देखें. इस इंटिग्रेशन के लिए, Cloud CDN और Cloud Armor, दोनों की ज़रूरत नहीं है. इसलिए, दोनों को सुरक्षित तरीके से बंद किया जा सकता है.
- नई बैकएंड सेवा सेव करें.
- कोई नाम डालें, जैसे कि
रूटिंग नियम कॉन्फ़िगर करना
अपने लोड बैलेंसर में, रूटिंग नियम सेक्शन खोलें.
होस्ट और पाथ के लिए ये नियम जोड़ें:
होस्ट पथ बैकएंड */metrics /*measurement-be-svcलोड बैलेंसर कॉन्फ़िगरेशन को अपडेट करें.
ब्राउज़र में, सेट अप की पुष्टि करने के लिए:
https://पर जाएं. पेज पर टेक्स्ट होना चाहिएexample.com /metrics /healthyok.https://पर जाकर पुष्टि करें कि भौगोलिक जानकारी शामिल की जा रही है. पेज परexample.com /metrics /?validate_geo=healthyokटेक्स्ट होना चाहिए.
अपने टैग को पहले पक्ष के मोड में दिखाने के लिए, आपको नए सबडोमेन के लिए CNAME एंट्री बनानी होगी. साथ ही, अनुरोधों को फ़ॉरवर्ड करने के लिए ऑरिजिन वाला नियम बनाना होगा. इसके अलावा, जगह की जानकारी शामिल करने के लिए ट्रांसफ़ॉर्म करने वाला नियम बनाना होगा. इस सेटअप को पूरा करने के लिए, आपके पास Cloudflare का एंटरप्राइज़ प्लान होना चाहिए. अगर आपके पास एंटरप्राइज़ प्लान नहीं है, तो Cloudflare के अपने-आप सेटअप होने की सुविधा का इस्तेमाल करें.
CNAME एंट्री बनाना
CNAME एंट्री के लिए, कोई सबडोमेन चुनें. इस दस्तावेज़ में उदाहरणों को अपने-आप भरने के लिए, यहां दी गई जानकारी भरें. यह CNAME, आपके Cloudflare कॉन्फ़िगरेशन के बाहर कभी भी नहीं दिखता. इसलिए, इसका नाम अपनी पसंद के मुताबिक रखा जा सकता है.
CNAME subdomain: fps
- डीएनएस टैब में, रिकॉर्ड सेक्शन खोलें.
- इस कॉन्फ़िगरेशन के साथ नया रिकॉर्ड जोड़ें:
- टाइप को CNAME पर सेट करें.
- नाम को
fps - टारगेट को
G-12345 .fps.goog
- CNAME रिकॉर्ड सेव करें.
ऑरिजिन नियम बनाना
- नियम टैब में, ऑरिजिन के नियम खोलें और नियम बनाएं.
- नियम का नाम डालें, जैसे कि
Route measurement. - कस्टम फ़िल्टर एक्सप्रेशन के आधार पर, आने वाले अनुरोधों को मैच करें और एक्सप्रेशन में बदलाव करें पर क्लिक करें.
- बिल्डर में यह एक्सप्रेशन चिपकाएं:
(http.host eq "example.com " and starts_with(http.request.uri.path, "/metrics ")) - होस्ट हेडर को इस पर रीराइट करें... पर अपडेट करें
G-12345 .fps.goog - डीएनएस रिकॉर्ड को इस पर बदलें... पर अपडेट करें
fps .example.com - ऑरिजिन नियम सेव करें.
- अगर कोई अन्य ऑरिजिन नियम है, तो नए बनाए गए नियम की पोज़िशन बढ़ाएं, ताकि वह किसी भी अन्य वाइल्डकार्ड पाथ के बाद चल सके.
- किसी ब्राउज़र में, सेटअप की पुष्टि करने के लिए:
https://पर जाएं. पेज परexample.com /metrics /healthyokदिखना चाहिए.
जगह की जानकारी शामिल करना
- नियम टैब में, ट्रांसफ़ॉर्म नियम खोलें.
- अनुरोध हेडर में बदलाव करें नियम बनाएं.
- नियम को सभी इनकमिंग अनुरोधों पर लागू करें.
- अनुरोध हेडर में इस कॉन्फ़िगरेशन की मदद से बदलाव करें:
- ऑपरेटर को डाइनैमिक सेट करें पर सेट करें.
- हेडर का नाम को
X-CfIpCountryRegionपर सेट करें. - वैल्यू को
ip.src.subdivision_1_iso_codeपर सेट करें.
