本文面向使用服务器端代码植入并希望通过自己的服务器传送 Google 脚本的开发者。
借助服务器端代码植入,您可以从代码植入服务器(而不是 Google 的服务器)直接加载 Google 脚本,例如 gtm.js 或 gtag.js。这样,您就可以在第一方环境中传送数据。
准备工作
本指南假定您已经:
首先,请选择您的实现方式。
第 1 步:配置客户端
为了在您的网络容器与代码植入服务器之间建立第一方环境,需要通过您的服务器加载 Google 脚本。
如需通过您的服务器容器加载 Google 脚本,请执行下列操作:
- 打开 Google 跟踪代码管理器
- 在您的服务器容器中,点击客户端
- 点击新建
选择 Google 跟踪代码管理器:网络容器客户端类型。

在客户端配置中:
- 添加容器 ID:输入您将在网站上使用的跟踪代码管理器网络容器的容器 ID。
- 自动传送所有依赖的 Google 脚本:如果启用此设置(默认设置),代码植入服务器将自动传送 Google 根脚本所需的脚本。这样您就无需将 Google 脚本所需的每个容器都添加到许可名单中。如果您只想从代码植入服务器传送初始容器,请取消选中此选项。
- 启用针对特定区域的设置:使用此选项可根据用户所在的位置触发某些代码。了解详情。

为客户端命名并保存。
发布工作区。
第 2 步:更新脚本来源网域
默认情况下,跟踪代码管理器或 Google 代码 (gtag.js) 会从 Google 的服务器(例如 www.googletagmanager.com)加载其依赖项。您需要更新您网站上的脚本网址,以通过您自己的服务器加载依赖项。
如需通过您的服务器容器加载 GTM 代码,请执行下列操作:
- 找到页面上的现有跟踪代码管理器代码。
在 Google 跟踪代码管理器安装代码的
<head>和<body>中,将字符串www.googletagmanager.com替换为您的代码植入服务器的域名。- Head:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'www.googletagmanager.com /gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX ');</script>
<!-- End Google Tag Manager -->- Body:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com /ns.html?id=TAG_ID "
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
第 3 步:验证脚本的来源
以下说明介绍了如何使用 Google Chrome 进行测试。您可以选择使用任何浏览器,但具体步骤可能会有所不同。
如需测试服务器容器能否正常加载依赖项,请执行下列操作:
- 在新的浏览器标签页中打开您的网站。
- 打开浏览器的开发者工具。在 Google Chrome 中,您可以在网页上的任意位置点击鼠标右键,然后选择检查。
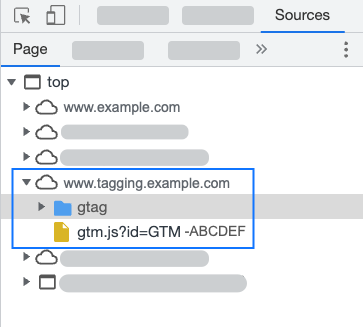
在开发者工具中,打开来源标签页。此窗口会显示您打开该网站时加载的所有依赖项。
- ✅ 如果
gtm.js从您指定的来源加载,则表示您的实现过程正确无误。

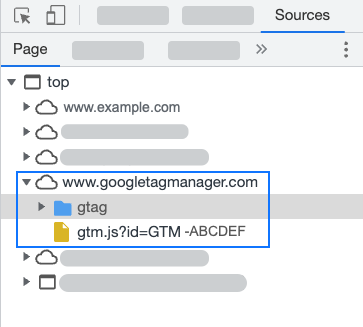
- ❌ 如果来源标签页显示
gtm.js的来源是www.googletagmanager.com,则表示依赖项仍是从 Google 服务器加载的。

- 如需检查您是否已在源代码中修改来源网址,请参阅第 2 步。
- 查看相应代码是否已发布到网站上。
- ✅ 如果
后续步骤
如果您使用了意见征求模式,则可以设置针对特定区域的代码行为,以实现更全面的控制。