通过服务器端跟踪代码管理器,您可以将 Google Ads 用户提供的数据事件代码从网页移至服务器。将这些代码移至服务器可减少要在网页中运行的代码数量,并且有助于提高网页加载速度。本文档介绍了如何配置跟踪代码管理器网站容器和服务器容器,以使用 Google Ads 用户提供的数据事件代码。
准备工作
本文档假定您满足以下条件:
- 对 Google Ads 和 Google 跟踪代码管理器拥有管理员权限
- 设置 Google 跟踪代码管理器
- 已创建服务器容器
- 设置 Google Analytics:GA4 客户端
第 1 步:设置转化链接器代码
若要允许 Google Ads 将数据发送到跟踪代码管理器,您需要设置转化链接器代码。
如果您已在服务器容器中配置了转化链接器代码,则可以跳过此步骤。
若要设置转化链接器代码,请执行以下操作:
- 在您的服务器容器工作区中,打开页面左侧的代码菜单。
- 点击新建以添加新的代码。
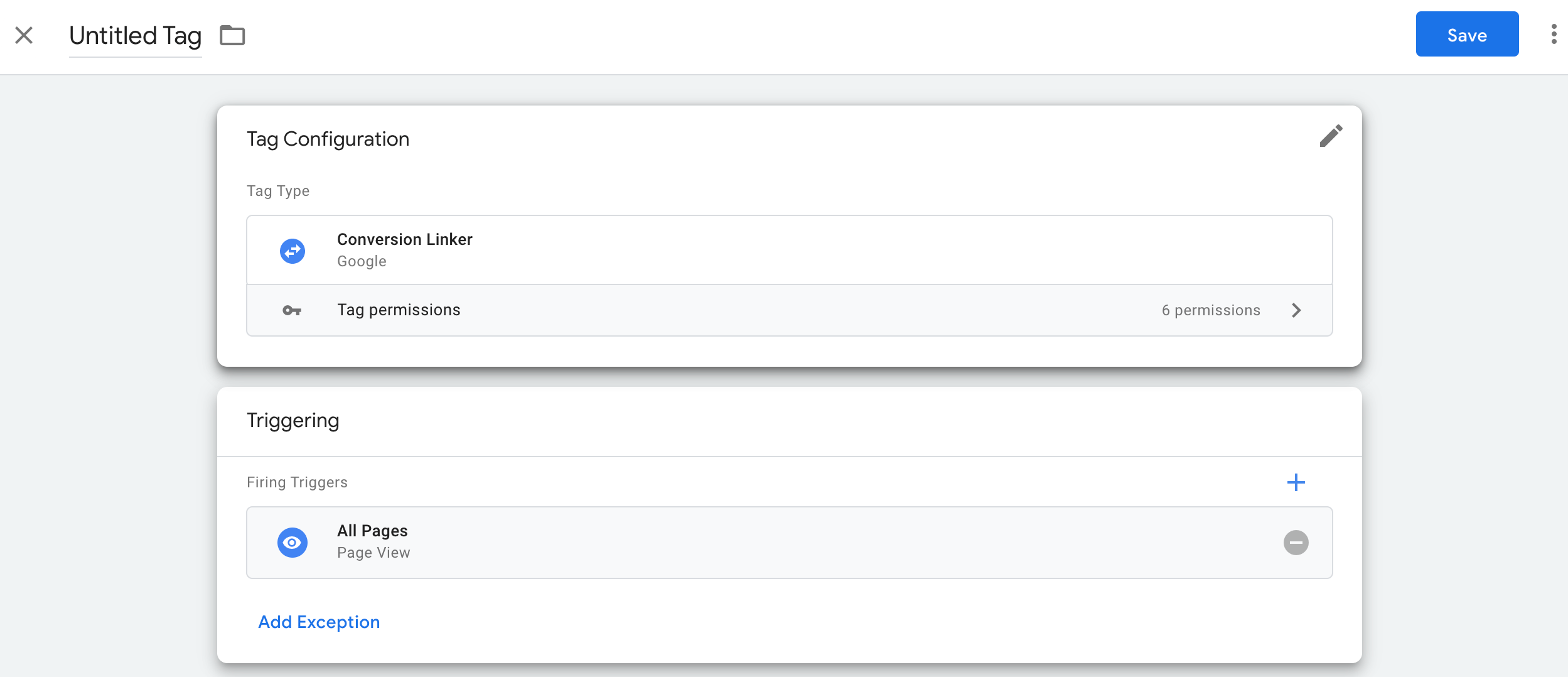
- 选择转化链接器代码类型。
- 设置可触发转化链接器服务器端代码的触发器。
在大多数情况下,所有网页触发器是最佳选项。 - 为代码命名,然后点击保存。

第 2 步:在服务器容器中设置 Google Ads 用户提供的数据事件代码
如需设置 Google Ads 用户提供的数据事件代码,请执行以下操作:
- 在您的服务器容器工作区中,打开页面左侧的代码菜单。
- 点击新建以添加新的代码。
- 选择 Google Ads 用户提供的数据事件代码类型。
输入所需的转化信息(转化 ID)。您可以在 Google Ads 账号中找到这些值。
在触发条件菜单中,选择当前触发器(如果它适合您的用例)。如果现有触发器无法满足您的需求,您可以创建一个新的自定义触发器
 。
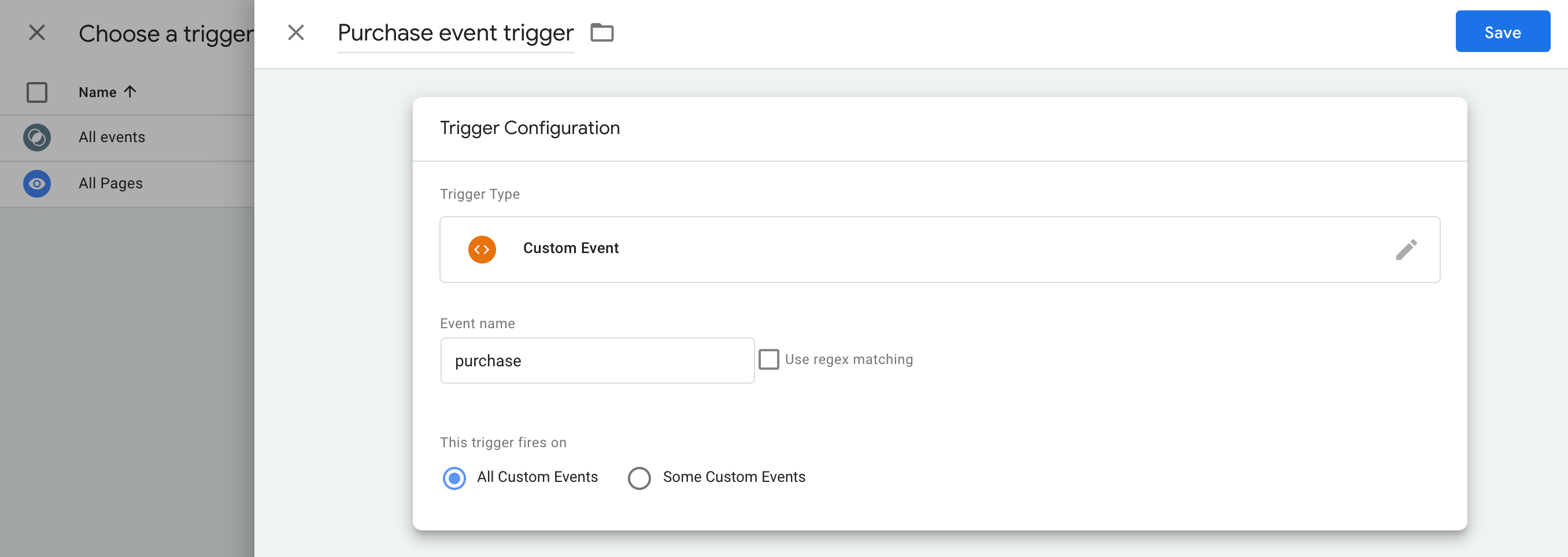
。若要根据自定义事件触发代码,请执行以下操作:
- 选择自定义事件触发器。
- 输入 Google Analytics:GA4 事件代码中使用的事件名称。

若要仅针对特定网址触发代码,请执行以下操作:
- 选择要针对部分自定义事件触发的选项。
- 添加网页网址变量,确保它与代码应触发的网址一致。
为代码命名,然后点击保存。