- ट्रांसफ़ॉर्म नियम को डिप्लॉय करें.
- नियम लागू होने में कुछ मिनट लग सकते हैं. ब्राउज़र में,
https://पर जाकर सेट अप की पुष्टि करें. पेज परexample.com /metrics /?validate_geo=healthyokदिखना चाहिए.
(ज़रूरी नहीं) वेबसाइट पर आने वाले व्यक्ति के आईपी हेडर हटाना
पहले पक्ष के मोड को सही तरीके से काम करने के लिए, वेबसाइट पर आने वाले व्यक्ति के आईपी की ज़रूरत नहीं होती. वेबसाइट पर आने वाले व्यक्ति के आईपी हेडर हटाएं मैनेज किए गए ट्रांसफ़ॉर्म का इस्तेमाल करके, वेबसाइट पर आने वाले व्यक्ति के सभी आईपी हेडर हटाए जा सकते हैं.
अपने टैग को पहले पक्ष के मोड में दिखाने के लिए, आपको अपने सीडीएन या लोड बैलेंसर को कॉन्फ़िगर करना होगा, ताकि अनुरोधों को पहले पक्ष के मोड वाले एंडपॉइंट पर भेजा जा सके.
G-12345 .fps.goog- होस्ट हेडर को बदलकर
G-12345 .fps.goog - ट्रैफ़िक को पहले पक्ष के मोड पर भेजने के लिए,
/के लिए पाथ रूल जोड़ें.metrics /* - रिज़र्व किए गए पाथ को इस तरह से कॉन्फ़िगर करें, ताकि उसे डिफ़ॉल्ट नियम से पहले प्राथमिकता दी जाए.
- ब्राउज़र में, सेट अप की पुष्टि करने के लिए:
https://पर जाएं. पेज परexample.com /metrics /healthyokदिखना चाहिए.
तीसरा चरण: मेज़रमेंट पाथ का इस्तेमाल करने के लिए, वेबसाइट पर मौजूद स्क्रिप्ट अपडेट करना
वेबसाइट के हर पेज पर मौजूद स्क्रिप्ट को इनमें से किसी एक से बदलें:
<head> सेक्शन में सबसे ऊपर, अपने Google टैग आईडी वाली स्क्रिप्ट की दो लाइनें ढूंढें:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345 "></script>
और उन्हें मेज़रमेंट पाथ से बदलें:
<!-- Google tag (gtag.js) -->
<script async src="/metrics /"></script>
<head> सेक्शन में सबसे ऊपर, Tag Manager स्निपेट को इस स्निपेट से बदलें:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'/metrics /?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','');</script>
<!-- End Google Tag Manager -->
मेज़रमेंट सेट अप की जांच करना
मेज़रमेंट सेट अप की जांच करने के लिए, अपने कंटेनर को कॉन्फ़िगर करें, ताकि कम से कम एक ऐसा टैग ट्रिगर हो जो काम करता हो.
Tag Assistant पर जाएं और अपने कंटेनर की झलक देखें. इवेंट ट्रिगर करने के लिए, अपनी साइट पर नेविगेट करें.
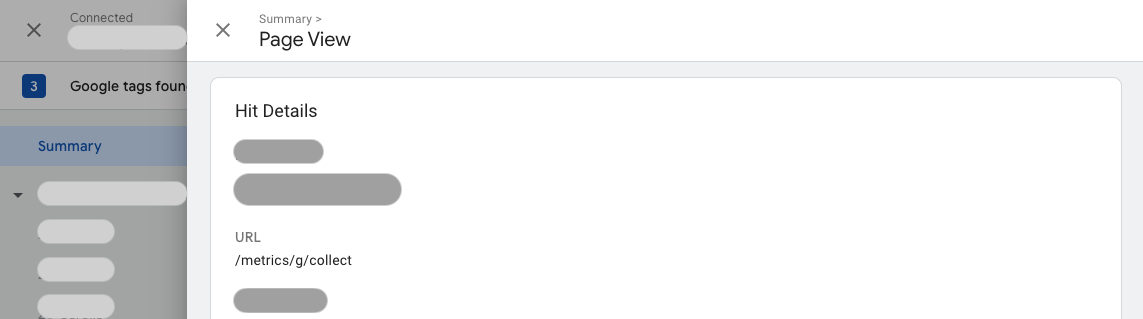
खास जानकारी > आउटपुट > भेजे गए हिट टैब में, पुष्टि करें कि हिट
/पर भेजे गए हैं.metrics