您可以使用 Google Analytics for Firebase SDK 配置移动应用,使其与 Google 跟踪代码管理器中的服务器端代码植入配合使用。
借助服务器端代码植入,您可以在将数据发送到 Google Analytics 等目标产品之前,对数据进行暂存、隐去和扩充。详细了解服务器端代码植入。
如需为移动应用设置服务器端代码植入,请执行以下操作:
前提条件
- 您需要在应用中添加 Google Analytics for Firebase SDK,并将其关联到 Google Analytics 4 媒体资源。详细了解 Google Analytics for Firebase SDK。
- 您需要一个 Google 跟踪代码管理器账号和一个服务器容器。如果您还没有,请创建新的跟踪代码管理器账号和容器。
- 您需要设置代码植入服务器。
第 1 步:让应用为服务器端代码植入做好准备
iOS
在
Info.plist文件中启用服务器端代码植入上传功能,并为服务器端代码植入调试模式设置自定义网址方案。 将以下代码中的BUNDLE_ID替换为应用的软件包标识符。<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>如需启用调试模式或预览模式,请在生命周期方法中添加对
Analytics.handleOpen(_:)的调用,以传递启动网址。SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }对于不使用 SwiftUI 或 UIScene 的应用,无需采取任何措施。SDK 从
ApplicationDidFinishLaunchingNotification接收启动网址。
Android
- 安装最新版本的 Google Analytics for Firebase SDK。
通过将以下内容添加到应用的
AndroidManifest.xml文件中来启用 sGTM。<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
第 2 步:配置服务器容器以支持移动流量
以下部分假设您已部署服务器端代码植入,并且熟悉其概念。如果您刚开始接触服务器端代码植入,可以学习服务器端代码植入基础知识课程。
设置“Google Analytics:GA4(应用)”客户端
客户端是一类跟踪代码管理器资源,可拦截某些类型的传入请求,并生成可传递给 Google Analytics 4 等目标的事件。在这种情况下,HTTP 请求是 Google Analytics 4 事件,因此您需要配置内置的 Google Analytics:GA4(应用)客户端。 每个数据源(例如 Google Analytics SDK 和网站)只需要一个 GA4 客户端。 详细了解客户端的工作原理。
- 在服务器容器中,前往客户端,然后点击新建。
点击客户端配置,然后选择 Google Analytics:GA4(应用)。

为您的客户端输入名称,然后点击保存。
配置 Google Analytics:GA4 代码
如需将数据发送到 Google Analytics,您需要在服务器容器中创建 Google Analytics:GA4 代码。客户端会将传入的 HTTP 请求解析为事件数据对象。此代码将获取此事件数据对象,将其映射到正确的格式,然后将其发送到 Google Analytics 4。
- 在服务器容器中,前往代码,然后点击新建。
点击代码配置,然后选择 Google Analytics:GA4。

默认情况下,该代码会沿用客户端创建的事件数据对象中的所有相关字段和参数:
- 如果传入的 Google Analytics 4 请求通过 Google Analytics:GA4(应用)客户端,则代码会沿用应用 ID 和事件参数。
- 如果传入的 Google Analytics 4 请求通过 Google Analytics:GA4(Web)客户端,则代码会沿用衡量 ID 和事件参数。
为移动设备流量设置触发器
然后,您应确定 GA4 代码应何时触发。Google Analytics:GA4(应用)客户端会将传入的请求解析为一个事件数据对象,而该代码将沿用其值。因此,您通常希望在 GA4 客户端声明请求时触发该代码。
如需设置触发器,请执行以下操作:
- 在代码设置中,点击触发条件。
- 如需创建新触发器,请点击右上角的 + 图标。
- 点击触发器配置,选择触发器类型。
从列表中选择自定义或自定义事件。
- 默认情况下,自定义触发器类型会在服务器端客户端生成任何事件时触发代码。
- 自定义事件触发器类型可用于在特定事件名称或与正则表达式模式匹配的事件上触发代码。
如需为此触发器启用激活条件列表(例如仅在移动或网站事件数据上触发),请选择某些事件。
- 您会看到已预选的事件名称。点击该选择器,然后从列表中选择选择内置变量。
- 若要自动返回生成事件的客户端的名称,请选择客户端名称。
使用您之前配置的客户端名称相应地设置条件。您的触发器应如下所示:

保存触发器并输入一个描述性名称。例如,您可以使用“所有 GA4 应用事件”。
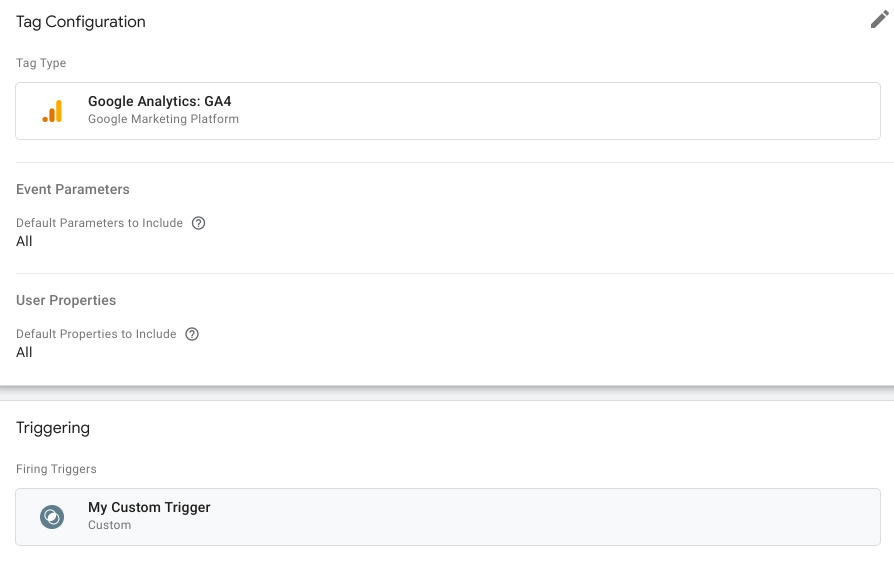
现在,您应该已返回到代码设置中,新的触发器也已出现。保存代码并为其提供描述性名称,例如“GA4”。您的代码应如下所示:

预览容器
您可以使用 Google 跟踪代码管理器在发布更改之前预览和调试服务器容器。请注意,在您在 GA4 媒体资源中启用服务器端代码植入之前,预览功能将无法正常运行。
如需让应用请求触发预览配置,您需要执行以下操作:
- 在 Google 跟踪代码管理器服务器容器中,选择预览。
- 点击右上角的更多操作图标 ⋮,然后选择通过应用发送请求。
输入应用 ID,然后点击生成二维码。

使用手机的相机应用扫描该二维码,然后像平常一样与您的应用互动,从而生成预览事件。
点击 OK 以关闭对话框。
发布容器
验证更改后,发布容器以使这些更改对所有流量生效。详细了解发布、版本和审批。
第 3 步:在 GA4 媒体资源中启用服务器端代码植入
- 在 Google Analytics 4 媒体资源中,前往管理。
- 打开数据流。
从“iOS”或“Android”标签页中选择应用的流配置。

依次点击配置 SDK 设置和配置服务器端跟踪代码管理器。

如需让 SDK 将衡量数据发送到服务器容器网址,请执行以下操作:
- 切换将数据发送到服务器端跟踪代码管理器容器。
- 复制服务器容器网址。您可以在 Google 跟踪代码管理器中找到此信息,具体方法是依次前往管理 > 容器设置 > 服务器容器网址。
选择要路由到服务器容器的流量百分比。您可以选择低于 100% 的选项,以便在将服务器端代码植入用于所有流量之前,验证服务器设置和配置。

点击保存。SDK 将检索更新后的服务器容器网址,并将衡量数据直接发送到该网址。
已知限制
对于 Android 应用:
- 自动记录的应用内购买交易依赖于与 Google Play 后端的集成,不会发送到服务器容器。
- 系统不会在 Android 上报告
app_remove事件。
您仍需将 Google Analytics 中的应用数据流与 Google Ads 账号相关联,以确保 SDK 数据和转化数据导入到 Google Ads 中。服务器端代码植入功能不会在您的 SDK 与 Google Ads 之间提供任何固有的集成。
API
您可以使用跟踪代码管理器 REST API 访问跟踪代码管理器的配置数据。如需详细了解该 API,请执行以下操作:
- 如需了解如何使用该 API,请参阅开发者指南。
- 参阅 Tag Manager API 参考文档,熟悉跟踪代码管理器资源和可用操作。
