W Menedżerze tagów możesz wyświetlić podgląd kontenera po stronie serwera i go debugować.
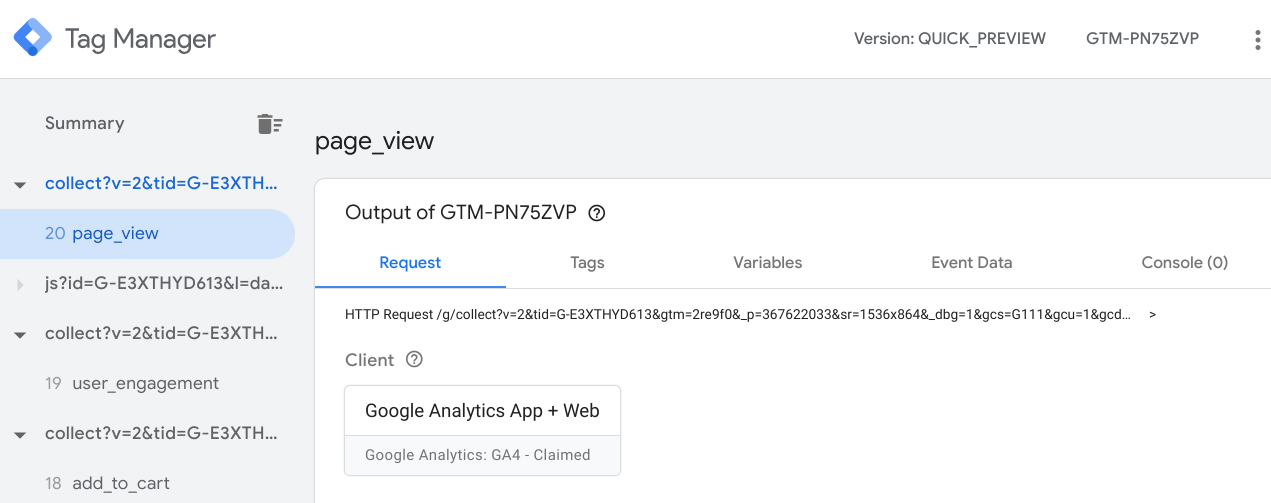
Układ podglądu
Aby otworzyć debuger, w Menedżerze tagów wybierz kontener serwera i kliknij Podgląd.
W lewym panelu widoczne są przychodzące żądania HTTP, np. collect?v=2&..... Jeśli klient, który potwierdził żądanie, utworzył obiekt danych zdarzenia, np. scroll, page_view lub add_to_cart, to zdarzenie pojawi się w żądaniu jako element podrzędny.
Karty po prawej stronie zawierają szczegółowe informacje na temat elementu wybranego w lewym panelu. Każda karta jest omówiona w oddzielnej sekcji.

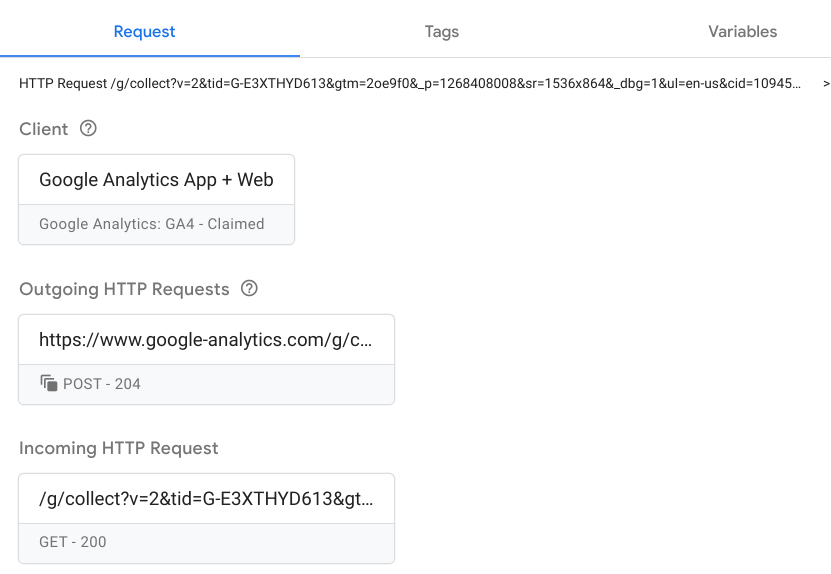
Żądania debugowania
Karta Prośba zawiera pola:
- Klient, który odebrał żądanie
- Wychodzące żądania HTTP
- Przychodzące żądanie HTTP

Sprawdź, czy odpowiedni klient odebrał żądanie
Kontenery serwera mogą mieć wielu klientów, ale tylko jeden klient może odbierać żądanie. Odpowiedni klient rozpoznaje format żądania w przeglądarce i deklaruje jego zgodność, jeśli znajdzie dopasowanie.
Kliknij pole Klient, aby sprawdzić szczegóły klienta. Te informacje powinny odpowiadać konfiguracji klienta w sekcji Klienci > Nazwa klienta.

