Firebase용 Google 애널리틱스 SDK를 사용하여 Google 태그 관리자의 서버 측 태그와 작동하도록 모바일 앱을 구성할 수 있습니다.
서버 측 태그를 사용하면 Google 애널리틱스와 같은 대상 제품으로 데이터를 전송하기 전에 데이터를 준비하고, 수정하고, 보강할 수 있습니다. 서버 측 태그 지정에 대해 자세히 알아보세요.
모바일 앱의 서버 측 태그 지정을 설정하려면 다음 단계를 따르세요.
기본 요건
- 앱에 Firebase용 Google 애널리틱스 SDK를 포함하고 Google 애널리틱스 4 속성에 연결해야 합니다. Firebase용 Google 애널리틱스 SDK에 대해 자세히 알아보세요.
- Google 태그 관리자 계정과 서버 컨테이너가 필요합니다. 계정이 없으면 새 태그 관리자 계정 및 컨테이너를 만듭니다.
- 태그 관리 서버를 설정해야 합니다.
1단계: 서버 측 태그 지정을 위해 앱 준비하기
iOS
Info.plist파일에서 서버 측 태그 지정 업로드 기능을 사용 설정하고 서버 측 태그 지정 디버그 모드의 맞춤 URL 스키마를 설정합니다. 다음에서BUNDLE_ID를 앱의 번들 식별자로 바꿉니다.<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> ... <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>None</string> <key>CFBundleURLName</key> <string>BUNDLE_ID</string> <key>CFBundleURLSchemes</key> <array> <string>tagmanager.sgtm.c.BUNDLE_ID</string> </array> </dict> </array> <key>GOOGLE_ANALYTICS_SGTM_UPLOAD_ENABLED</key> <true/> </dict> </plist>디버그 또는 미리보기 모드를 사용 설정하려면 수명 주기 메서드에
Analytics.handleOpen(_:)호출을 추가하여 실행 URL을 전달합니다.SwiftUI
@main struct MyApplication: App { var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in Analytics.handleOpen(url) } } } }UIScene
class SceneDelegate: UIResponder, UIWindowSceneDelegate { func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { ... if let urlContext = connectionOptions.urlContexts.first { let url = urlContext.url Analytics.handleOpen(url) } } }SwiftUI 또는 UIScene을 사용하지 않는 앱의 경우 별도의 조치가 필요하지 않습니다. SDK는
ApplicationDidFinishLaunchingNotification에서 실행 URL을 수신합니다.
Android
- Firebase용 Google 애널리틱스 SDK의 최신 출시를 설치합니다.
애플리케이션의
AndroidManifest.xml파일에 다음을 추가하여 sGTM을 사용 설정합니다.<!-- Preview Activity to enable preview mode –-> <activity android:name="com.google.firebase.analytics.GoogleAnalyticsServerPreviewActivity" android:exported="true" android:noHistory="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="tagmanager.sgtm.c.<APP_PACKAGE_ID>" /> </intent-filter> </activity> <!-- Meta-data that enables uploads to sGTM –-> <meta-data android:name="google_analytics_sgtm_upload_enabled" android:value="true" />
2단계: 모바일 트래픽을 지원하도록 서버 컨테이너 구성하기
다음 섹션에서는 기존 서버 측 태그 지정 배포가 있고 그 개념에 익숙하다고 가정합니다. 서버 측 태그 지정을 처음 사용하는 경우 서버 측 태그 지정 기본사항 과정을 수강하세요.
Google 애널리틱스: GA4 (앱) 클라이언트 설정
클라이언트는 특정 유형의 수신 요청을 가로채어 Google 애널리틱스 4와 같은 대상에 전달될 수 있는 이벤트를 생성하는 태그 관리자 리소스 유형입니다. 이 경우 HTTP 요청은 Google 애널리틱스 4 이벤트이므로 기본으로 제공되는 Google 애널리틱스: GA4 (앱) 클라이언트를 구성해야 합니다. GA SDK, 웹사이트와 같은 데이터 소스당 GA4 클라이언트는 하나만 있으면 됩니다. 클라이언트 작동 방식에 대해 자세히 알아보세요.
- 서버 컨테이너에서 클라이언트로 이동하여 새로 만들기를 클릭합니다.
클라이언트 구성을 클릭한 다음 Google 애널리틱스: GA4 (앱)을 선택합니다.