第 3 步:配置用户数据
与增强型转化类似,此代码依赖于事件中提供的用户数据
设置用户提供的数据变量
在跟踪代码管理器中,您可以通过 3 种方式实现增强型转化功能。您只需选择其中一种方式,即可收集用户提供的数据。
| 自动收集 | 手动配置 | 代码配置 | |
|---|---|---|---|
| 收集方法 | 根据您网站的代码自动收集用户提供的数据。 如果您需要控制收集输入数据的位置,请选择手动或代码设置。 |
指定精选的 CSS 属性或 JavaScript 变量,以收集用户提供的数据。 如果您需要控制数据的格式设置和哈希处理,请选择代码配置。 |
在您的网站上添加代码段,用于发送经过哈希处理的客户数据进行匹配。 利用这种方法,您可以在每次触发转化跟踪代码时发送格式一致的数据,从而最大限度地提高增强型转化衡量的准确性。 |
| 复杂性 | 简单 | 中等 | 复杂 |
| 技能 | 无需任何特殊技能 | HTML 和 CSS | Web 开发 |
自动收集
- 在您的网络容器中,打开变量菜单。
- 新建一个类型为用户提供的数据的用户定义的变量。
- 将类型设置为自动收集。
- 为变量命名,例如
My user-defined data。 - 点击保存。
手动配置
- 在您的网络容器中,打开变量菜单。
- 新建一个类型为用户提供的数据的用户定义的变量。
- 将类型设置为手动配置。
对于您希望通过增强型转化提供的相关用户数据字段,请添加新的或现有的变量。
若要指定 DOM 中的某个元素,请依次选择新建变量 > 变量配置 > DOM 元素进行创建。
在选择方法下,您可以使用 CSS 选择器或 ID。提示:如果您的 CSS 变量经常更改,请在网站上添加一个 HTML ID,并使用该 ID 变量。
输入 CSS 选择器或 ID 名称。您可以将“属性名称”字段留空。
为 DOM 元素变量命名并保存。然后,您的屏幕会返回用户提供的数据设置。
为用户提供的数据变量命名,例如
My user-defined data。点击保存。
代码配置
第 1 步:确认并指定增强型转化变量
您可以发送未经过哈希处理的数据(Google 会在数据到达服务器之前对其进行哈希处理),也可以发送预先经过哈希处理的数据。如果您决定发送预先经过哈希处理的数据,请使用十六进制编码 SHA256 对数据进行编码。无论您做何选择,都请至少提供以下其中一个字段:email 或 phone_number。