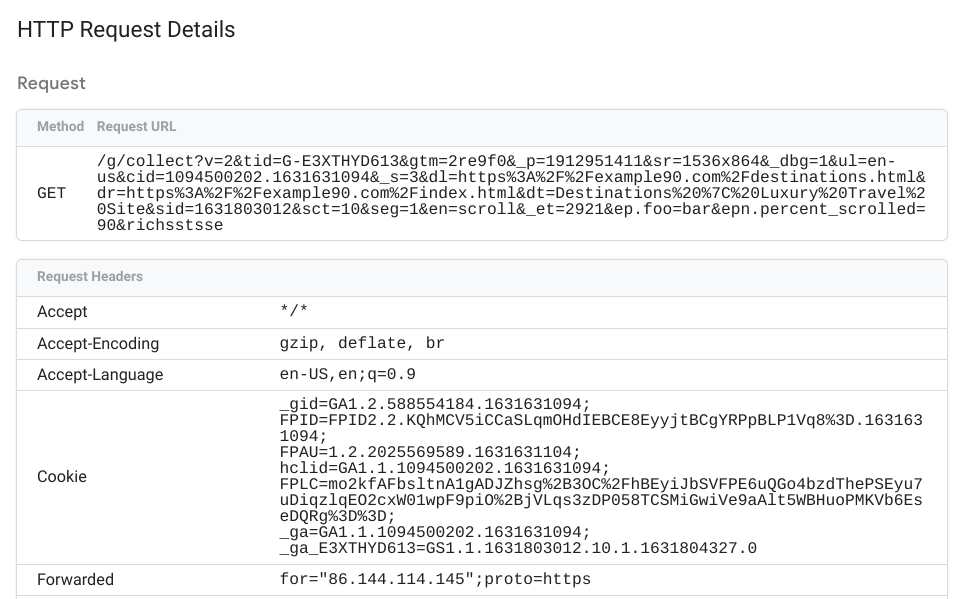
Sprawdzanie przychodzących próśb
Kliknij pole Przychodzące żądanie HTTP, aby wyświetlić pełne szczegóły przychodzącego żądania.
Żądanie (collect?v=...) powinno odzwierciedlać zawartość karty sieci Chrome w formacie 1:1. Sprawdź, czy informacje widoczne w przeglądarce się zgadzają i czy kontener serwera otrzymuje odpowiednie parametry.