클라이언트 이름을 입력하고 저장을 클릭합니다.
Google 애널리틱스: GA4 태그 구성
Google 애널리틱스로 데이터를 전송하려면 서버 컨테이너에서 Google 애널리틱스: GA4 태그를 만들어야 합니다. 클라이언트는 수신 HTTP 요청을 이벤트 데이터 객체로 파싱합니다. 태그는 이 이벤트 데이터 객체를 가져와서 올바른 형식으로 매핑한 다음 Google 애널리틱스 4에 전송합니다.
- 서버 컨테이너에서 태그로 이동하여 새로 만들기를 클릭합니다.
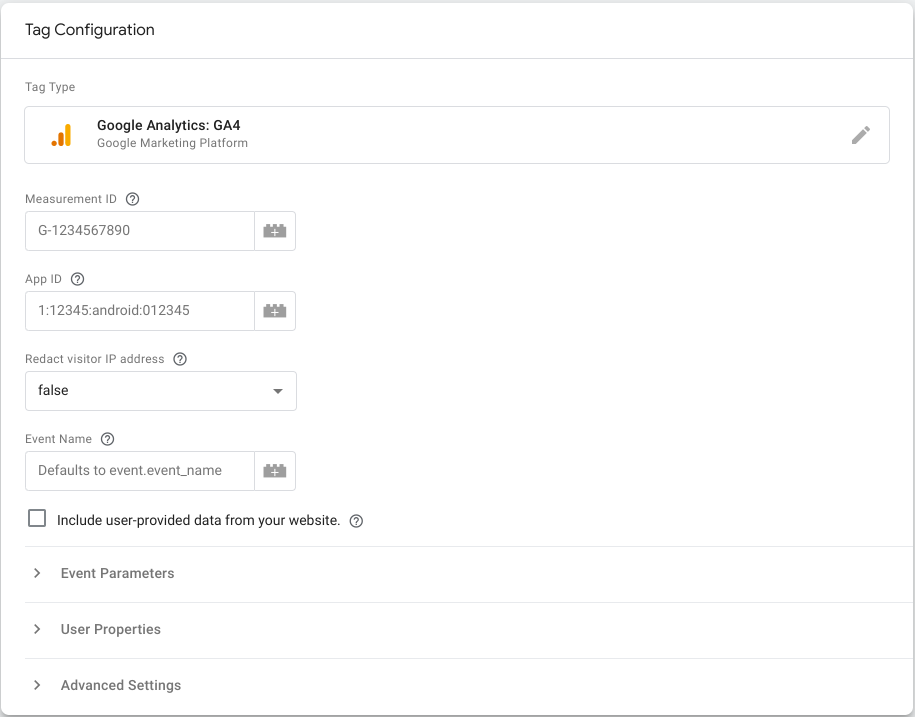
태그 구성을 클릭한 다음 Google 애널리틱스: GA4를 선택합니다.