如需将未经哈希处理的数据推送到数据层,请执行以下操作:
在您的网站上,以键值对的形式将用户提供的数据存储在 JavaScript 变量中。例如:
var leadsUserData = { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, };使用 dataLayer.push() 随事件一起发送用户数据。例如:
<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'email': 'name@example.com', 'phone_number': '+11234567890', 'address': { first_name: 'John', last_name: 'Doe', street: '123 Lemon', city: 'Some city', region: 'CA', country: 'US', postal_code: '12345', }, }, }); <script>
变量 leadsUserData 现在可在 Google 跟踪代码管理器中使用。
如需将预先经过哈希处理的数据推送到数据层,请执行以下操作:
在您的网站上,使用十六进制编码 SHA256 对用户提供的数据进行哈希处理。编码后的数据的键必须以
sha256_开头。例如:{'sha256_email_address':await hashEmail(email.trim()), }使用
dataLayer.push()随事件一起发送用户数据。以下示例展示了如何实现数据层,其中假设您自己编写了一个异步运行的哈希函数。<script> dataLayer.push({ 'event': 'formSubmitted', 'leadsUserData': { 'sha256_email_address': await hashEmail(email.trim()), 'sha256_phone_number': await hashPhoneNumber(phoneNumber), 'address': { sha265_first_name: await hashString(firstname), sha256_last_name: await hashString(lastname), sha256_street: await hashString(streetAddress), postal_code: '12345', }, }, }); <script>
变量 leadsUserData 现在可在 Google 跟踪代码管理器中使用。
第 2 步:创建用户提供的数据变量
- 在您的网络容器中,打开变量菜单。
- 新建一个类型为用户提供的数据的用户定义的变量。
- 将类型设置为代码。
- 对于您要提供的相关用户数据字段,请点击下拉菜单,然后选择新建变量。
- 在选择变量类型下,选择数据层变量。
- 在数据层变量中,引用存储的用户数据。例如
leadsUserData。 - 为数据层变量命名并保存。然后,您的屏幕会返回用户提供的数据设置。
- 为用户提供的数据变量命名,例如
My user-defined data。 - 点击保存。
为 Google 代码分配变量
- 在您的网络容器中,打开代码菜单。
- 修改您用于将数据发送到代码植入服务器的 Google 代码。
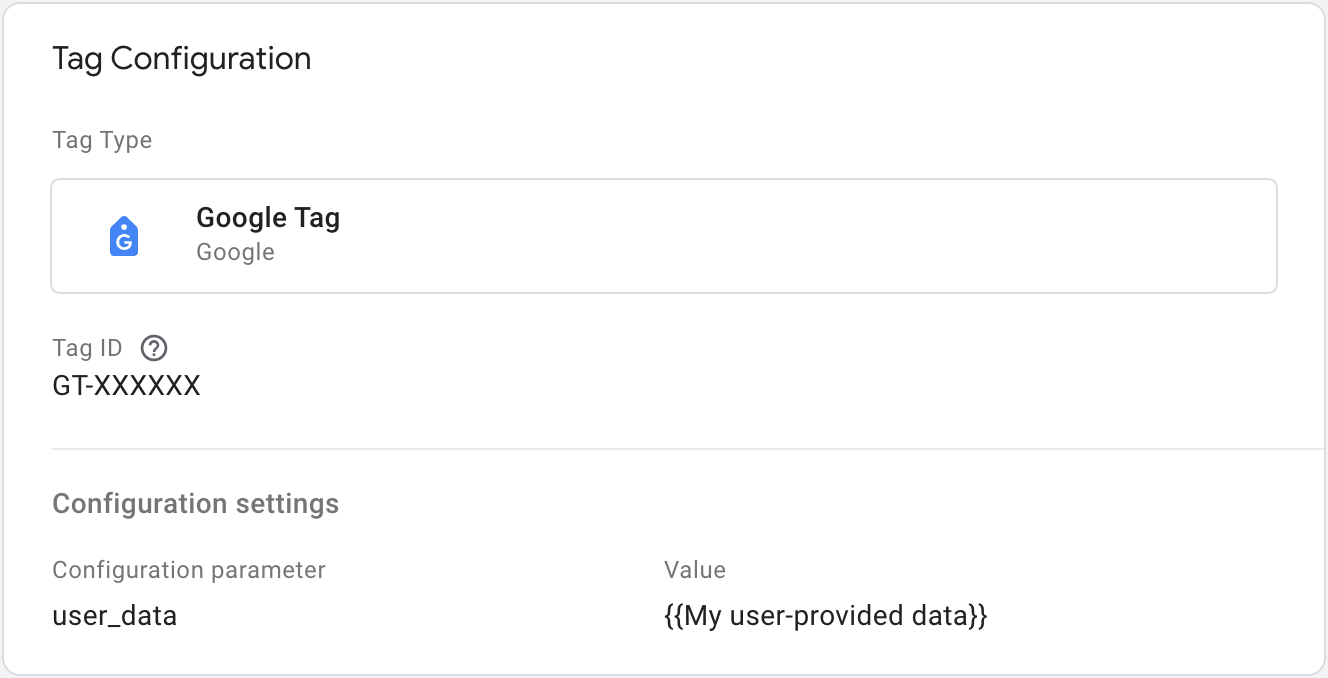
- 在配置设置下,添加名为
user_data的新配置参数。将值设置为用户提供的数据变量,例如{{My user-provided data}}。 保存您所做的更改。您的代码应如下所示:

第 4 步:验证设置
开始使用服务器容器发送数据后,您可以按照以下步骤查看再营销是否正常运作:
- 打开您的网站。
- 在您的 Google 跟踪代码管理器服务器容器中,选择预览。Tag Assistant 将会启动并加载您的服务器容器。
- 代码标签页上会显示触发的所有代码。请务必检查您配置的代码是否成功触发。
- 控制台标签页上会显示数据传输到服务器容器期间发生的所有错误。检查是否存在错误并修正这些错误。
如需获取调试跟踪代码管理器容器方面的帮助,请参阅“预览和调试”帮助。
后续步骤
当您的 Google Ads 用户提供的数据事件代码按预期运行后,您就可以移除网络容器中任何相同的 Google Ads 用户提供的数据事件代码,以避免数据重复。