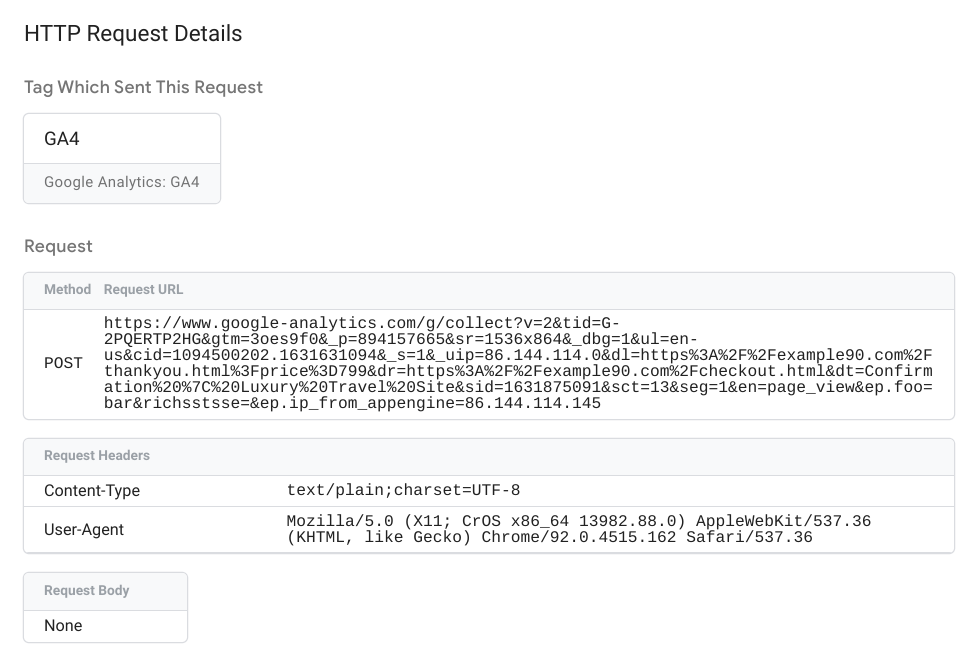
Sprawdzanie żądań wychodzących
Kliknij dowolne pole Wychodzące żądania HTTP, aby wyświetlić następujące informacje:
- Tag, który wygenerował żądanie
- Żądanie wychodzące
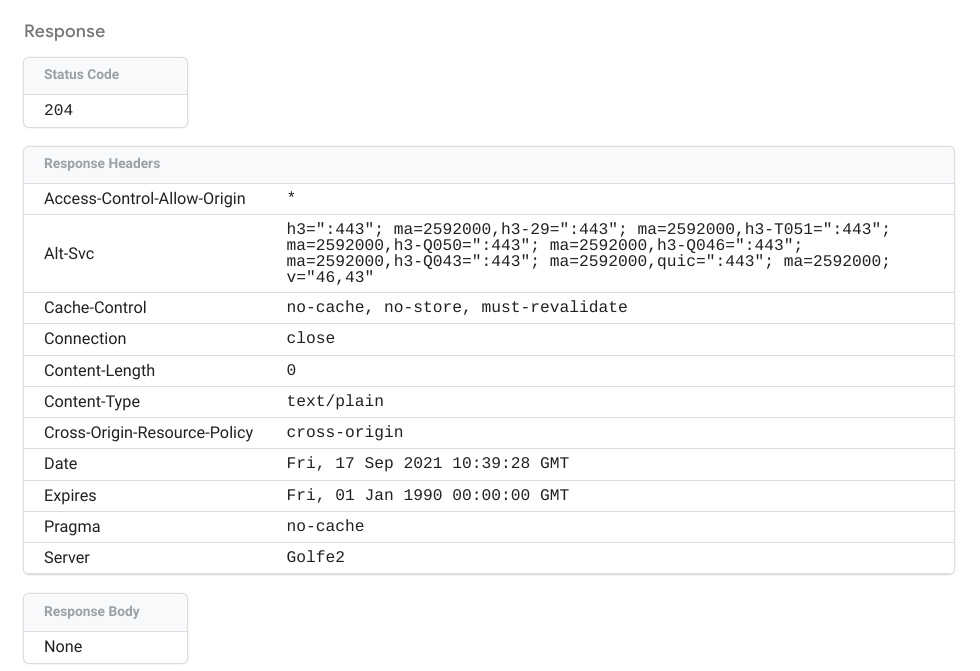
- Odpowiedź HTTP zwrócona przez punkt końcowy dostawcy
Szczegóły żądań wychodzących zawierają dane wysyłane przez kontener serwera do punktu końcowego dostawcy.

Odpowiedź zawiera kod stanu, nagłówki i treść (jeśli jakieś występują) zwrócone przez punkt końcowy dostawcy.