기본적으로 태그는 클라이언트가 만든 이벤트 데이터 객체에서 모든 관련 필드와 매개변수를 상속합니다.
- 수신 Google 애널리틱스 4 요청이 Google 애널리틱스: GA4 (앱) 클라이언트를 통과하는 경우 태그가 앱 ID 및 이벤트 매개변수를 상속합니다.
- 수신 Google 애널리틱스 4 요청이 Google 애널리틱스: GA4 (웹) 클라이언트를 통과하면 태그가 측정 ID 및 이벤트 매개변수를 상속합니다.
모바일 트래픽 트리거 설정
그런 다음 GA4 태그가 실행되어야 하는 조건을 설정합니다. Google 애널리틱스: GA4 (앱) 클라이언트에서 수신 요청을 이벤트 데이터 객체로 파싱하고 태그가 그 값을 상속합니다. 따라서 일반적으로 GA4 클라이언트가 요청을 수신할 때마다 태그가 실행되도록 하는 것이 좋습니다.
트리거를 설정하려면 다음 단계를 따르세요.
- 태그 설정에서 트리거를 클릭합니다.
- 새 트리거를 만들려면 오른쪽 상단의 + 아이콘을 클릭합니다.
- 트리거 구성을 클릭하여 트리거 유형을 선택합니다.
목록에서 맞춤 또는 맞춤 이벤트를 선택합니다.
- 맞춤 트리거 유형은 기본적으로 서버 측 클라이언트에서 이벤트가 생성되면 태그를 실행합니다.
- 맞춤 이벤트 트리거 유형을 사용하여 특정 이벤트 이름 또는 정규 표현식 패턴과 일치하는 이벤트에서 태그를 실행할 수 있습니다.
모바일 또는 웹 이벤트 데이터에서만 트리거되도록 이 트리거의 활성화 조건 목록을 사용 설정하려면 일부 이벤트를 선택합니다.
- 미리 선택된 이벤트 이름이 표시됩니다. 이 선택기를 클릭하고 목록에서 기본 제공 변수 선택을 선택합니다.
- 이벤트를 생성한 클라이언트의 이름을 자동으로 반환하려면 클라이언트 이름을 선택합니다.
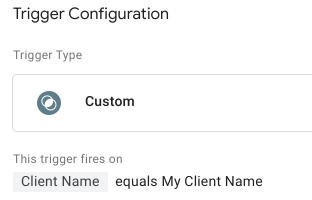
이전에 구성한 클라이언트의 이름을 사용하여 조건을 적절하게 설정합니다. 트리거는 다음과 같이 표시됩니다.

트리거를 저장하고 내용을 구체적으로 나타내는 이름을 입력합니다. 예를 들어 '모든 GA4 앱 이벤트'를 사용할 수 있습니다.
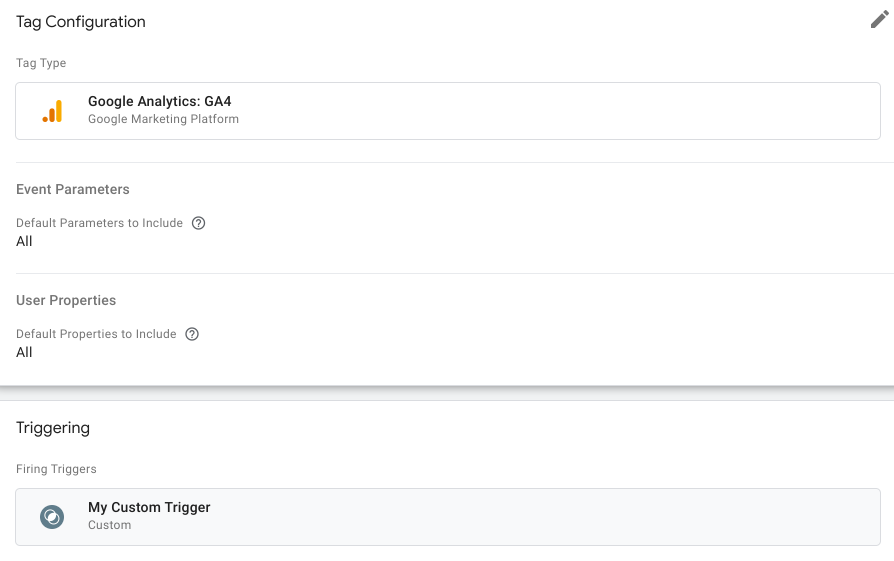
이제 태그 설정으로 돌아가고 새 트리거가 표시됩니다. 태그를 저장하고 설명이 포함된 이름을 입력합니다(예: 'GA4'). 태그는 다음과 같이 표시됩니다.