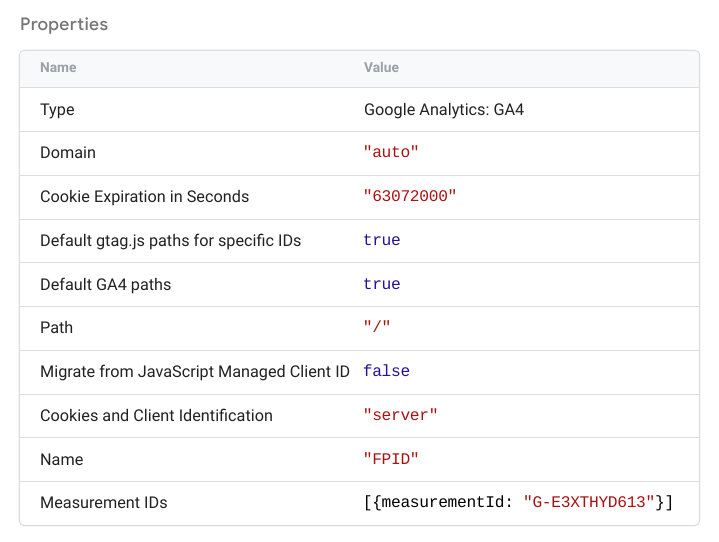
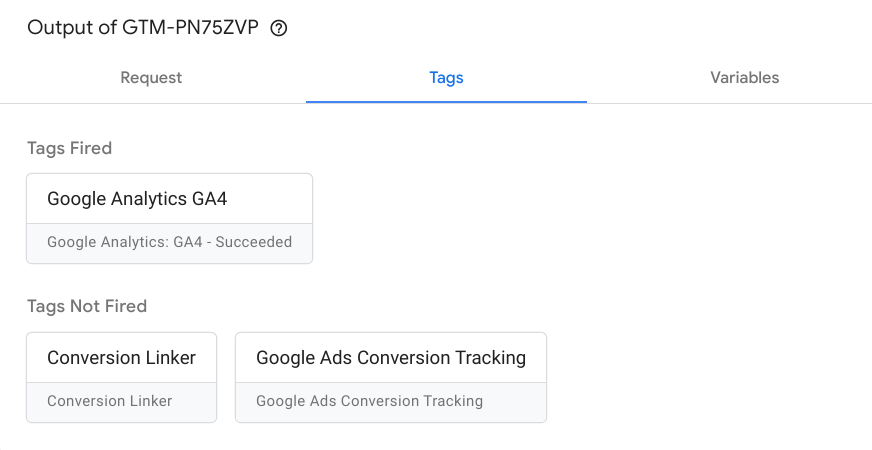
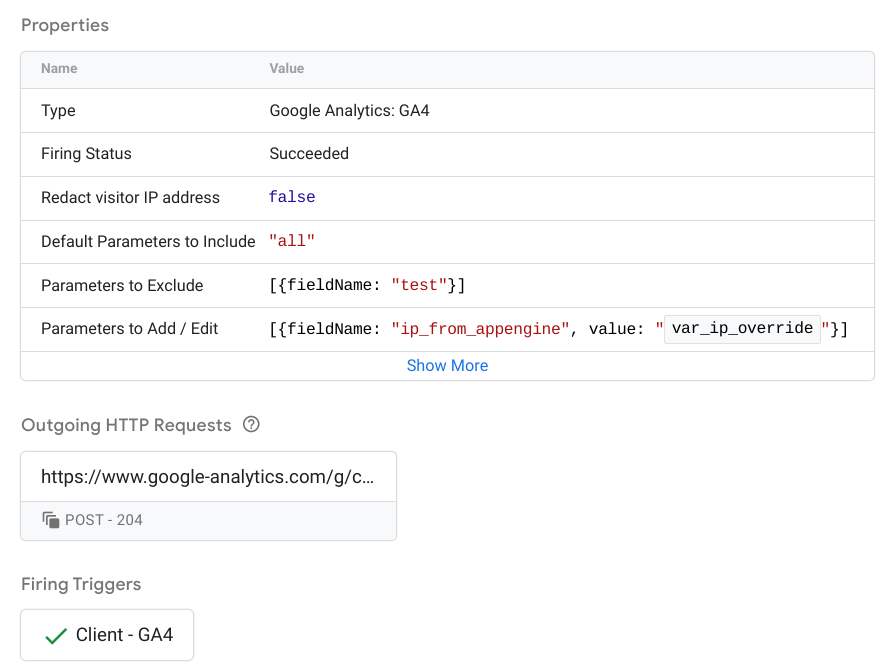
Debuguj tagi
Na karcie Tagi znajdziesz listę wszystkich skonfigurowanych tagów:
- Uruchomione tagi: tagi wywołane przez zdarzenie. Każde pole wskazuje, czy tag zakończył się niepowodzeniem czy też pomyślnie uruchomił się, a także podaje liczbę jego uruchomień.
- Tagi, które nie zostały uruchomione: dostępne tagi, które nie zostały uruchomione.

Kliknij dowolne pole, by wyświetlić właściwości tagu, wychodzące żądania HTTP i reguły uruchamiania.

Więcej informacji o konfigurowaniu i implementowaniu tagów serwera znajdziesz w artykule Jak utworzyć tag serwera.
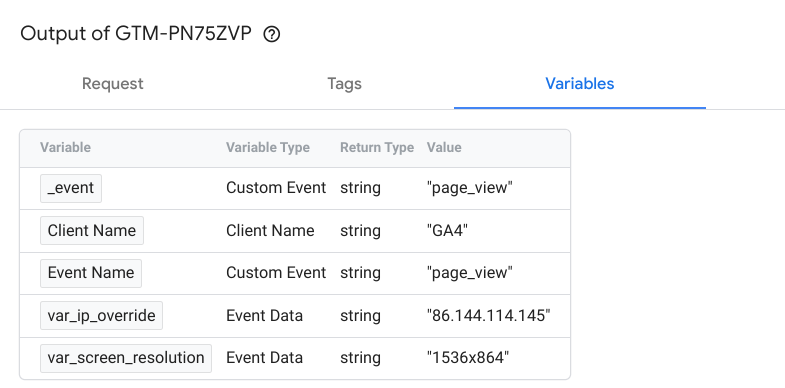
Zmienne debugowania
Tag Zmienne zawiera listę zmiennych zdarzenia oraz typ zmiennej, typ zwracanej wartości i wartość. Na przykład na zrzucie ekranu poniżej zdarzenia user-engagement widać, że zmienna var_screen_resolution ma wartość „1536 x 864”.

Dane używane do ustawiania wartości zmiennych są widoczne na karcie Dane zdarzenia.
Więcej informacji o konfigurowaniu zmiennych wbudowanych i zmiennych zdefiniowanych przez użytkownika znajdziesz w sekcji Zmienne.
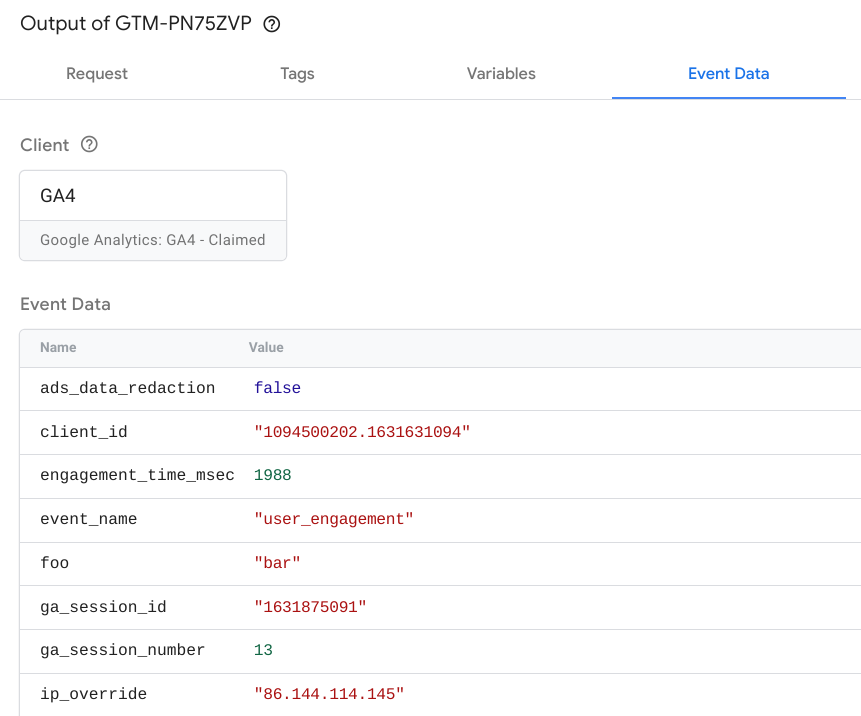
Dane zdarzenia debugowania
Szczegółowe informacje o wydarzeniu znajdziesz na karcie Dane zdarzenia. Dane te służą do ustawiania wartości zmiennych na karcie Zmienne.

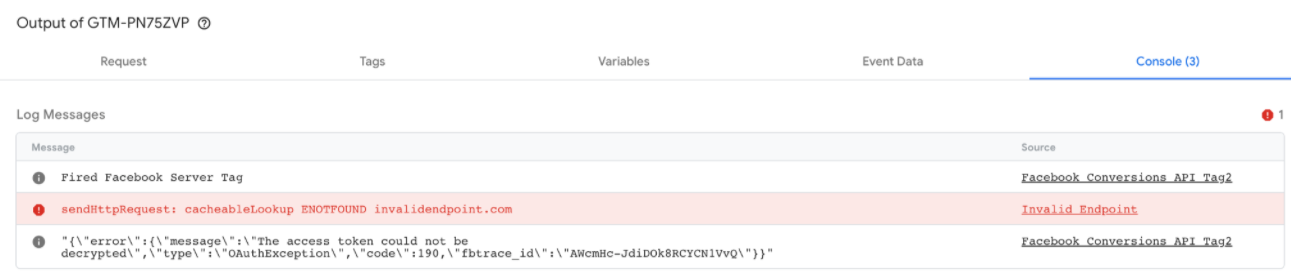
Konsola
Karta Konsola pokazuje wszystkie błędy pochodzące z uruchomionych tagów. Log zawiera każdy komunikat o błędzie i jego źródło, np. nieprawidłowy punkt końcowy lub docelowe wywołanie interfejsu API.