컨테이너 미리보기
Google 태그 관리자를 사용하여 변경사항을 게시하기 전에 서버 컨테이너를 미리 보고 디버그할 수 있습니다. GA4 속성에서 서버 측 태그를 사용 설정해야 미리보기가 작동합니다.
앱 요청이 미리보기 구성을 트리거하도록 하려면 다음을 충족해야 합니다.
- Google 태그 관리자 서버 컨테이너에서 미리보기를 선택합니다.
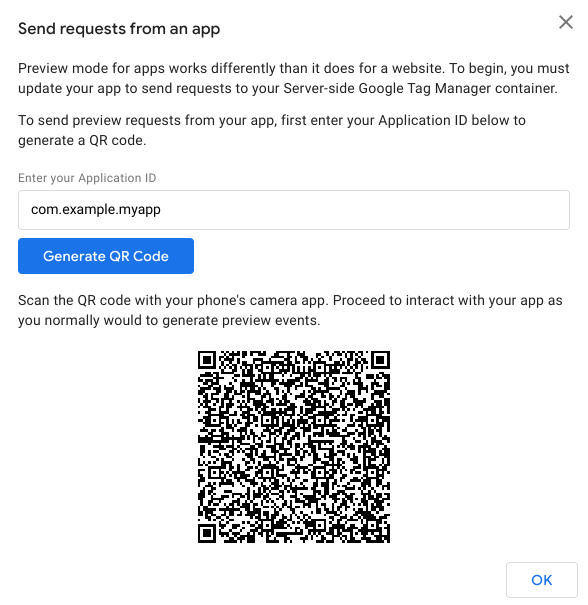
- 오른쪽 상단의 추가 작업 아이콘 ⋮을 클릭하고 앱에서 요청 보내기를 선택합니다.
앱 ID를 입력하고 QR 코드 생성을 클릭합니다.

휴대전화의 카메라 앱으로 QR 코드를 스캔하고 평소처럼 앱을 사용하여 미리보기 이벤트를 생성하세요.
OK를 클릭하여 대화상자를 닫습니다.
컨테이너 게시
변경사항을 확인한 후 컨테이너를 게시하여 모든 트래픽에 변경사항을 적용합니다. 게시, 버전, 승인에 대해 자세히 알아보세요.
3단계: GA4 속성에서 서버 측 태그 지정 사용 설정하기
- Google 애널리틱스 4 속성에서 관리로 이동합니다.
- 데이터 스트림을 엽니다.
iOS 또는 Android 탭에서 애플리케이션의 스트림 구성을 선택합니다.

SDK 설정 구성을 클릭한 다음 서버 측 태그 관리자 구성을 클릭합니다.

SDK가 측정 데이터를 서버 컨테이너 URL로 전송하도록 하려면 다음 단계를 따르세요.
- 서버 측 태그 관리자 컨테이너로 데이터 전송을 전환합니다.
- 서버 컨테이너 URL을 복사합니다. 이 정보는 Google 태그 관리자에서 관리 > 컨테이너 설정 > 서버 컨테이너 URL로 이동하여 확인할 수 있습니다.
서버 컨테이너로 라우팅할 트래픽의 비율을 선택합니다. 모든 트래픽에 서버 측 태그 지정을 사용하기 전에 100% 미만의 옵션을 선택하여 서버 설정 및 구성을 검증할 수 있습니다.

저장을 클릭합니다. SDK는 업데이트된 서버 컨테이너 URL을 가져와 측정 데이터를 이 URL로 전송합니다.
알려진 제한사항
Android 애플리케이션의 경우:
- 자동으로 기록된 인앱 구매는 Google Play 백엔드와의 통합에 의존하며 서버 컨테이너로 전송되지 않습니다.
app_remove이벤트는 Android에서 보고되지 않습니다.
SDK 데이터와 전환이 Google Ads로 가져오도록 하려면 Google 애널리틱스의 앱 데이터 스트림을 Google Ads 계정에 연결해야 합니다. 서버 측 태그 지정은 SDK와 Google Ads 간의 기본 통합을 제공하지 않습니다.
API
태그 관리자 REST API를 사용하여 태그 관리자 구성 데이터에 액세스할 수 있습니다. API에 대한 자세한 내용은 다음을 참고하세요.
- API 사용 방법을 알아보려면 개발자 가이드를 참고하세요.
- 태그 관리자 API 참조를 검토하여 태그 관리자 리소스와 사용 가능한 작업을 숙지하세요.
